对于我们WordPress网站需要加载很多脚本及代码,但是加载越多,意味着网站的速度也越慢。比如每个网站都会部署一个统计代码,比如谷歌的统计代码,比如百度的统计代码。那么今天搬主题就来介绍一下如何优化加速百度的统计代码,让WordPress网站加载速度更快。
尽管调整后也许效果不是非常明显,提升速度也就几十到几百ms这样,但是积少成多吧。
一、代码的选择
目前最流行的有三个统计代码的网站:
- 百度统计
- Google统计
- Cnzz站长统计
因为Google被墙,我们也不用考虑了。至于百度的和Cnzz的选哪个?经过Sven的数据比较,无论是域名解析还是别的下载速度因素,百度的代码都是比cnzz的统计代码来的快些!cnzz的域名解析基本都要100多ms了,所以要想在国内最快的加载完这个部分,这里主要做百度统计代码的加速加载。
二、百度统计代码的查看
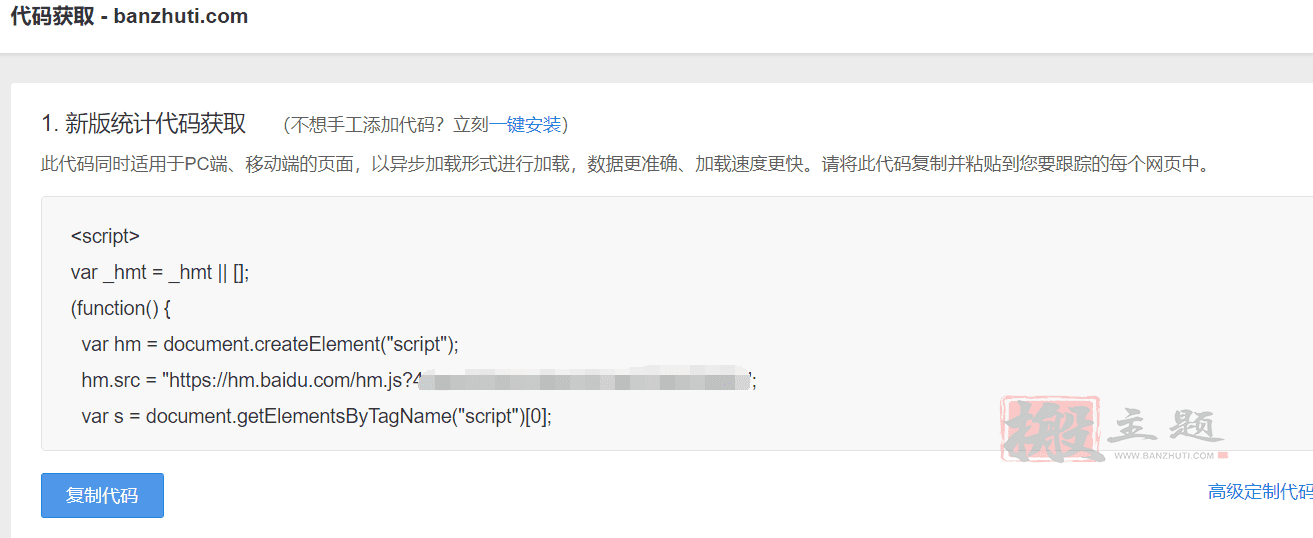
1、登陆百度统计的页面,点击菜单【管理】-【代码管理】-【代码获取】,可以看到最新版代码获取

2. 代码安装说明
- 请将代码添加到网站全部页面的</head>标签前。
- 建议在header.htm类似的页头模板页面中安装,以达到一处安装,全站皆有的效果。
- 如需在JS文件中调用统计分析代码,请直接去掉以下代码首尾的,<script type=”text/javascript”>与</script>后,放入JS文件中即可。
如果代码安装正确,一般20分钟后,可以查看网站分析数据。
三、加速方法介绍
目前百度统计一般都是异步加载了,速度更快,方法主要如下几种。

第一种:就是按照图中说明的,把代码复制到网站的</head>标签前面。
第二种:把hm.src=”//后面那串统计代码的网址复制下来:以下面的形式放入网站的</body>前面。
<div style="display:none"><script src="刚才复制的网址,放在这里。记得加上http://!"></script></div>
第三种:也就是目前比较合适的,那就是把默认的统计代码中的<script>和</script>去掉,然后把中间的部分加载到网站全局调用的.js文件里面,这样又可以少一次请求,速度为最佳。例如搬主题的全局js是load.js,就可以在load.js的后面加入:
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?2e90479a98d522e642fcd429d799e9e2(这里要根据你的网站替换哦)";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
如果你的JS是外链CDN调用的,也可以修改后,外链调用不影响实际的统计效果的。最后用gtmetrix查看,效果还是不错的。

1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容