项目代码同步至码云 weiz-vue3-template
关于vite的详细配置可查看 vite官方文档,本文简单介绍vite的常用配置。
初始内容
项目初建后,vite.config.ts 的默认内容如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
})
配置别名
1. 安装 @types/node
npm i @types/node -D

2. 修改 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// 路径查找
const pathResolve = (dir: string): string => {
return resolve(__dirname, ".", dir);
};
// 设置别名,还可以添加其他路径
const alias: Record<string, string> = {
"@": pathResolve("src"),
"@views": pathResolve("src/views"),
"@store": pathResolve("src/store/modules")
};
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias
},
})
3. 使用
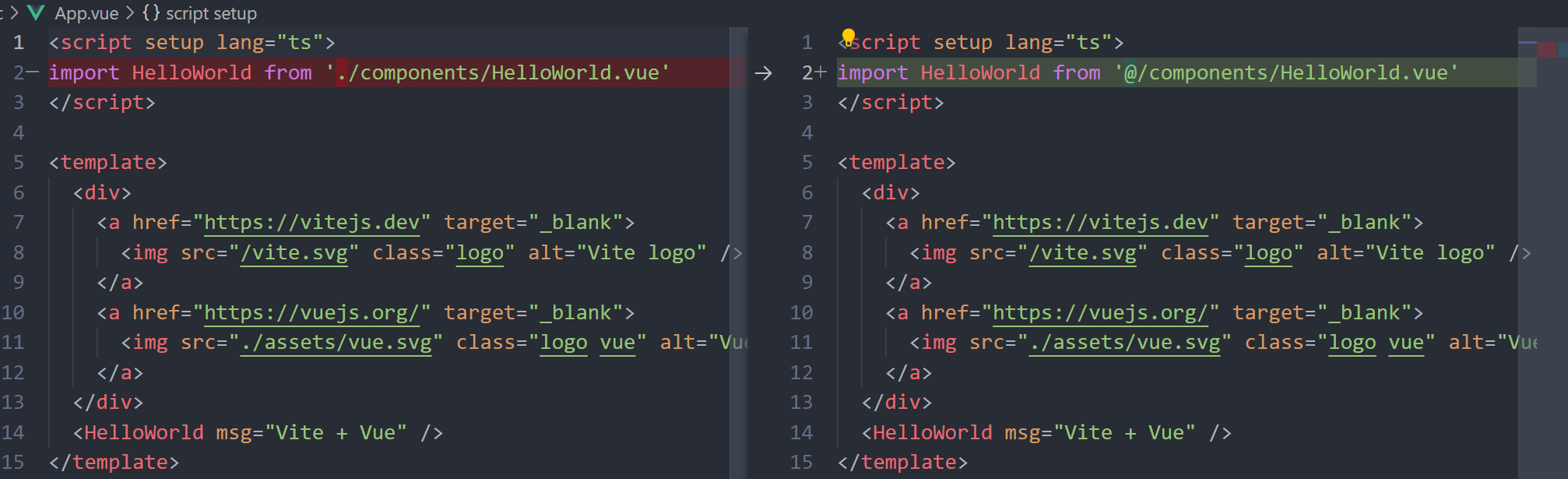
比如,修改 App.vue:
import HelloWorld from '@/components/HelloWorld.vue'

配置环境变量
1. 新建env文件
根目录下新建 .env、.env.development、.env.production 三个文件。
.env 文件内新增内容:
# 本地运行端口号
VITE_PORT = 8686
.env.development 文件内新增内容:
# 本地环境
VITE_USER_NODE_ENV = development
# 公共基础路径
VITE_PUBLIC_PATH = /
.env.production 文件内新增内容:
# 线上环境
VITE_USER_NODE_ENV = production
# 公共基础路径
VITE_PUBLIC_PATH = /
2. 环境变量统一处理
根目录下新建 build 文件夹,其目录下新建 index.ts,内容如下:
// 环境变量处理方法
export function wrapperEnv(envConf: Recordable): ViteEnv {
const ret: any = {};
for (const envName of Object.keys(envConf)) {
let realName = envConf[envName].replace(/\\n/g, "\n");
realName = realName === "true" ? true : realName === "false" ? false : realName;
if (envName === "VITE_PORT") realName = Number(realName);
ret[envName] = realName;
if (typeof realName === "string") {
process.env[envName] = realName;
} else if (typeof realName === "object") {
process.env[envName] = JSON.stringify(realName);
}
}
return ret;
}
3. 环境类型定义
在 types\index.d.ts 文件里新增对 Recordable 和 ViteEnv 的类型定义:
type Recordable<T = any> = Record<string, T>;
interface ViteEnv {
VITE_USER_NODE_ENV: "development" | "production";
VITE_PUBLIC_PATH: string;
VITE_PORT: number;
}
修改 tsconfig.json 文件,将 build 文件夹内的文件包含进去:
"include": [ // 需要检测的文件
"src/**/*.ts",
"build/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"mock/*.ts",
"types/*.d.ts",
"vite.config.ts"
],
同理,修改 tsconfig.node.json 文件:
"include": [
"build/*.ts",
"types/*.d.ts",
"vite.config.ts"
]
4. 使用
修改 vite.config.ts:
import { defineConfig, loadEnv, ConfigEnv, UserConfig } from "vite"
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import { wrapperEnv } from './build'
// 路径查找
const pathResolve = (dir: string): string => {
return resolve(__dirname, ".", dir);
};
// 设置别名,还可以添加其他路径
const alias: Record<string, string> = {
"@": pathResolve("src"),
"@views": pathResolve("src/views"),
"@store": pathResolve("src/store")
};
// https://vitejs.dev/config/
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd()
const env = loadEnv(mode, root)
const viteEnv = wrapperEnv(env)
return {
base: viteEnv.VITE_PUBLIC_PATH,
plugins: [vue()],
resolve: {
alias
},
server: {
host: "0.0.0.0",
port: viteEnv.VITE_PORT,
https: false,
open: true,
// 本地跨域代理 https://cn.vitejs.dev/config/server-options.html#server-proxy
proxy: {
"^/api": {
target: "http://192.168.1.4:8688",
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, "")
}
}
},
}
})
目录更新
当前项目目录如下:
| .env
| .env.development
| .env.production
| .gitignore
| index.html
| package-lock.json
| package.json
| README.md
| tree.txt
| tsconfig.json
| tsconfig.node.json
| vite.config.ts
|
+---.vscode
| extensions.json
|
+---build
| index.ts
|
+---node_modules
+---public
| vite.svg
|
+---src
| | App.vue
| | main.ts
| | style.css
| | vite-env.d.ts
| |
| +---assets
| | vue.svg
| |
| \---components
| HelloWorld.vue
|
\---types
index.d.ts
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容