
WordPress可以为你的网站提供无穷无尽的自定义选项,然而弄清楚如何应用其中的一些选项可能不是很明显。比如其中一个例子是在你的菜单中添加一个标题,而不链接到一个页面。幸运的是,这个过程可以是快速和简单的。通过调整一些选项,并在你的网站上添加一些CSS,你可以将标题纳入你的WordPress菜单,而不需要添加链接来配合它们。
在本教程中,搬主题将介绍一些你可能想在你的WordPress菜单中添加一个不可点击的标题的原因,然后通过三个简单的步骤来设置一个。
一、为什么要在WordPress菜单中添加标题而不链接到页面
菜单主要是为了使你的网站易于浏览,添加一个没有链接的标题似乎会适得其反,但它可以成为一个有用的组织工具,使你的用户能够快速找到他们需要的信息。
这方面的一个主要应用是使用一个没有链接的菜单项来对有链接的子项进行分类。例如,这里有一个名为 “联系我们 “的父标题,它没有任何链接。

相反,”联系我们”作为功能性子项的父项,用户可以通过电子邮件、电话或进入一个实体店联系。这样,访问者可以直接跳到他们喜欢的联系方法,而不是点击一个联系页面的链接并滚动浏览所有选项。如果你想在你的网站上一致地显示一个静态信息,无链接的菜单标题也会很有帮助。尽管这种方法可以完成工作,但如果这是你的目标,你可能会通过添加自定义页眉或页脚代码得到更好的服务。
二、在没有链接到页面的情况下在菜单中添加标题(3步)
在WordPress的菜单上添加标题而不链接到一个页面,这是一个简单的过程。一旦你知道了这些步骤,你就能在你需要的地方快速添加无链接的菜单标题。
第1步:选择或创建一个菜单
你需要做的第一件事是创建或编辑你想添加一个非链接标题的菜单。你可以在你的WordPress仪表板侧边栏中导航到外观>菜单。这将使你进入以下屏幕。

在这里,如果你有的话,你当前的菜单应该已经出现在屏幕上。如果你想从头开始,请点击创建一个新菜单。
第2步:添加一个自定义链接
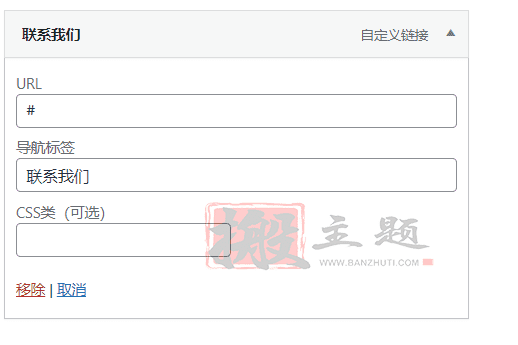
现在你已经选择了你要处理的菜单,你可以开始创建你的非链接菜单标题。导航到屏幕左侧的 “添加菜单项”面板,打开 “自定义链接 “选项卡,展开选项。

这将显示两个字段。URL和链接文本。要使链接不可点击,只需在URL框中输入 # 。然后,在链接文本字段中键入你的非链接标题。在这个例子中,我选择了使用 “联系我们”标签。当你完成后,点击添加到菜单。如果你愿意,你可以在这个标题下面添加带有链接的子项目,并拖放菜单项目来安排它们。
第3步:使用CSS来防止光标在悬停时发生变化
前两个步骤帮助你制作了一个不链接到页面的菜单项。然而,将鼠标悬停在它上面的用户仍然会看到他们的光标变化,好像他们可以点击它。由于它不会指向任何地方,你可能想改变光标,以保持一致性。
幸运的是,这可以通过一点点的CSS轻松实现。在菜单界面,浏览到右上角并点击屏幕选项下拉菜单。这将为你提供几个选项。找到标有CSS类的选项。

勾选此框并关闭 “屏幕选项 “菜单。然后,向下滚动到你网站的菜单。找到你之前做的没有链接的标题。
现在它的下面应该有一个额外的字段,标有CSS类(可选)。输入一个自定义的CSS类,以对应光标的变化(CSS代码将在接下来添加)。我在这里使用了unclickable来保持效果。

在你确定了一个类别后,保存你的设置。然后,在侧边栏菜单中的 “外观”>”自定义 “打开WordPress的 “自定义”。
一旦你到了那里,导航到左边菜单底部的附加CSS标签。复制并粘贴以下代码:
.unclickable > a {
pointer-events: none;
}这里唯一的例外是,如果你在前面使用了unclickable以外的类。如果你这样做了,就用你给CSS类起的任何名字替换这一行。然后,你的CSS字段应该是这样的:

一旦你输入了额外的CSS,这个变化就应该被反映出来。检查你的光标在悬停在你的非链接的菜单项上时,是否没有给你点击的选项。一旦你对你所做的改变感到满意,点击 “发布 “来保存设置。
在你完成这些步骤后,你应该已经为你的菜单添加了一个标题,而没有把它链接到一个页面,也没有让它出现可点击的情况。
三、最后总结
弄清楚如何在你的WordPress菜单上添加一个标题,而不把它链接到一个页面上,起初可能有点令人困惑。幸运的是,只要有一点指导,你就可以轻松地浏览这个过程。
在这篇文章中,我介绍了向你的WordPress菜单添加无链接的标题的三个简单步骤。
- 创建或选择你想使用的菜单
- 添加一个新的自定义链接菜单项
- 应用几行CSS,使光标在悬停时默认为一个指针
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容