jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。
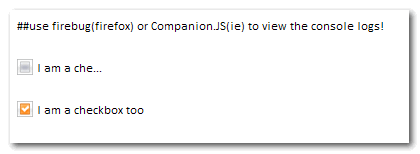
效果图 :

源码可以到此下载: jquery.jcheckbox.js
非常的小巧,使用起来也很简单:
1
![图片[1]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[2]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
$(
‘
#chkFirst
‘
).jCheckbox(
![图片[3]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
{
2![图片[4]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) maxlength: 10,
maxlength: 10,
3![图片[5]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[5]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) onChange: function(e)
onChange: function(e) ![图片[5]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
4![图片[6]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) window.console && console.log(‘value of %o is %s[checked=%s]‘, this, e.val(), e.attr(‘checked‘));
window.console && console.log(‘value of %o is %s[checked=%s]‘, this, e.val(), e.attr(‘checked‘));
5![图片[7]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
6![图片[8]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) }
}
);
此示例表示匹配名称为“chkFirst”的checkbox并对其美化。当其状态发生改变时(checked)触发onChange事件(参数e为实际checkbox对象)。
由于模拟checkbox与实际checkbox之间相关联(包括value,checked属性),所以可以直接针对原checkbox取值(原checkbox被隐藏)。
页面代码:
1
![图片[9]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)
<
input
type
=”checkbox”
id
=”chkFirst”
text
=”I am a checkbox”
value
=”1″
/>
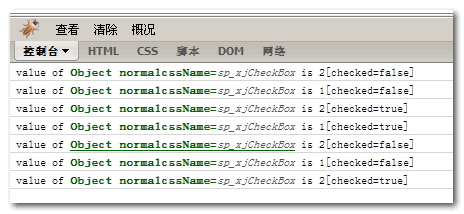
那么当checkbox状态改变时可以在控制台中观察到结果:

API说明:
normalcssName(String): 模拟checkbox的样式名称,默认为 ‘sp_xjCheckBox’,
hovercssName(String): 鼠标悬停时的样式名称,默认为’sp_xjCheckBox_H’,
checkedcssName(String): 被选中时的样式名称,默认为’sp_xjCheckBox_C’,
plugCss(Object): 附加到模拟checkbox的样式,例如{‘width’:300,height:20},
maxlength(Int): 字符切割长度,当text过长时进行切割(以‘…’结尾),默认值为10,
onChange(Function): 状态发生改变时触发事件 。
如有不明白的地方可查看源码包中的demo。
ps: 请确保包含此函数:
1
![图片[1]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockStart.gif)
![图片[2]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedBlock.gif)
String.prototype.cut
=
function
(len)
![图片[3]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif)
{
2![图片[13]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) var t;> position = 0;
var t;> position = 0;
3![图片[14]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) var result = [];
var result = [];
4![图片[15]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) var tale = ”;
var tale = ”;
5![图片[16]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[16]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) for (var i = 0; i < this.length; i++)
for (var i = 0; i < this.length; i++) ![图片[16]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
6![图片[17]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[17]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) if (position >= len)
if (position >= len) ![图片[17]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
7![图片[18]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) tale = ‘
tale = ‘![图片[18]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) ‘;
‘;
8![图片[19]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) break;
break;
9![图片[20]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
10![图片[21]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[21]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) if (this.charCodeAt(i) > 255)
if (this.charCodeAt(i) > 255) ![图片[21]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
11![图片[22]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) position += 2;
position += 2;
12![图片[23]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) result.push(this.substr(i, 1));
result.push(this.substr(i, 1));
13![图片[20]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
14![图片[25]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockStart.gif)
![图片[25]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ContractedSubBlock.gif) else
else ![图片[25]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/dot.gif) {
{
15![图片[26]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) position++;
position++;
16![图片[23]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) result.push(this.substr(i, 1));
result.push(this.substr(i, 1));
17![图片[20]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
18![图片[7]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedSubBlockEnd.gif) }
}
19![图片[30]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/InBlock.gif) return result.join(“”) + tale;
return result.join(“”) + tale;
20![图片[8]-jQuery 插件之Checkbox - 玄机博客-玄机博客](https://www.cnblogs.com/Images/OutliningIndicators/ExpandedBlockEnd.gif) }
}
;
在线演示:live demo
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容