搬主题在最近访问站点的时候,发现浏览器给出错误提示“MIME type (‘text/html’) is not a supported stylesheet MIME type”的问题。搬主题找了很久的解决办法才搞定,这里搬主题就分享一下解决办法。
首先出现错误提示一般如下:
Refused to apply style from ‘https://www.banzhuti.com/css.css’ because its MIME type (‘text/html’) is not a supported stylesheet MIME type, and strict MIME checking is enabled
翻译成中文就是
因为它的 MIME 类型(’text/html’)不是受支持的样式表 MIME 类型,并且启用了严格的 MIME 检查。
最终导致的结果就是,你的文件被拒绝了,如果是CSS文件,意味着浏览器拒绝了CSS文件,然后你的网站都是没有样式的,只有文字,布局及美化都没了。
这个错误提示表明浏览器拒绝应用样式表文件,因为它的 MIME 类型为 ‘text/html’,而严格的 MIME 检查是启用的。这通常发生在使用 Angular 或其他前端框架时,浏览器无法正确加载样式文件。
要解决这个问题,你可以采取以下步骤:
- 确保你正确地引用了样式表文件。检查
<link>标签或 CSS 文件的路径是否正确,并确保路径指向正确的样式表文件。 - 检查样式表文件的服务器响应头中的 MIME 类型。确保服务器正确地将样式表文件的 MIME 类型设置为 ‘text/css’。可以通过查看服务器响应头或联系服务器管理员来进行确认和调整。
- 检查 Angular 应用的配置和构建设置。确保在构建过程中生成的样式表文件被正确地标记为 ‘text/css’ 类型。检查构建配置文件(如 angular.json 或 webpack.config.js)中的相关设置。
- 如果你正在使用代理服务器或 CDN,确保代理服务器或 CDN 配置正确,并且将样式表文件的 MIME 类型正确地传递到客户端。
通过以上步骤,你应该能够解决该错误,并使浏览器能够正确加载和应用样式表文件。如果问题仍然存在,可以进一步检查浏览器的安全设置或尝试在其他浏览器中查看是否有类似的问题。
网上的各种方法搬主题都试了一下,总之没有很好的解决。这个时候有人给出了一个很特别的解决办法,就是

其实是有了上述的代码后就可以解决,其实就是相对路径和绝对路径有时候出错的解决办法。
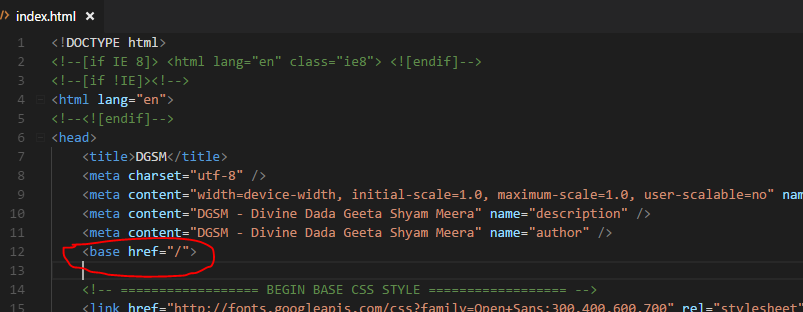
因为在 HTML 文档中添加
<base href="/">标签的作用是指定基准 URL,它会影响到页面上所有相对 URL 的解析。当浏览器加载页面时,它会使用基准 URL 来解析所有相对路径的资源,如 CSS、JavaScript、图像等。通过在
<base>标签中设置基准 URL 为根路径/,浏览器会将所有相对路径解析为相对于根路径的绝对路径。在处理 CSS 文件时,CSS 中可能包含相对路径的引用,比如背景图像、字体文件等。如果没有正确设置基准 URL,浏览器可能会尝试使用相对于当前 URL 的路径来解析这些资源,导致路径错误或无法加载。
通过添加
<base href="/">标签,你将基准 URL 设置为根路径,这样浏览器在解析相对路径资源时会始终将其作为相对于根路径的绝对路径解析,确保正确的资源加载路径。总结起来,通过设置基准 URL,你告诉浏览器将所有相对路径解析为相对于根路径的绝对路径,从而解决 CSS 文件中相对路径资源加载错误的问题。
玄机博客
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途














暂无评论内容