不需要程序员帮忙,自己也能将转化跟踪代码安装到Shopify店铺中。可以通过插件也可以通过手动安装,本文介绍手动安装的方法,小白也能看懂。这里就分享一篇将Google AdSense的转化跟踪代码安装到Shopify店铺详细图文教程。
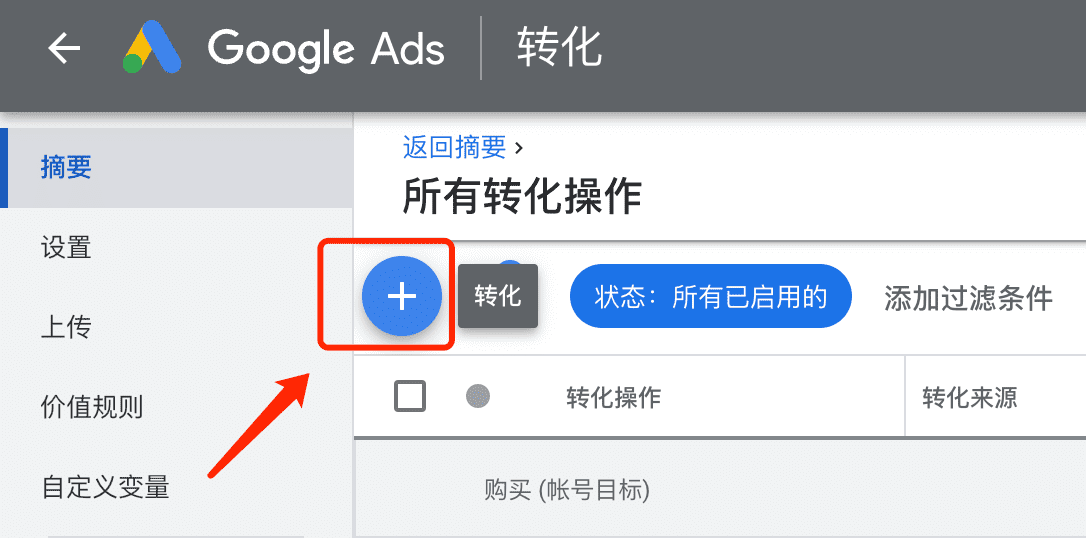
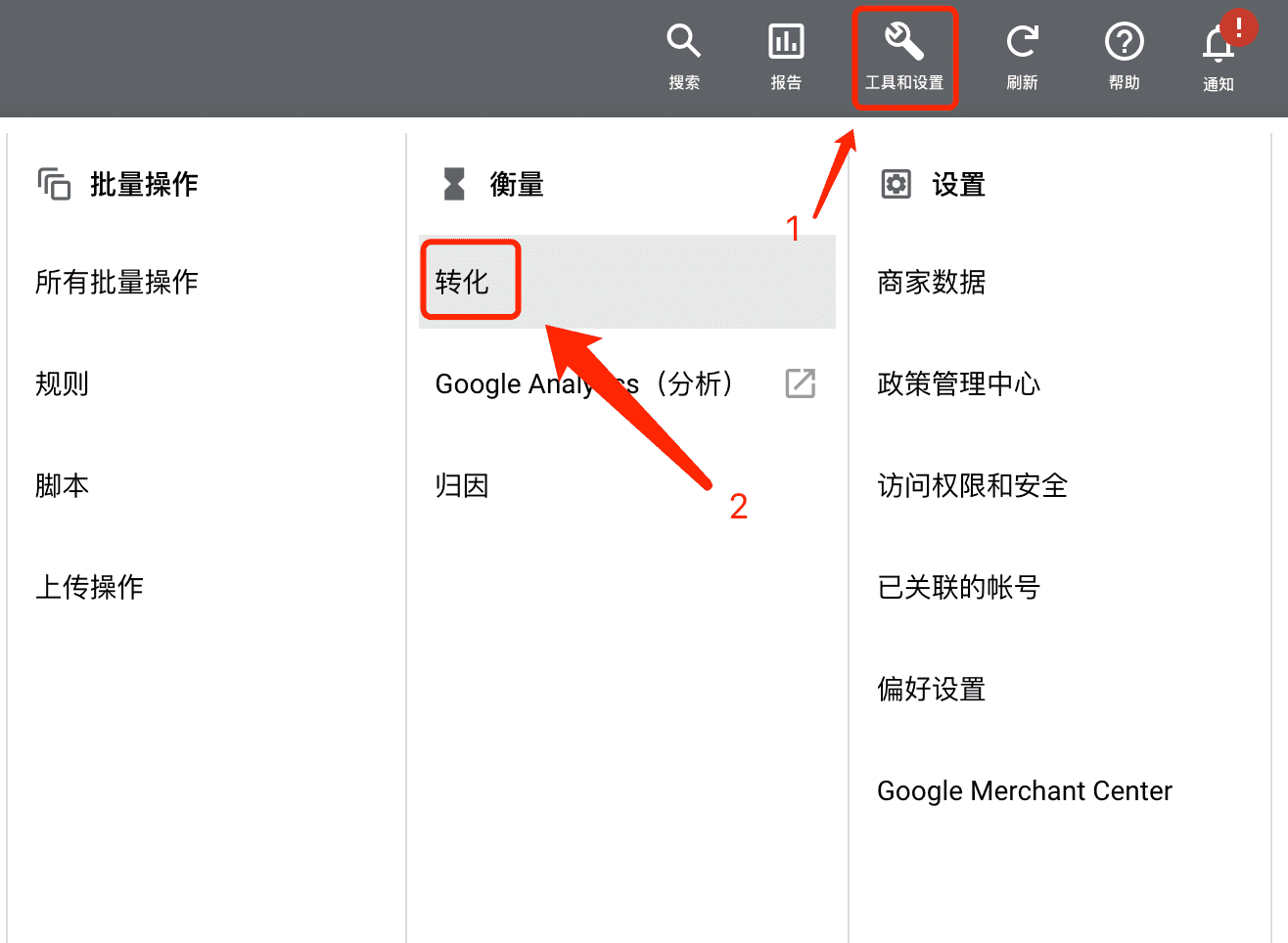
1. 打开Google AdSense> 工具与设置 > 转化

2. 点击蓝色+号

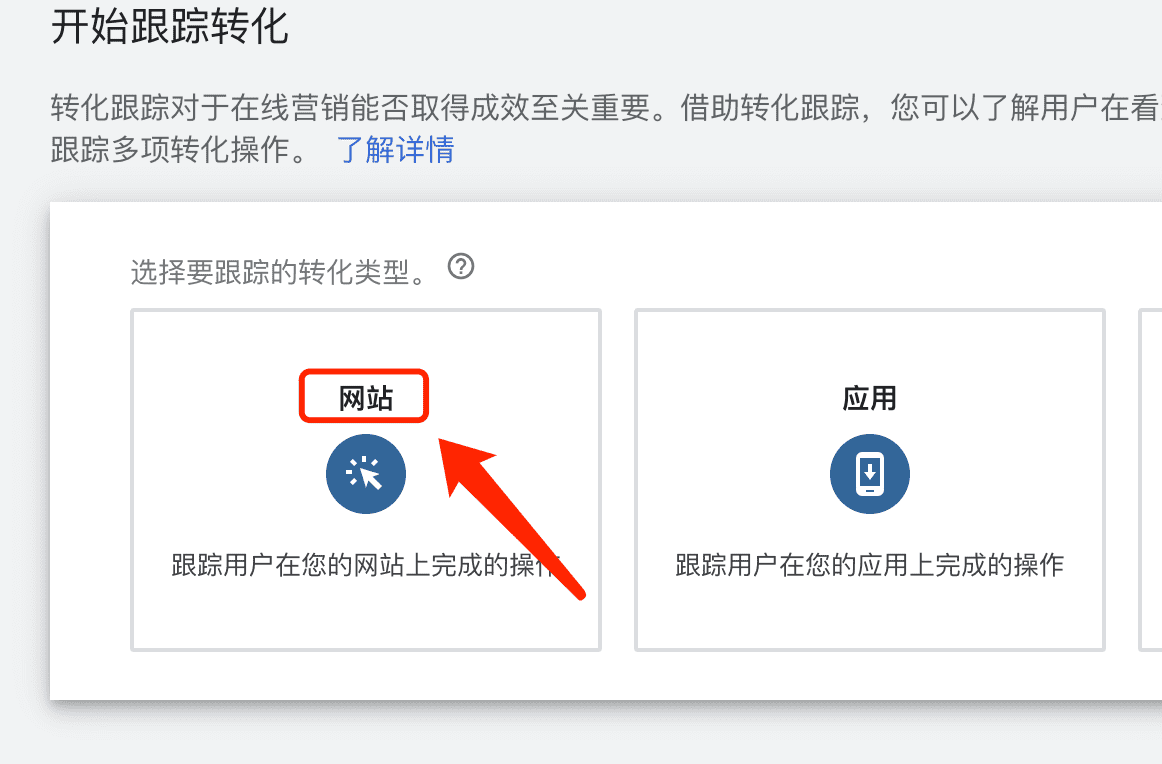
3. 点击“网站”

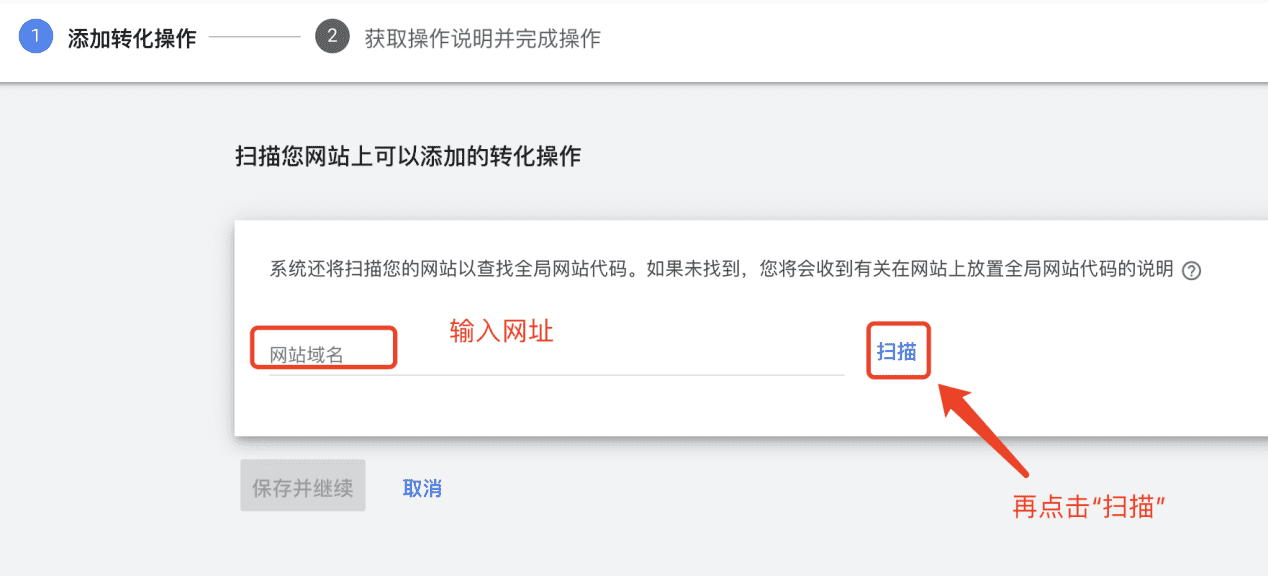
4. 输入店铺网址,点击“扫描”

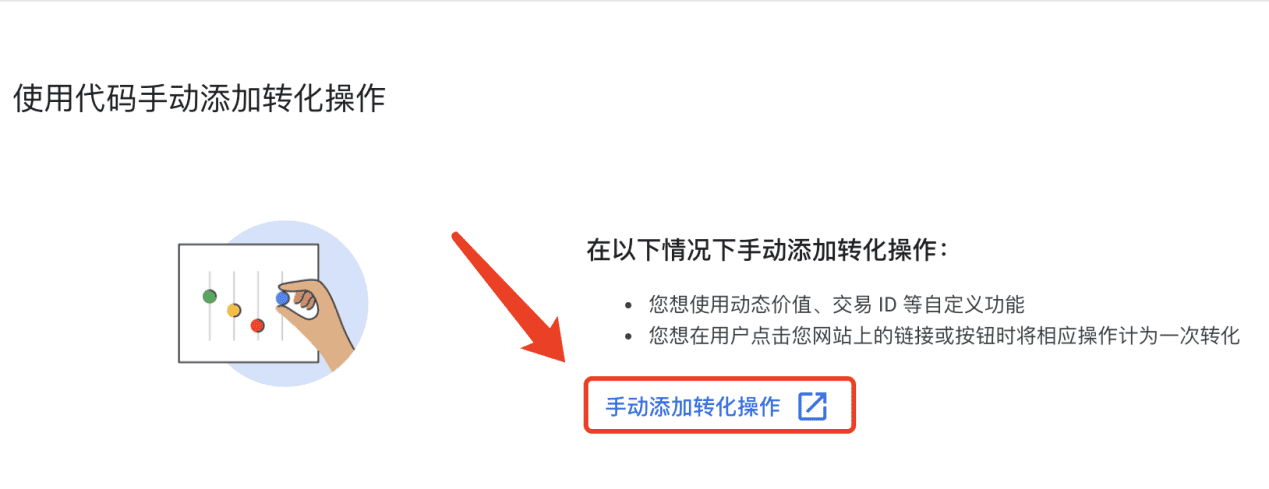
5. 划动到页面下方,点击“手动添加转化操作”

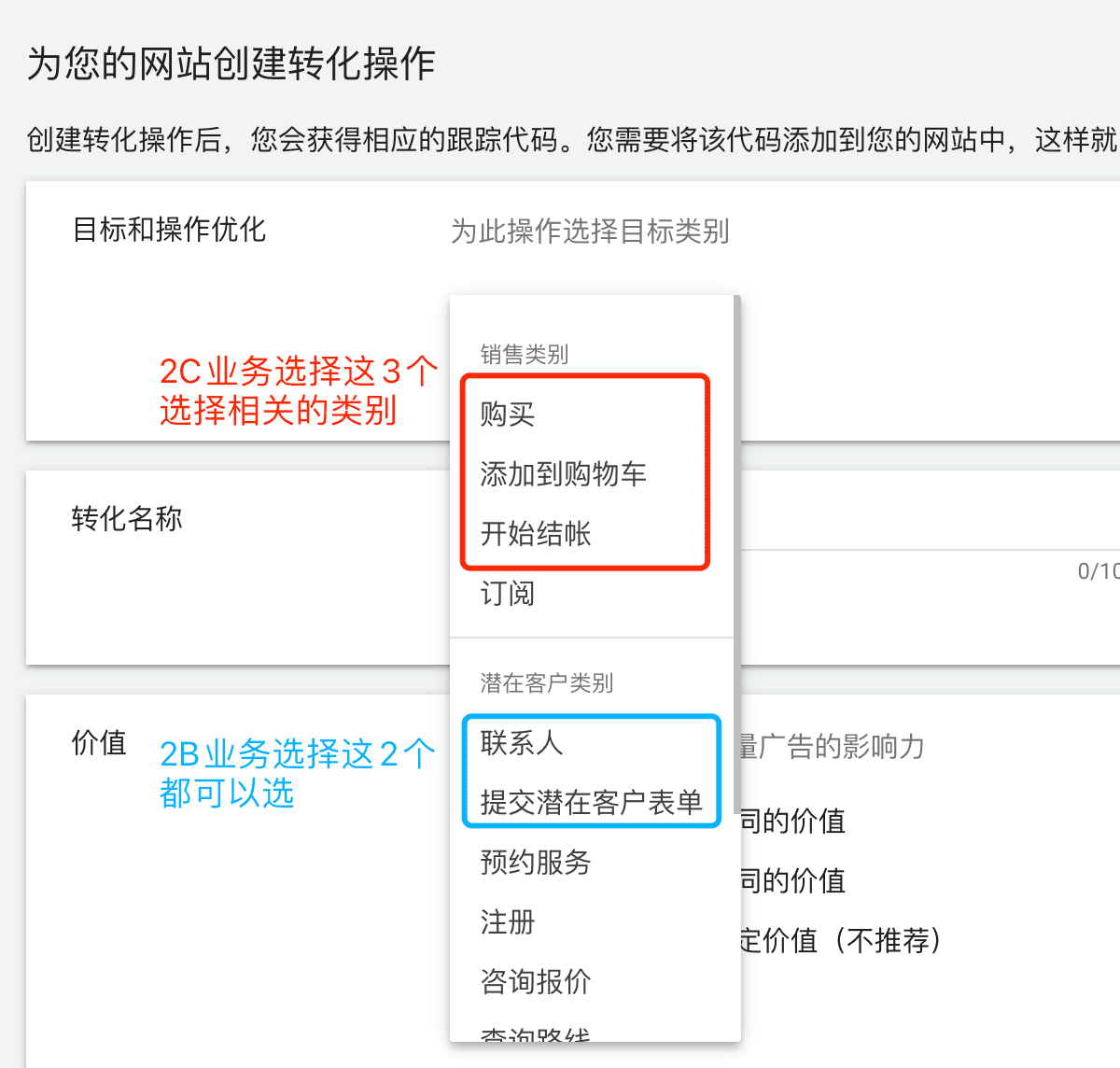
6. 选择目标类别

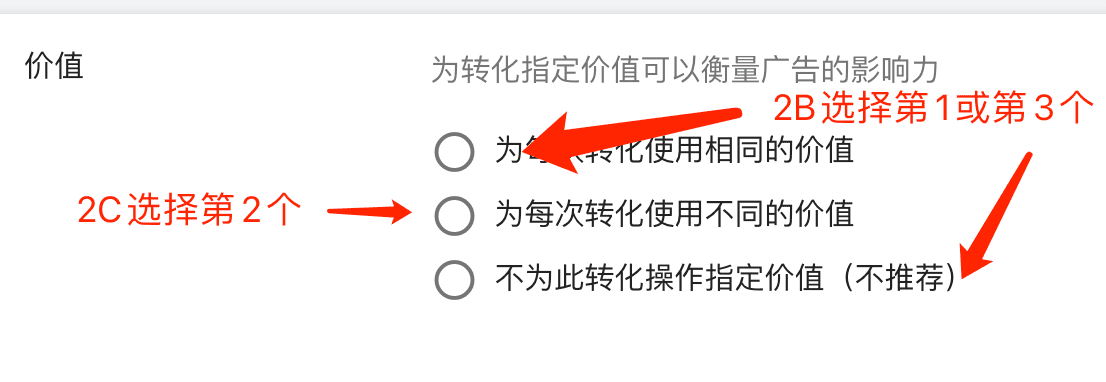
7. 价值按照图示里的选择

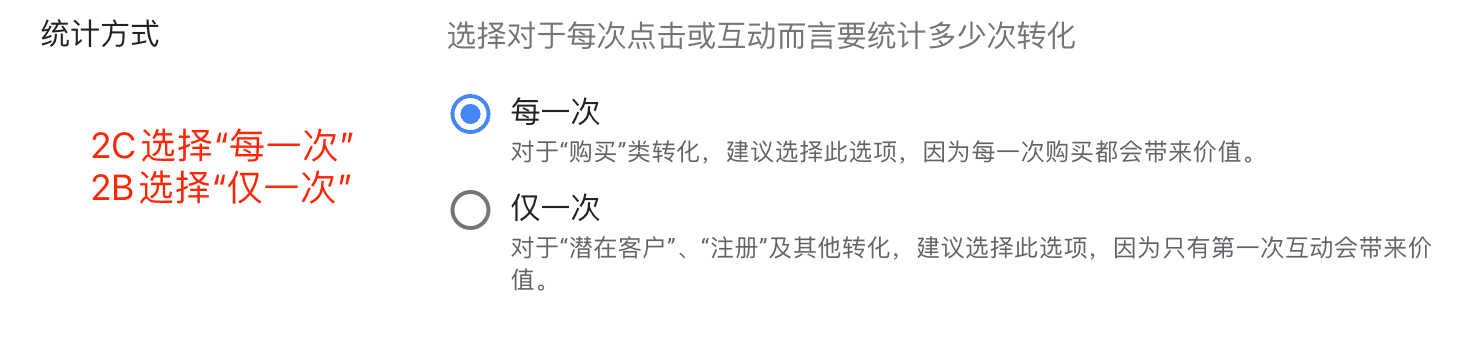
8. 统计方式按照图示里的选择

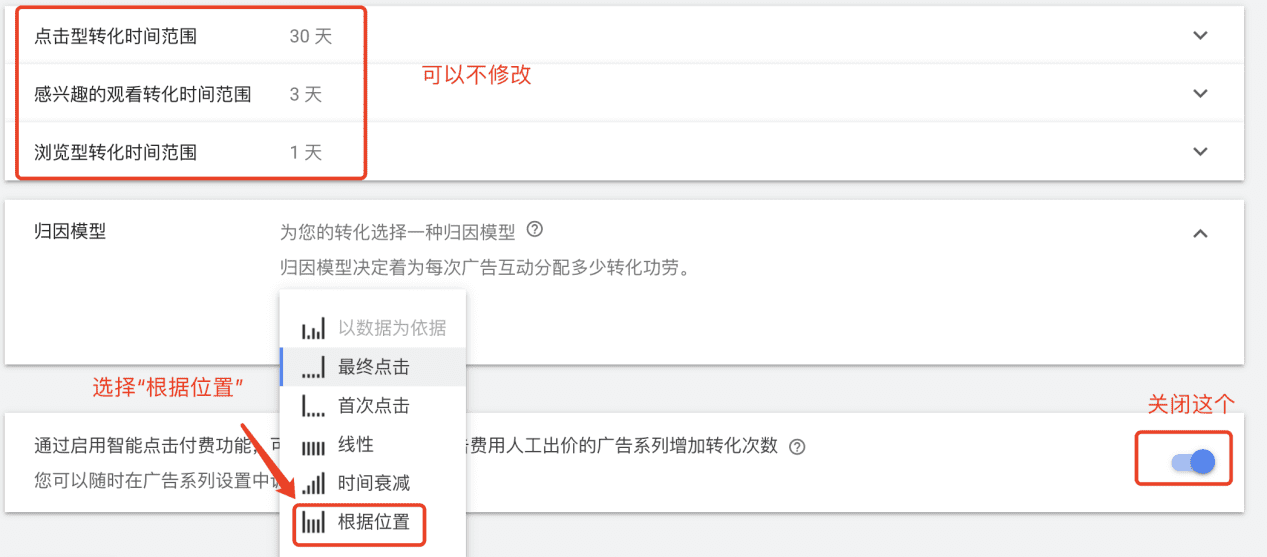
9. 接下来按照图示的设置操作,然后点击“创建并继续”

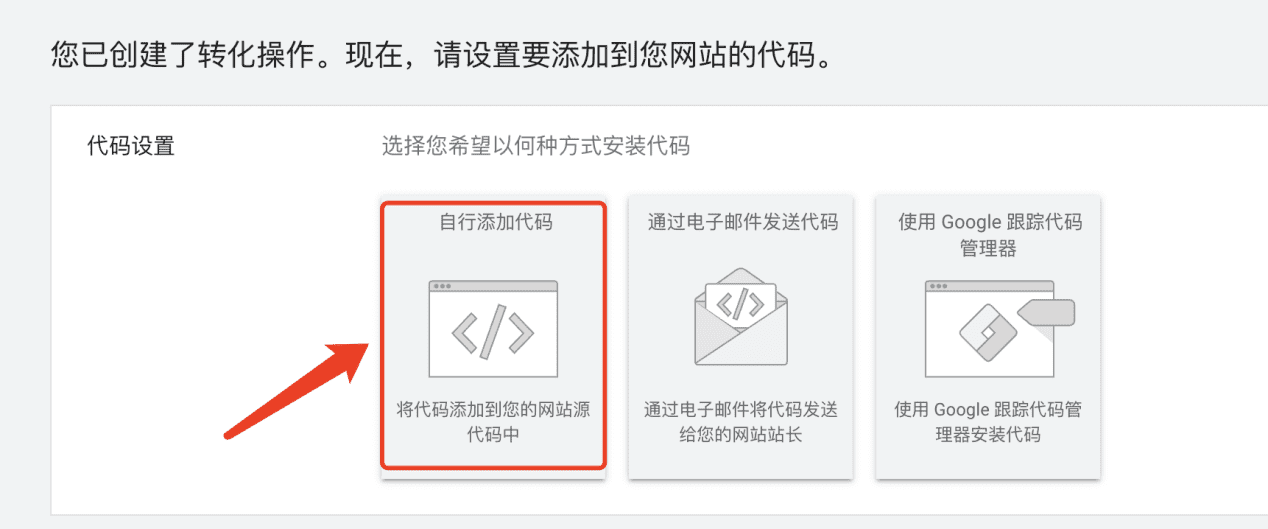
10. 选择“自行添加代码”

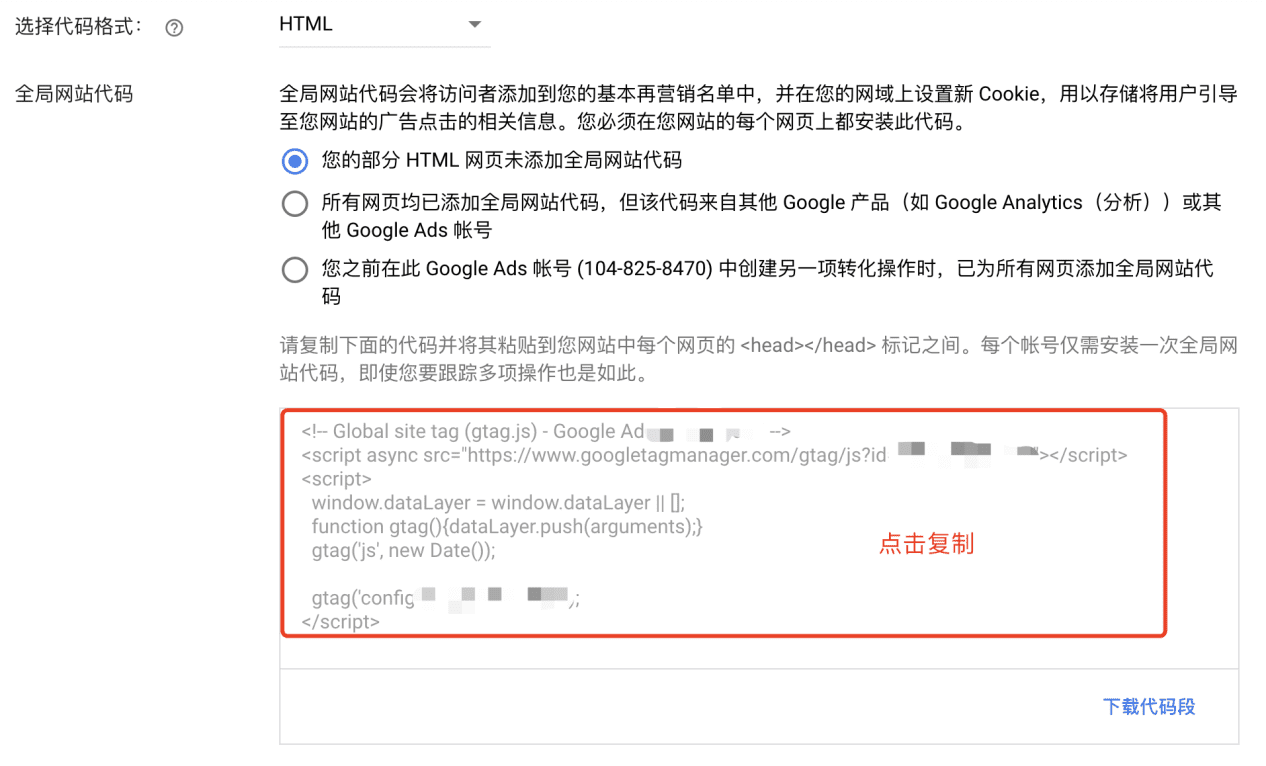
11. 复制全局网站代码

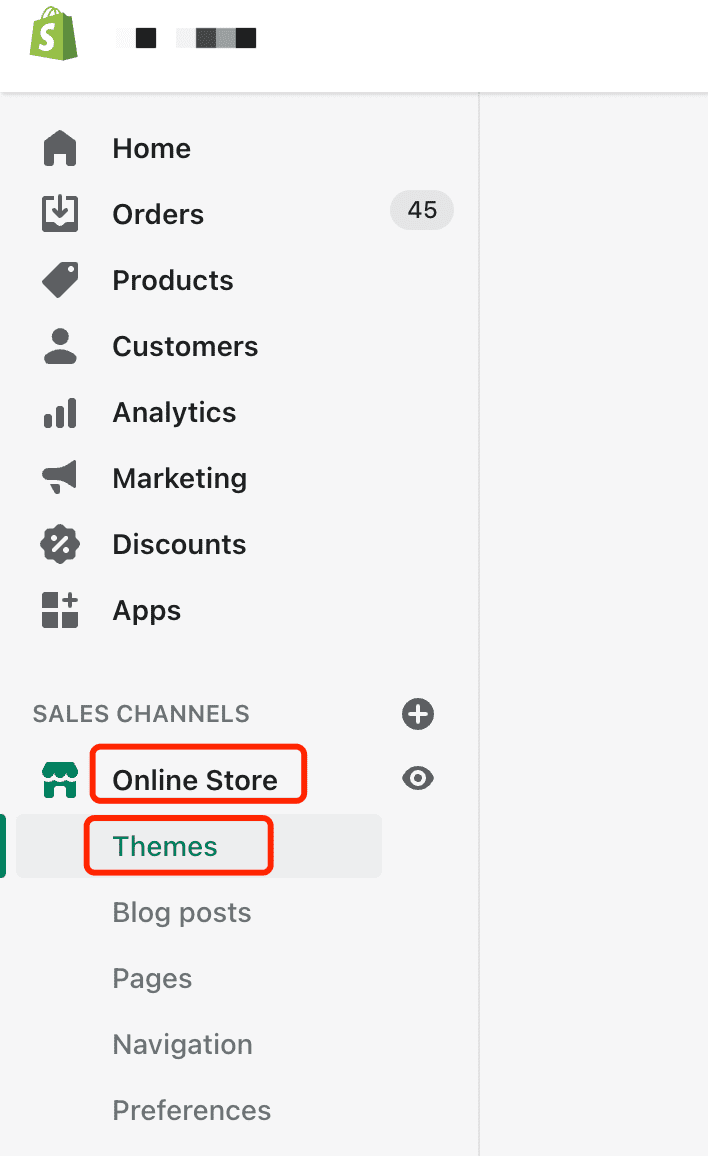
12. 打开Shopify店铺后台,点击Online Store > Theme

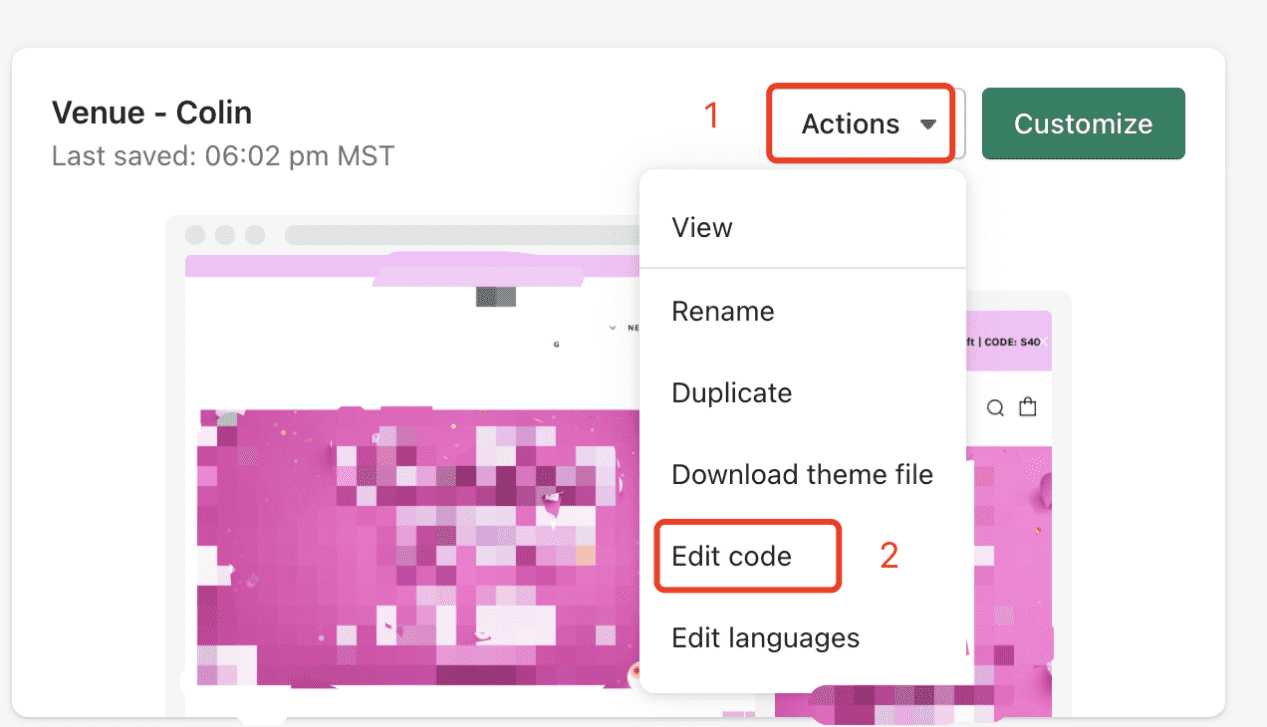
13. 点击正在使用的主题,Action > Edit Code

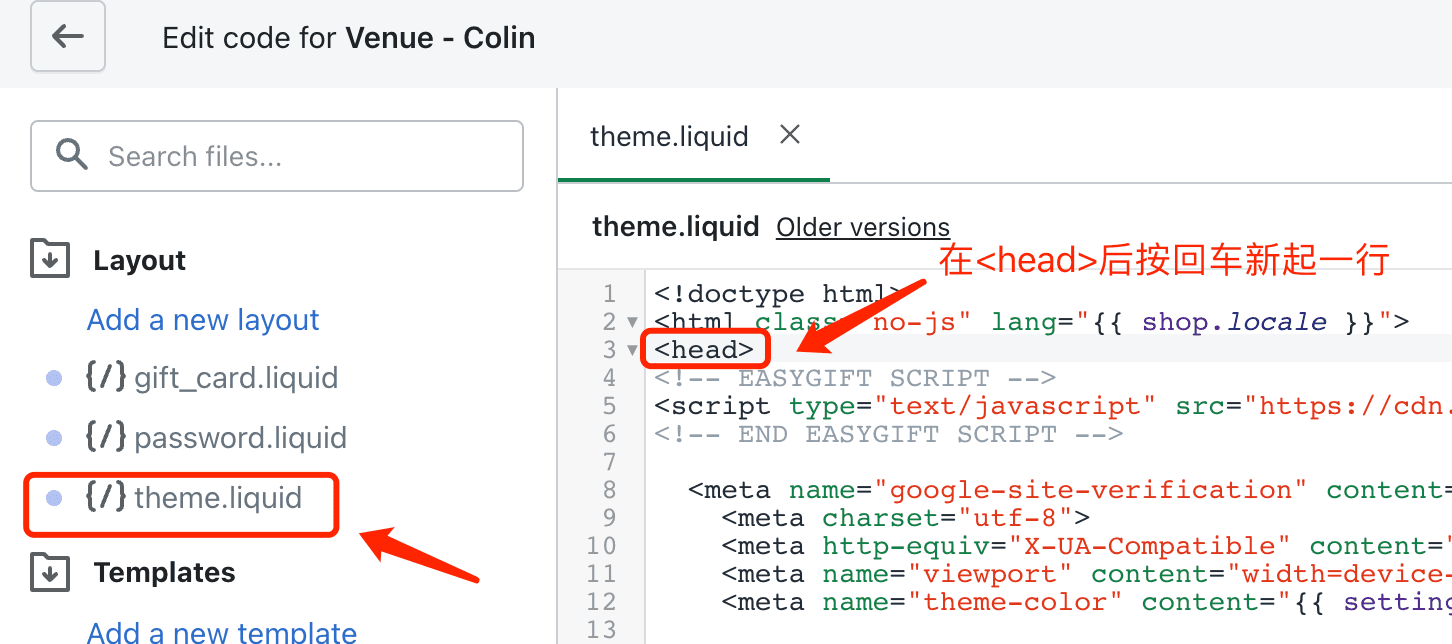
14. 点击 Theme.liquid,在后安回车新起一行

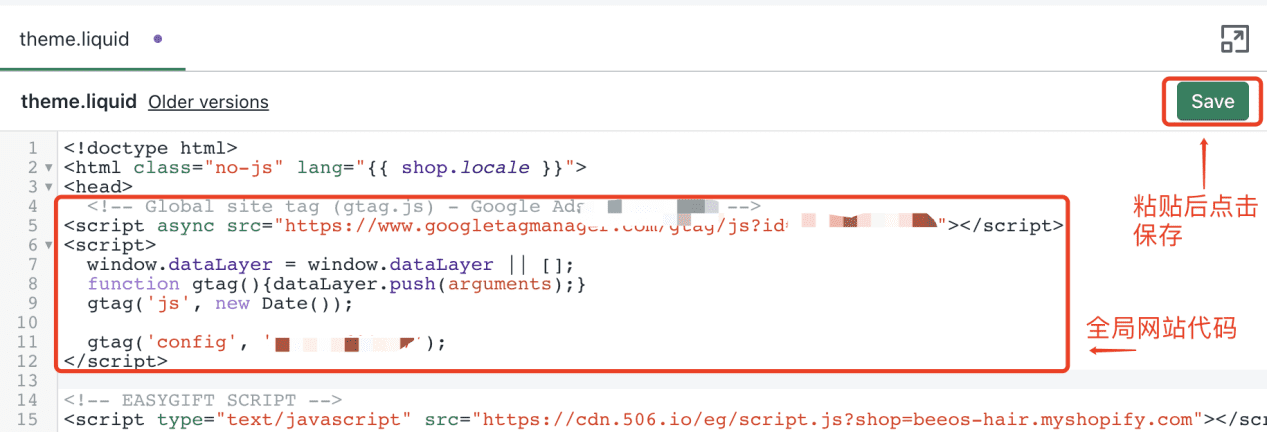
15. 将代码粘贴在新的一行里,然后点击保存

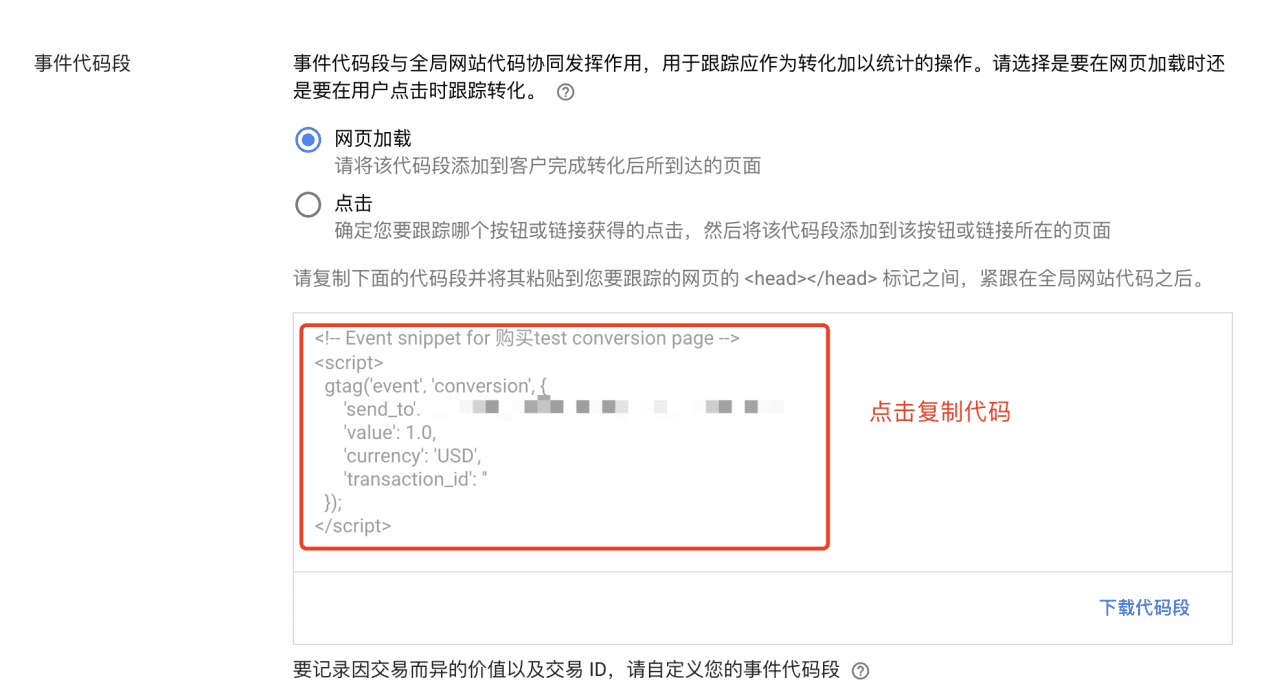
16. 回到Google Ads后台,在刚刚的全局网站代码下方,复制事件代码段

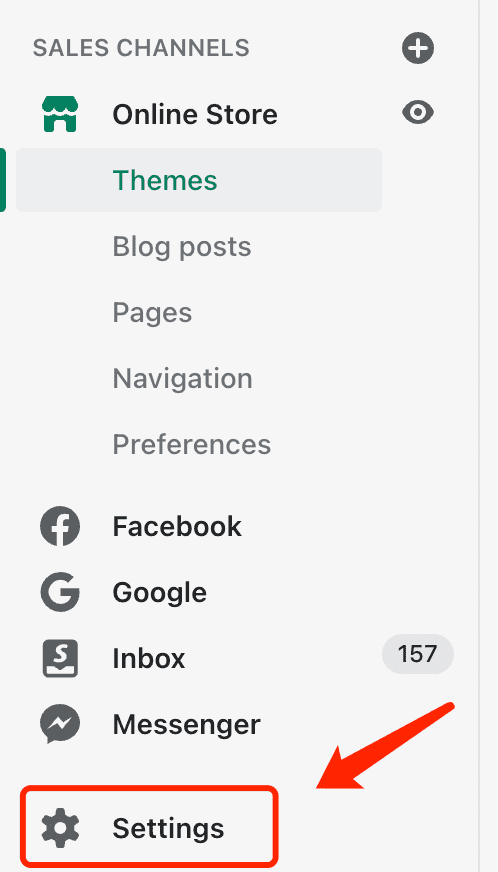
17. 打开Shopify后台,点击Settings

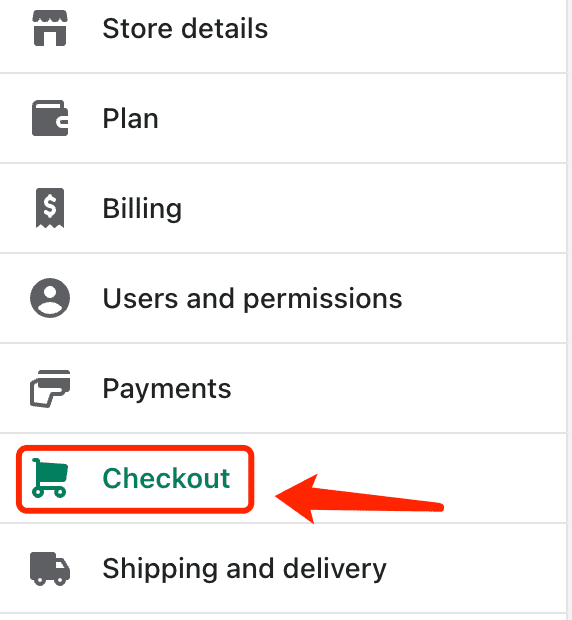
18. 点击Checkout

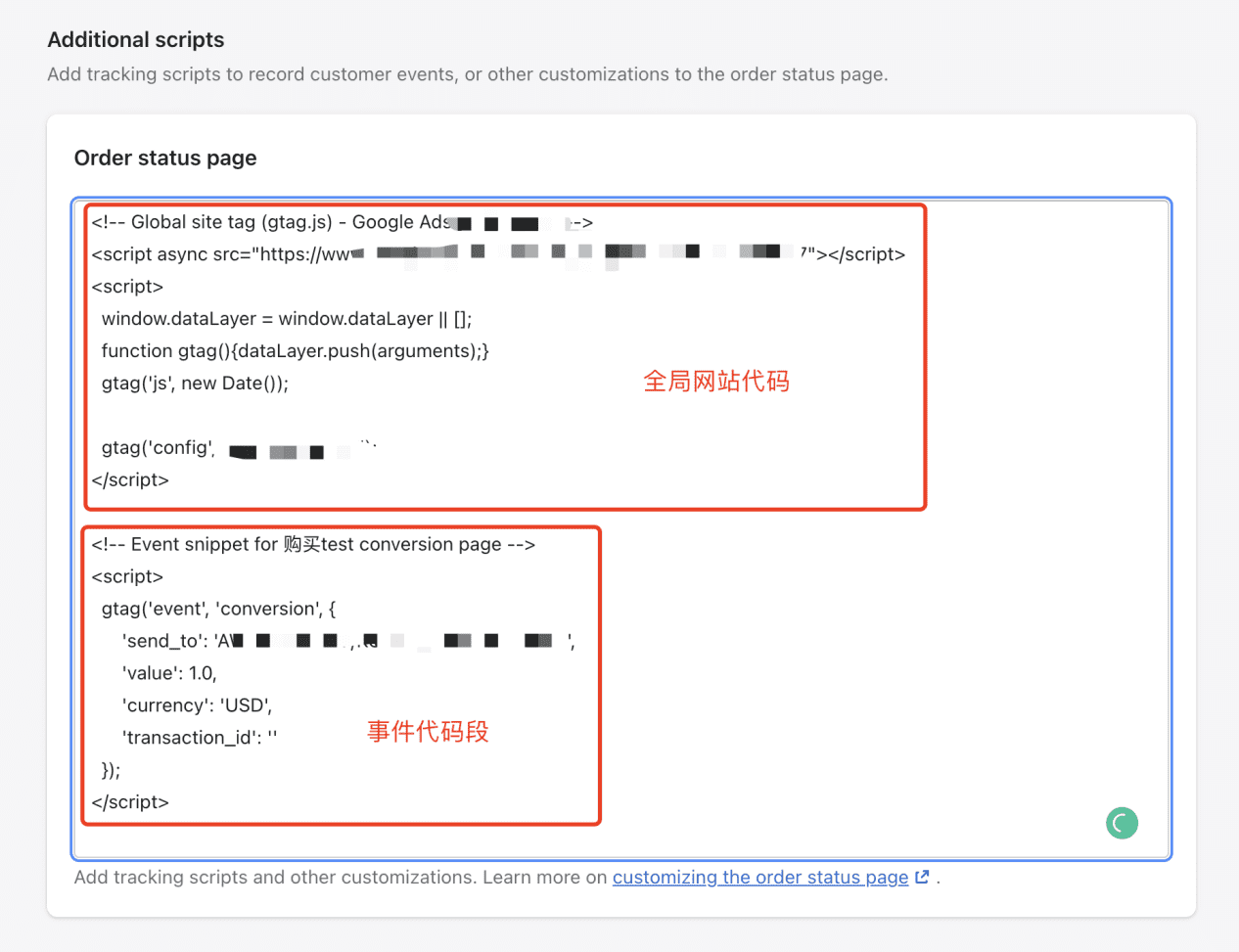
19. 将全局网站代码和事件代码段都粘贴在这里(全局网站代码在上,事件代码段在下),下图是代码安装后的样子,但还需要一些优化

Shopify官方转化代码安装文档
(https://help.shopify.com/zh-CN/manual/promoting-marketing/analyze-marketing/tracking-adwords-conversions)
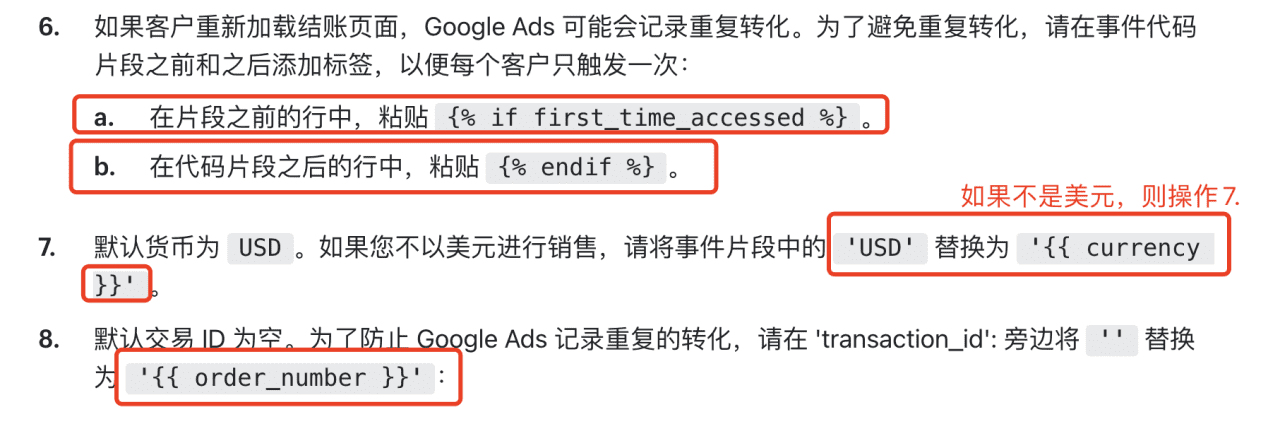
20. 按照Shopify官方转化代码安装文档内容,还需要在上方的代码中添加这几个代码(红框文字说明):

我将图片中的文字放到了下方,方便大家复制粘贴:
– 在片段之前的行中,粘贴{% if first_time_accessed %}
– 在代码片段之后的行中,粘贴{% endif %}
– 默认货币为USD。如果您不以美元进行销售,请将事件片段中的’USD’替换为'{{ currency }}’
– 默认交易 ID 为空。为了防止 Google Ads 记录重复的转化,请在 ‘transaction_id’: 旁边将”替换为'{{ order_number }}’
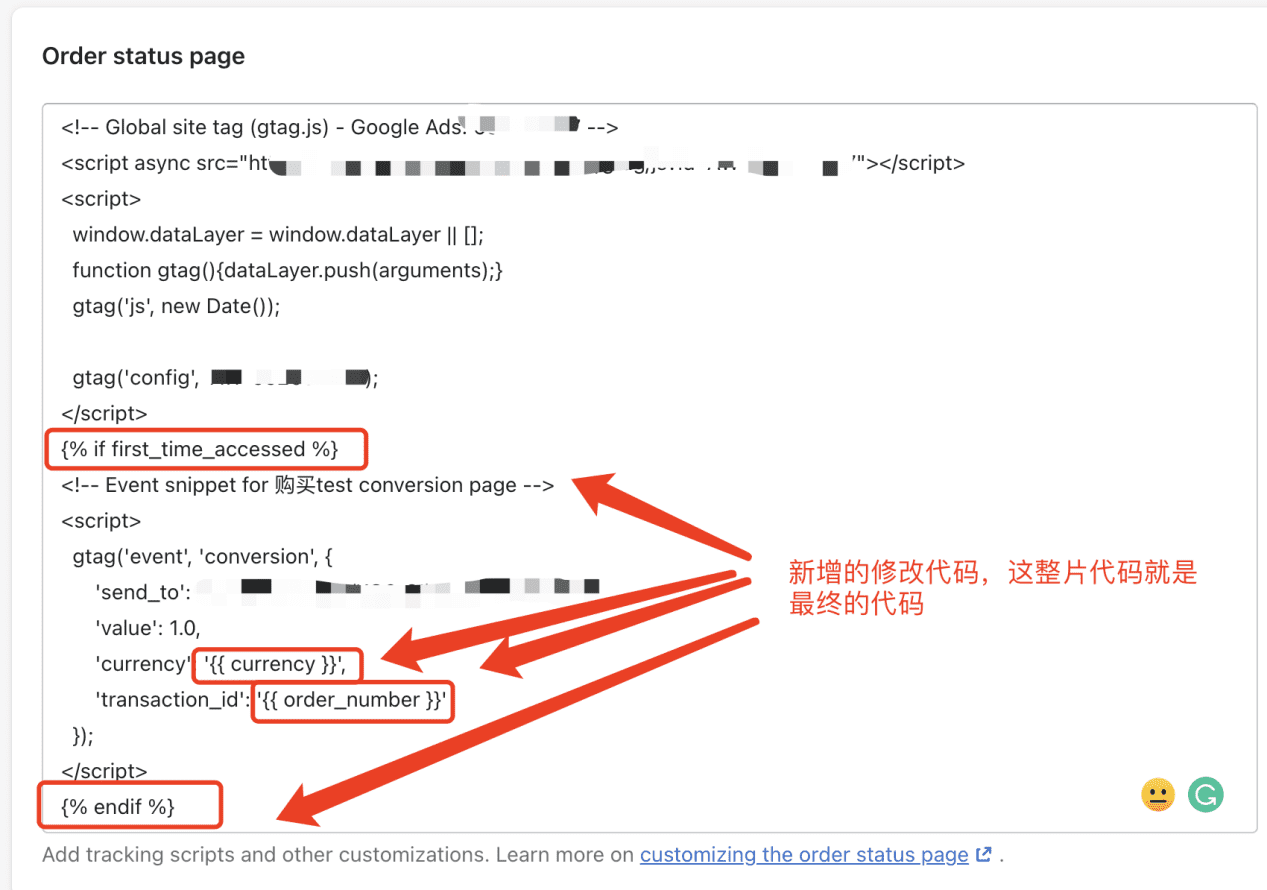
21. 按照红框文字的说明,最终的代码修改后是这样的:

点击“保存”

这样Google Ads的转化跟踪代码就安装到Shopify上了。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容