不少站长在使用WordPress网站的时候会发现搭载了非常多的JavaScript文件,也就是我们俗称的JS脚本,但是加载多了,网站速度就变得很慢。可以通过减少未使用的JavaScript来加速WordPress网站。在这篇文章中,搬主题将介绍如何减少未使用的JavaScript,这将最终有助于网站的快速加载。
谈到未使用的JavaScript,事情是很直接的:你的WordPress网站包含的不需要的代码越多,网站加载的时间就越长。没有人喜欢经历缓慢的网站性能及其后续影响,因此,了解如何识别和摆脱网站中未使用的JavaScript文件是至关重要的。
什么是JavaScript?
JavaScript是一种编程语言,可以让你做几乎所有事情,包括创建动态更新的内容和管理多媒体。用几行JavaScript代码就能完成的事情是非常了不起的(好吧,也许不是一切)。
通过文档对象模型API,JavaScript经常被用来动态地编辑HTML和CSS,以刷新用户体验。请记住,你的WordPress网页的代码通常是按照它在页面上出现的顺序加载和运行的。如果JavaScript在它要改变的HTML和CSS之前被加载和运行,可能会发生错误。
什么是未使用的JavaScript?
未使用的JavaScript文件是渲染或加载和显示页面主要内容时不需要的资源。它们不属于应该首先呈现的材料,或所谓的 “折叠上方 “内容。只有必要的资源,主要是HTML代码,应该被浏览器分析和渲染,以加快页面加载速度。
尽管仍在代码中,但它们已不再被利用。它们根本没有任何作用。
为什么要减少JavaScript的使用?
你的WordPress网站的效率和用户体验可能会受到未使用的JavaScript文件的严重影响。首次输入延迟(FID)是核心Web Vitals衡量标准之一,是有问题的主要指标。
首次输入延迟(FID)只能在现场计算,因为它通过考虑用户互动来衡量页面的响应能力。而作为Lighthouse基于用户互动来衡量页面的互动性的统计指标,总阻塞时间(TBT)已经取代了FID的位置。
未使用的JavaScripts的类型
以下两种形式的未使用的JavaScript是:
- 非关键性的JavaScript。它被用在其他地方,但没有被用于页面顶部的材料。
- 废弃的JavaScript。它不再被使用了。可能有一些页面的早期迭代的片段不再被链接,或者只是短暂地被利用。
含有未使用的JavaScript的坏处
未使用的JavaScript对网站的性能有负面的影响,表现为页面加载时间的延迟。网站的可用性和它在SERP中的表现如何,直接受到网站速度的影响,这是一个关键因素。如果一个网站加载缓慢,用户离开并访问另一个网站的可能性就会增加;由此产生的跳出率是一个强有力的SEO指标,会降低网站的搜索引擎结果。
这个问题更多的是消费者如何看待一个网站的加载时间,而不是它的实际加载时间。你应该努力确保网站一开始只加载那些网站可用的必要脚本,之后就可以加载其他的脚本,因为浏览器会试图同时加载所有的东西,包括未使用的脚本。
减少未使用的JavaScript的益处
不言而喻,浏览器下载、制作和执行一个有更多JavaScript代码的页面所需的时间就越长。此外,那些甚至没有被利用的JavaScript也会受到影响。如果页面上有JavaScript,浏览器将不得不花费时间和资源来处理它。这凸显了日常代码审查和优化工作的必要性。
你的移动用户也从代码优化中受益。你可以通过减少对浏览器处理JavaScript的依赖来减少对带宽的需求。为了防止页面加载过程被推迟到超过必要的时间,你应该能够区分你的重要JavaScript和非必要的JavaScript。
如何减少未使用的JavaScript?
这里搬主题将介绍如何使用GTMetrix识别大型的JavaScript文件,然后将讨论如何减少未使用的Javascript。
使用GTMetrix来寻找最大的JavaScript文件
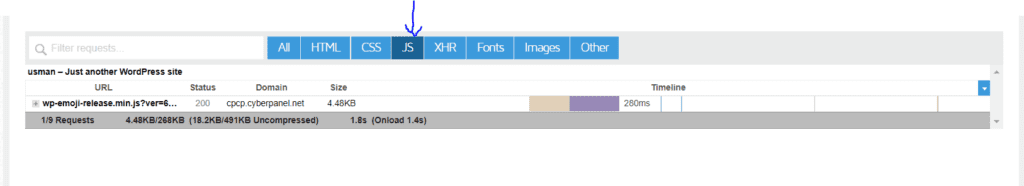
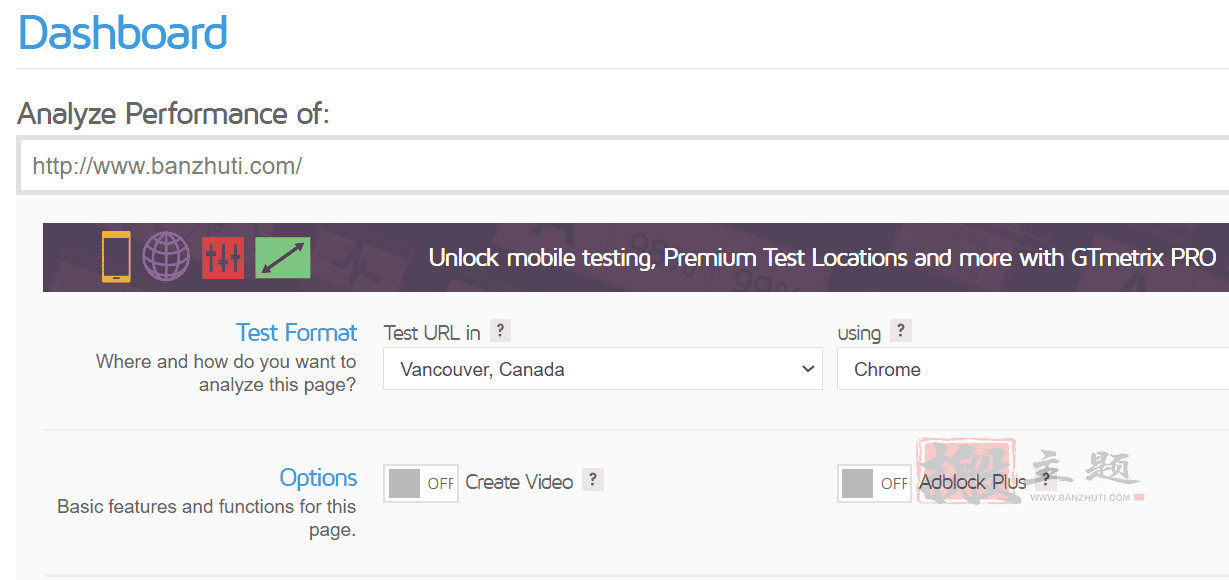
利用GTmetrix的瀑布图来确定你最大的JavaScript文件。进入GTMetrix网站,输入你的网站的URL,点击测试你的网站

- 一旦显示结果,点击瀑布标签

- 点击JS,你就可以看到按JavaScript文件大小升序排列的文件。

通常情况下,URL会显示它的来源。要查看你所有的JavaScript文件,请使用类型过滤器。你也可以查看使用情况的可视化,看看总的和未使用的字节数。
最小化JavaScript
对JavaScript进行最小化,可以将你的代码中不相干的字符剥离出来。在你的源代码中找到有问题的文件,然后将它们从最小化中排除,如果这损害了你的网站。
你可以使用LiteSpeed Cache插件轻松地做到这一点,搬主题也是这样进行了设置。
转到WordPress仪表板

从左侧菜单中点击LiteSpeed Cache -> 页面优化

从顶部点击JS设置,打开JS最小化,点击保存更改。这将使你所有的JavaScript文件和代码最小化。

删除Elementor中未使用的JavaScript
通过动态加载部件JS处理程序和Swiper,只有当它们真正被使用时,这可以最大限度地减少Elementor的JavaScript文件。
关于Elementor插件,可以下载本站推荐的Elementor Pro中文汉化插件【Elementor Pro 3.7.3+Elementor 3.6.8完美汉化中文版(含全套模板)|可视化编辑页面自定义设计WordPress插件】
转到WordPress仪表板

从左边的菜单中点击 Elementor -> 设置

- 点击顶栏中的 “实验”选项卡,将 “改进的资产加载”部分的状态改为 “激活”。

- 向下滚动并点击 “保存更改”。

推迟或推迟非必要的JavaScript
- 转到WordPress仪表板

- 点击左侧菜单中的插件->安装插件

- 搜索Async JavaScript。 安装和激活

- 从左手边的菜单中进入设置->异步JavaScript

- 在顶栏的设置标签中。单击 “应用推迟”。

- 向下滚动并点击 “保存更改”。

用资产卸载插件删除未使用的JavaScript
当特定的文件或插件不需要在网站上加载时,Asset CleanUp插件可以让你禁用不需要的JavaScript。
关于Asset CleanUp插件,可以下载本站推荐的Asset CleanUp中文汉化插件【Asset CleanUp Pro 1.2.1.3汉化中文版|网站CSS+JS压缩页面优化加速WordPress插件】
转到WordPress仪表板

- 点击左侧菜单中的插件->安装插件

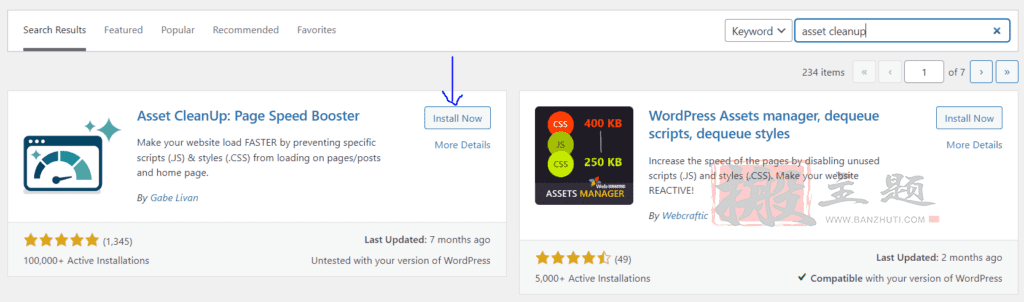
- 搜索 “Asset CleanUp”。安装和激活

- 从左侧菜单中点击Asset CleanUp->设置

- 从左手菜单中点击测试模式,并点击启用测试模式的切换键,将其打开。

- 向下滚动并点击更新所有设置·

- 现在点击左手菜单中的优化JavaScript,并打开将加载的JS合并到更少的文件中。

- 向下滚动并点击更新所有设置

禁用未使用的插件模块
- 转到WordPress仪表板

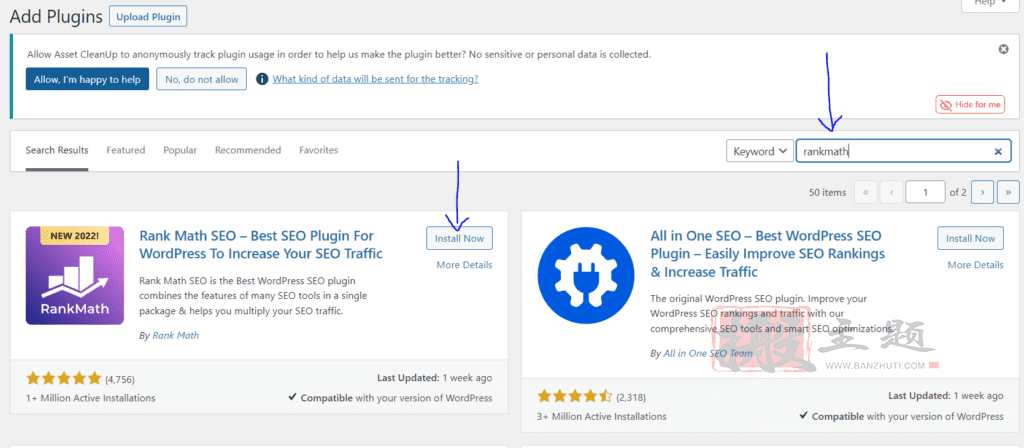
- 点击左侧菜单中的插件->安装插件

- 搜索RankMath。安装并激活该插件

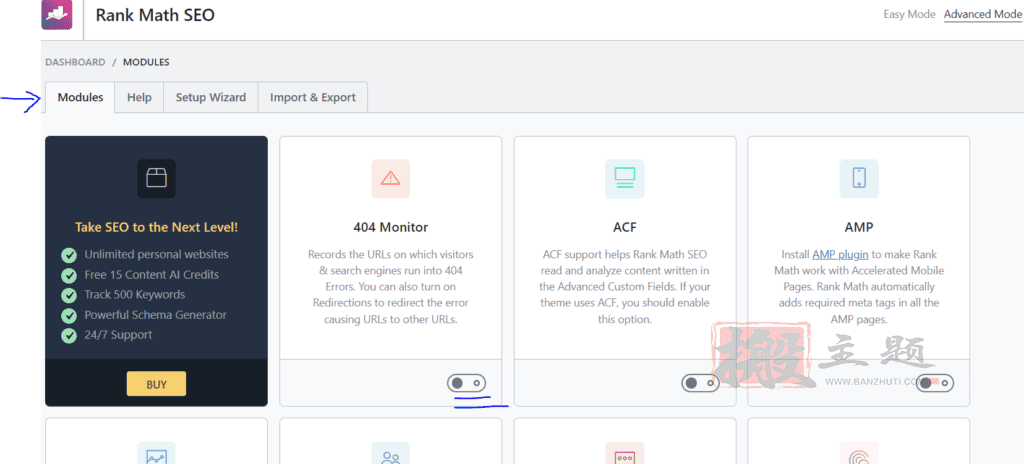
- 点击左侧菜单中的RankMath -> Dashboard

- 从顶栏点击模块,关闭任何未使用的模块的开关。

最后总结
没有被使用的JavaScript会使你的网站加载时间更长,因为浏览器必须下载、解析、编译和评估这些无意义的脚本。它使用了更多的流量数据,减缓了渲染参数。这对网站的性能有影响,并最终降低了用户体验。
因此,通过最小化这些脚本,你可能使你的WordPress网站加载更快,并改善其整体功能。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容