当WordPress网站使用了CDN的时候,特别是使用Cloudflare进行加速的时候,有时候访问者在他们的浏览器中看到Error 520时,这意味着Cloudflare正在发送消息,因为您的服务器返回了一个空的、未知的或意外的响应。到底是什么问题呢?如何解决?不用担心,这里搬主题就分享一下解决Cloudflare加速网站出现Error 520未知错误图文教程。
Error 520可以通过首先进行故障排除来找到原因,然后按照这些步骤进行修复。
对Error 520进行故障排除
由于Error 520是由于您的服务器出现问题而出现的,您可以通过查看错误日志来解决该问题。

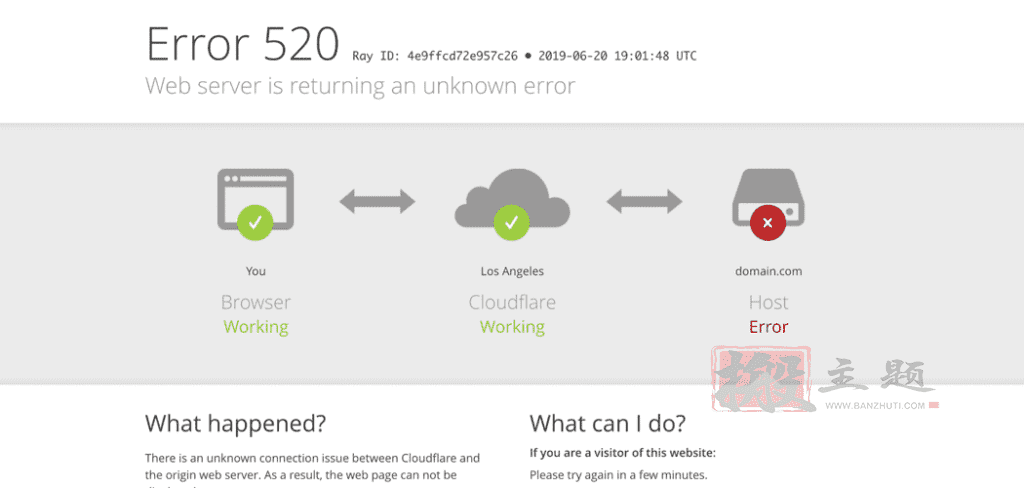
网站Error 520的示例
禁用Cloudflare
在开始故障排除之前,有必要禁用Cloudflare。这有助于隔离问题,确保可以在不影响Cloudflare的情况下复制问题。
第1步:首先登录Cloudflare。然后,在列表中找到您的站点并单击它。

单击您列出的站点
第2步:接下来,单击DNS选项卡,然后单击表中Proxy status部分下的橙色云。您会知道Cloudflare已被禁用,因为云会变成灰色。

单击橙色云以禁用Cloudflare
暂停Cloudflare
或者,您可以选择在登录后暂停Cloudflare。
第1步:从列表中单击您连接的站点。

登录后从列表中单击您的站点
第2步:然后,向下滚动,直到在侧栏中看到“Advanced Actions”部分。单击在站点上Pause Cloudflare on Site链接。

单击链接以暂停Cloudflare
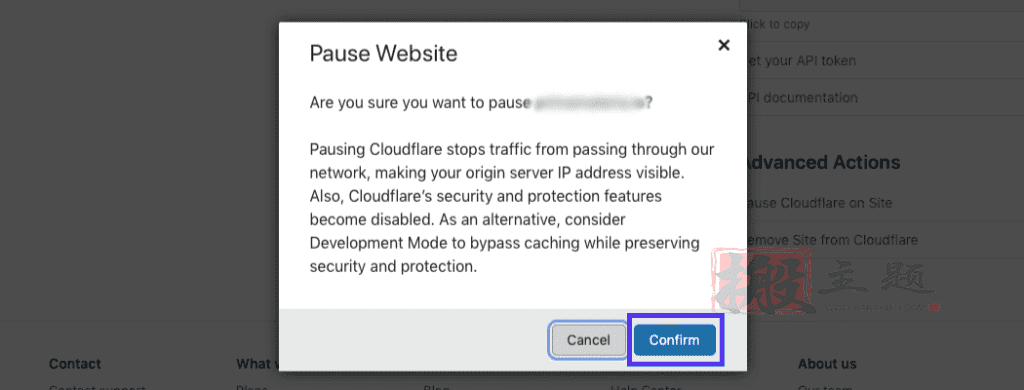
第3步:页面上将显示一个弹出窗口,要求您确认要暂停Cloudflare。继续并单击“Confirm”按钮。

单击确认以暂停Cloudflare
进入开发模式
如果您不想暂停或禁用Cloudflare,您可以保持运行,但将其置于开发模式,以便您仍然可以对Error 520进行故障排除。
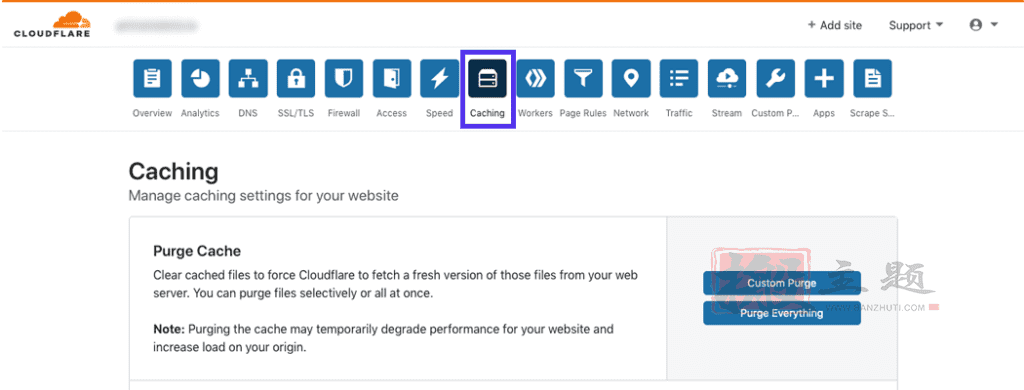
第1步:登录Cloudflare后,单击页面顶部的Caching选项卡。

转到缓存选项卡
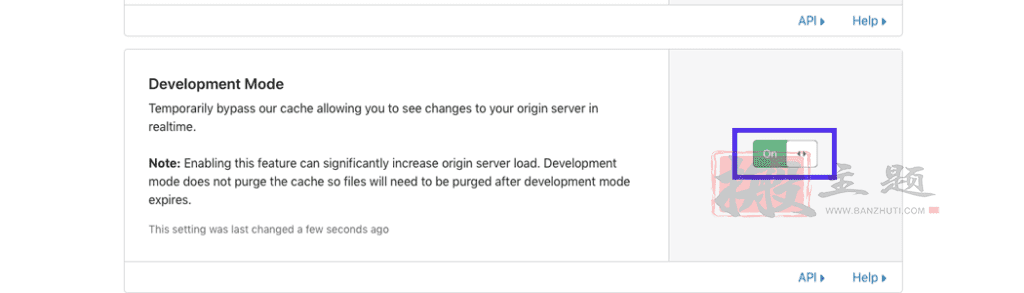
第2步:接下来,向下滚动到“Development Mode”部分,然后单击“Off”切换按钮,切换至“On”。

通过单击切换按钮打开开发模式
检查服务器的错误日志
现在您已禁用、暂停或将Cloudflare置于开发模式,您可以通过检查服务器的错误日志来解决Error 520。
查找错误日志的方式因主机而异,因此如果您不确定在哪里可以找到错误日志,请与您的主机联系。
如果您的托管服务提供商使用cPanel,您可以按照以下步骤操作。
第1步:登录cPanel并在仪表板中,转到“Metrics”部分。然后,单击Errors按钮。

单击Metrics下的Errors按钮
第2步:错误日志页面按时间倒序显示错误以及最多300条最新消息。如果您或您的主机调整了设置,错误日志可能会显示更多消息。

查看cPanel的错误日志以解决Error 520
使用BT宝塔面板检查Error 520日志
如果您使用BT宝塔面板管理WordPress网站,您可以按照以下步骤检查您的错误日志。
第1步:登录宝塔面板并单击左侧菜单中的安全管理-Web日志管理。

宝塔日志管理
第2步:下载nginx_error.log文件,使用文本编辑器打开将会会显示错误日志。如果您没有看到任何列出的内容,那是因为您的网站上没有发生错误。
如何解释错误日志
错误日志中的每条消息都有一个结构。如果您理解它,您就可以解释出现的错误消息。
[Fri Oct 11 17:00:30 2019] [error] [client 123.4.56.7] error description: /path/to/file/with/error
消息的日期和时间首先列出,然后是LogLevel指令,它告诉您消息的严重性级别。
接下来是客户端的IP地址。这就是让这个问题出现的人。
最后,将显示实际消息,其中可能包含受影响文件的路径。
以下是可能在错误日志消息中列出的LogLevel严重性级别:
- Emerg – 这让您知道问题是紧急情况并且服务器不可用。
- Alert – 如果您看到此级别,应立即采取行动。
- Crit – 这表示危急情况。
- Error– 这意味着发生了错误。
- Warn– 具有此级别的消息是关于需要您注意但不重要的问题的警告。
- Notice– 这意味着您的服务器是正常的,但有关于您的服务器可用状况的重要详细信息。
- Info– 此级别提供一般信息。
- Debug– 这些消息包含启用调试时的详细信息。
使用cURL命令对错误520进行故障排除
您还可以使用cURL命令通过针对源服务器进行测试来解决错误520。
curl -vso /dev/null --user-agent "Mozilla 5.0" -H "Host: your-site.com" http://123.45.6.789/wp-login.php
请务必将“you-site.com”更改为您的实际域。您还需要使用您站点的IP地址更新“123.45.6.789”。如果您更改了登录页面,您还应该更改“wp-login.php”部分。
成功的响应标头类似于以下示例:
* Hostname was NOT found in DNS cache
* Trying 123.45.6.789...
* Connected to 123.45.6.789 (123.45.6.789) port 80 (#0)
> GET /login HTTP/1.1
> User-Agent: Mozilla 5.0
> Accept: */*
> Host: your-site.com
>
< HTTP/1.1 200 OK
< Content-Type: text/html
< Date: Day, DD, Month Year Hour:Minute:Second Timezone
{ [12345 bytes data]
* Connection #0 to host 123.45.6.789 left intact如果您看到类似的内容,则表示一切正常,并且访问该站点时没有出现错误520响应。
另一方面,如果您看到类似于以下示例的响应标头,则表示在Cloudflare处于活动状态时发生了520错误:
* Hostname was NOT found in DNS cache
* Trying 123.45.6.789...
* Connected to 123.45.6.789 (123.45.6.789) port 80 (#0)
> GET /login HTTP/1.1
> User-Agent: Mozilla 5.0
> Accept: */*
> Host: your-site.com
>
* Empty reply from server
* Connection #0 to host 123.45.6.789 left intact如何生成HAR文件
HAR是一个HTTP存档文件。它包含发送到源服务器以及通过Cloudflare的请求的档案。
它可以帮助您进行故障排除,因为当它用作代理时,它会比较来自源服务器和Cloudflare的响应标头。
如果这就是错误520出现的原因,它还用于确认标题太大。
您可以通过以下步骤使用浏览器创建HAR文件:
Chrome
第1步:打开浏览器并右键单击该页面。然后,选择Inspect。

在Chrome中右键单击并选择检查
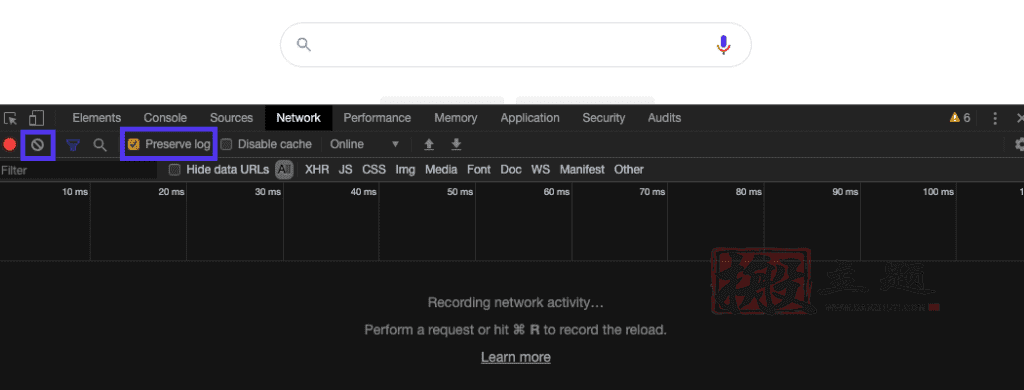
第2步:面板打开后,单击“网络”选项卡并确保面板左侧顶部有一个红色圆圈按钮。如果它是灰色的,请单击它。

确保“网络”选项卡上的录制按钮为红色
第3步:选中记录按钮旁边的保留日志选项,然后单击清除按钮。

选择保留日志的选项,然后单击以清除以前的消息
第4步:加载出现错误520的页面。然后,右键单击Chrome开发人员工具的消息区域中的任意位置。
选择Save as HAR with Content并将文件保存到您的计算机。

将HAR文件保存到您的计算机
火狐
第1步:打开Firefox并右键单击页面上的任意位置。然后,选择Inspect Element。

右键单击页面后选择检查元素
第2步:转到“网络”选项卡并访问出现 520 错误的页面。右键单击面板中的消息并选择Save All as HAR选项。
将文件保存到您的计算机。

右键单击并选择保存HAR文件
Edge
第1步:打开Edge浏览器并右键单击该页面。从列表中选择检查。

在浏览器中右键单击后选择检查
第2步:转到“网络”选项卡并确保圆形记录按钮为红色。如果不是,请单击它。检查保留日志选项,然后清除当前消息的图标。

单击以保留日志并清除旧消息
第3步:转到您遇到错误520的页面。然后,右键单击开发人员工具面板中的消息,并选择“将所有内容另存为HAR”选项。
将文件保存到您的计算机。
Safari
第1步:打开Safari并右键单击Windows的页面或按键盘上的CMD并单击Mac。从列表中选择检查元素。

右键单击页面后选择检查元素选项
第2步:转到网络选项卡。选中“保留日志”选项,然后转到出现错误520问题的页面。

在“网络”选项卡上选中保留日志的选项
第3步:单击导出按钮并将HAR文件保存到您的计算机。

导出HAR文件
解决错误520的常见原因
现在您有了错误日志,请搜索它,看看您是否注意到以下任何一个问题。然后,按照以下步骤解决问题。
源服务器PHP应用程序崩溃
导致错误520的一个常见问题是PHP应用程序之一在您的服务器上崩溃。重新启动PHP将修复错误。
使用SSH,您可以为Apache服务器输入以下命令:
apache2ctl restart
对于Nginx服务器,您可以使用以下命令重新启动PHP:
service nginx restart
Cloudflare IP地址未列入白名单
可能发生520错误的另一个原因是Cloudflare的IP地址未列入白名单。您可以将它们列入白名单,但托管服务提供商之间的步骤有所不同。
如果您不确定如何将IP列入白名单,请联系您的主机,尤其是当您没有找到任何设置时。
TCP空闲超时少于300秒
传输控制协议 (TCP) 也可能是错误520的原因。
TCP是一种标准协议,用于建立和维护网络连接。如果TCP设置在300秒内超时,可能会导致520错误弹出。
您可以使用CLI命令更改TCP服务超时:
set service Service-HTTP-1 -svrTimeout 500
标题超过8KB
此问题通常是由于cookie过多或cookie过大造成的。您在故障排除过程中下载的HAR文件将显示这是否是问题所在。
Cloudflare有可用于标头8KB的限制。
如果您编写的插件需要太多cookie或cookie中有太多数据,请尝试减少它们。或者,如果您使用了很多都需要cookie的插件,请删除其中的一些。
来自您的服务器的空响应
当您的站点缺少HTTP状态代码或响应正文时会出现此问题。要解决此问题,请确保为您站点的域正确设置DNS。
检查您的设置所涉及的步骤取决于您的DNS主机。如果您的托管计划捆绑了DNS,请咨询您的托管服务提供商。
请务必注意,如果您更新了DNS设置,您的站点可能需要长达72小时才能传播。这意味着您的网站最多可能有三天不可用。
更改DNS设置后,您需要清除站点的缓存。如果您的WordPress站点上安装了缓存插件,并且不确定如何从插件设置中清除站点缓存,则可以查看其文档。
您还可以通过您的托管服务提供商清除您网站的缓存。如果您需要知道如何为您的网站执行此操作,请务必与他们联系。
如果您更新了DNS设置,您的站点再次可用,您清除了站点的缓存,但仍然遇到错误520,请重新启动服务器。
缺少响应头
根据Mozilla的说法,
“响应标头是一个HTTP标头,可以在HTTP响应中使用,并且与消息的内容无关。响应标头,如Age,Location或Server ,用于提供更详细的响应上下文。”
丢失响应头的原因有很多。
解决此问题的最佳选择是使用Fiddler之类的调试工具来调试问题并准确查看问题所在,以便您可以修复它。
服务器未返回正确的HTTP错误响应
当您的服务器发送无效的错误响应时,它可能会导致 520 错误。这意味着该消息不符合HTTP响应代码的标准列表。
它是由您的服务器引起的,也可能是您服务器上的某些内容,例如 PHP 应用程序或 WordPress 网站上使用的插件。
如果您找不到错误代码的来源来修复它,请尝试联系支持以获得进一步的帮助。
再次启用Cloudflare
检查您是否再次收到错误消息。如果这样做,请禁用Cloudflare并继续进行故障排除。
如果520 error已解决,请再次启用Cloudflare。
第1步:为此,请登录Cloudflare,如果您通过将帐户中的云变为灰色来禁用Cloudflare,请首先从列表中选择您的站点。

选择要启用Cloudflare的站点
第2步:单击DNS选项卡,然后单击灰色云以重新启用Cloudflare。

单击灰色的云以启用Cloudflare
暂停后恢复Cloudflare
第1步:如果您之前暂停了Cloudflare,请通过登录Cloudflare 并单击仪表板中列出的站点来恢复它。

选择您需要恢复Cloudflare的站点
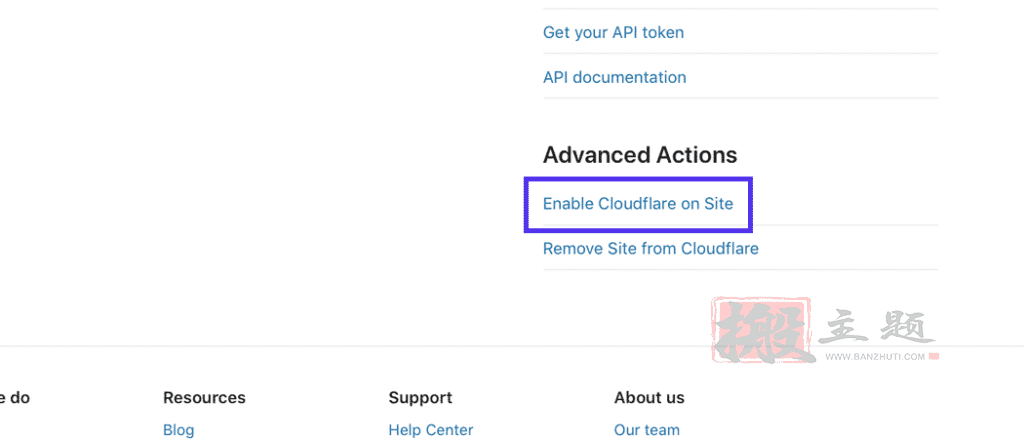
第2步:然后,转到“Overview”选项卡并向下滚动到页面底部,直到您在页面右侧的侧栏中看到“Advanced Actions”部分。
单击Enable Cloudflare on Site链接。

再次单击启用Cloudflare的链接
关闭开发模式
第1步:如果您之前已开启Cloudflare的开发模式,您可以通过登录将其关闭。然后,单击页面上列出的您的站点。

选择您的网站
第2步:接下来,转到Caching选项卡。

单击Caching选项卡
第3步:向下滚动到“Development Mode”部分,然后单击当前设置为“On”的切换按钮。

单击切换以禁用开发模式
如果其他方法都失败了怎么办
如果您仍然看到问题,请联系Cloudflare支持。
向他们提供以下详细信息:
- 发生错误时所请求资源的完整URL。
- Cloudflare的Ray ID,来自您看到error 520消息的页面。
- http://your-site.com/cdn-cgi/trace的输出,但请务必将“your-site.com”替换为您的实际域名。
- 两个HAR文件:一个来自为您的站点启用Cloudflare时的文件,另一个来自您禁用Cloudflare时的文件。
最后总结
Error 520似乎令人困惑,尤其是因为它是Cloudflare错误。但是,这与导致Cloudflare无法连接的服务器错误有关。上述步骤是最常见的错误520原因的解决方案。如果您在尝试后仍然遇到问题,您可能需要联系Cloudflare或您的托管支持。
注:如果您使用了百度云加速等类似的CDN服务,同样有可能出现error 520。您可以依据上述的解决方案作为参考,进行故障排查及修复。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容