在Vue3中使用Element-Plus分页(Pagination )组件
开发过程中数据展示会经常使用到,同时分页功能也会添加到页面中。
记:在Vue3中使用Element-Plus分页组件与表格数据实现分页交互。
开始实现
- 引入表格和分页组件的H5标签。
<strong>Element-Plus分页组件使用</strong>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="这里是id" width="180" />
<el-table-column prop="data" label="这里是一些数据" width="180" />
</el-table>
<el-pagination
:current-page="searchData.current"
:page-size="searchData.limit"
:total="total"
:pager-count="6"
style="text-align: center;margin-top: 20px;"
layout="jumper, prev, pager, next, total"
@current-change="getData" />
</div>
- js代码,先初始化变量。
<script setup>
import {ref,reactive,onMounted} from 'vue'
// tableData-表格数据列表,total-数据总长度
const tableData=ref([])
const total=ref(0)
// searchData-向后端分页查询的对象,即当前页和每页总数
const searchData=reactive({
current:1,
limit:10
})
...
</script>
- 没用到后台,所以就把表格的数据写固定了。下面就表格数据生成,还有模拟对数据的分页。
//表格数据生成
function tableAddData(){
//给表格添加数据,调接口赋值同理
var index=0
//因为数据是固定生成的,容易出错,所以这里要清一下
tableData.value=[]
for(var i=1;i<=101;i++){
let data={}
data.id=i
data.data=`我的数据是:${i}`
tableData.value.push(data)
index+=1
}
total.value=index
}
//传入分页参数
function pageQuery(current,limit){
// 模仿分页查询,将表格的数据裁切一下
// 1 2 3
//下标 0-9 10-19 20-29
let begin=current*limit-limit
//这里不减一是因为,slice方法裁切是左闭右开数组
let end=current*limit
tableData.value=tableData.value.slice(begin,end)
}
- 方法调用,这里需要注意几个地方。
1. 第一次加载getData方法时,方法内的默认传的参数是空的,所以就赋个1,不然不太友好。
2. 分页组件的@current-change调用的方法默认会传入一个参数,即点击的页码数。所以实现点击跳转,就要把分页查询参数的当前页current赋该值。
function getData(val = 1){
searchData.current=val
// 先把数据搞上
tableAddData()
pageQuery(searchData.current,searchData.limit)
}
onMounted(async()=>{
getData()
})
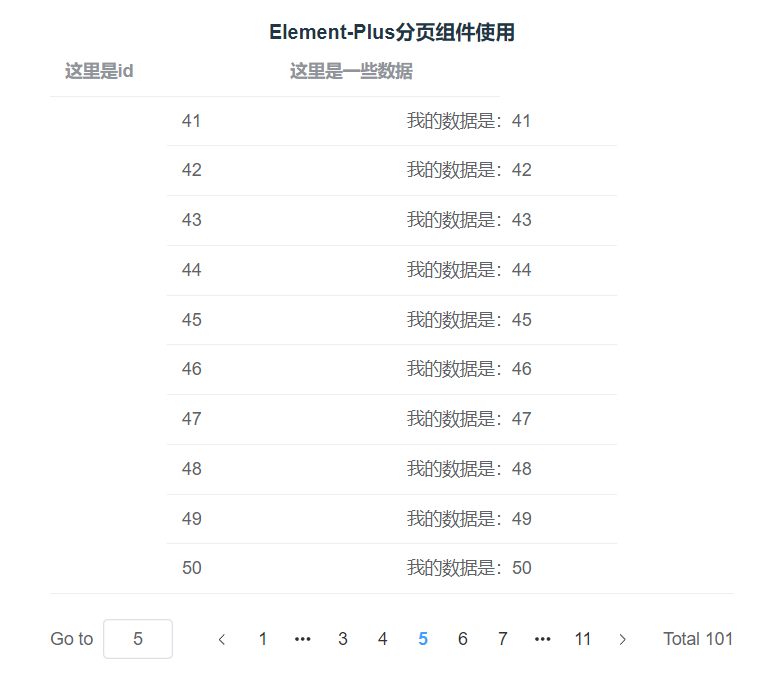
到这里就可以测试查看一下了
- 初次加载

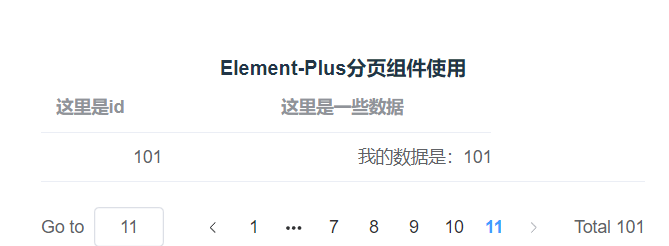
- 点击页码,页面跳转

- 测试这里的输入跳转功能也没问题,总数据也正常

完成!
玄机博客
© 版权声明
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
THE END









暂无评论内容