JavaScript 里的 this 到底指得是什么?很多人都会告诉你 this 指的是当前对象。这样理解对么?在大多数情况下确实没错。比如我们经常会在网页上写这样的 JavaScript:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”submit”
value
=”提交”
onclick
=”this.value=’正在提交数据'”
/>
这里的this显然指的是当前对象,即这个提交按钮。通常,我们使用this的情况都与此类似。但是有什么情况不是这样的呢?
大家看看这个例子:
![图片[2]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[3]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
var
foo
=
function
()
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
{
![图片[5]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) console.log(this);
console.log(this);
![图片[6]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) }
}
![图片[7]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif) foo();
foo();
![图片[8]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
new
foo();
比较一下 foo() 和 new foo() 的运行结果,你会发现,前者 this 指向的并非 foo 本身,而是当前页面的window对象,而后者才真正的指向foo。这是为什么呢?
其实这牵涉到JavaScript的一条重要特性,就是所谓的“闭包”。闭包这个概念说复杂也不复杂,但也不是简单到能用一两句话说清。偶会在以后的文章中深入探讨这个Javascript 最重要的特性。现在,我要告诉大家的是,因为闭包的存在,JavaScript中的作用域变得相当重要。
所谓的作用域,简单的说,就是创建一个函数时在什么环境下创建的。而this变量的值,如果没有指定的话,就是函数当前的作用域。
在前面的例子里,foo() 函数是在全局作用域(这里就是window对象),所以this的值是当前的window对象。而通过 new foo() 这样的形式,其实是创建了一个foo()的副本,并在这个副本上进行的操作,所以这里的this就是foo()的这个副本。
这样讲可能有点抽象,大家来看个实际的例子:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input type=”button”
id
=”aButton”
value
=”demo” onclick=”” />
![图片[10]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[10]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
<
script
type
=”text/javascript”
>
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) function demo()
function demo() ![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
![图片[13]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) this.value = Math.random();
this.value = Math.random();
![图片[14]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) }
}
![图片[15]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
</
script
>
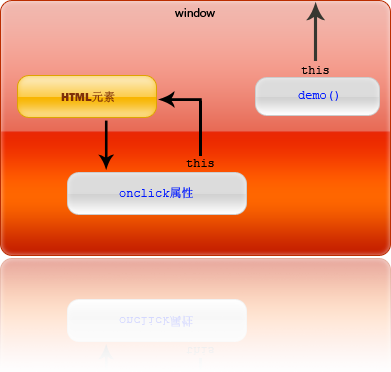
如果直接调用demo() 函数,程序就会报错,因为demo函数是在window对象中定义的,所以demo的拥有者(作用域)是window,demo的this也是window。而window是没有value属性的,所以就报错了。

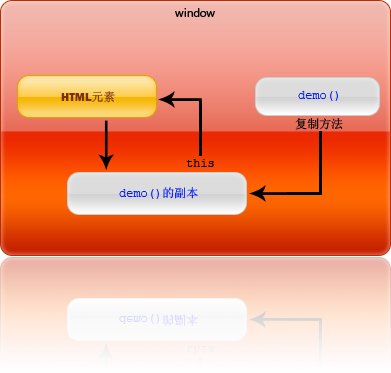
如果我们通过创建副本的方式,将这个函数的副本添加到一个HTML元素,那么他的所有者就成了这个元素,this也指代了这个元素:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
document.getElementById(
“
aButton
“
).onclick
=
demo;
这样就将aButton的onlick属性设置为demo()的一个副本,this也指向了aButton。

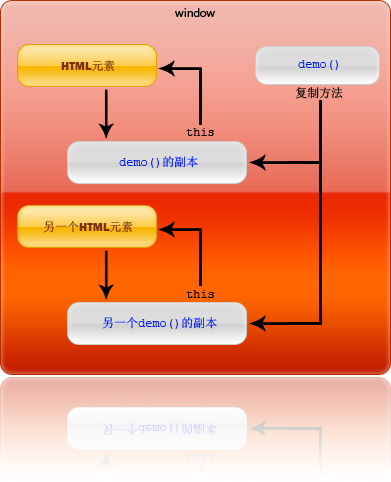
你甚至可以为多个不同的HTML元素创建不同的函数副本。每个副本的拥有者都是相对应的HTML元素,各自的this也都指向他们的拥有者,不会造成混乱。

但是,如果你这样定义某个元素的onlick事件:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”button”
id
=”aButton”
value
=”demo”
onclick
=”demo()” /
>
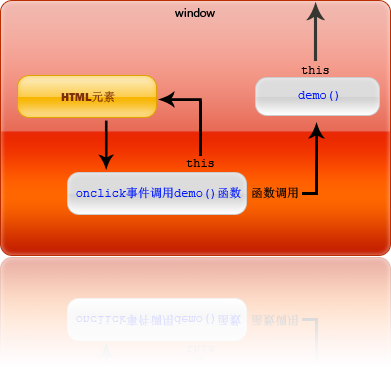
点击这个button之后,你会发现,程序又会报错了——this又指向了window!
其实,这种方法并没有为程序创建一个函数,而只是引用了这个函数。
具体看一下区别吧。
使用创建函数副本的方法:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”button”
id
=”aButton”
value
=”demo”
/>
![图片[10]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[10]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
<
script
type
=”text/javascript”
>
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
![图片[21]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) var button = document.getElementById(“aButton“);
var button = document.getElementById(“aButton“);
![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) function demo()
function demo() ![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
![图片[13]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) this.value = Math.random();
this.value = Math.random();
![图片[24]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
![图片[25]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) button.onclick= demo;
button.onclick= demo;
![图片[26]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) alert(button.onclick);
alert(button.onclick);
![图片[15]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
</
script
>
得到的输出是:
![图片[2]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[3]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
function
demo()
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
{
![图片[13]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) this.value = Math.random();
this.value = Math.random();
 }
}
使用函数引用的方法:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”button”
id
=”aButton”
value
=”demo”
onclick
=”demo()”
/>
![图片[10]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[10]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
<
script
type
=”text/javascript”
>
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
![图片[21]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) var button = document.getElementById(“aButton“);
var button = document.getElementById(“aButton“);
![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) function demo()
function demo() ![图片[12]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
![图片[13]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) this.value = Math.random();
this.value = Math.random();
![图片[24]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
![图片[26]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) alert(button.onclick);
alert(button.onclick);
![图片[15]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
</
script
>
得到的输出是:
![图片[1]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
function onclick() {
![图片[42]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif) demo();
demo();
 }
}
这样就能看出区别了吧。函数引用的方式中,onclick事件只是直接调用demo()函数,而demo()函数的作用域仍旧是window对象,所以this仍然指向window。

这样就又引出了一个问题:既然函数副本这么好用,为什么还需要函数引用的方法呢?答案是性能。每新建一个函数的副本,程序就会为这个函数副本分配一 定的内存。而实际应用中,大多数函数并不一定会被调用,于是这部分内存就被白白浪费了。而使用函数引用的方式,程序就只会给函数的本体分配内存,而引用只 分配指针,这样效率就高很多。程序员么,节约为主,恩 ![]()
所以我们来看一个更好的解决方案:
![图片[2]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[3]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
<
script
type
=”text/javascript”
>
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
![图片[46]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[46]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) function demo(obj)
function demo(obj) ![图片[46]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
![图片[47]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) obj.value = Math.random();
obj.value = Math.random();
![图片[14]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) }
}
![图片[15]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
</
script
>
![图片[8]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”button”
value
=”demo”
onclick
=”demo(this)”
/>
![图片[8]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”button”
value
=”demo”
onclick
=”demo(this)”
/>
![图片[8]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”button”
value
=”demo”
onclick
=”demo(this)”
/>
这样,效率和需求就都能兼顾了。
最后再多讲一句:在前面的文章里,我特别强调了“如果没有指定this的话”。其实this是可以指定的。Function对象有两个方法:call()和apply()。这两个方法都支持指定一个函数中的this。有兴趣的话您可以去查一下Javascript的手册,看看这两个函数都是干什么用的。而我们经常用的 new foo() 可以用以下这段伪代码来描述:
![图片[2]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[3]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
function
new (somefunction)
![图片[4]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
{
![图片[56]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) var args = [].slice.call(arguments, 1);
var args = [].slice.call(arguments, 1);
![图片[57]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) somefunction.prototype.constructor = somefunction;
somefunction.prototype.constructor = somefunction;
![图片[58]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) somefunction.apply(somefunction.prototype, args);
somefunction.apply(somefunction.prototype, args);
![图片[59]-你不知道的 JavaScript - “this” - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) return somefunction.prototype;
return somefunction.prototype;
 }
}
现在明白了,在本文开头的第一个例子里,new foo() 的 this 为什么是 foo 了吧 ![]()
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途













暂无评论内容