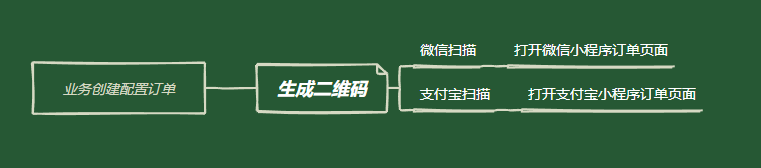
最近公司项目有个扫码打开订单付款的功能大概是这样的(uniapp 项目)

微信支付暂且不说网上教程也很丰富
重点讲讲支付宝(吐槽下支付宝小程序审核,真是太慢了,一天只能审核大概3-4次 每次审核要耗时 好几个小时)
基本开发思路是这样的(vue/uni-app):
1.打开页面前获取传入参数(onload) 2.根据传入参数发起网络请求获取订单详情 3.根据平台发起支付
在微信上很顺利的成功获取到微信扫码传来的参数(q) 注意这个q 在微信扫描获取到的参数(例如:https://test.com/orderNo/1111222)在微信扫码的情况下得到的数据是这样的:
{q: "https%3A%2F%2Fbdtest.com%2Forder%2F111222"}
在支付宝扫码获取到的参数是这样的:
{"path":"pages/index/index","query":{"qrCode":"https://test.com/orderNo/111222"}}
注意!注意!注意!
微信获取参数是在 onLoad 下面 。支付宝不是 支付宝不是 支付宝不是 支付宝需要通过 onLanch 获取,而且onLanch是在项目启动时才能调用到页面内想要获取:
onLaunch(options){ my.alert({ title: 'app onLaunch', content: JSON.stringify(options), success: (res) => { //成功处理代码段 }, }); //获取关联普通二维码的码值,放到全局变量qrCode中 if (options.query && options.query.qrCode) { let scene = decodeURIComponent(options.query.qrCode);// http://5de844c.ngrok.io/xxx?a=cc&ccs=sxxxx let temp = scene.split('?') let test = temp[1].split('&'); console.log("temp:",temp[1]);// temp: a=cc&ccs=sxxxx console.log("test:",test[0]);// test: a=cc console.log("test:",test[1]);// test: ccs=sxxxx } }
想要在页面内获取到扫描参数要这样(疯狂吐槽):
onLoad() { //页面中也可以获取query参数:query: { a: 'foo',b: 'bar'} let params = uni.getLaunchOptionsSync().query //{"qrCode":"https://test.com/orderNo/111222"}
let url = params.qrCode
},
特此记录
补充:
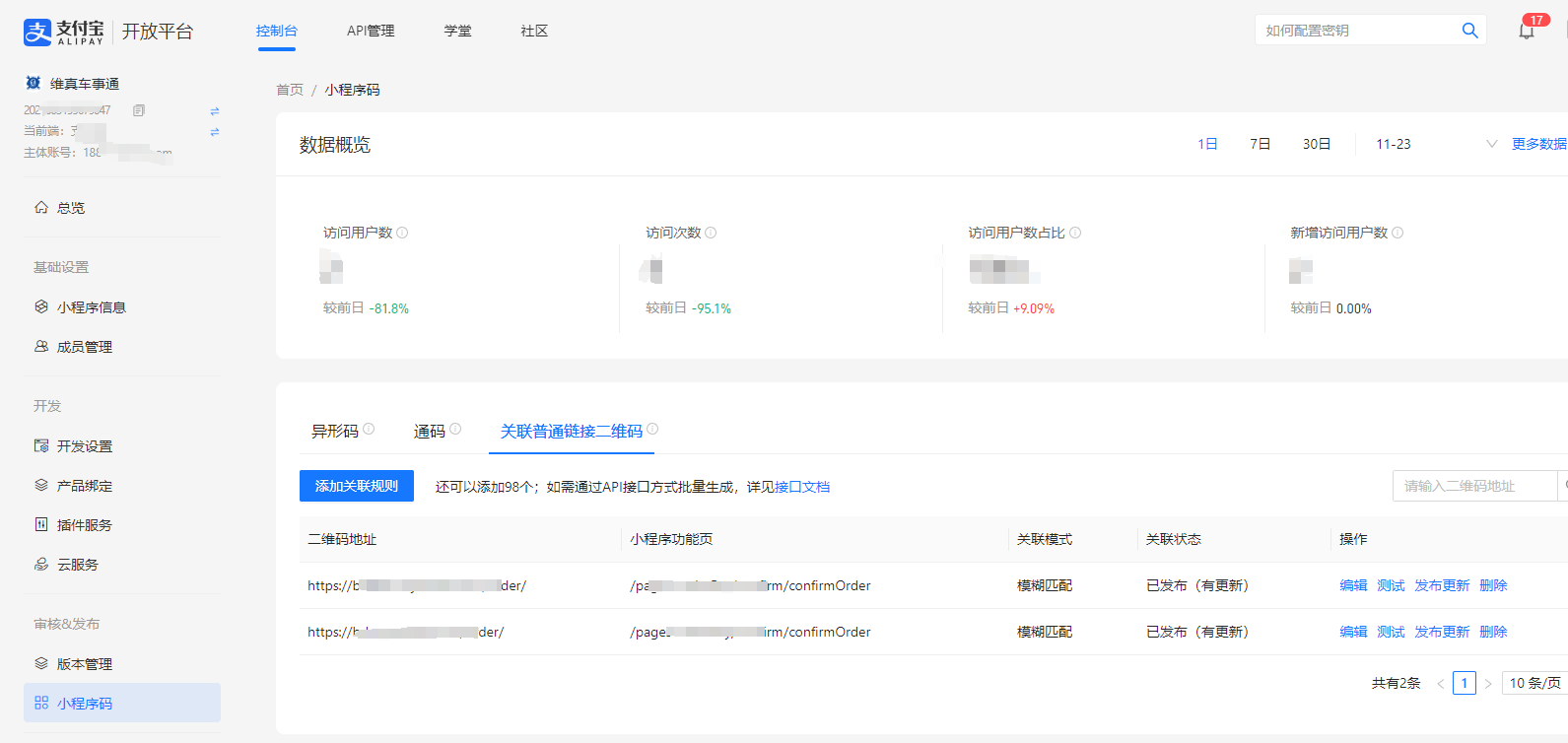
支付宝 和微信小程序 后台斗腰配置 二维码
支付宝后台:

微信小程序后台:

配置大同小异
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容