VitePress部署到Github Pages后发现样式全错乱怎么办?
当我们部署到Github pages线上后,发现全是样式错乱的,也就是无样式,怎么办?在此简单记录一下
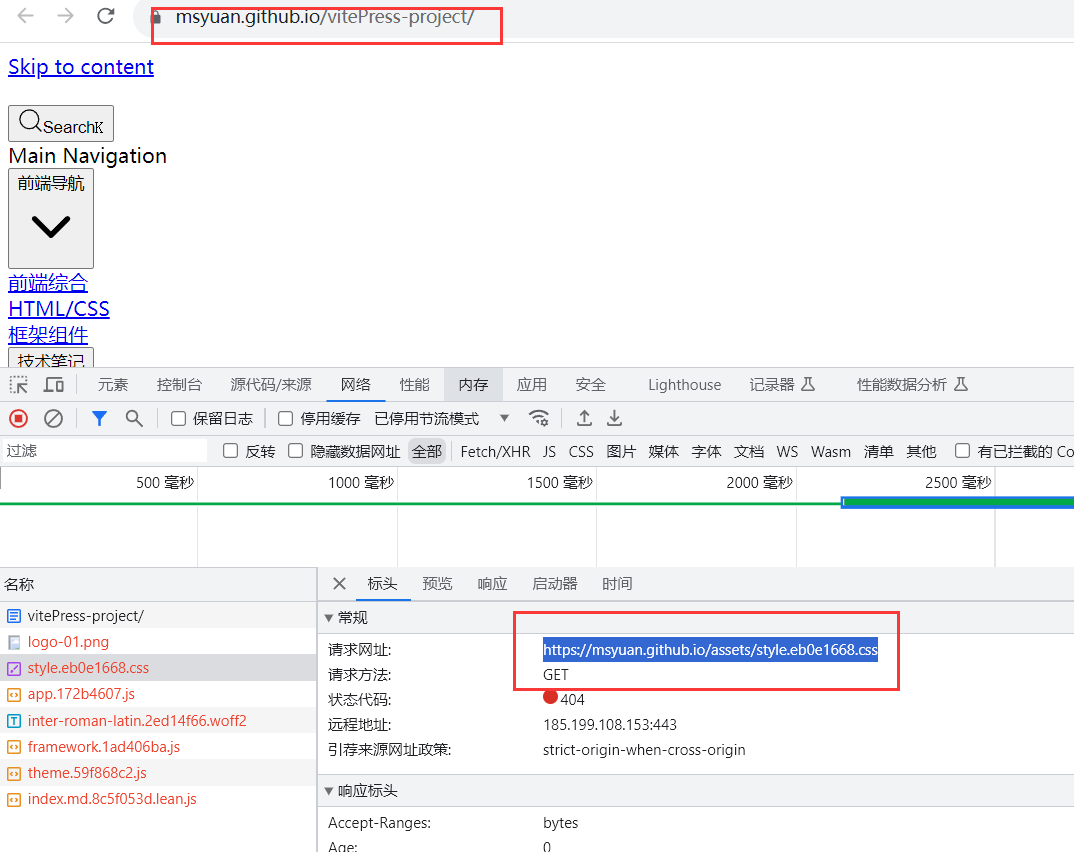
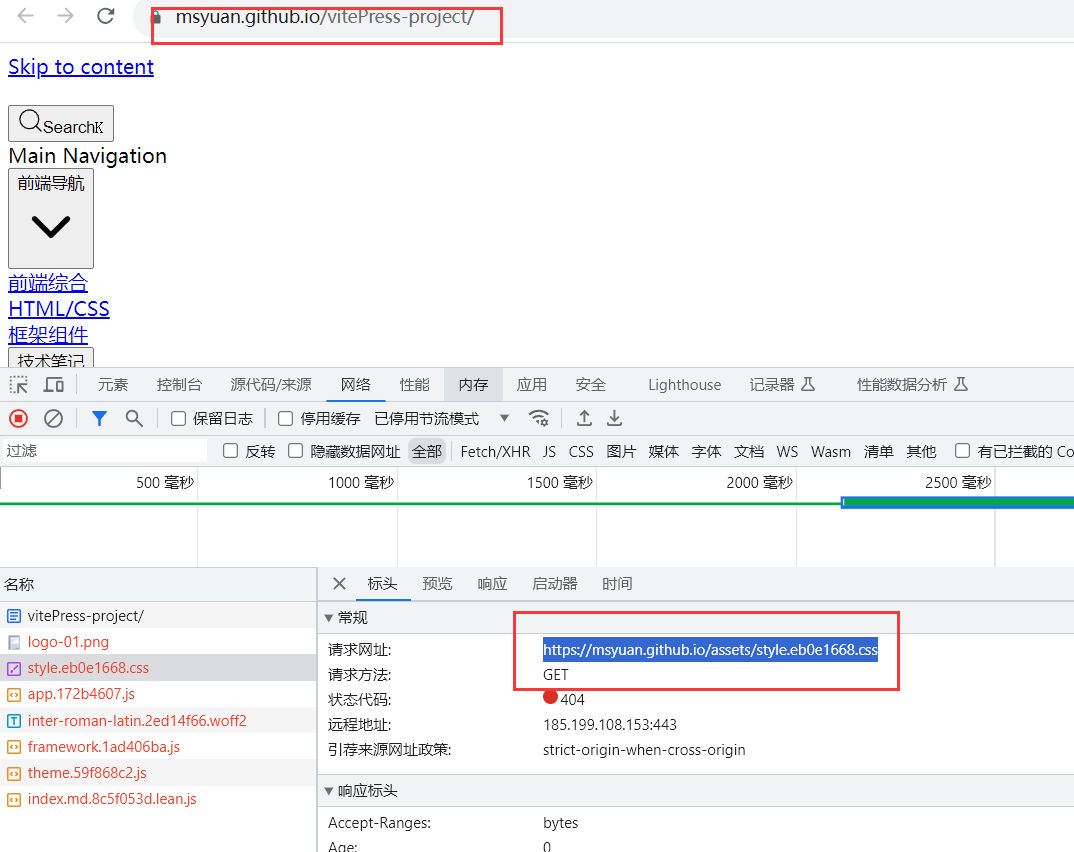
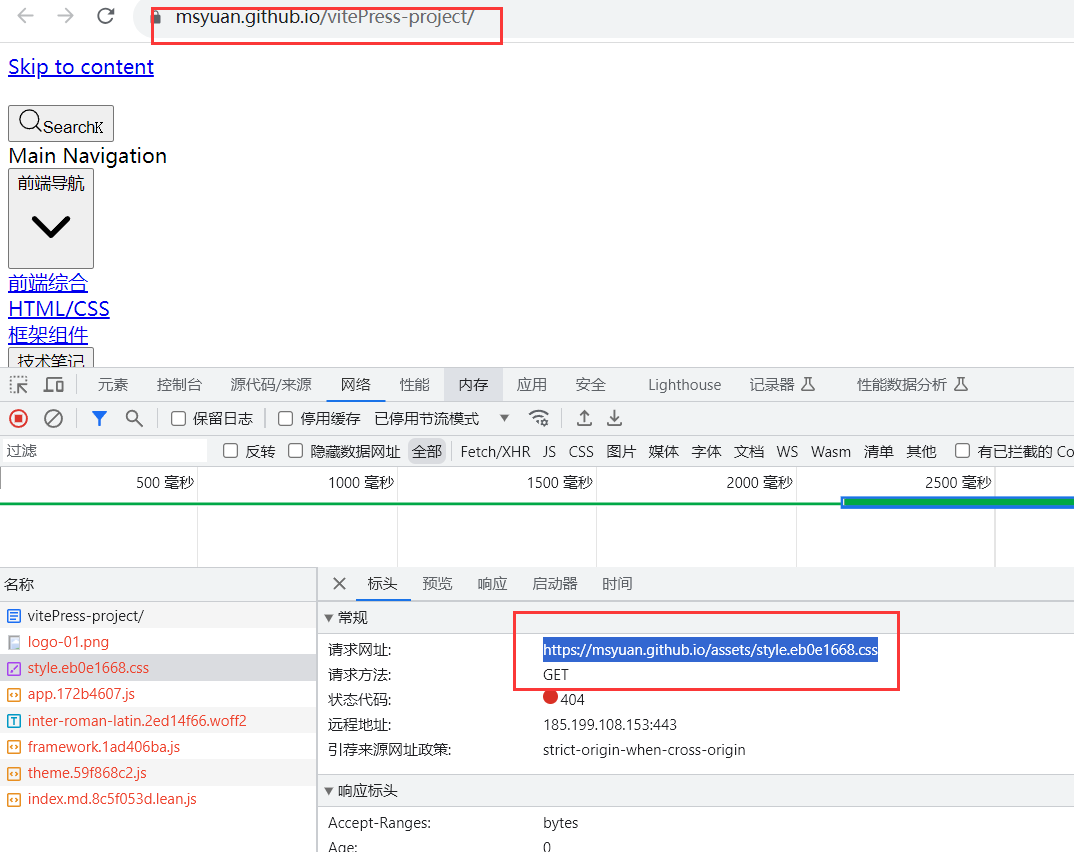
这个时候我们作为前端开发者,可以打开浏览器调试看看就发现了,是静态资源地址不对,如下


这个时候,我们只需修改theme/config.js中的基本路径即可,因为我们的访问地址是https://msyuan.github.io/vitePress-project/这样的,所以配置修改成如下即可
export default { base: "/vitePress-project/", }
再次发布就OK了。
github项目地址:https://github.com/msyuan/vitePress-project
在线预览效果:https://msyuan.github.io/vitePress-project
原文地址:http://www.qianduan8.com/2099.html
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途














暂无评论内容