Vue报错:error Mixed spaces and tabs no-mixed-spaces-and-tabs
一、解释
在开发过程中使用了ESLint,用来规范代码风格。ESLint是语法检查工具,缺点是对所写代码要求过于严格。这里是因为空格的使用导致的。
二、报错可能出现的地方
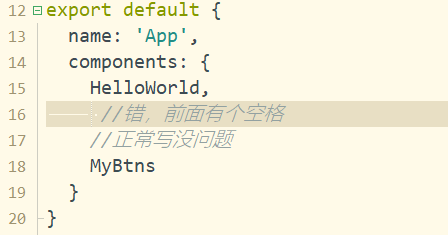
我第一次出现这个问题是在App.vue文件的
<script></script>中加了注释前加了个空格从而出现了报错

三、修改方法
方法一:针对我上面的报错
1.把注释去掉
2.重写排版
二选一
方法二:修改
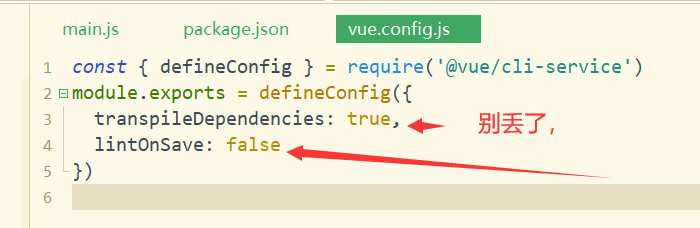
vue.config.js文件
lintOnSave: false

修改完要保存,然后重启项目
方法三:修改
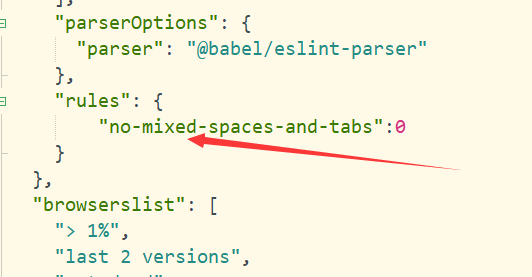
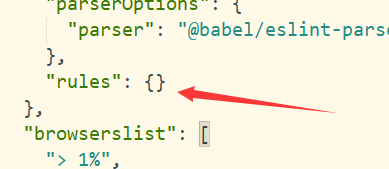
package.json文件中的rules,加上下面这句话
"no-mixed-spaces-and-tabs":0

如果只用第一种方法请把它恢复,并且千万不要在里面写注释

修改完记得保存,不需要重新启动
总结
建议第二种方法,当然两种方法同时存在也可以
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容