如果你使用WordPress建立网站,对于网页的设计你会怎么做?你是坚持使用默认的Gutenberg块编辑器,还是跳到Beaver Builder这样的页面生成器之类的插件?因为一方面,你想要默认的块状编辑器的简单性。另一方面,你又想要使用页面生成器的一些高级功能来帮助创建伟大的网站。
自5.0版本以来,Gutenberg块编辑器一直是WordPress的一部分。基于块的创建网页的方法使WordPress更接近流行的页面构建器,如Beaver Builder。虽然两者之间的相似性很明显,但它们是两种不同的工具,旨在实现不同的目的。
有哪些相似之处呢?Gutenberg和Beaver Builder在哪些方面不同?最后,在古腾堡与页面生成器这个的困惑中,你应该使用哪一个?
搬主题分享的这篇关于Gutenberg与Beaver Builder的详细对比评测文章中,已经涵盖了所有这些以及更多。从了解这两者开始,然后进入一些具体的比较,然后将使用Gutenberg和Beaver Builder页面生成器创建页面。最后会总结一下,让你知道什么时候使用Gutenberg块状编辑器,什么时候使用页面生成器插件。
一、什么是古腾堡
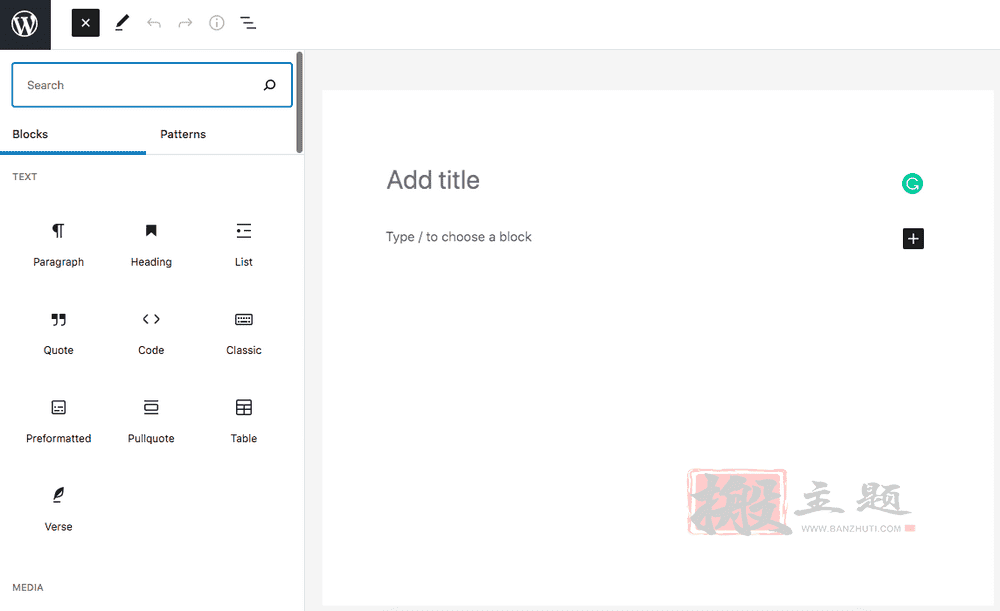
Gutenberg,也被称为块状编辑器,是2018年12月6日随着WordPress 5.0发布而推出的WordPress默认内容编辑器。它默认与所有WordPress网站一起出现,看起来像这样。

新的Gutenberg编辑器与之前的WordPress经典编辑器有什么不同?

最大的区别在于基于块的新方法来创建页面。使用Gutenberg,你可以在页面上添加单个元素,而不是在经典编辑器中把所有内容添加到一个块中。
想添加一个标题?添加一个标题块。想添加一个图片?添加一个图像块。想添加一些文本?添加一个文本块。你会明白的!除了图块之外,你还可以利用一些现成的图块图案。
注意到你的图块旁边的那些图案了吗?

虽然默认的Gutenberg页面编辑器有相当数量的块,但有时你可能会想得到更多,特别是当涉及到块的模式。为此,你可以考虑安装我们的Gutenberg终极插件。有了大量的块和模式,你可以在几分钟内创建令人惊叹的网站。最重要的一点是,它是免费的。
二、什么是Beaver Builder
Beaver Builder是一个拖放式的页面生成器插件。与市场上的其他页面生成器一样,Beaver Builder允许你从网站的前端轻松创建和编辑网页。

无论你是刚开始做WordPress用户还是有经验的开发者,Beaver Builder都提供了大量的功能和灵活性,可以轻松地创建漂亮的网页。
这里搬主题提供插件的汉化中文版下载【Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍】
想看看你的网页在各种屏幕尺寸上的效果吗?没问题。在多个屏幕视图之间交替使用,并自定义页面设置,使其看起来恰到好处。对于Gutenberg编辑器来说,模块就是Beaver Builder。拖放您选择的模块或部件,以创建令人惊叹的页面布局。

虽然Beaver Builder带有相当数量的模块和模板,但如果你还想得到更多,可以考虑升级到我们的高级Beaver Builder插件的终极插件。这里有60多个独特的模块和300多个行和页面模板可供选择。你不仅可以轻松创建漂亮的网站,同时还可以加快你的工作流程。
三、页面生成器与块状编辑器
块状编辑器是默认的页面编辑器,是WordPress内置的。另一方面,页面生成器是你下载和安装的第三方插件和工具。
虽然块状编辑器是完全免费使用的,但如果你想使用一些高级功能,你将需要购买页面构建器。有些页面生成器提供免费版本,但那些高级功能通常是高级的。Gutenberg块状编辑器和页面生成器都提供拖放功能,以轻松创建网页和设计布局。所有这些都不需要写任何一行代码。
虽然古腾堡块状编辑器是经典编辑器的重大改进,但在这一点上,页面生成器为你提供了更多的设计灵活性。从模板到图案,从背景动画到图像效果,页面生成器给你提供了块状编辑器目前所错过的优势。就目前而言。
当你使用页面生成器创建一个页面时,你会看到它在网站访问者面前的确切样子。页面生成器确实有更多的学习曲线,并可能增加额外的处理,从而减慢你的网站,但除此之外,它们对于建立网站是非常好的。
最后,这里有一些值得思考的问题。如果页面构建器背后的开发者停止支持它会发生什么?你的网站会发生什么?
你可以使用默认的Gutenberg编辑器来处理这些页面,但这不会搞乱你的布局和设计吗?从第一天起就使用默认的编辑器有意义吗?这绝对是值得深思的问题!
四、网页生成器与网页设计的未来
在我们讨论具体问题之前,让我们先谈谈一些经常被问到的问题。页面生成器是网页设计的未来吗?古腾堡会是网页设计的未来吗?古腾堡会取代页面生成器吗?
简单的答案是,两者都会幸福地生活在一起! ?。
我们来解释一下原因。在目前的形式下,Gutenberg的块状编辑器不能取代页面构建器。页面生成器提供的功能更加强大,可以让你相对容易地创建一些令人惊叹的网站。
Gutenberg仍有一些需要追赶的地方。然而,只要看看Gutenberg的路线图,你就会发现WordPress肯定有计划加强块状编辑器,使其更加强大。但是,在目前的状态下,Gutenberg和页面生成器是不同的,可以用于特定目的。虽然Gutenberg使创建内容更容易管理,但页面生成器使设计页面更容易。
五、Gutenberg和Beaver Builder的对比评测
现在是时候将Gutenberg与Beaver Builder页面生成器进行比较。我们将对两者的各种功能进行比较,了解它们的情况。
Gutenberg vs. Beaver Builder: 能力
首先,让我们从绝对的基础知识开始。
Gutenberg和Beaver Builder都是为了帮助你创建、编辑和管理你的网页。虽然新的Gutenberg块编辑器比经典编辑器做得更好,但在创建复杂的布局时,Beaver Builder是一个赢家。无论你是在全宽的内容区工作,还是添加背景效果,Beaver Builder和大多数页面生成器都能使之变得简单。

使用Beaver Builder,你可以通过输入一个值来改变行和列的宽度,或者根据你的要求进行调整。使用Gutenberg,你就错过了这种灵活性。页面生成器在创建页面时为你提供了多得多的选择。
另一方面,Gutenberg可以帮助你创建优化的内容,对于撰写博客文章来说是非常好的。
Gutenberg vs. Beaver Builder: 易用性
新的Gutenberg区块编辑器有一个模块化的方法来创建一个页面。只需添加一个区块,并使用区块设置对其进行自定义。所有的编辑都是在你的WordPress仪表板内完成的。另一方面,Beaver Builder为其前端构建器提供了一个独特的界面。大部分工作是在右边的侧边栏完成的。只有当你点击顶部栏的一个按钮时,侧边栏的选项才会出现。

想知道如何使用Gutenberg和Beaver Builder页面生成器来创建一个页面吗?我们将在本文的后面介绍。
Gutenberg与Beaver Builder: 关键功能
让我们来看看Gutenberg和Beaver Builder页面构建器的一些关键功能。
古腾堡的特点
- 区块
区块是新的Gutenberg编辑器的一个组成部分。几乎所有你想添加到网页上的元素都有一个块,例如标题、文本、图片、视频、画廊等块。
只需添加一个块,就可以轻松创建你的页面。
- WYSIWYG编辑器
Gutenberg允许你在编辑时看到一个几乎是实时的、实际的页面。使用所见即所得(WYSIWYG)编辑器,你可以对你的页面发布后的样子有一个合理的概念。
- 区块设置
与经典编辑器中的所有设置不同,新的Gutenberg版本提供了一个直观的界面来管理各个块的设置。无论你选择哪一个区块,设置都会显示在编辑器的右侧。
- 表格

在你的页面上添加表格比以前更直接了当。只需添加一个表块,配置你想要的行和列的数量,你的表就会像这样包含在页面上。
- 按钮
在经典编辑器中一直缺少的东西,现在已经成为Gutenberg的一部分,那就是添加按钮的选项。使用按钮块,你现在可以很容易地在网站的任何地方添加一个按钮。你还可以通过按钮设置来编辑它的文本和包含一个链接。
- 锚点支持

Gutenberg的另一个新功能是可以添加一个HTML锚点。当你有长篇的内容,并想在内容中引用一个特定的部分时,这特别有帮助。只需包括一个HTML锚,并在你的内容中进行导航。这样,你就不需要一直滚动到被引用的内容。
- 全幅支持
想让你的内容伸展到整个页面的宽度吗?现在有了Gutenberg页面编辑器,这是个可能。你可以随时灵活地创建全宽的内容。
Beaver Builder的功能
- 拖放式编辑器
Beaver Builder是一个拖放式的编辑器。你可以通过移动各种元素(也称为模块),包括行和列,来直观地管理你的页面。使用拖放功能,你可以在你的页面上线前准确了解它的外观。
- 模板

Beaver Builder的另一个功能是页面模板。你知道那些你创建了一个页面并想重新使用它们的时候吗?有了页面生成器,你可以将整个页面保存为模板,并在以后重新使用它。此外,Beaver Builder还为你的网站的其他页面提供了模板,如关于我们、联系我们、登陆页面和其他。
- 定制化
除了定制你的网页的每一个元素,Beaver Builder还允许你在页面层面上添加自定义CSS和Javascript。这样,你不需要改变整个网站,只需定制你想要的页面。
- 响应式视图

管理您的页面在移动设备上的外观再简单不过了。通过Beaver Builder拥有的响应式视图功能,你可以轻松地在设备尺寸之间切换,并相应地定制你的页面。
想在手机上隐藏一个特定的元素,只在桌面上显示吗?Beaver Builder让这一点变得超级容易做到。
- 保存和重复使用模块
与保存整个模板类似,你也可以选择保存模块。你的模块可以包括行、列、文本、图像、CTA等等。因此,当你把这个模块保存为全局时,你可以在你网站的任何地方重复使用它们。而使用全局模块的最好的一点是,你可以对模块进行修改,并反映在整个网站上。这主要是当你有一个CTA或一个你想在你的网站上多次使用的页脚时有帮助。
Gutenberg vs. Beaver Builder: 关键区别
下面列出了Gutenberg和Beaver Builder之间的一些主要区别。
拖放式
Gutenberg不是你典型的拖放式页面生成器。至少,在我们创建这篇文章的时候不是。虽然你可以添加块,并将它们向上或向下移动,但使用块编辑器创建复杂的布局可能具有挑战性。另一方面,Beaver Builder是一个典型的拖放式页面生成器。选择一个你喜欢的块或部件,轻松地拖放它们,创建复杂的布局,并使用你的页面生成器做更多的事情。
区块和小工具
Gutenberg区块编辑器配备了相当数量的区块。你创建网站所需的大多数常用块都被涵盖了。你还可以选择保存并在其他页面上重复使用这些块。
Beaver Builder有更多的块、小工具和模块。虽然高级版本有很多东西,但页面生成器的精简版也比Gutenberg编辑器有更多的块和小工具。
想保存区块、行或整个模板以便以后重复使用?这在这个页面生成器中是完全可能的。
格式化
你在WordPress块编辑器中添加的每个块都有自己的格式化选项。然而,你会同意,这些选项是有限的。如果你想添加一些额外的样式和格式,你就必须添加自定义CSS。
Beaver Builder有更多的造型选项。从行高和字符之间的间距到使用梯度、字体图标,以及改变块的背景颜色,你可以使用这个工具做很多事情。
页面布局
你使用Gutenberg块创建的布局是非常直接的。它们允许你使用列、表和全宽选项来做一些简单而有效的布局。在这里,当涉及到创建一个更复杂的布局时,你可能又会受到限制。
Beaver Builder为你提供了这种额外的灵活性。除了按你想要的方式添加内容外,你还可以改变布局以适应你的设计。想在一个特定的元素上添加一些文字重叠吗?想为你的小部件和块有更多的设计选择吗?当你使用Beaver Builder时,所有这些以及更多都是可能的。页面生成器还允许你覆盖主题的样式。这样,只要你知道自己在做什么,你就可以创建自己的自定义布局。
Gutenberg vs. Beaver Builder: 实时编辑体验
Gutenberg并没有提供Beaver Builder那样的实时编辑体验。虽然Gutenberg比经典编辑器做得更好,但它还没有接近页面生成器提供的实时编辑体验。
当你使用块状编辑器创建或编辑一个页面(或文章)时,你无法看到你的实际页面是什么样子。Gutenberg编辑器会尽力在你预览时显示你的内容是什么样子。要看到它的具体样子,你必须预览或发布你的页面。
当你使用Beaver Builder创建或编辑一个页面时,你会得到一个确切的页面预览。这就像编辑现场的网站,在发布前看到它的样子。
Gutenberg vs. Beaver Builder: 响应性功能
来自移动设备的流量正在上升。报告显示,2021年第一季度,全球流量的54.8%来自移动设备。谷歌提升了那些响应性强、为移动用户提供良好用户体验的网站。所有这些都清楚地表明,你必须确保你的网站针对移动设备进行了优化。
当涉及到建设移动响应的网站时,页面生成器比Gutenberg做得要好很多。而这与我们刚才介绍的实时编辑有很大关系。使用Beaver Builder,你可以轻松地在各种屏幕尺寸之间切换,并编辑你的网站以完美地适应各种设备。
想添加额外的文字间距或行高吗?想减少移动设备中的文字大小?想只在台式机上显示一个元素,在移动设备上隐藏它们吗?所有这些都可以通过Beaver Builder实现。在目前的形式下,用Gutenberg实现这些可能是一个挑战,而且很多响应性会来自你使用的WordPress主题。这就是为什么在创建响应式网站时,我们更喜欢页面生成器。
当然,除非你使用Astra,它是开箱即用的响应。
Gutenberg vs. Beaver Builder: 高级功能
Beaver Builder在高级功能方面的表现要好得多。即使你要使用Beaver Builder的精简版,你仍然有比当前版本的块状编辑器多得多的选择。
以背景效果为例。这里有一个使用Beaver Builder在顶部和底部边缘应用斜边的例子。

这里是另一个例子,白色的顶波应用在顶边。

想要额外的效果,如背景视差、鼠标视差,甚至是Ken Burns效果(类似于有预设过渡速度的放大和缩小)?用你最喜欢的页面生成器试试吧。想给你的文本也添加边距和填充吗?Beaver Builder让这一切变得超级简单
同样,当你使用Beaver Builder时,你也有几个高级功能。一些你在使用Gutenberg块编辑器时会错过的东西。
Gutenberg vs. Beaver Builder: 对网页速度的影响
就谷歌而言,页面速度永远是一个关键因素。由于用户体验如此重要,确保你的页面快速加载是当务之急。那么,在谈到页面速度时,这两款软件哪个加载更快?Gutenberg还是Beaver Builder?
测试这个问题的最简单方法是创建两个相同的页面,一个使用Gutenberg,另一个使用Beaver Builder。然后使用Google PageSpeed Insights或GT Metrix等工具。这可以让你知道加载一个页面所需的确切时间。
我们已经进行了几次测试,确定使用Gutenberg创建的页面比使用Beaver Builder创建的页面要快。
结果就在这里,供你评估。下面是使用Gutenberg和我们的Starter Templates创建的页面的测试结果。

加载时间为2.5秒。
我们进行了同样的测试,这次是在使用Beaver Builder和相同的Starter Template创建的页面上。

加载时间为4.3秒。
结果是非常直接的。使用Gutenberg创建的页面加载速度更快。使用Gutenberg创建的页面对浏览器的请求较少,页面大小较小,需要加载的CSS和JS等文件也较少,总体而言,加载速度较快。这对于使用WooCommerce建立的网店也是如此。
Gutenberg vs. Beaver Builder: 价格
价格是两者之间的重要区别之一。Gutenberg与WordPress打包在一起,使用起来完全免费。大多数页面生成器都有一个精简版,也是免费的。然而,你很快就会发现,最好的特性和功能是在付款计划的背后。而这并不便宜。
Beaver Builder第一年的标准计划为99美元,机构计划则一直到每年399美元。虽然续约时有40%的折扣,但这是一个持续的年度成本,你需要考虑在内。

如果不更新你的许可证,你可能会失去那些关键的更新,而且在某些情况下,最终会导致网站损坏!这就是为什么你不更新你的许可证。
六、如何用Gutenberg建立一个页面
在本节中,我们将使用Gutenberg块编辑器从头开始创建一个简单的页面。我们假设你的WordPress安装了Astra主题和Ultimate Addons for Gutenberg。
第1步:创建一个新的页面
让我们创建一个简单的关于我们的页面。关于页面的典型元素包括顶部的英雄图像,一些关于我们的文字,你的服务的快照,团队,推荐,以及可能的行动呼吁。
进入页面>新增。
我们将把我们的页面命名为 “我的新闻关于我们”(这么多的独特!)。

第2步:添加区块
在下一步,我们得向我们的页面添加块,如标题块、图像块等。点击上面的加号图标,选择一个你选择的块。考虑到我们必须从英雄图像开始,让我们搜索一个图像块。

英雄图片是一个占据了折叠上方大量空间的图片。考虑使用一个宽度至少为1200px的图像。想在图片上添加一些文字吗?点击 “在图片上添加文字 “选项,如上面第2步所示。这些选项只有在你选择了图片后才会出现。
如果你想编辑图片,请使用右手边提供的设置。一旦完成,你就已经为你的介绍页面准备好了英雄图像。对你想添加到你的页面上的其他块重复同样的过程。当你完成添加所有需要的区块和内容后,发布你的页面,看看它看起来如何。
第3步:使用初始模板
当你想从头开始创建一个页面时,上面的步骤很有效。而且,当你开始使用WordPress和Gutenberg时,这也是你掌握如何创建页面的最好方法。如果你想让你的网页有一个跳跃性的开始,我们建议使用我们的UAG入门模板之一。
可以使用主题的模板功能【Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍】,下载高级模板

点击UAG模板按钮。你会发现一些专业设计的模板,你可以很容易地导入并用于启动你的网站。

由于我们正在创建一个单一的页面,在搜索栏中搜索关于。现在你会看到一堆专门用于关于页面的模板。选择一个符合你要求的模板,然后点击导入 “关于 “模板。
现在你将有一个完全预建的关于页面,准备好进行定制。如果你想从头到尾创建一个页面,而不使用初始模板,但又想有一个比我们在步骤1和2中所涉及的更简单的选择,请点击上面的模式标签。

你会注意到有几个现成的模式,你可以导入。块状模式是现成的模板,与你的初始模板相似。唯一的区别是,入门模板是整个页面或网站,而区块模式是一个页面的个别部分的模板。
例如,如果你想在你的网页上添加一个常见问题解答部分,或推荐部分,你可以从左边提到的类别中选择一个预先建立的块。在我们的例子中,选择 “关于 “类别,然后继续添加你的块模式,如团队、推荐、服务、产品、行动呼吁等。
块状模式与你先前添加的块状模式类似。只是这一次,它在一个单一的模式中附带了一堆块。导入你选择的模式,创建你的页面并点击发布。这就是使用Gutenberg创建页面的简单过程。
七、如何用Beaver Builder建立一个页面
接下来是如何使用Beaver Builder来创建一个页面。我们假设你已经安装了Beaver Builder。
你也可以入门模板,如果你想使用我们为Beaver Builder设计的专业模板,并在网站设计上获得一个跳跃性的开始。
第1步:创建一个新页面
前往页面>新增。并命名你的页面。

第2步:启动Beaver Builder
然后,点击 “启动Beaver Builder”。Beaver Builder的视觉编辑器就会打开你的页面。

你会注意到在页面的右侧有一个选项列表。这些包括你的模块、行和模板。利用这个,你可以在页面上添加任何你想要的模块。
例如,如果你想添加一个图片,拖放照片模块。

然后选择图片并将其添加到你的页面。同样地,你可以添加任何你想要的元素。要添加一个带列的行,点击行,你会得到一些选项供你选择。

一旦你添加了行和列的组合,就继续包括所需的模块来创建你的页面。想用一个专业设计的模板来快速启动你的页面设计吗?请点击模板。

你可以根据你想创建的页面类型选择一个模板,然后去编辑它以满足你的需要。一旦你完成了编辑和创建你的页面,点击上面的 “完成”。
第3步:使用初始模板
就像我们在使用Gutenberg创建页面时使用的初始模板一样,你有一些现成的模板,你也可以用Beaver Builder页面生成器来使用。
点击 “入门模板 “开始。

然后从专业设计的模板中选择一个。

既可以导入整个网站的演示,也可以选择一个你喜欢的单独页面。

要编辑任何模块,只需点击它,设置窗口就会打开。进行修改并点击保存。一旦你完成了所有的编辑,点击 “完成 “并发布你的页面。
很简单,对吗?现在,我们已经使用Gutenberg和Beaver Builder创建了一个页面,现在是时候决定哪一个最适合你。
在这之前,这里有一个好消息。你可以同时选择这两个!通过页面生成器和Gutenberg之间的简单集成,你可以决定何时使用块状编辑器或你最喜欢的页面生成器。
八、古腾堡最适合于…
Gutenberg是一个很好的选择,如果你:
- 想要一个简单的布局来创建快速加载的文章
- 想创建与你的主题相融合的内容
- 想要一个更容易学习的页面编辑器
九、Beaver Builder最适合于…
页面生成器是一个很好的选择,如果你:
- 想创建复杂的页面布局,使其看起来令人惊叹
- 希望有更多的设计选项来设计你的页面
- 想更多地控制创建响应式的布局
- 想更多地控制定制你的页面上的各种元素
十、Gutenberg vs. Beaver Builder: 最终结论
在这场关于Gutenberg与Beaver Builder的对比中,很明显,两者都不会取代对方。
在目前的形式下,Gutenberg并没有给你提供页面生成器所提供的灵活性。无论是创建令人惊叹的页面,获得完美的响应式视图,还是为你的行和列添加那些奇妙的设计元素,页面生成器都能带来更多的好处。也就是说,新的Gutenberg区块编辑器是对经典编辑器的一个重大改进。
块的增加和你可以编辑你的块设置的便利性比以前有了明显的改善。由于代码精简,在Gutenberg中创建的页面和文章的加载速度比使用Beaver Builder的要快。然而,当涉及到创建更高级的页面和布局时,Gutenberg并不能与页面生成器相媲美。至少目前是这样。为此,你最好使用你喜欢的页面生成器,如Elementor、Beaver Builder、Brizy等。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容