jQuery为AJAX提供了非常丰富的支持,参见Ajax
其中最基本当属$ajax(),通过不同的参数,这个方法可以录活支持各种AJAX应用场景。如:
$.ajax({
url: "test.html",
cache: false,
success: function(html){
$("#results").append(html);
}
});
完整参数列表参见:options
当然,常用的应该是这些:
- load()–直接将AJAX请求结果作为jQuery对象内容
- $.get()–用get方式请求
- $.post()–用post方式提交
- ajaxStart()/ajaxComplete()/ajaxError()……–全局的ajax事件响应
DEMO:
建一个GenericHandler作AJAX请求服务端:CubeHandler.ashx
<%
@ WebHandler Language
=
“
C#
“
Class
=
“
CubeHandler
“
%>
using
System;
using
System.Web;
public
class
CubeHandler : IHttpHandler {
public
void
ProcessRequest (HttpContext context) {
context.Response.ContentType
=
“
text/plain
“
;
int
number
=
0
;
int
.TryParse(context.Request.Params[
“
number
“
],
out
number);
context.Response.StatusCode
=
200
;
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
context.Response.Write(
string
.Format(
“
{0} cubed is {1}
“
,number,Math.Pow(number,
3
)));
}
public
bool
IsReusable {
get
{
return
true
;
}
}
}
因为用的是Request.Params,所以这个handler能同时支持get和post,
DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>ajax title>
<script src=”../scripts/jquery-1.2.3.intellisense.js” type=”text/javascript”> script>
<script type=”text/javascript”>
$(function(){
//设置指示器
$(‘#divIndicator‘).ajaxStart(function(){$(this).show()})
.ajaxSuccess(function(){$(this).hide()})
.ajaxError(function(msg){$(this).hide();alert(msg);});
//ajax get 请求
$(‘#btnGetCubeInGet‘).click(function(){
var number = $(‘#txtNumber‘).val();
$.get(‘CubeHandler.ashx?number=‘+number,function(result){
alert(result);
});
});
//ajax post 提交
$(‘#btnGetCubeInPost‘).click(function(){
var number = $(‘#txtNumber‘).val();
$.get(‘CubeHandler.ashx‘,{‘number‘:number},function(result){
alert(result);
});
});
});
script>
<style type=”text/css”>
.indicator
{
color: #FF0000;
position: absolute;
top: 0px;
right: 0px;
display: none;
}
style>
head>
<body>
<div id=”divIndicator” class=”indicator”>
<img src=”indicator.gif” />loading![图片[1]-jQuery入门[5]-AJAX-千百度社区](https://www.cnblogs.com/Images/dot.gif) div>
div>
plz input a number:<input id=”txtNumber” />
<input type=”button” id=”btnGetCubeInGet” value=”Get cube(get)” />
<input type=”button” id=”btnGetCubeInPost” value=”Get cube(post)” />
body>
html>
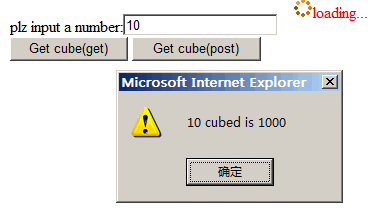
点击按钮后的效果:

1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
![jQuery入门[5]-AJAX-千百度社区](http://qbd.heng.ink/wp-content/uploads/2024/08/222530190136c9c4cfd237cc0d5cff99.jpg)

![jQuery入门[3]-事件-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/a345de3d708f764d17565b737ad0d842-300x157.jpg)
![jQuery入门[1]-构造函数-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/c3e8df50b6b877b8ff89b01164973f47.jpg)
![jQuery入门[6]-动画-千百度社区](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail.svg)
![jQuery入门[2]-选择器-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/c57f7759ade900b852e12377fec90ab1.jpg)
![jQuery入门[4]-链式代码-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/765fac2b7c0b1aedfffa774092895924-300x96.jpg)



暂无评论内容