
大多数WordPress现代WooCommerce网店都能让你使用过滤器来寻找特定类型的产品,WooCommerce启用产品过滤器区块使这个过程更容易,它帮助你检查和查看你有哪些活跃的产品过滤器。在这篇文章中,搬主题将向你介绍启用产品过滤器区块是如何工作的以及如何放置它。我们将介绍如何配置过滤器,并讨论一些有效使用它的技巧和窍门。
如何将WooCommerce启用产品过滤器区块添加到你的文章或页面上
在我们谈论主动产品过滤器块之前,我们需要讨论WooCommerce提供的其他过滤元素。当你在页面或文章中添加 “启用产品过滤器”元素时,它会显示你通过其他块选择的过滤器。这个块使你能够禁用特定的过滤器,以扩大你的搜索范围,但它不提供添加新过滤器的选项。
要放置这个元素,请打开WordPress编辑器,选择添加新块的选项。使用搜索功能,寻找启用产品过滤器。

由于你还没有指出任何过滤器,启用产品过滤器区块将在编辑器中显示两个占位符选项。下面是你放置该块后的样子。

该区块将过滤器按属性分开。你可以删除特定的活动过滤器来扩大产品搜索范围,或者使用 “清除所有 “按钮来取消所有选项。要添加新的选择器,你需要使用其他与过滤器相关的WooCommerce块之一。块编辑器提供了三个这样的选项。按价格过滤产品,按属性过滤产品,和按库存过滤产品。
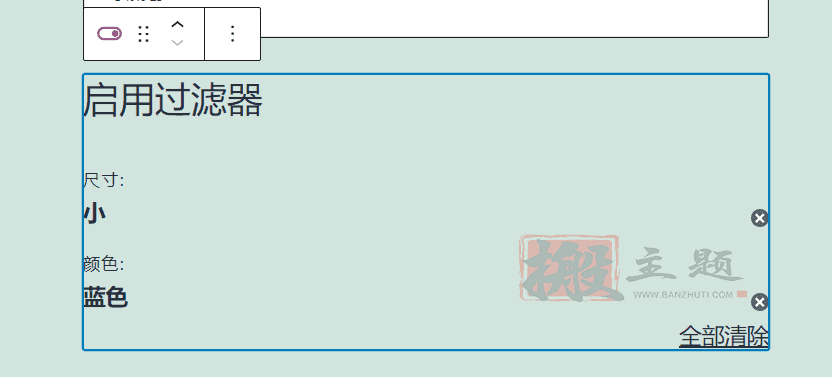
作为一个例子,如果你将 “按属性筛选产品”WooCommerce区块与 “启用产品过滤器”元素配对,那么它看起来就是这样。

你可以将启用产品过滤器区块与你想要的任何其他WooCommerce过滤元素配对。虽然它在你使用区块编辑器时显示过滤器占位符,但这些选项不会出现在访客面前。相反,他们只会看到他们使用其他块之一选择的过滤器。
WooCommerce启用产品过滤器区块设置和选项
启用产品过滤器区块并没有提供广泛的配置选项。如果你在编辑器中把鼠标移到该块上,进入其格式化菜单,你只会看到重新安排其位置或将其转化为不同类型的元素的选项。

要访问区块的样式设置,选择它并点击屏幕右上角的齿轮图标。这将在该块的右边打开一个菜单。这个菜单包括改变区块显示活动过滤器的样式,以及修改活动过滤器文本的标题级别的选项。

默认情况下,启用产品过滤器区块使用列表样式来显示活动过滤器。下面是如果你把风格切换为 “薯片”,该块看起来是什么样子。

除了这些选项外,该块的设置菜单提供了添加CSS类的选项。你可以使用这些类来添加自定义的CSS,并进一步修改该块的样式。
有效使用启用产品过滤器区块的技巧和窍门
需要重申的是,如果不同时添加WooCommerce提供的其他过滤元素之一,你就不能使用主动产品过滤器块。顾名思义,这个块可以让用户管理活动过滤器。然而,它并不能让用户添加或选择过滤器。
要做到这一点,你需要使用以下三个块中的一个。按价格过滤产品,按属性过滤产品,或按库存过滤产品。你可以添加一个或多个这些块,并将其与 “启用产品过滤器”元素配对。然而,添加这些块的最合理的地方是在你的商店页面。
值得注意的是,在你选择至少一个过滤器之前,启用产品过滤器区块不会显示在你网站的前端。

从可用性的角度来看,将启用产品过滤器区块放在其他元素的下面是有意义的。这样一来,一旦它出现在页面上,该块就不会把其他元素推下去。
关于WooCommerce启用活动过滤器区块的常见问题
启用产品过滤器区块非常容易使用,并能与其他元素搭配。然而,如果你对如何使用它仍有任何疑问,本节旨在回答这些问题。
可以单独使用启用产品过滤器区块吗?
你可以在你网站的任何地方放置启用产品过滤器区块。然而,除非你为用户提供一种方法来选择他们想使用的过滤器,否则该块不会出现在你的页面上。为此,你需要使用按价格过滤产品、按属性过滤产品或按库存过滤产品块。
为什么在我的网站上不显示启用产品过滤器区块?
只有当您选择了一个或多个过滤器时,启用产品过滤器区块才会出现。如果您没有活动的过滤器,该块就不会显示在前端。此外,如果您使用 “清除所有 “选项来删除所有活动的过滤器,该区块将自行隐藏。
应该把启用产品过滤器区块放在哪里?
将 “启用产品过滤器”块放在你的商店页面上是最有意义的。这样,客户就可以使用你给他们的任何选项来过滤产品,并使用 “启用产品过滤器”块管理这些过滤器。
最后总结
产品过滤器使客户能够轻松地浏览您商店的产品目录。你设置的WooCommerce属性越多,客户就越容易使用过滤器来寻找他们要找的产品。通过使用WooCommerce启用产品过滤器区块,你可以让用户更多的控制他们可以使用什么过滤器。
重要的是要记住,只有在用户选择了一个或多个过滤器后,主动产品过滤器块才会显示出来。为了实现这一点,你需要使用以下块之一:按价格过滤产品,按属性过滤产品,或按库存过滤产品。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容