不少小伙伴使用The7主题,因为主题的选项较多,带来的问题也不少。尤其是如何针对The7主题进行优化让各小伙伴非常苦恼。这里搬主题就分享一下The7主题优化加速详细图文教程,让WordPress网站打开更快。
本站提供The7主题下载【The7主题汉化中文版|最好的多功能自定义响应式WordPress主题模板介绍】
首先安装缓存插件。对于PageSpeed Insight的优化,最有效的是FVM。这里建议使用 Fast Velocity Minify 缓存插件来加速您的网站。您可以在 The7 -> 插件下找到它的集成。

它也用于我们的演示站点。下面提供了建议的 FVM 设置。
全局设置

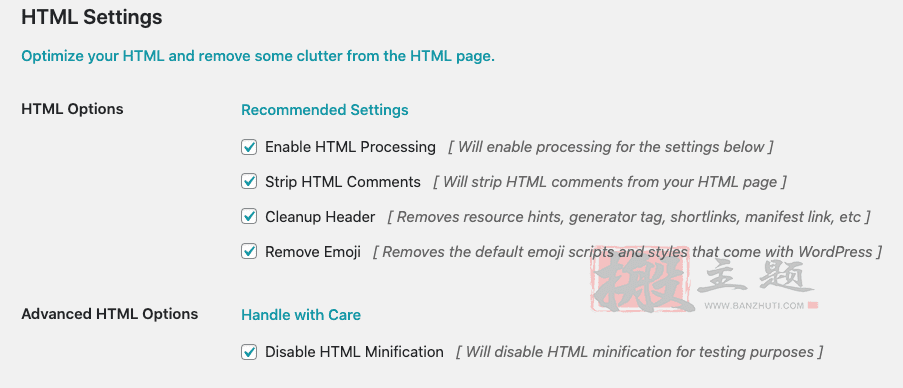
HTML 设置
所有设置 – 开。

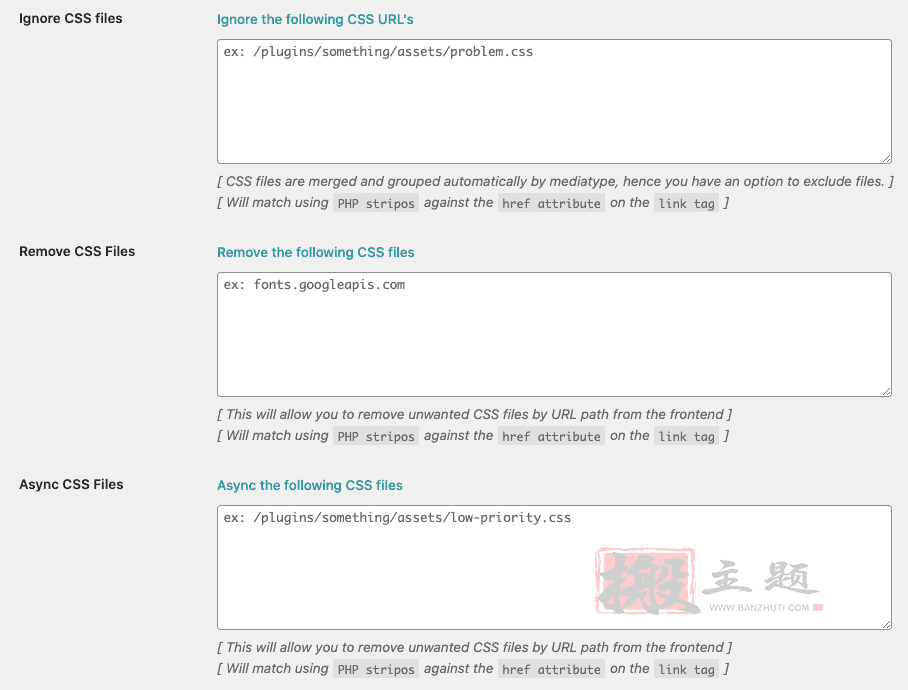
CSS 设置
启用 CSS 处理 – 打开。
分别合并字体和图标 – 关闭。
删除“打印”CSS 文件 – 打开。
合并 CSS 文件 – 打开。
禁用 CSS 文件缩小 – 关闭。
禁用 CSS 样式缩小 – 关闭。
禁用 CSS 链接预加载 – 关闭。
忽略 CSS 文件——无。
删除 CSS 文件——无。
异步 CSS 文件——无。
![图片[1]-The7主题优化加速详细图文教程 让WordPress网站打开更快 - 玄机博客-玄机博客](https://cdn.banzhuti.com/2023/05/20230508155525648.png)

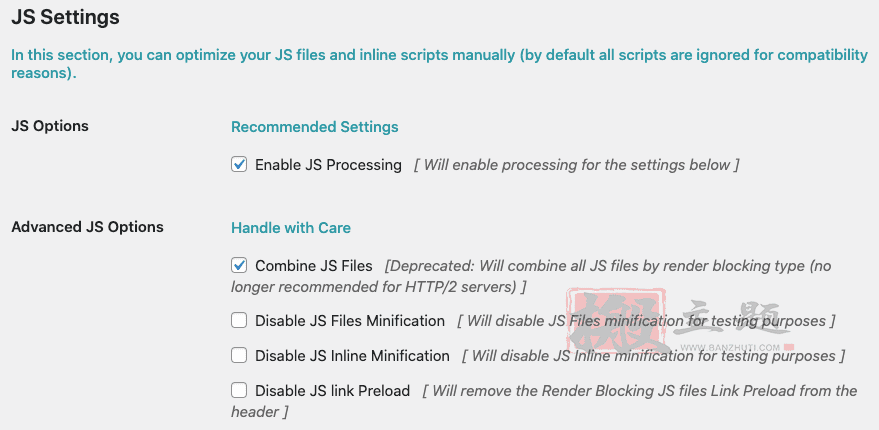
JS 设置
启用 JS 处理 – 打开。
合并 JS 文件 – 开启。
禁用 JS 文件缩小 – 关闭。
禁用 JS 内联缩小 – 关闭。
禁用 JS 链接预加载 – 关闭。

忽略脚本文件:
wp-includes/js/dist/i18n
wp-includes/js/dist/hooks
渲染阻塞 JS 文件:
/above-the-fold.min.js
/wp-includes
/wp-content/themes/dt-the7/js/compatibility/elementor/
/wp-content/themes/dt-the7/lib/
延迟 JS 文件:
/wp-content/plugins
/wp-content/themes/
延迟内联 JavaScript——无。
延迟第三方脚本直到用户交互——没有。
删除 JavaScript 脚本——无。
![图片[2]-The7主题优化加速详细图文教程 让WordPress网站打开更快 - 玄机博客-玄机博客](https://cdn.banzhuti.com/2023/05/20230508155538419.png)

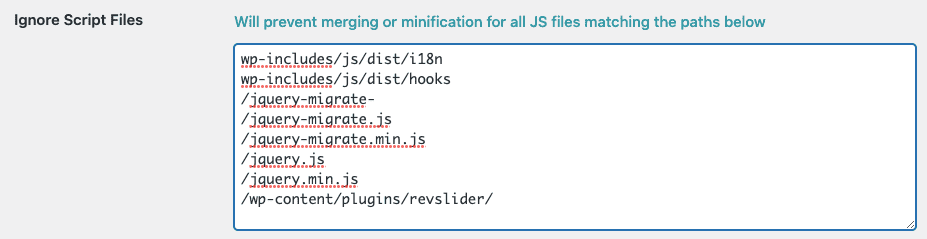
重要提示:使用 Slider Revolution插件时,请将以下 JS 文件添加到 Ignore Script Files:
wp-includes/js/dist/i18n
wp-includes/js/dist/hooks
/jquery-migrate-
/jquery-migrate.js
/jquery-migrate.min.js
/jquery.js
/jquery.min.js
/wp-content/plugins/revslider/

CDN设置
这里我们一般选择保留默认值。

缓存位置和用户设置——保留默认的空值。
最后,启用 Fast Velocity Minify 插件集成。
另外其他地方的优化设置如下:
如果可能的话,减少图片的尺寸。我们不建议使用大于1800px的图片。如果需要,在图像编辑器中调整它们的大小,或使用预定义的尺寸,如 “大”、”中”、”缩略图 “等:

因为使用自定义的尺寸,如250×250,会变成即时调整图片的尺寸,从而增加加载时间:

安装图像压缩插件,如https://WordPress.org/plugins/tiny-compress-images/。你可能想先在tinypng.com检查压缩图片的质量。
启用Gzip压缩。通过使用Gzip压缩,你可以减少页面的大小,提高加载速度。 同时你可以了解如何检查你的服务器上是否启用了Gzip,以及如何启用它。
停用不必要的插件。例如,如果你有像 “The7 GoPricing Tables”或 “The7 Layer Slider”这样的激活插件,请检查它的仪表板,确保你真的有任何表格或滑块在那里创建。如果没有,请停用它们。
减少谷歌字体的数量,你使用的字体越多,意味着必须加载更多的字体,这将增加资源和加载时间。如果你使用系统字体,会更快。
当使用谷歌字体时,启用The7 > My The7 > Set display “swap” for google fonts,这将提高谷歌页面速度得分。
确保你没有从不同的插件(如Ultimate addon和Revolution slider)多次加载相同的谷歌字体。
避免在元素排版设置中选择字体家族,而是选择默认字体,在主题选项>排版中选择字体。
在Revolution滑块中,选择Slider Revolution > 全局设置 > Enable Google Font Download: 禁用,自行加载,并使用已经在主题选项中选择的字体。
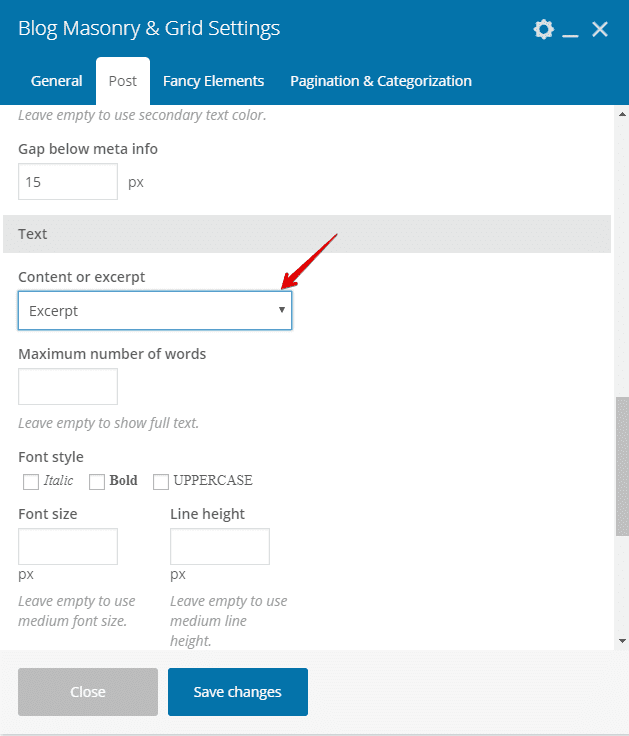
在简码和模板设置中减少项目的数量(博客、组合、相册、照片):

如果你使用Wordfence安全插件,请停用实时流量 – 它极大地降低了网站速度。

用http://www.bytecheck.com/ 检查你的服务器TTFB性能,正常时间是100 – 500 ms。
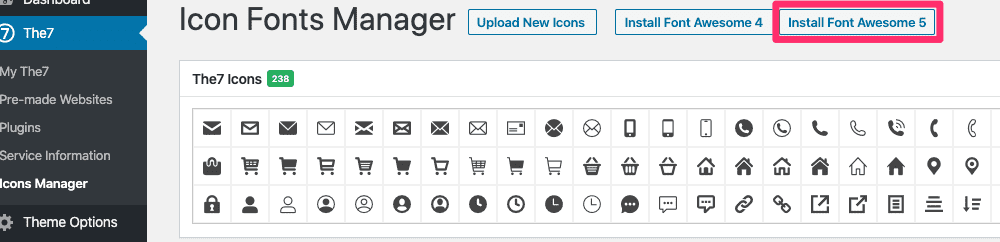
从The7->图标管理器中删除不必要的图标:你应该只留下那些你在网站上真正使用的图标集。如果你使用Font Awesome ver. 4,请将其更新到ver. 5(通过删除FA ver.4并安装FA ver.5):

如果可能的话,不要使用The7 -> My The7菜单中的遗留功能。或者只启用那些你真正需要的功能。这些功能可以为页面添加额外的CSS样式。
使用内容交付网络(CDN),如Max CDN或Cloudflare(确保你已禁用WP Rocket功能)。
进入The7 -> My The7 -> 设置 -> The7 Post Types and Elements,停用所有你不使用的自定义文章类型。如果你完全不使用自定义文章类型,请停用The7 Elements插件。
进入The7 -> My The7,如果你不使用过时的The7功能,请禁用所有传统功能。
进入The7 -> Icon Fonts Manager,只保留需要的图标集。
如果可能的话,升级你的PHP。The7的最新版本与PHP 7.3兼容。
如果后端工作缓慢,请尝试禁用你不使用的元素。
如果你不打算在网站上使用Gutenberg块,你绝对不需要/wp-includes/css/dist/block-library/style.min.css和/wp-includes/css/dist/block-library/theme.min.css。要消除这些样式,你可以去WPbakery -> General Settings,并启用 “Disable Gutenberg Editor “选项。如果你不使用WPbakery插件,你可以在子主题的functions.PHP中使用以下片段来删除你网站上的这个额外样式表:
//remove Gutenberg stylesheet function wp_dequeue_Gutenberg_styles(){ wp_dequeue_style( 'wp-block-library' ); wp_dequeue_style( 'wp-block-library-theme' ); } add_action( 'wp_print_styles', 'wp_dequeue_gutenberg_styles', 100 );
在文章中填写摘录,在博客简码和模板中显示摘录而不是页面内容。

如果你使用The7 Go Pricing插件,你可以禁用加载TweenMax库和加载Font图标(因为FontAwesome图标已经包含在主题中)。
这些选项位于The7 Go Pricing -> General settings -> Assets选项卡中:

如果你使用The7 Slider revolution插件,你可以进入The7 Slider Revolution -> General settings并启用 “Defer JavaScript加载”选项。
另外,为了移动性能,我们建议在移动设备上停用Slider Revolution。根据幻灯片的复杂性,幻灯片会占用很多浏览器资源。特别是在手机上。
如果你使用的是The7 Layer滑块插件,你可以进入The Layer滑块->选项->高级并激活选项:
- 使用滑块标记缓存
- 在页脚中包含脚本
- 有条件地加载脚本
- 延迟加载JavaScript
为了改善第一个有意义的 “渲染”(用户界面的渲染),你可以生成关键的CSS和延迟组合CSS。这可以在自动优化插件的帮助下完成。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容