原文链接: https://www.xiandanplay.com/article/view?id=16925669181947904&articleCategoryId=16078840161206272
https://www.xiandanplay.com/是我的一个自建的网站,,欢迎大家来踩,多多给些建议,开源不易
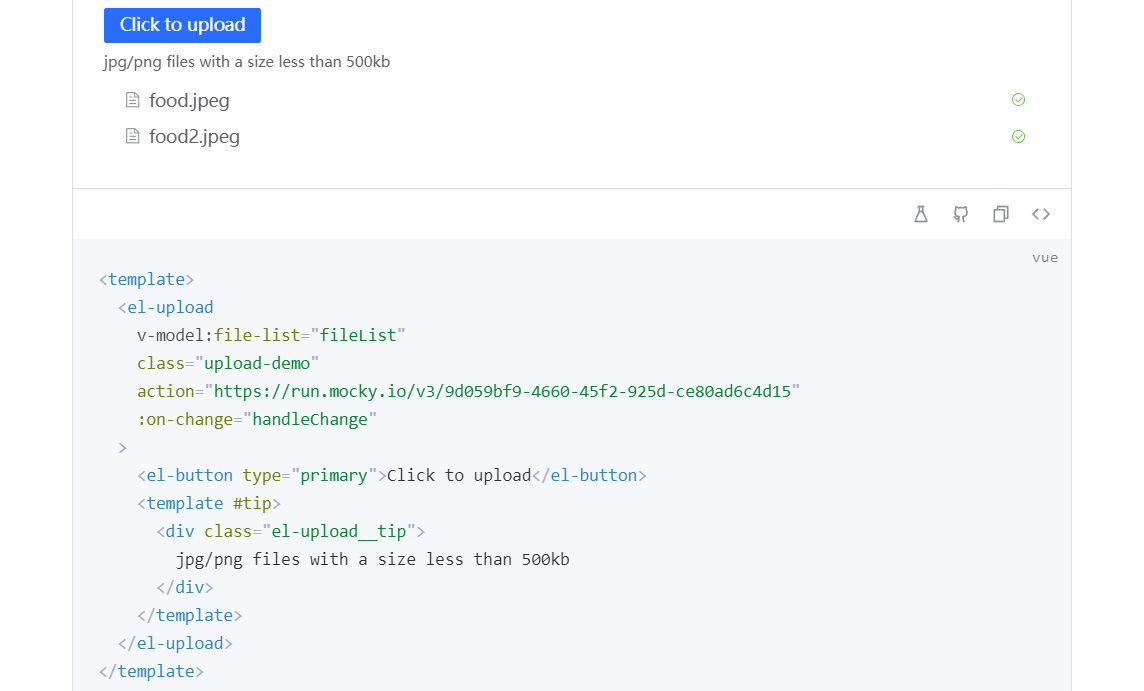
ElementPlus虽然为我们提供了文件上传的组件,但是每次使用它都要用<el-upload>包裹这,如下图

但是特殊情况下,我需要用一个按钮或图标去触发这个文件上传,那么需要怎么办呢,其实很简单。
首先我们放一个el-upload组件,把它设置v-show=”false”,让它从页面上看不见
<el-icon @click="chooseBackgroundImg" size="15px" style="color: #409eff;"> <Edit /> </el-icon> <el-upload v-show="false" with-credentials :action="uploadUrl" show-file-list="false" :on-success="onSuccessUpload" :before-upload="beforeUpload" ref="uploadBackgroundImg"> </el-upload> import { ref, reactive, type Ref } from 'vue'; const uploadBackgroundImg: Ref<UploadInstance> = ref(null); function chooseBackgroundImg() { uploadBackgroundImg.value.$el.querySelector('input').click(); }
然后你就能正常的上传文件,同时调用组件的方法了
原文链接: https://www.xiandanplay.com/article/view?id=16925669181947904&articleCategoryId=16078840161206272
https://www.xiandanplay.com/是我的一个自建的网站,,欢迎大家来踩,多多给些建议,开源不易
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途










暂无评论内容