怎样将将WordPress转换为Markdown?其实很简单,只要将WordPress文章导出为XML,然后将其转换为适合静态站点生成器(例如Gridsome、Gatsby、Hugo、Jekyll等)的Markdown文件。这里搬主题就分享一下将WordPress转换为Markdown图文教程。
步骤 1.将 WordPress 导出为 XML
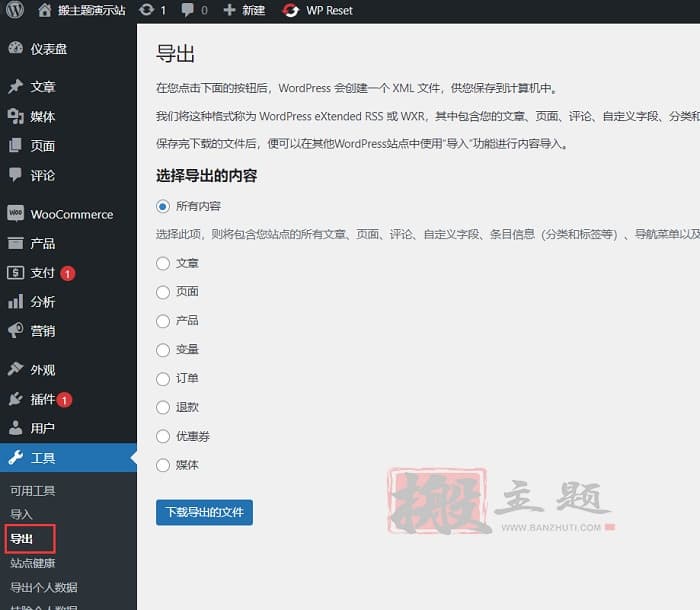
导航到工具>导出并选择“所有内容”

文件将另存为[website].WordPress. [DATE].xml
步骤 2.安装 NodeJS 和 Git
确保首先安装了 Git、NodeJS 和 NPM
sudo apt install git sudo apt install nodejs sudo apt install npm
![图片[1]-将WordPress转换为Markdown图文教程 - 千百度社区-千百度社区](https://cdn.banzhuti.com/2023/09/20230904235910508.jpg)

步骤 3.下载脚本
从github下载文件
git clone https://github.com/lonekorean/wordpress-export-to-Markdown

步骤 4. 将文件移至同一文件夹
将导出的 xml 文件移动到与脚本相同的文件夹中,并将其重命名为 export.xml
mv [website].WordPress. [DATE].xml wordpress-export-to-markdown/export.xml
步骤 5. 启动脚本
运行脚本
cd wordpress-export-to-markdown npm install && node index.js
after running the script the wizard will let you configure options

脚本会检查 XML 文件,并将文章输出为 .md 文件

将 WordPress 文章导出为标记后,下一步该怎么做?可以在 Gridsome 或 Gatsby 等静态网站中使用它们。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容