title: Nuxt3 的生命周期和钩子函数(三)
date: 2024/6/27
updated: 2024/6/27
author: cmdragon
excerpt:
摘要:概述了Nuxt3的关键生命周期钩子用途,如page:finish用于页面加载后处理,page:transition:finish处理过渡效果完成,kit:compatibility扩展兼容性检查,ready标示应用启动就绪,close执行应用关闭清理,及restart控制应用重启流程,附带示例代码
categories:
- 前端开发
tags:
- Nuxt3
- 生命周期
- 钩子函数
- 前端开发
- 页面加载
- 过渡动画
- 兼容性检查


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
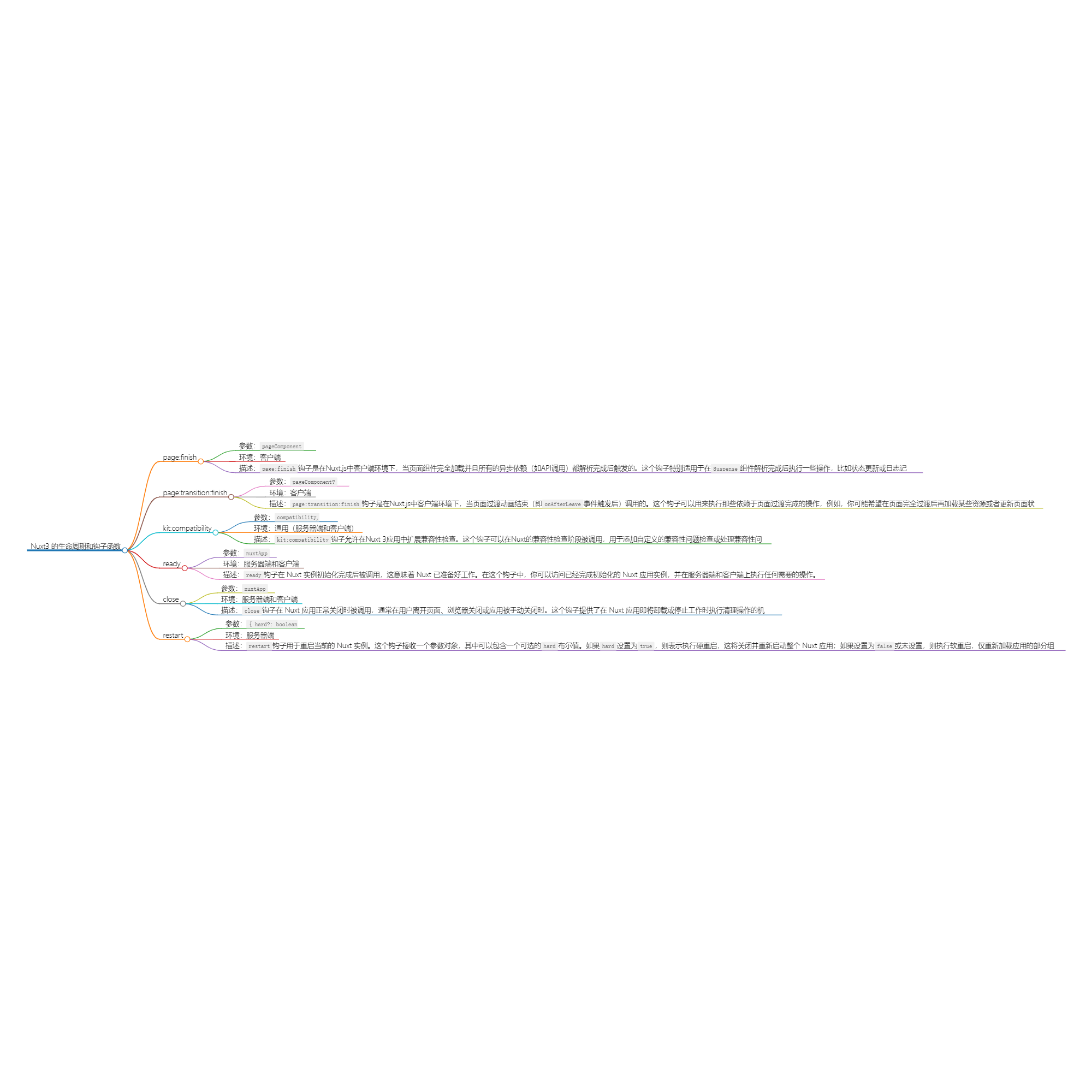
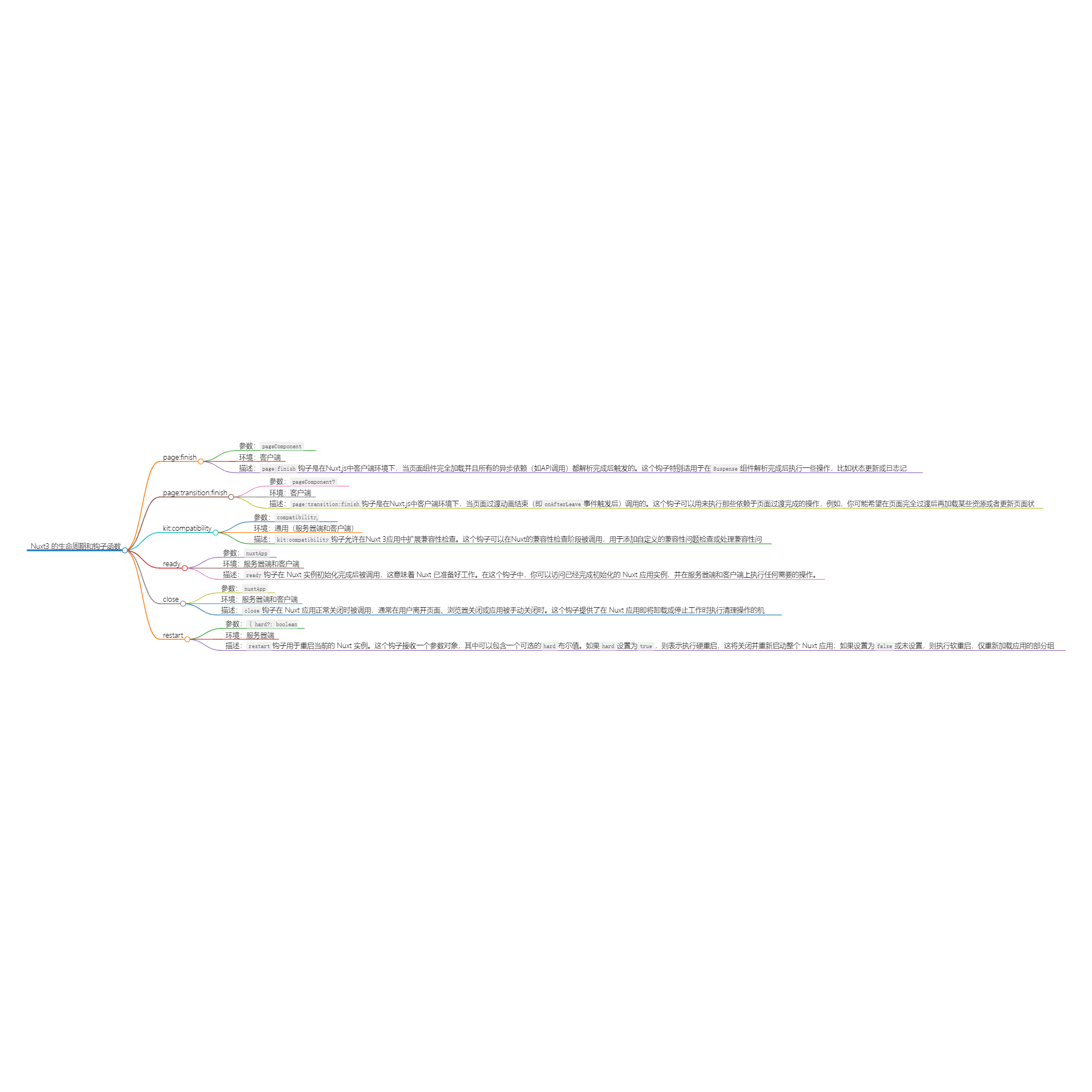
page:finish
参数:pageComponent
环境:客户端
描述:page:finish
钩子是在Nuxt.js中客户端环境下,当页面组件完全加载并且所有的异步依赖(如API调用)都解析完成后触发的。这个钩子特别适用于在Suspense
组件解析完成后执行一些操作,比如状态更新或日志记录。通过使用export default defineNuxtPlugin((nuxtApp) => { ... })
的方式,可以在Nuxt插件中注册此钩子。
详细解释、用法和案例demo:
在Nuxt.js中,page:finish钩子允许你访问当前页面的组件实例(pageComponent),这样你就可以在页面完全加载后执行一些额外的逻辑。
用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:finish', (pageComponent) => {
// 在这里编写你的逻辑
});
});
案例demo:
以下是一个使用page:finish钩子的示例,该示例在页面加载完成后打印页面组件的名称:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:finish', (pageComponent) => {
// 打印页面组件的名称
console.log('Page component name:', pageComponent.$options.name);
// 你可以在这里执行其他操作,比如:
// - 更新全局状态
// - 执行日志记录
// - 初始化第三方库
});
});
在这个示例中,当页面加载完成后,page:finish钩子被触发,并且我们通过pageComponent
参数获取了当前页面的组件实例。然后,我们打印了组件的名称。这个信息可以用于调试或者执行一些基于组件名称的条件逻辑。
page:transition:finish
参数:pageComponent?
环境:客户端
描述:page:transition:finish钩子是在Nuxt.js中客户端环境下,当页面过渡动画结束(即onAfterLeave
事件触发后)调用的。这个钩子可以用来执行那些依赖于页面过渡完成的操作,例如,你可能希望在页面完全过渡后再加载某些资源或者更新页面状态。
详细解释、用法和案例demo:
在Nuxt.js应用中,页面之间的过渡是通过Vue的<transition>元素实现的。page:transition:finish钩子允许你在页面过渡动画完成后执行自定义逻辑。
用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:transition:finish', (pageComponent) => {
// 在这里编写你的逻辑
});
});
案例demo:
以下是一个使用page:transition:finish钩子的示例,该示例在页面过渡完成后执行一个函数:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:transition:finish', (pageComponent) => {
if (pageComponent) {
console.log('Transition finished for component:', pageComponent.$options.name);
} else {
console.log('Transition finished for a non-component page.');
}
// 在这里执行页面过渡完成后的操作
// 例如,初始化某个库或执行状态更新
initializeSomethingAfterTransition();
});
});
function initializeSomethingAfterTransition() {
// 初始化代码...
console.log('Initialized something after transition.');
}
在这个示例中,当页面过渡完成后,page:transition:finish钩子被触发。我们首先检查pageComponent
是否存在,如果存在,则打印出过渡完成的组件名称。然后,我们调用了一个名为initializeSomethingAfterTransition
的函数来执行一些页面过渡完成后的初始化工作。这个函数可以根据你的具体需求来实现。
kit:compatibility
参数:compatibility, issues
环境:通用(服务器端和客户端)
描述:kit:compatibility钩子允许在Nuxt
3应用中扩展兼容性检查。这个钩子可以在Nuxt的兼容性检查阶段被调用,用于添加自定义的兼容性问题检查或处理兼容性问题。它接收两个参数:compatibility
对象,其中包含了当前检查的兼容性设置;issues数组,用于收集兼容性问题。
详细解释、用法和案例demo:
kit:compatibility钩子是在Nuxt 3的构建过程中调用的,它允许开发者对兼容性进行检查,并报告潜在的问题。通过这个钩子,开发者可以自定义兼容性规则,以便更好地控制应用在不同环境下的行为。
用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('kit:compatibility', (compatibility, issues) => {
// 在这里编写你的兼容性检查逻辑
});
});
案例demo:
以下是一个使用kit:compatibility钩子的示例,该示例添加了一个自定义的兼容性问题检查:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('kit:compatibility', (compatibility, issues) => {
// 假设我们想要检查某个特定的兼容性设置
if (compatibility.someSetting === 'someValue') {
// 如果设置不符合预期,添加一个兼容性问题
issues.push({
message: '不兼容的设置:someSetting 应该不等于 someValue',
path: 'nuxt.config.js', // 指出问题可能存在的文件路径
help: '请检查 someSetting 的值并更改为推荐的值' // 提供解决问题的建议
});
}
// 这里可以添加更多的自定义兼容性检查
});
});
在这个示例中,我们假设有一个名为someSetting的兼容性设置需要检查。如果这个设置的值不是我们期望的someValue
,我们就将一个描述问题的对象添加到issues
数组中。这个对象包含了错误消息、可能存在问题的文件路径以及解决问题的建议。这样,在构建过程中,开发者就可以得到关于兼容性问题的反馈,并采取相应的措施来解决这些问题。
ready
参数:nuxtApp
环境:服务器端和客户端
描述:ready钩子在 Nuxt 实例初始化完成后被调用,这意味着 Nuxt 已准备好工作。在这个钩子中,你可以访问已经完成初始化的
Nuxt 应用实例,并在服务器端和客户端上执行任何需要的操作。
详细解释、用法和案例demo:
ready钩子是在 Nuxt 应用的整个生命周期中仅调用一次的,它在服务器端和客户端上都可用。这个钩子提供了一个完整的 Nuxt
应用实例,可以用于执行任何需要在应用启动时完成的操作。
close
restart
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog
- 探索Web Components | cmdragon’s Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途














暂无评论内容