根据一些研究(Backlinko的第一页排名和Medium的保持访客参与),长篇内容的文章被证明更有吸引力,更有利于SEO。而且长篇内容也让你有更多机会传达更详细的信息,有更多机会获得更多的反向链接,因为字数和反向链接之间存在正相关。然而我们又不能忽视用户体验(UX),因为它也是将访客留在你的网站上最重要的方面之一。如果你的WordPress网站上有一些长篇内容的文章,那么你可能想在你的网站文章上添加返回顶部的按钮,或者有的地方称为跳转至顶部、滚动至顶部,因为它可以帮助你的访客在阅读完长篇内容后快速回到页面顶部,看到导航菜单并选择一个新的页面。
像Divi这样的主题一般会有一个内置的返回顶部按钮,可以从主题选项中激活。或者如果你使用的是像Elementor这样的页面构建器插件,你可以通过这些简单的步骤轻松地在你的网站上添加一个。但如果你使用的是默认的WordPress编辑器,而且还不想用插件,那么不用担心,本教程将告诉你如何为你的WordPress网站添加一个返回顶部的按钮。
在WordPress中添加一个返回顶部的按钮
现在你知道了在你的网站上添加返回顶部按钮的好处,在本教程中搬主题将向你展示两种方法:
- 手动添加自定义代码到主题文件中
- 使用WordPress插件
手动添加 “返回顶部”按钮(无需插件)
如果你出于安全考虑不想使用插件,或者不想给你的网站增加性能负担,那么这个方法就适合你。你可能想对你的网站进行备份,并使用一个子主题,以避免破坏父主题或在你更新主题时丢失你的改动,因为你需要在主题的 functions.php 文件中添加一些代码,并在主题 js 文件夹中添加一个 JavaScript 文件。
第1步:进入你的WordPress主题目录
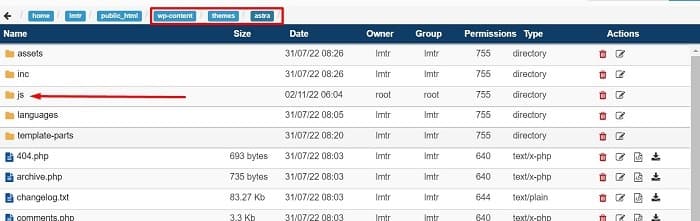
首先,你需要通过文件传输协议(FTP)或通过你的主机文件管理器访问你的WordPress网站的文件。然后导航到wp-content → themes → 你的主题(你想添加回顶部按钮的主题) → js文件夹。如果你的主题没有js文件夹,你可以手动创建该文件夹并打开该文件夹。下面是它在我们的主机文件管理器中的样子。

第2步:创建一个JS文件
一旦你进入js文件夹,创建一个以topbutton.js为名称的javascript文件。继续打开该文件,并在其中粘贴以下JQuery代码。
jQuery(document).ready(function($){
var offset = 100;
var speed = 250;
var duration = 500;
$(window).scroll(function(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duration);
} else {
$('.topbutton') .fadeIn(duration);
}
});
$('.topbutton').on('click', function(){
$('html, body').animate({scrollTop:0}, speed);
return false;
});
});
上面的代码将在页面滚动时为按钮添加淡入和淡出动画,并在页面上点击返回顶部的按钮时添加向上滚动动画。添加后保存该js文件。
第3步:准备按钮
下一步是准备按钮图像文件本身。你可以从头开始创建图标,也可以从fontawesome.com或flaticon.com等网站下载。然后确保图像的大小不要太大(我们使用一个50px大小的箭头图像)。一旦图标准备好了,可以通过WordPress媒体库上传图片文件,然后复制它的URL,供以后的CSS片段使用。

第四步:列举JS文件
图片上传好后,从你的WordPress管理仪表板导航到外观→主题文件编辑器,打开主题编辑器页面,通过打开主题文件中的 functions.php,告诉WordPress你想使用你之前创建的JavaScript,然后将以下代码粘贴到文件的底部。
function my_scripts_method() {
wp_enqueue_script(
'custom-script',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
一旦你放置了代码,点击更新文件按钮保存文件。

第5步:添加CSS片段
继续浏览主题定制器,它位于WordPress管理仪表板的 “外观”→”自定义”,然后将下面的CSS片段粘贴到附加CSS块中。根据你的图片URL,改变回顶部按钮的示例URL:(”http://yourimageurl.com/backtotop.png“)。记得将其改为你上传的按钮图片的地址
.topbutton {
height:50px;
width:50px;
position:fixed;
right:5px;
bottom:5px;
Z-index:1;
background-image:url("https://yourimageurl.com/backtotop.png");
background-repeat:no-repeat;
display:none;
}
上面的CSS代码段将添加你准备的按钮图片作为其背景,并调整按钮的宽度和位置。你可以把CSS代码段放在编辑器的底部,一旦代码段准备好了,点击发布按钮就可以保存更改。

第6步:让按钮出现在页脚区域
最后一步是让按钮出现在你网站的底部。让我们选择页脚区域,因为这个区域通常出现在我们每个网页的底部和主要内容之后。要做到这一点,请回到主题编辑器页面,然后打开主题文件中的footer.php文件,在其中添加以下HTML片段。
<a href="#" class="topbutton"></a>

就这样,你的回顶部按钮现在肯定已经准备好了。试着打开一个有页脚区域的页面,然后向下滚动一下或一直向下滚动,你会看到按钮出现在底部,准备好被点击。

使用WordPress插件添加返回顶部的按钮
当然,如果觉得麻烦, 也可以使用WordPress插件为你的网站添加一些功能,或者解决你在网站上遇到的一些问题,是你可以尝试的最快和最简单的方法之一。为了添加返回顶部的按钮,搬主题演示选择了WPFront Scroll Top插件。

WPFront Scroll Top插件允许你为你的访问者添加一个按钮,使其能够轻松地滚动到页面顶部,并具有额外的功能,如仅在用户向下滚动页面时显示该按钮,并为其添加动画效果。而且你可以从wordpress.org免费获得这个插件。让我们从安装和激活该插件开始吧!
一旦该插件被安装和激活,首先从你的WordPress管理仪表板导航到设置→滚动顶部,然后勾选已启用选项,在你的网站整个页面上添加一个返回顶部的按钮。

你可以用很多设置和选项来定制按钮的形状和行为,比如改变按钮的大小,在一段时间后自动隐藏按钮,改变按钮的位置,设置按钮只出现在某些页面,或者让按钮不出现在某些页面等等。
一旦你决定了这些设置,点击 “保存更改”按钮来应用这些变化,你就会得到你的按钮准备好采取行动。

最后总结
文章长篇内容让你有更多机会传达更详细的信息给到访客,也有更多机会获得更多的反向链接,因为字数和反向链接之间存在正相关。然而我们决不能忽视用户体验(UX),因为它也是将访客留在你的网站上的最重要的方面之一。这篇文章向你展示了网站的用户体验优化之一,即在页面上添加一个返回顶部的按钮,以帮助用户在长时间阅读到底部后回到页面顶部,看到导航菜单并选择一个新的页面。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容