想让默认的WooCommerce结账看起来像Shopify的结账页面?大家都知道,Shopify非常注重设计和用户体验。因此,他们的结账页面是干净和简单的,鼓励快速销售。 幸运的是,你不必切换到Shopify只是为了访问结账页面的设计。
相反,你可以在第三方WooCommerce工具的帮助下为你的WooCommerce结账页实现类似Shopify的设计–比如我们的Botiga主题。 在本教程中,搬主题将向你展示如何使用Botiga来使默认的WooCommerce结账页面看起来像Shopify的图文教程。
安装和激活Botiga WooCommerce主题
Botiga是一个功能丰富的WooCommerce主题,有免费和专业两个版本。它提供了大量的布局、风格和定制选项,这样你就可以为你的客户定制一个特殊的购物体验。
可以从本站下载汉化版主题【Botiga Pro汉化中文版|轻量快速高可定制WooCommerce电商主题介绍】
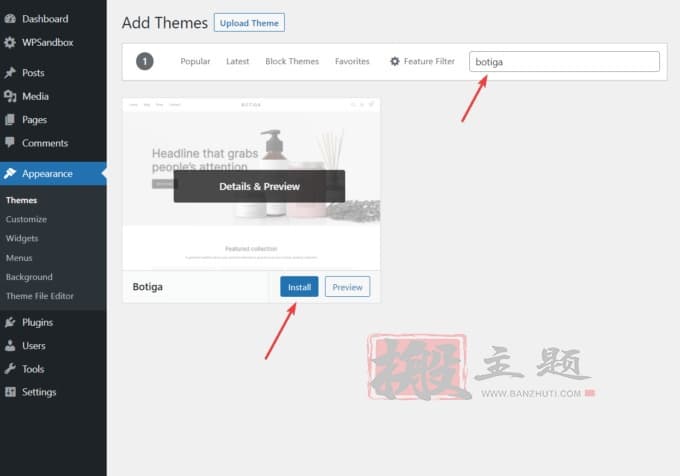
要在你的WordPress网站上安装它,请打开你的仪表板,并进入外观>主题>新增。
在添加主题的管理页面,你会看到一个搜索栏。输入 “Botiga“,该主题将出现在结果中。点击安装按钮,然后激活该主题:

或者,你可以从我们的网站下载Botiga。
然后,在你的WordPress管理区进入外观>主题>新增>上传主题。点击选择文件按钮来上传主题,然后点击立即安装按钮:

一旦安装完成,一定要点击激活链接来激活主题:

安装并激活Botiga Pro插件
Botiga Pro是一个WordPress插件,为免费的Botiga主题增加了很多高级功能。你需要同时使用该主题和插件才能获得Shopify风格的结账布局。
定价计划从每年69美元开始,让你在一个WordPress网站上使用Botiga Pro – 在这里查看所有计划。 购买后,从你的Botiga账户下载该插件。
然后,打开你的WordPress管理区,进入插件>新增>上传插件。使用 “选择文件 “选项上传插件,然后点击 “立即安装 “按钮:

一旦上传过程结束,点击激活插件按钮:

接下来,你需要激活你的许可证密钥。 进入您的Botiga账户,复制许可证密钥。
然后,打开您的WordPress仪表盘,进入插件>Botiga专业许可证。输入许可证密钥,并点击保存更改按钮:

Botiga Pro插件现在已经在您的WordPress网站上安装并激活。可以从本站下载汉化版主题【Botiga Pro汉化中文版|轻量快速高可定制WooCommerce电商主题介绍】
导入一个初始网站(可选)。
起步网站或演示是一个预先建立的网站设计,你可以使用开箱即用或稍作修改以达到适合你的设计。它可以为你节省大量的时间和精力,因为你不必从头开始设计你的网站。
目前,Botiga提供8个起步网站供您选择:美容、服装、家具、珠宝、单一产品、多供应商、葡萄酒和植物。你也可以在不导入初始网站的情况下使用Botiga–在这种情况下,你需要使用Botiga的定制器选项添加自己的内容并配置设置。
要导入一个初始网站,请点击外观>初始网站菜单。点击预览演示按钮来预览设计,如果你想在你的网站上安装它,请点击导入按钮:

在下一瞬间,将出现一个弹出窗口,显示所有将被导入你的网站的插件和内容。 选择导入按钮,等待过程结束:

一旦启动网站被导入,打开你的主页,看看你的WooCommerce商店的新设计。
打开 “定制器”。
要打开自定义器,在你的WordPress仪表板上点击外观>自定义菜单:

你会被带到你的网站主页,定制器界面将显示在屏幕的左侧:

Customizer菜单有一个选项,可以将您的WooCommerce结账页的布局转换为看起来像Shopify结账页的布局。
为你的结账页选择一个版面设计
在自定义器中,进入WooCommerce > Checkout。在这里,你会看到结账页面的五个布局选项:

Botiga有两种结账页面布局,提供与Shopify类似的用户体验:
- 布局4–Shopify多步骤结账,让客户一步一步地输入信息。
- 布局5–Shopify一步式结账,在一个页面上包括所有信息。
为了了解它们与Shopify的比较,这里有Shopify结账页面的截图:

这就是Botiga的多步骤Shopify布局(Layout 4)的第一页的样子:

还有,这里是Layout 5,Botiga的类似Shopify的一步式结账页面:

选择最适合你需要的布局,然后点击自定义界面顶部的 “发布 “按钮来实现这些改变。

这就是了。你现在已经使你的WooCommerce结帐页面看起来像Shopify。
启用或禁用结账页上的可选功能
有几个功能你可以在结账页上启用或禁用;你可以在自定义器的结账布局下面找到它们。
你可以打开或关闭以下三个选项:
- 显示优惠券表格 – 这个选项默认是启用的。你可以选择禁用它。
- 粘性结账总数框 – 你可以使总数框粘住,所以当顾客向上或向下滚动时,该框仍然固定在屏幕的右侧。
- 无干扰结账 – 该选项删除了页眉和页脚的内容,使顾客能够专注于结账过程。

你还可以将以下三个表单字段设置为必填、可选或隐藏:
- 公司名称
- 第2行地址
- 电话

最后,你可以在你的结账页面添加两个重要的法律文件:
- 隐私政策
- 条款和条件
首先,你需要从页面>新增菜单中创建这些页面。然后,它们会在下拉菜单中显示出来,你可以把它们添加到你的结账页面:

最后总结
WooCommerce是一个优秀的电子商务平台,但如果你想改善你的商店的某些方面,第三方工具可以提供很大的帮助。
例如,你可以使用Botiga使默认的WooCommerce结账页面类似于干净和简单的Shopify结账体验。Botiga是一个强大的WooCommerce主题,旨在建立高转化率的在线商店。虽然该主题是免费的,但要启用高级功能,你需要将它与高级的Botiga Pro插件配对。 可以从本站下载汉化版主题【Botiga Pro汉化中文版|轻量快速高可定制WooCommerce电商主题介绍】
要使用Botiga类似Shopify的结账页面布局,你需要同时使用该主题和插件。在您的网站上安装它们,导入一个初始网站,并在自定义器中启用结账布局。采取这些步骤,类似Shopify的结账页面将很快在您的WooCommerce商店中启动和运行!
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容