虽然像Elementor和Divi Builder这样的页面生成器插件的存在,使你更容易在WordPress网站上创建页面,但你可能想使用Gutenberg来代替,而且许多WordPress用户也是这样做的。但问题是,Gutenberg提供的内置样式选项极其有限,不过如果你有CSS知识,这个限制根本不是问题。你可以利用你的知识为Gutenberg区块添加自定义CSS,这样你就可以实现你想要的任何样式。如果你是Gutenberg–或WordPress的新手,这篇文章将告诉你如何在Gutenberg中添加自定义CSS。
在Gutenberg中添加自定义CSS
如你所知,Gutenberg有几十个内置区块。每个区块都有一个类名。你可以在你的CSS代码中使用这个类名来定位相关的区块。
问题是,如果你在CSS代码上使用内置区块的类名,该代码将影响所有具有相同类名的区块。例如,如果你使用的类名是 wp-block-heading – 这是Heading区块的类名,你网站上的所有Heading区块都会受到你的CSS代码的影响。
要将CSS代码片段应用于一个特定的区块,你可以定义自己的类名,然后将其添加到你想要应用代码片段的特定区块中。请看下面的代码片段:
.gradient-headline{
background-image: linear-gradient(to left, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: text;
display: inline-block;
-webkit-text-fill-color: #00000000;
}
正如你所看到的,上面的CSS片段的类名是 gradient-headline。该片段本身将为文本创建一个渐变效果。
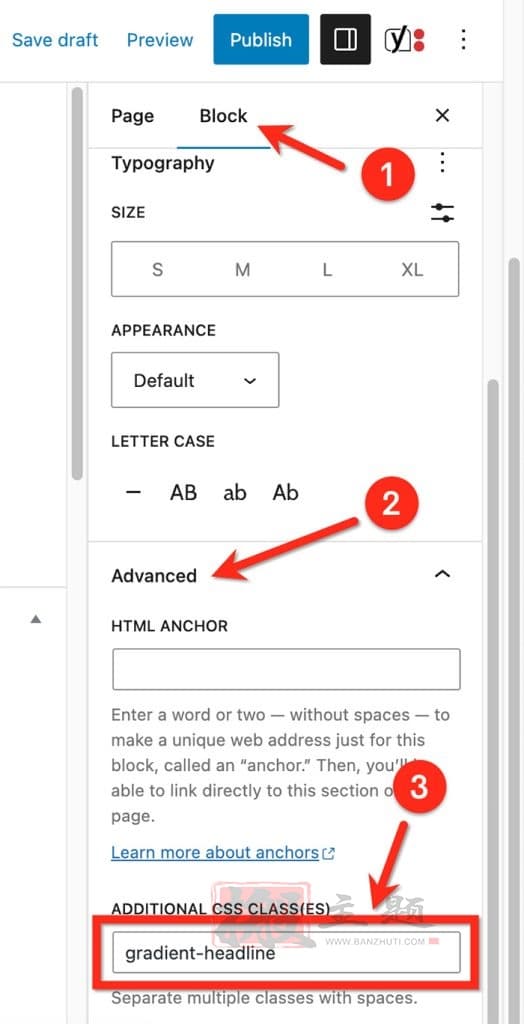
要添加类名,首先在Gutenberg中添加一个区块(如标题区块)。一旦添加了该区块,进入设置面板上的区块标签,打开高级设置部分。将类的名称粘贴到ADDITIONAL CSS CLASS(ES)字段中。你可以通过用空格分隔来添加多个CSS类。

Gutenberg不能预览你在编辑器上通过自定义CSS所做的修改。你需要预览你的页面来查看这些变化。
在哪里添加你的CSS代码
接下来的问题是,你可以在哪里添加你的CSS代码段?
你可以把你的CSS代码段添加到 “主题定制器 “的 “附加CSS “区域。在你的WordPress仪表板上,进入外观->自定义。在 “主题定制器 “屏幕上,简单地点击 “附加CSS”。

在你点击上面的附加CSS后,CSS编辑器将打开。你可以在这里添加你的CSS代码。不要忘了每次添加完新的代码后都要点击 “发布 “按钮。

在Block主题上启用主题自定义工具
如果你在你的WordPress网站上使用一个区块主题,你可能需要先启用 “主题定制器”,然后才能添加你的CSS代码片段。
要在区块主题上启用 “主题定制器”,在你的WordPress仪表板上进入工具->主题文件编辑器。选择 functions.php 文件来编辑它。

在 functions.php 文件内容中添加以下一行。
add_action( 'customize_register', '__return_true' );
如果你以前没有编辑过function.php文件,你可以简单地在function.php文件的最后一行后面加上上面这一行。确保点击更新文件按钮来应用这个改变。

最后总结
Gutenberg这个默认的WordPress编辑器,不仅仅是一个创建博客文章的内容创建工具。你也可以用它来创建你的WordPress网站的核心页面,就像页面建设者一样。为了克服其有限的内置样式选项,你可以通过主题定制器添加自定义CSS。
在Gutenberg中,每个区块都有一个独特的类名。在你的CSS代码上使用内置的区块类名称,将使代码影响所有具有相同类名称的区块。如果你想将代码应用于一个特定的区块,你可以定义自己的类名,并将它–类名–添加到你想应用自定义CSS的区块中。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容