
虽然WordPress在其强大的用户管理系统中表现出色,允许用户为你的会员制、多作者或电子商务网站创建账户,但默认情况下,WordPress的登录页面并不是很好看,它缺乏任何你自己的标识度,如果你经营一个会员制、多作者或电子商务网站,这一点相当重要,因为你会希望你的访问者或客户认识到这是你的网站,有它自己的品牌标志和设计。

虽然有大量的WordPress插件,你可以从WordPress资源库中安装来自定义你的WordPress登录页面,但使用你的WordPress的functions.php来自定义也相对容易。
在本教程中,搬主题将向你介绍如何使用CSS样式轻松地自定义你的WordPress登录页面的外观和你的品牌。通过塑造你的WordPress登录页面的品牌,你会给你的网站一个更专业的外观,让它感觉是你自己的独立平台。
重要提示
在本教程中,我们将直接编辑WordPress的主题文件,我们建议你在你现有的父主题上创建一个子主题。通过使用一个子主题,你将能够在不改变父主题文件的情况下应用修改,并确保你所做的任何修改在任何父主题更新后都能保持。
注意
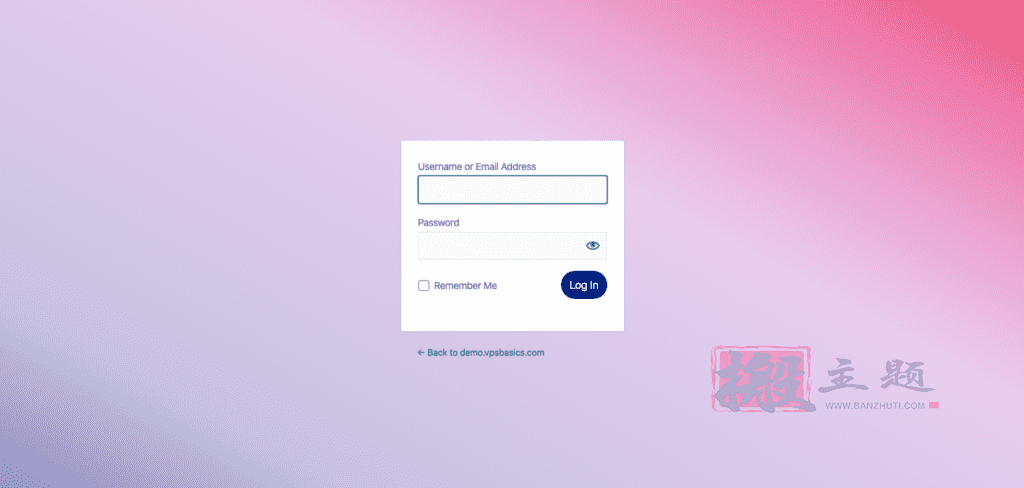
如果你对直接编辑function.php文件感到不舒服,我们建议你使用Code Snippets插件。这个插件将使您能够从您的仪表板上轻松地添加、管理和删除WordPress代码片段。一旦我们完成了自定义,你就会有一个看起来与下图非常相似的登录页面。

如何自定义登录页面
首先,我们需要在 functions.php 文件中设置一个 WordPress 函数。我们将把我们的自定义放在开头标签<style type="text/css> 和关闭标签 </style>.
function vpsb_login_styles() {
?>
<style type="text/css">
/* ADD ALL CSS CODE HERE */
</style>
<?php
}
add_action('login_enqueue_scripts', ' vpsb_login_styles');更改背景颜色
为了改变背景,我们需要调整一些CSS样式。在我们上面完成的自定义登录页面的图片中,你会看到我们使用了一种混合的颜色来产生我们的背景,这些被称为CSS梯度,它允许你在两个或多个指定的颜色之间显示平滑过渡。我们使用了线性渐变,这意味着颜色会向上、向下、向左、向右或向对角线方向发展。这就是改变背景颜色所需的CSS代码。
body {
background-image: linear-gradient(to right top, #001f7e, #474497, #726caf, #9c96c7, #c6c2df, #d1c6e5, #ddcaeb, #eaceef, #eba4d2, #ed76a4, #e64567, #cf0921)!important;
}注意
要使用2种或3种渐变色和你自己的十六进制颜色代码来生成你自己的CSS颜色渐变代码,请看Mycolor Space网站上的生成器。
如果你想把背景图片改为单一颜色,那么你需要改变background-image: 代码。例如,你要将背景颜色改为红色,你需要找到相对的十六进制颜色代码#cf0921,然后将上述代码改为#cf0921
body {
background-color: #cf0921!important;
}注意事项
要找到不同的六角色代码或调色板,你可以使用Color Hex网站。
重要提示
当改变背景颜色时,你需要确保在背景CSS代码的末尾添加!important,以覆盖默认的WordPress背景。
更改Logo和URL图像
现在我们已经改变了WordPress登录页面的背景颜色,我们需要改变标志。为了改变登录标志,你将需要上传你所需要的标志到你的WordPress子主题目录。现在你可以直接把图片文件放到子主题目录中,但为了保持事情的条理性,我们建议你创建一个新的文件夹结构来存储任何与图片、CSS或JS有关的东西。因此,在你的子主题目录下创建一个名为assets的新文件夹,然后在该文件夹内创建一个名为img的新文件夹。现在你可以把图片文件放在你新组织的文件夹结构中。在这个例子中,我们使用了文件名wp-login-logo.png。
.login h1 a {
width:150px;
height:150px;
margin-bottom:0px;
display:inline-block;
background:url('<?php echo get_stylesheet_directory_uri(); ?>/assets/img/wp-login-logo.png') no-repeat!important;
}注意
如果你使用的是外部存储的图片,比如说Google Drive,你可以将background:url代码改为图片文件的URL,例如 background:url('https://drive.google.com/uc?id=0B9o1MNFt5ld1N3k1cm9tVnZxQjg') no-repeat;.
这段代码只会替换WordPress的标志,并不改变标志链接的URL,它仍然会指向WordPress.org。使用下面的函数,你的登录页面上的自定义WordPress标识现在将指向你的网站主页。不要忘记用你的网站名称和信息替换你的网站名称和信息。你可以把这段代码加在你之前添加的函数的结束语PHP标签下面。
function vpsb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'vpsb_login_logo_url' );
function vpsb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'vpsb_login_logo_url_title' );改变表单样式
到目前为止,我们已经把默认的WordPress标志改成了我们自己的标志,并使用CSS颜色梯度或单一的十六进制颜色改变了登录页面背景的颜色。现在我们需要为登录表格和标签设计样式。要改变表格的样式,只需复制并粘贴以下代码。
.login form {
border-radius:3px;
}
.login label {
font-size:16px;
color:#6a6a6a;
}
.login form .input {
height:40px;
padding:0px 10px;
box-shadow:none;
border-radius:3px;
border-color:#e2e2e2;
background:#f2f2f2;
font-size:14px;
}
.login form .input:hover,
.login form .input:focus {
border-color:#54b1a9;
}
改变按钮的样式
现在我们需要为WordPress登录页面上的按钮设置样式。你可以通过改变代码background来改变按钮的背景颜色。#001f7e; 到你自己的十六进制颜色。你也可以通过在.login .button-primary:hover {行下改变代码background:#70cbc3; 到你自己的十六进制颜色来改变按钮被悬停时的颜色。要改变表格的样式,只需复制并粘贴以下代码。
.login .button-primary, .login .button-group.button-large .button, .login .button.button-large {
height: 40px;
padding: 0px 20px;
display: inline-block;
box-shadow: none;
border: none;
background: #001f7e;
font-size: 16px;
border-radius: 25px;
color: #fff;
text-shadow: 0px 1px 0px rgba(0,0,0,0.2);
}
.login .button-primary:hover {
background:#70cbc3;
}
.login .forgetmenot {
margin-top:10px;
}改变链接样式
现在我们需要改变登录表格下面的链接的风格,因为这些链接没有与登录表格的边缘对齐。要改变链接的样式,只需复制并粘贴以下代码。
.login #nav,
.login #backtoblog {
margin:20px 0px 0px;
padding:0px!important;
}
.login #nav a,
.login #backtoblog a {
text-shadow:0px 1px 0px rgba(0,0,0,0.2);
color:#fff;
}
.login #nav a:hover,
.login #backtoblog a:hover {
text-decoration:underline;
color:#fff;
}
.login #nav {
float:right;
}
.login #backtoblog {
float:left;
}这就是了。你已经成功地使用CSS样式自定义你的WordPress登录页面,而不需要一个插件。你可以在下面找到function.php文件的完整代码。如果你想进一步自定义WordPress登录页面,请看下面的进一步阅读部分,了解所使用的CSS选择器的细节和用途。
function vpsb_login_styles() {
?>
<style type="text/css">
body {
background-image: linear-gradient(to right top, #001f7e, #474497, #726caf, #9c96c7, #c6c2df, #d1c6e5, #ddcaeb, #eaceef, #eba4d2, #ed76a4, #e64567, #cf0921)!important;
}
.login h1 a {
width:305px;
height:36px;
margin-bottom:0px;
display:inline-block;
background:url('<?php echo get_stylesheet_directory_uri(); ?>/assets/img/wp-login-logo.png') no-repeat!important;
}
.login form {
border-radius:3px;
}
.login label {
font-size:16px;
color:#6a6a6a;
}
.login form .input {
height:40px;
padding:0px 10px;
box-shadow:none;
border-radius:3px;
border-color:#e2e2e2;
background:#f2f2f2;
font-size:14px;
}
.login form .input:hover,
.login form .input:focus {
border-color:#54b1a9;
}
.login .button-primary, .login .button-group.button-large .button, .login .button.button-large {
height: 40px;
padding: 0px 20px;
display: inline-block;
box-shadow: none;
border: none;
background: #001f7e;
font-size: 16px;
border-radius: 25px;
color: #fff;
text-shadow: 0px 1px 0px rgba(0,0,0,0.2);
}
.login .button-primary:hover {
background:#70cbc3;
}
.login .forgetmenot {
margin-top:10px;
}
.login #nav,
.login #backtoblog {
margin:20px 0px 0px;
padding:0px!important;
}
.login #nav a,
.login #backtoblog a {
text-shadow:0px 1px 0px rgba(0,0,0,0.2);
color:#fff;
}
.login #nav a:hover,
.login #backtoblog a:hover {
text-decoration:underline;
color:#fff;
}
.login #nav {
float:right;
}
.login #backtoblog {
float:left;
}
</style>
<?php
}
add_action('login_enqueue_scripts', ' vpsb_login_styles');延伸阅读
正如我们上面所学到的,WordPress登录表的每个元素都有一个特定的CSS选择器,例如Logo使用的是.login h1 a。通过使用这些CSS选择器,我们可以单独针对登录表的每个区域进行样式设计。下面是一个各种CSS选择器和它所修改的CSS元素的表格。
| CSS 选择器 | CSS 元素 |
|---|---|
| body.login | 页面背景 |
| body.login div#login h1 a | WordPress的logo |
| body.login div#login form#loginform | 包含表格的白色方框 |
| body.login div#login form#loginform p label | 用户名和密码字段的标签 |
| body.login div#login form#loginform input | 两个输入字段(用户名和密码) |
| body.login div#login form#loginform input#user_login | 仅仅是用户名的输入字段 |
| body.login div#login form#loginform input#user_pass | 只有密码输入栏 |
| body.login div#login form#loginform p.forgetmenot | 记住我的字段 |
| body.login div#login form#loginform p.submit input#wp-submit | 提交按钮 |
| body.login div#login p#nav a | 丢失密码的链接 |
| body.login div#login p#backtoblog a | 返回链接 |
如果你需要更多关于如何自定义WordPress登录页面的信息,你可以参考WordPress Codex的进一步信息。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容