vue3.0父级组件调用子组件方法
场景:在页面开发过程中,我经常涉及到不同组件之间的元素和方法的调用。就此记录在vue3.0项目,也是我开发的开源项目中的实现方式。
父级组件调用子级
1.应用场景
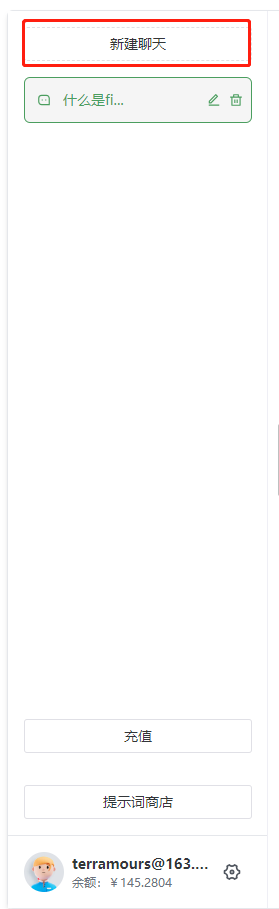
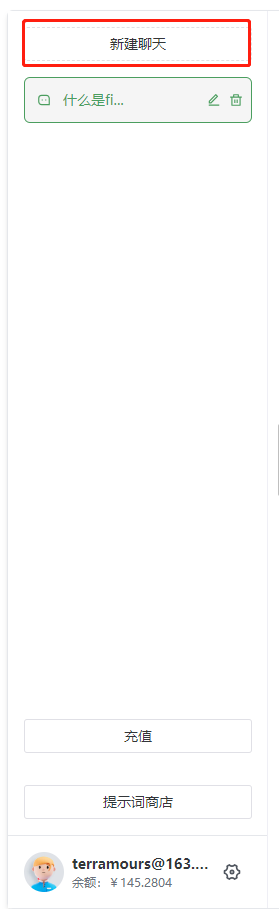
以下以我的代码实现为例:在左侧菜单中,通过点击新建会话,在会话列表中新建一个会话框。
其中:会话列表页面是菜单的子级组件。

2.添加组件引用

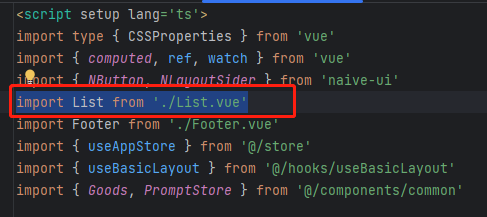
代码如下:
import List from './List.vue'
3.页面嵌入

代码:
<div class="flex-1 min-h-0 pb-4 overflow-hidden">
<List ref="ListComp" />
</div>
这里,在 <List> 元素中使用 ref 属性,表示引用一个名为 “ListComp” 的组件或对象
4.使用list中方法(核心)

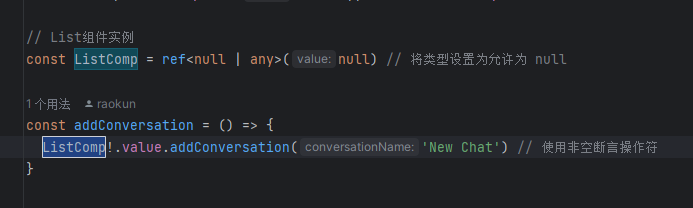
代码如下
const ListComp = ref<null | any>(null) // 将类型设置为允许为 null
const addConversation = () => {
ListComp!.value.addConversation('New Chat') // 使用非空断言操作符
}
在父节点调用addConversation方法时,调用ListComp组件的addConversation方法,创建一条为New Chat 的会话。
阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://first.terramours.site
文中代码来自开源项目,地址:https://github.com/TerraMours/TerraMours_Gpt_Api
参考链接:https://www.cnblogs.com/ddqyc/p/16023292.html
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容