- bind()–为事件绑定处理程序,如:
$("p").bind("mouseenter mouseleave", function(e){
$(this).toggleClass("over");
}); - unbind()–注销绑定在事件上的处理程序,如:$(document).unbind(‘ready’);,如不给参数,则清除所有事件处理程序。
$("#unbind").click(function () {
$("#theone").unbind('click', aClick);
}); - trigger()–触发某类事件。
$("button:first").trigger('click'); - triggerHandler()–触发某类事件,但不触发默认的事件处理逻辑,比如a的定向。
$("input").triggerHandler("focus"); - one()--为事件绑定只能被触发一次的处理程序。
$("div").one("click", function(){
}); - ready()/click()/change()/toggle(fn,fn)/dblclick()……各种常规事件的快捷方式,xxx(fn)为绑定处理程序,xxx()为触发事件
jQuery 1.2的事件支持命名空间,
$(
"
div
"
).bind(
"
click
"
,
function
(){ alert(
"
hello
"
); });
$(
"
div
"
).bind(
"
click.plugin
"
,
function
(){ alert(
"
goodbye
"
); });
$(
"
div
"
).trigger(
"
click!
"
);
//
alert("hello") only
DEMO:
DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Events title>
<script src=”../scripts/jquery-1.2.3.intellisense.js” type=”text/javascript”> script>
<style type=”text/css”>
textarea
{
height: 118px;
width: 280px;
}
style>
<script type=”text/javascript”>
$(function(){
$(‘textarea‘).bind(‘propertychange‘,function(){
$(‘#result‘).html($(‘textarea‘).val())
}
).bind(‘change‘,function(){
alert($(‘textarea‘).val());
});
});
script>
head>
<body>
<textarea> textarea>
<div id=’result’> div>
body>
html>
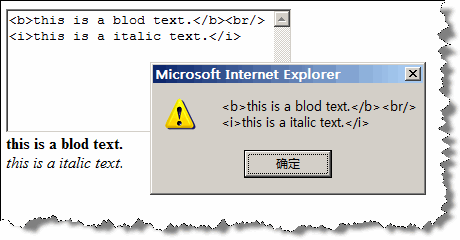
运行效果如下:
Reference:http://docs.jquery.com/Events
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
![jQuery入门[3]-事件-千百度社区](http://qbd.heng.ink/wp-content/uploads/2024/08/a345de3d708f764d17565b737ad0d842.jpg)


![jQuery入门[1]-构造函数-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/c3e8df50b6b877b8ff89b01164973f47.jpg)
![jQuery入门[5]-AJAX-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/222530190136c9c4cfd237cc0d5cff99.jpg)
![jQuery入门[6]-动画-千百度社区](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail.svg)
![jQuery入门[2]-选择器-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/c57f7759ade900b852e12377fec90ab1.jpg)
![jQuery入门[4]-链式代码-千百度社区](https://qbd.heng.ink/wp-content/uploads/2024/08/765fac2b7c0b1aedfffa774092895924-300x96.jpg)



暂无评论内容