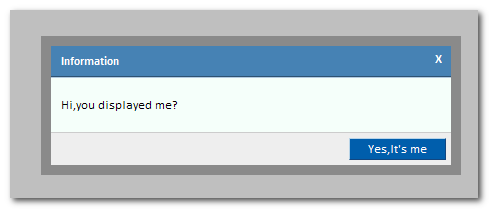
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下:

源代码可到此下载:jquery.jmodal.js
下面介绍下此插件的使用方法:
- 引用jquery脚本(v1.3.*)
- 引用jquery.jmodal.js
- 触发对话框弹出的脚本为: 1
![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) $.fn.jmodal(
$.fn.jmodal( ![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) {
{
2![图片[2]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) title:‘Information‘,
title:‘Information‘,
3![图片[3]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) content:‘Hi,you displayed me?‘,
content:‘Hi,you displayed me?‘,
4![图片[4]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) buttonText:‘Yes,It\‘s me‘,
buttonText:‘Yes,It\‘s me‘,
5![图片[5]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) okEvent:function(e){
okEvent:function(e){
6![图片[6]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) alert(‘jmodal\‘ll be closed after u click me:-)‘);
alert(‘jmodal\‘ll be closed after u click me:-)‘);
7![图片[7]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) }
}
8 });
}); - content参数包含两种类型:String和Function,当为String类型的时候设置的文本信息将直接显示在弹出框中,当使用Function类型的时候,比如我们需要使用一个ajax的方法去获取特定的内容:
1![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) $.fn.jmodal(
$.fn.jmodal( ![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) {
{
2![图片[9]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) title:‘Information‘,
title:‘Information‘,
3![图片[10]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[10]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) content:function(e)
content:function(e)![图片[10]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) {
{
4![图片[11]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) e.html(‘loading
e.html(‘loading![图片[11]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) ‘);
‘);
5![图片[12]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[12]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) e.load(‘templates/templatehtml.htm‘,function(msg)
e.load(‘templates/templatehtml.htm‘,function(msg)![图片[12]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) {
{
6![图片[13]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) //code
//code
7![图片[14]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) });
});
8![图片[15]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) },
},
9![图片[16]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) buttonText:‘Yes,It\‘s me‘,
buttonText:‘Yes,It\‘s me‘,
10![图片[17]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) okEvent:function(e){
okEvent:function(e){
11![图片[18]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) alert(‘jmodal\‘ll be closed after u click me:-)‘);
alert(‘jmodal\‘ll be closed after u click me:-)‘);
12![图片[19]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg) }
}
13 });
});
那么此时可以传递一个function给content, jmodal会同样会传递一个参数给这个function,比如示例中的’e’,指的就是content的容器(jquery对象),那么使用’e.load()’方法就可以使用ajax加载需要的模板或者内容 ( 当然,同样也可以$.ajax ).
ps: 源码注释中有详细的API说明,live demo
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途


![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
![图片[1]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
![图片[2]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) title:
title:![图片[7]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) }
} });
});![图片[10]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[10]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) content:
content:![图片[14]-jQuery插件之Facebook风格模态框 - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif)








暂无评论内容