最近在审计java的CMS,跟着文章进行nday审计,找准目标newbee-mall Version1.0.0(新蜂商城系统),并跟着网上文章进行审计:
https://blog.csdn.net/m0_46317063/article/details/131538307

下载唯一的版本,且源码README中版本也对的上,但没想到nday全部复现失败,但在一番审计后找到了一个新的漏洞点:ssrf,且在前台可以被用户触发。
失败的man与nday:
失败的sql注入漏洞:
(此漏洞原本可以在前台与后台进行sql注入攻击)
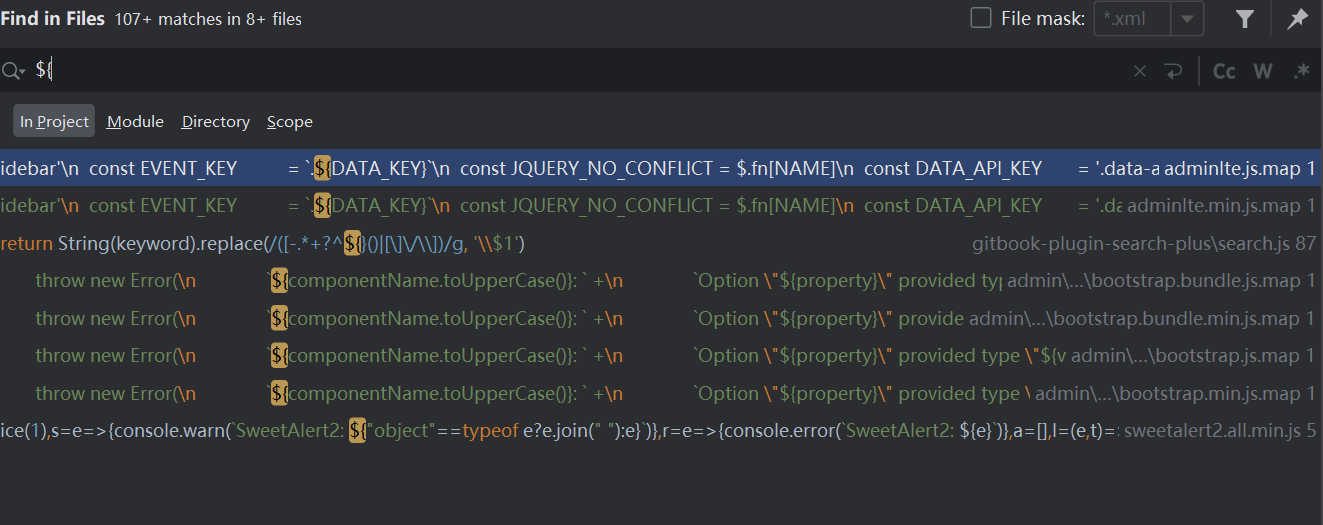
分析文章中有两sql注入漏洞,是由于引入mybatis依赖导致,但在我下的版本中根据关键字符${找不到任何的注入点,经过与分析文章对比发现所有注入点全部由${改成了#{由此完成修复。

失败的权限绕过:
(此漏洞原本可以在admin登录后台通过/;/admin/test完成权限绕过)
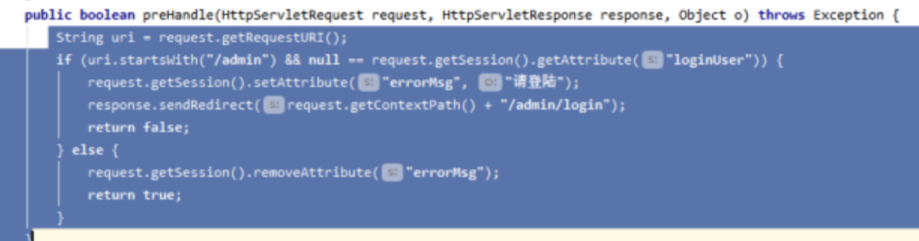
复现文章写到以request.getRequestURI()获取路径获取路径后再进入if判断:

但我下载的版本进行了修复:将获取前端传输的路径方法改为了:getServletPath()从而完成修复。
两种方法的不同具体分析可以参考如下文章:
https://forum.butian.net/share/3730
失败的越权漏洞:
(此漏洞原本可以根据传入的id参数越权修改他人信息。)
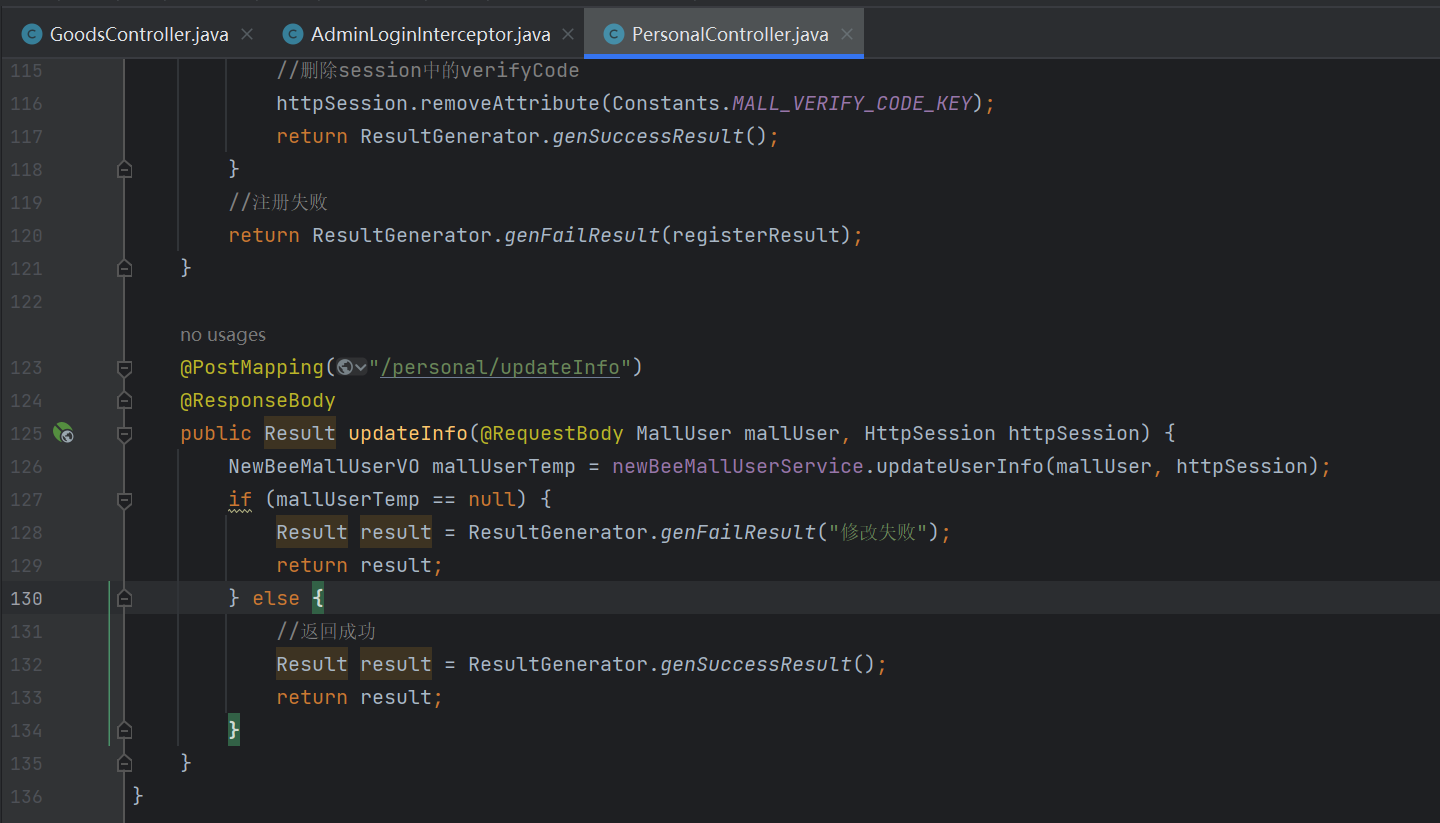
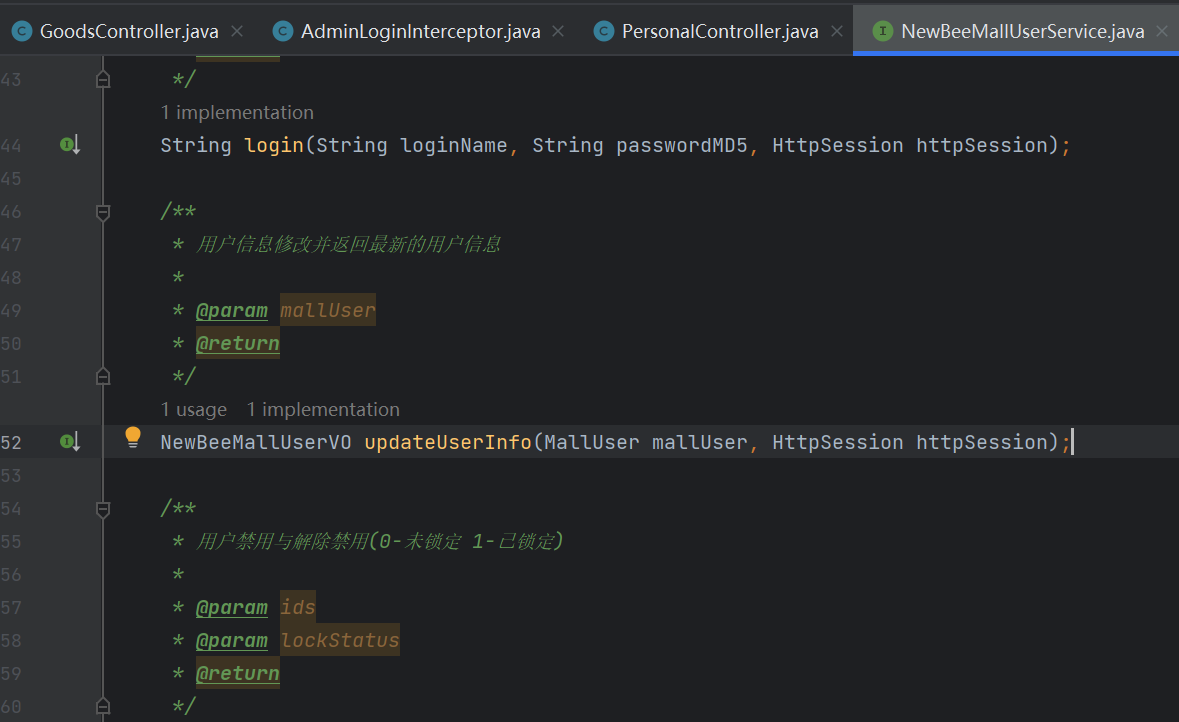
定位到具体代码:

此处代码与复现文章一样,都是先创建一个NewBeeMallUserVO对象,再通过是否为空判断信息修改是否成功。
【—-帮助网安学习,以下所有学习资料免费领!加vx:dctintin,备注 “博客园” 获取!】
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC漏洞分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
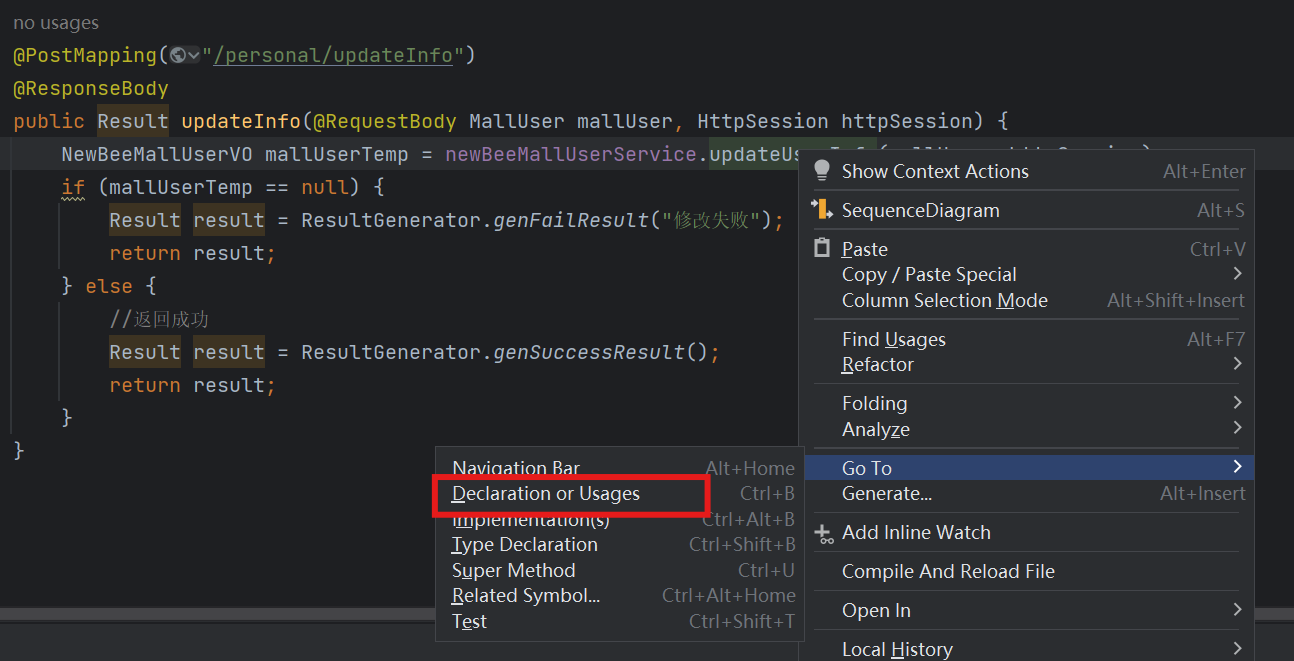
真正修改信息的代码在updateUserInfo方法里面,于是跟进该方法实现处:


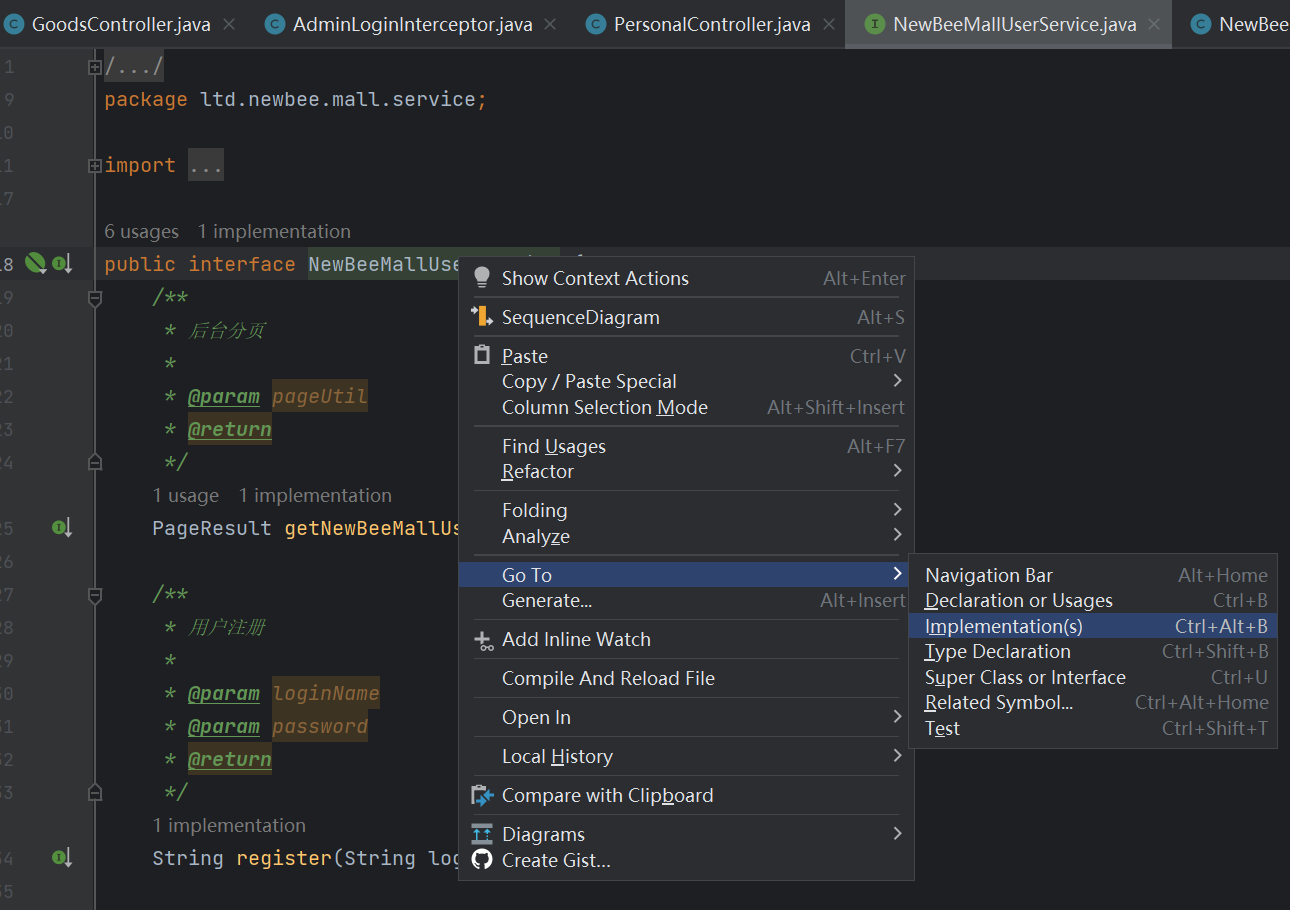
发现跟到了接口,于是我们继续跟进,找该接口的实现类:

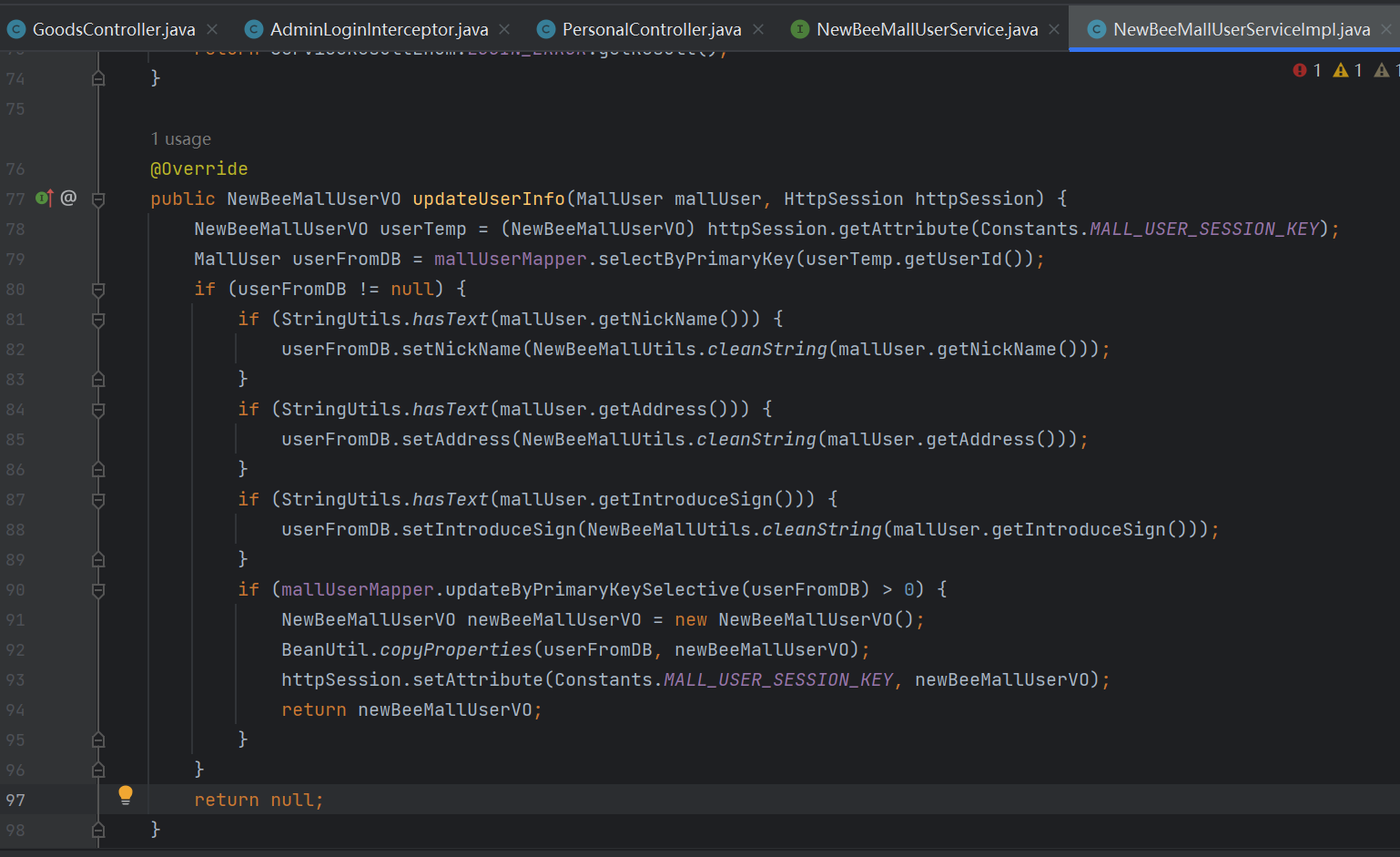
跟进到如下类,找到具体实现的代码块:

复现文章代码在进入if判断前只有一行代码,并且代码逻辑是从前端传入的id值进行信息修改,但可以看到我下载的代码有两行:
NewBeeMallUserVO userTemp = (NewBeeMallUserVO)httpSession.getAttribute(Constants.MALL_USER_SESSION_KEY);
首先通过http.Session获取当前用户,再赋给创建的userTemp对象。
MallUser userFromDB =mallUserMapper.selectByPrimaryKey(userTemp.getUserId());
再从userTemp对象中获取id值进行信息修改,而非从前端请求中获取参数id的值,来完成漏洞修复。
0day的发现:
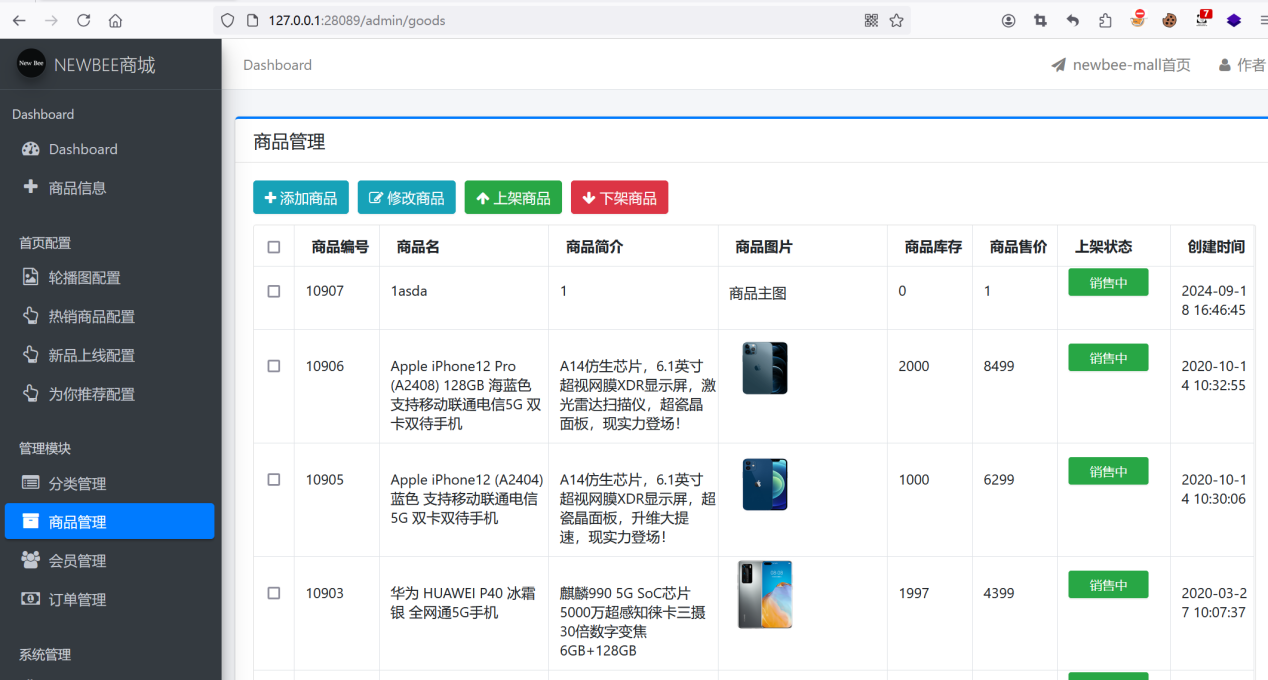
登录后台,点击修改或者添加商品:

随意传入图片后点击保存并抓包。

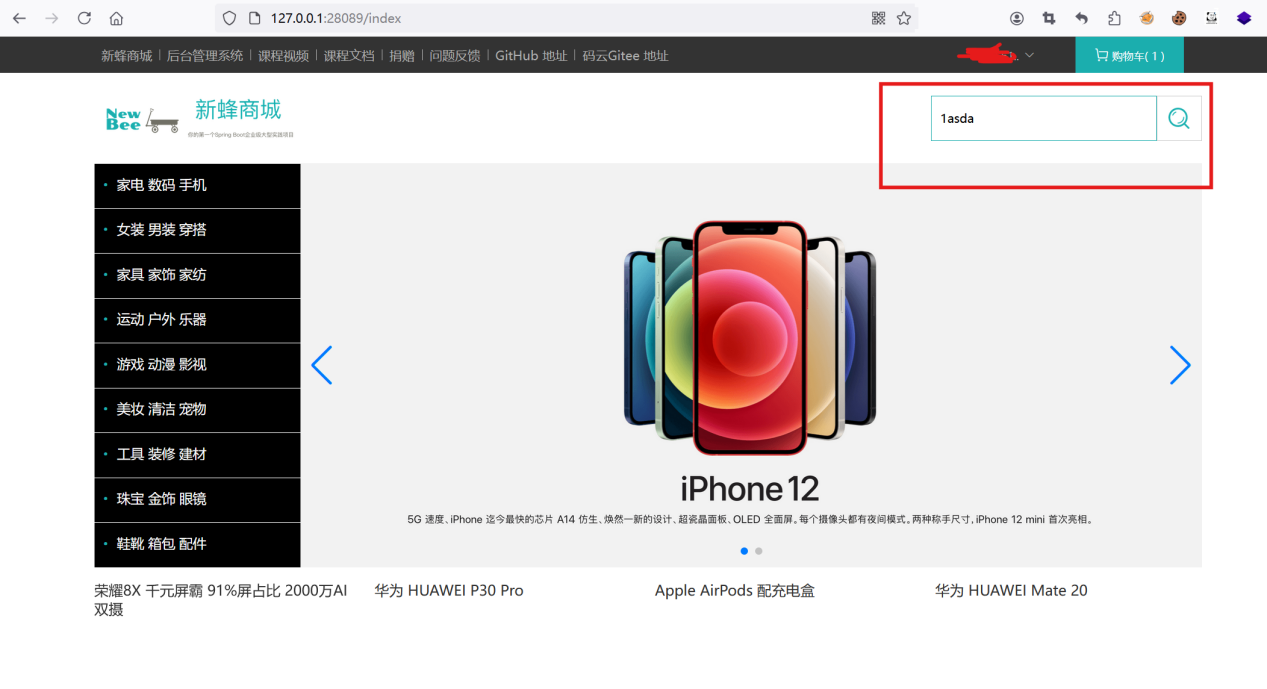
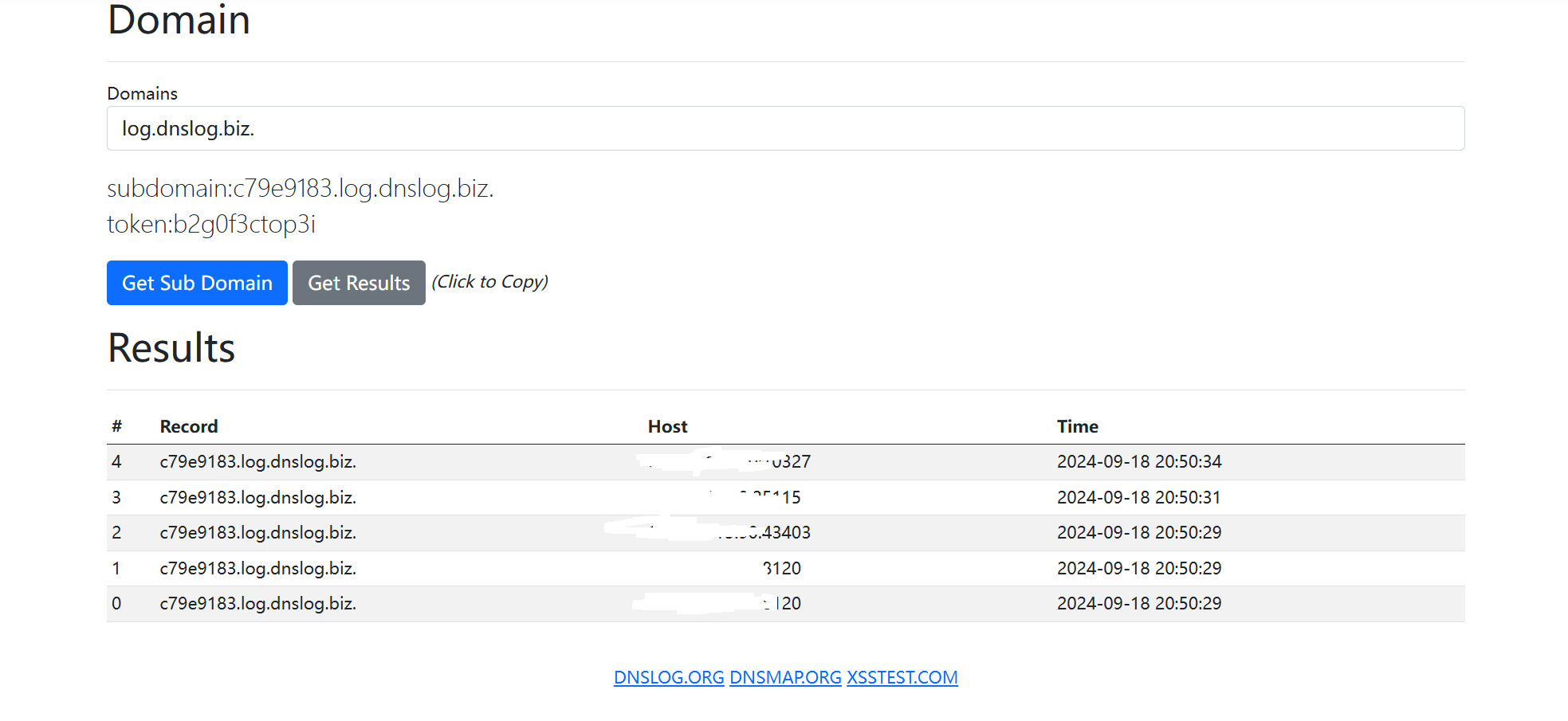
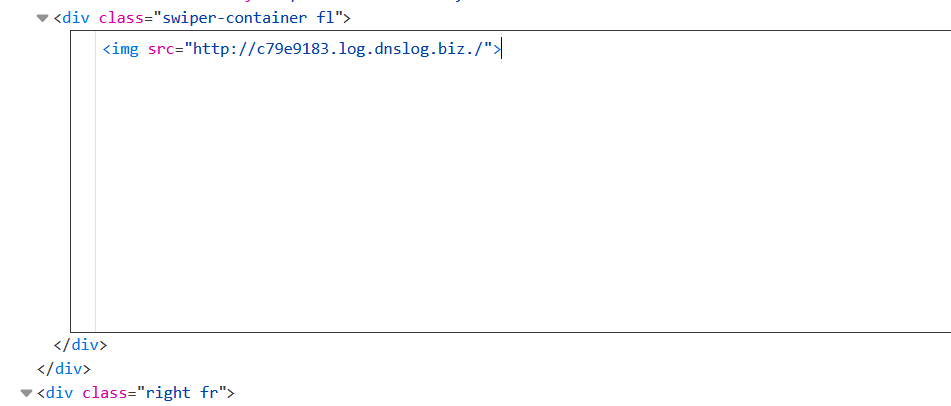
将POST数据包如上两个参数修改为dnslog地址,放包,在商城前台搜索该商品名称。

点击访问,dns平台出现记录。

漏洞代码分析:
先看看商品信息存储过程:
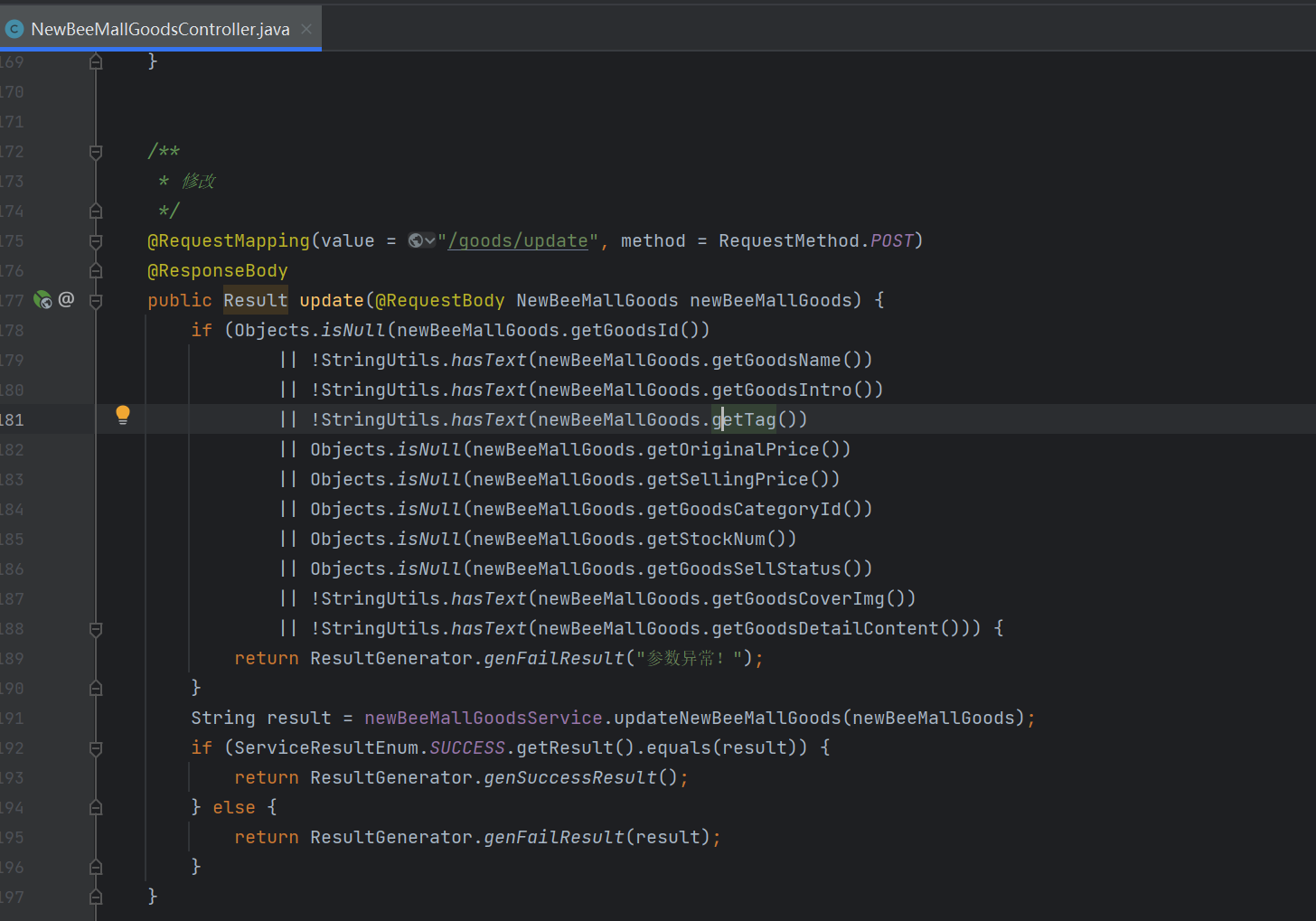
根据接口定位代码块:

可以发现在接受参数后进行是否为空判断后进入了核心方法updateNewBeeMallGoods,跟进:

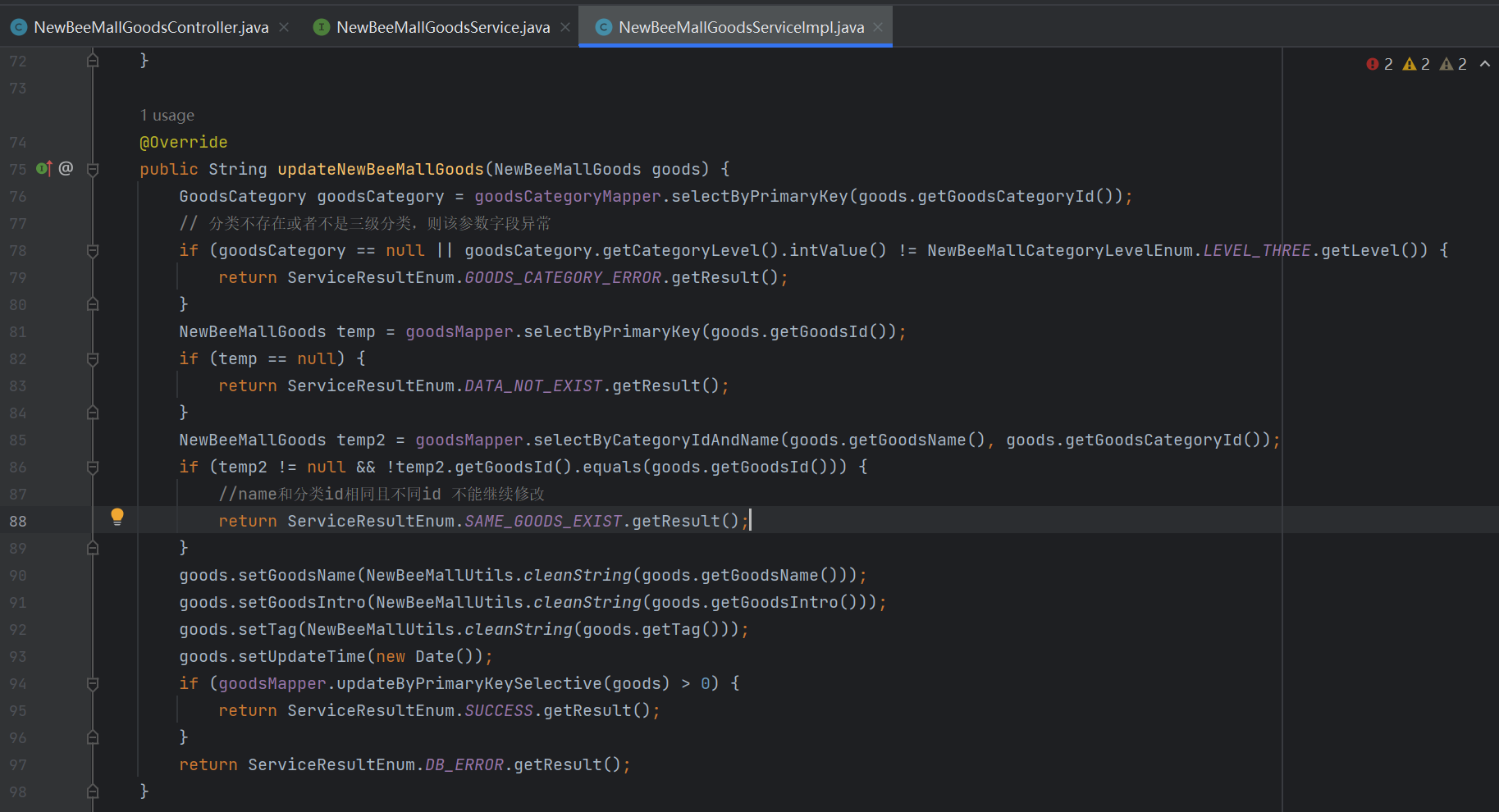
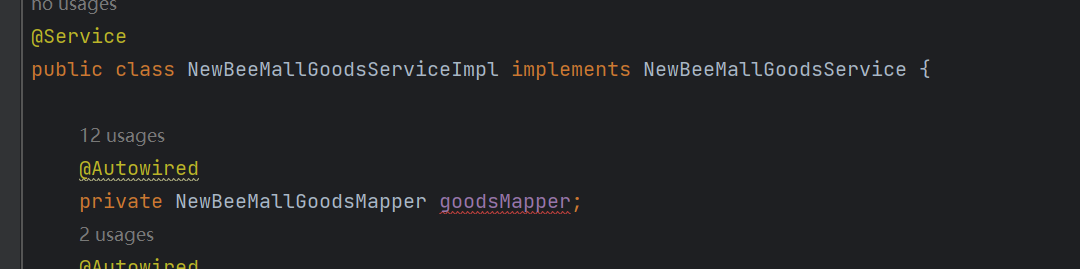
跟到接口后再找到接口实现类,最后定位到更新信息代码块。
可以看到,仅仅对传入参数值进行为空判断和相同判断后,便调用set方法进行存储。
接下来再看看商品信息调用代码链。
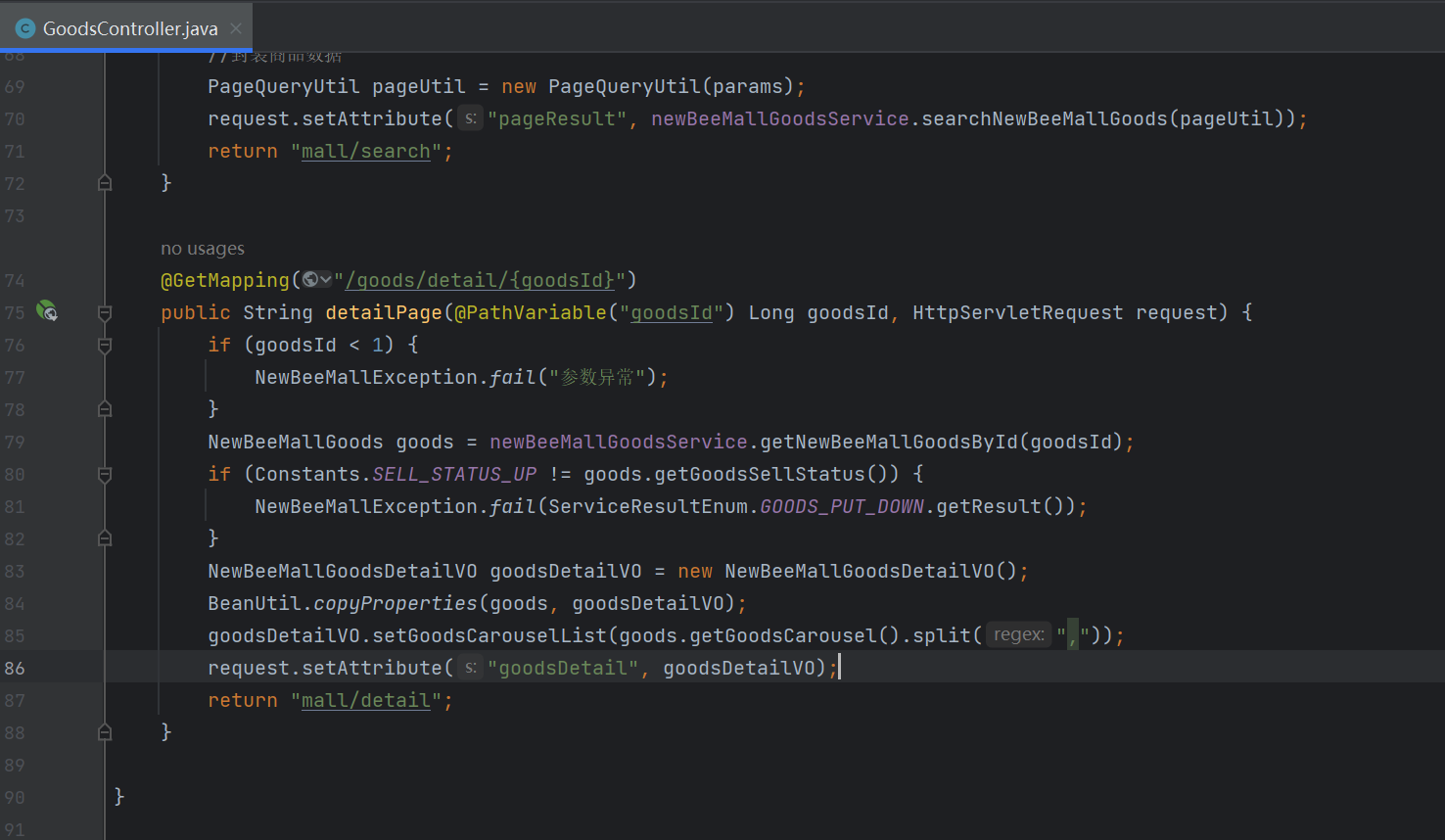
根据触发漏洞的数据包接口定位代码块:

此处代码根据传入goodsid参数,将商品渲染到前端,也就是搜索商品后,见到商品那刻触发漏洞。
对接受goodsid参数是否<1判断后进入取商品信息代码。
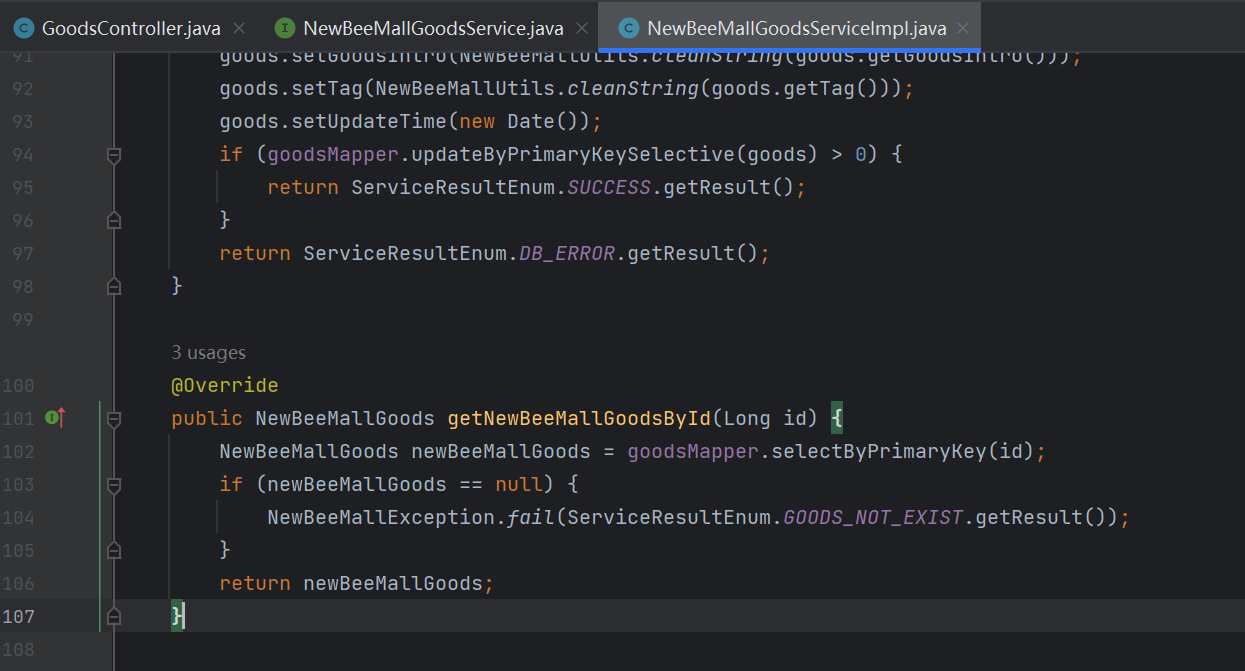
跟进getNewBeeMallGoodsById方法,找到方法接口后再找接口实现类,再找方法:

发现goodsid参数传入selectByPrimaryKey方法。

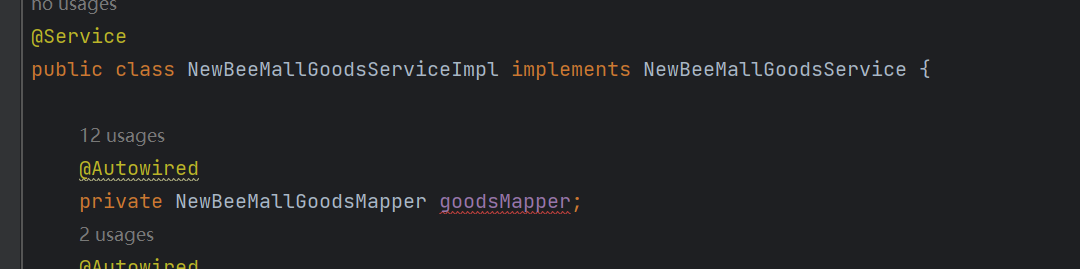
该方法通过数据访问对象(DAO)goodMapper调用,且在方法最前处由NewBeeMallGoodsMapper对其定义:

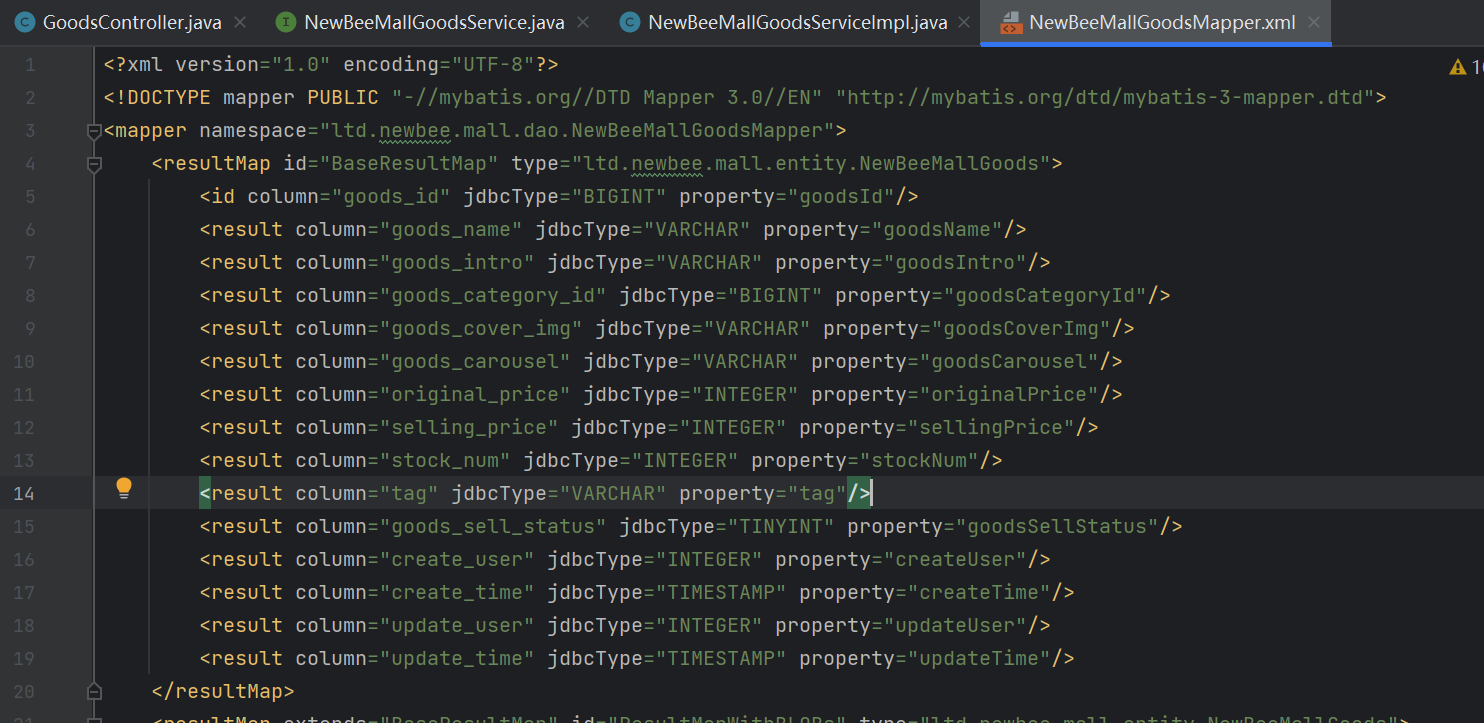
全局搜索,找到对应xml文件:

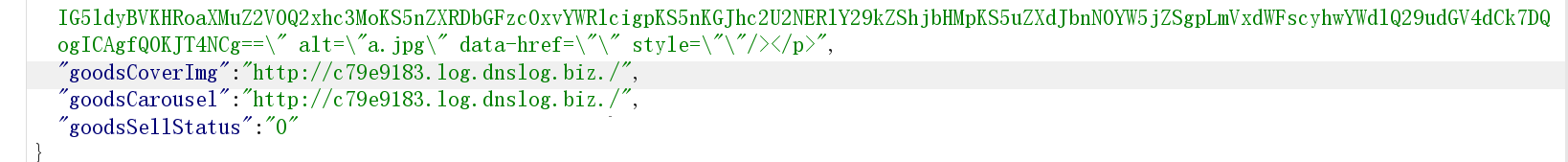
发现通过id参数对数据库操作,取出goodsCoverImg与goodsCarousel参数。
回到最先前的类:

此时goods对象已经获取商品相关参数值。
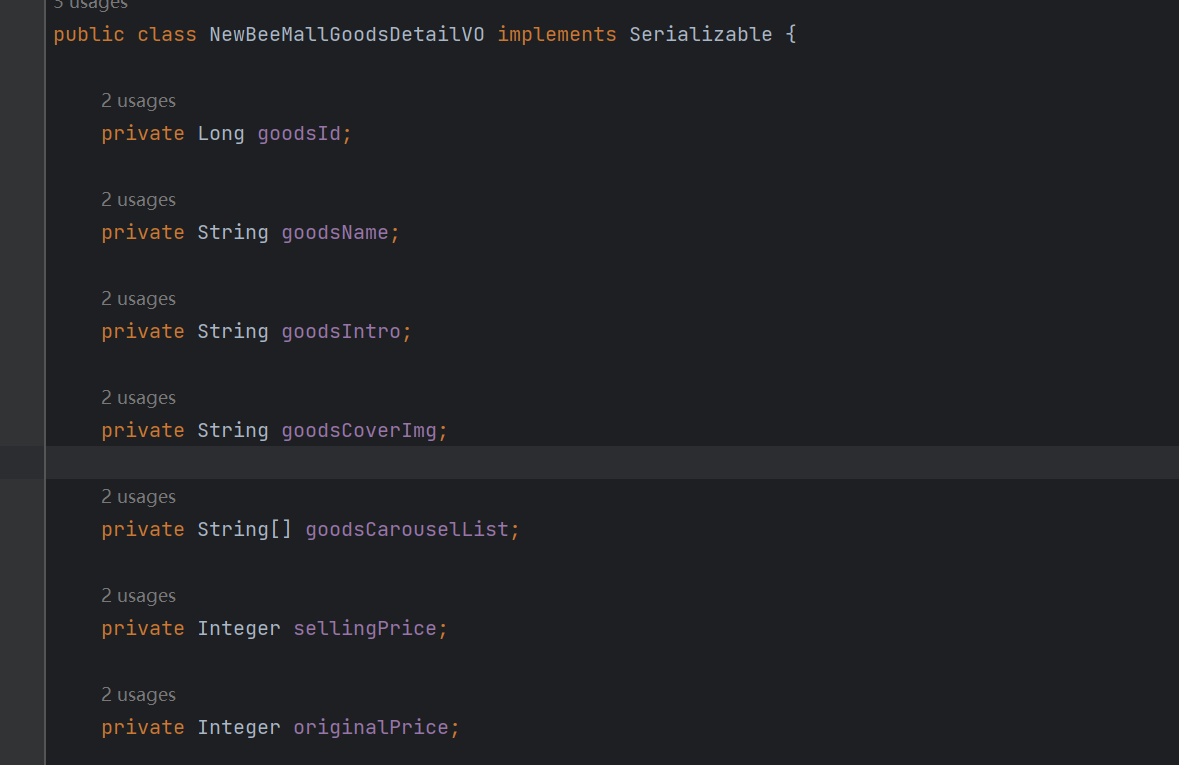
再进入if判断商品是否上架,上架则进入下一轮代码,将商品信息封装为视图模型,找到NewBeeMallGoodsDetailVO类,发现只接受了goodsCoverImg参数,也就是先前抓包修改处只用修改该参数即可:

最后返回视图名称”mall/detail”,表示渲染商品详情页面:

由于存储时未做任何过滤,进行视图层渲染时直接拿出goodsCoverImg参数放到前端,导致用户一旦访问商品便触发该漏洞。
更多网安技能的在线实操练习,请点击这里>>
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途




暂无评论内容