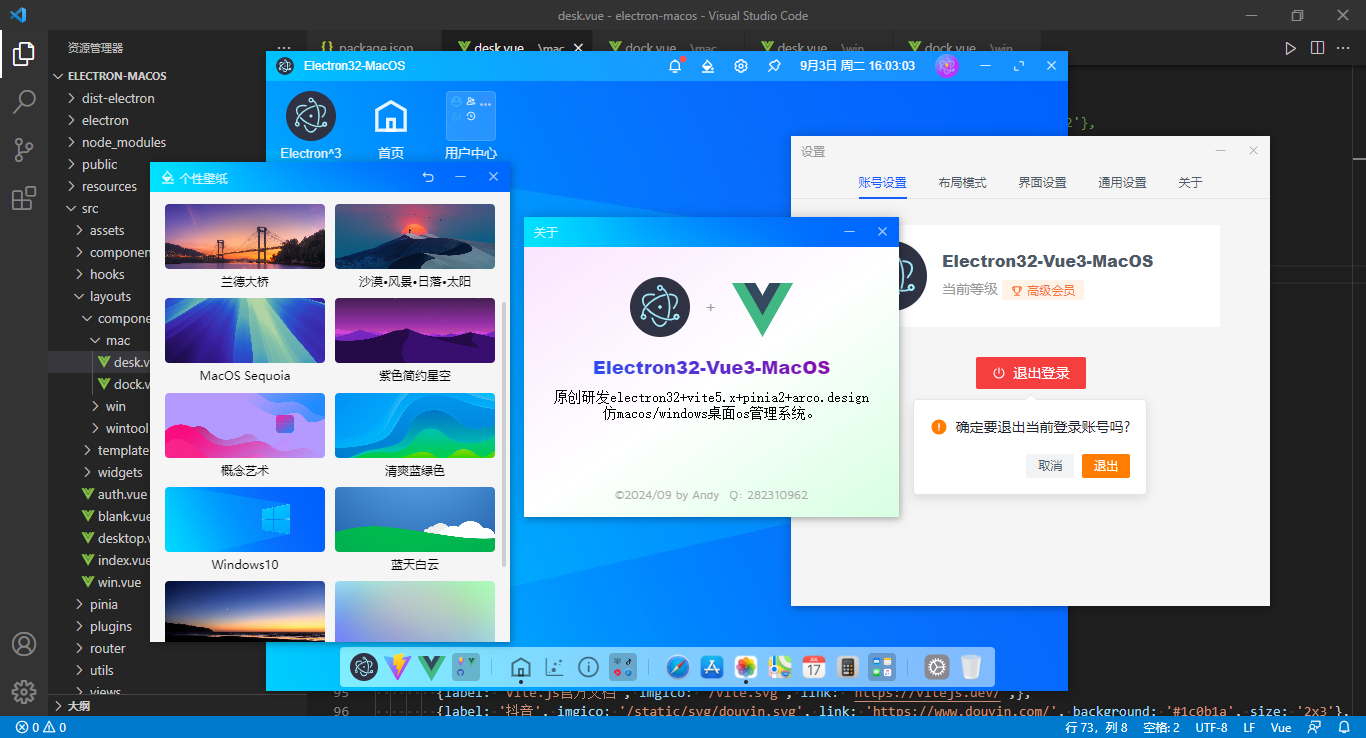
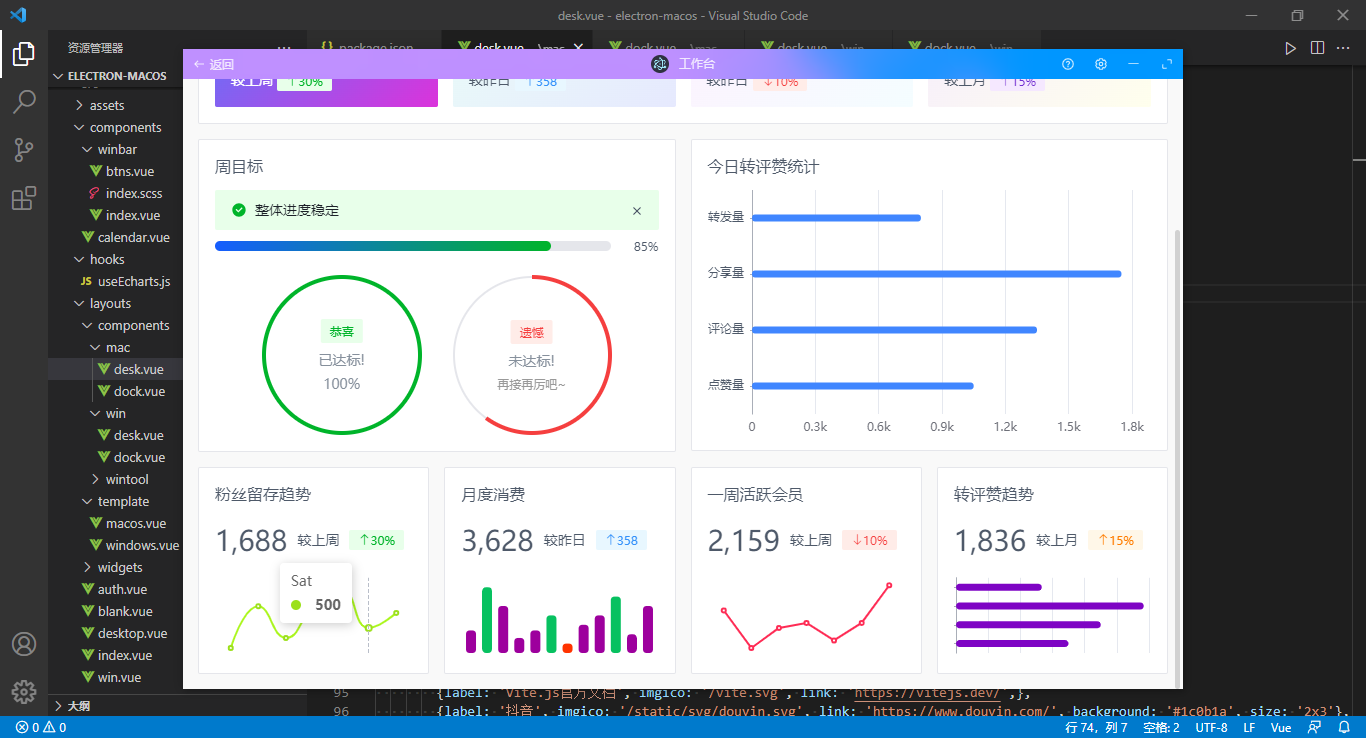
基于electron32+vue3 setup+pinia2桌面端os管理解决方案ElectronVue3OS。
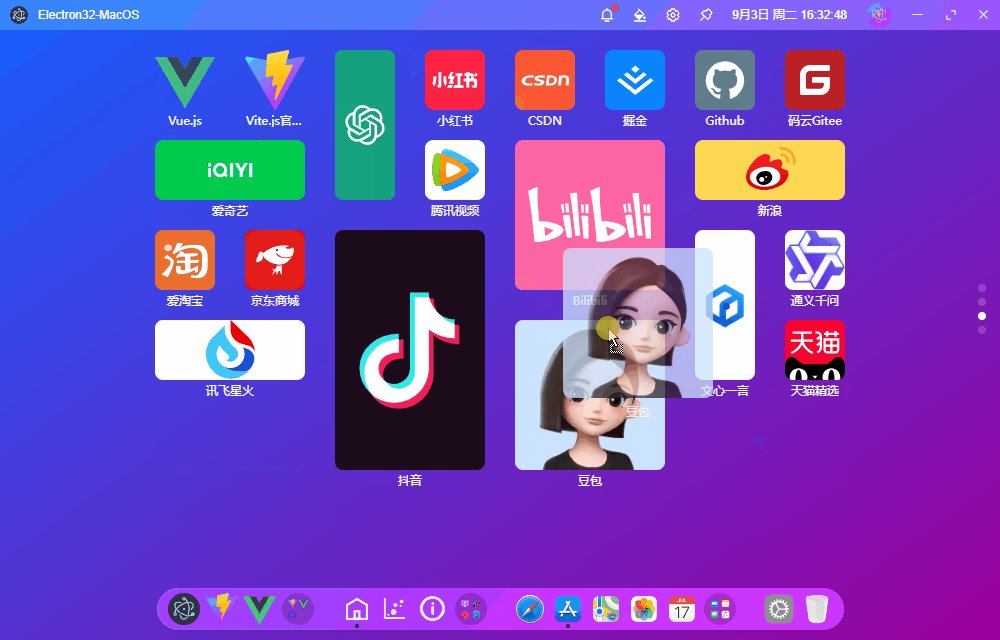
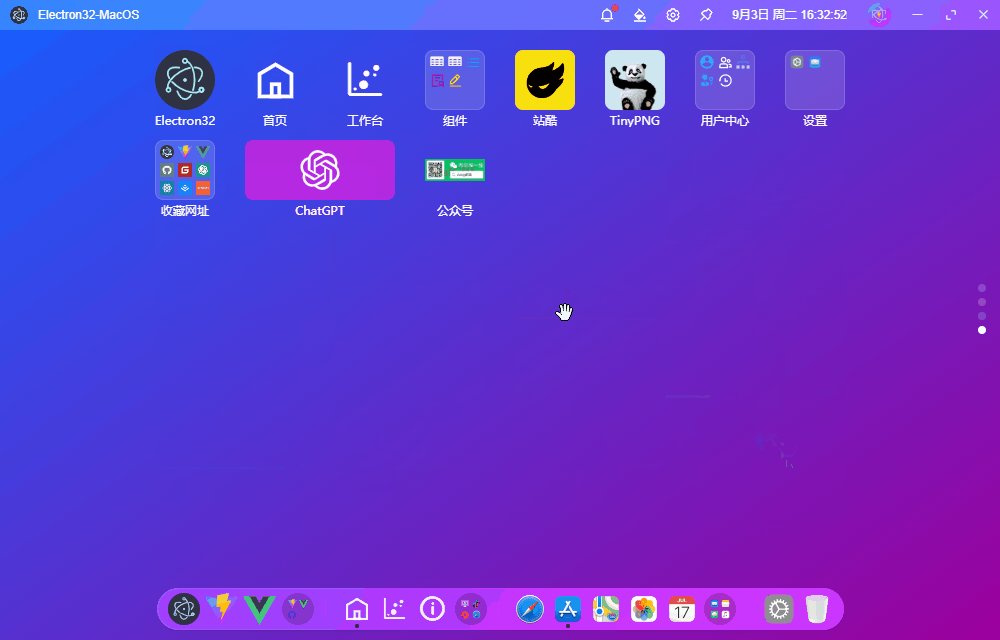
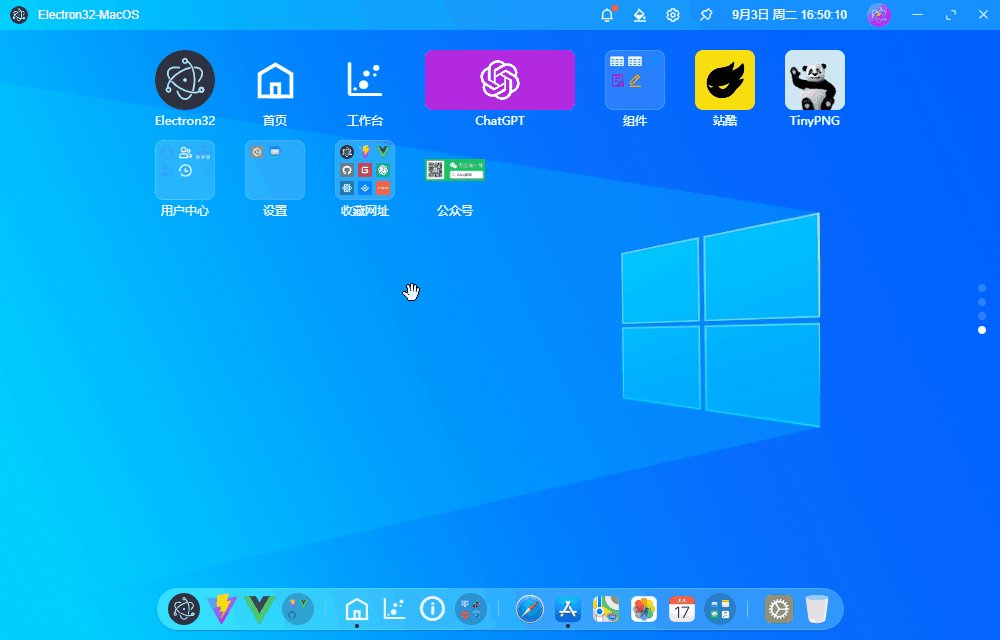
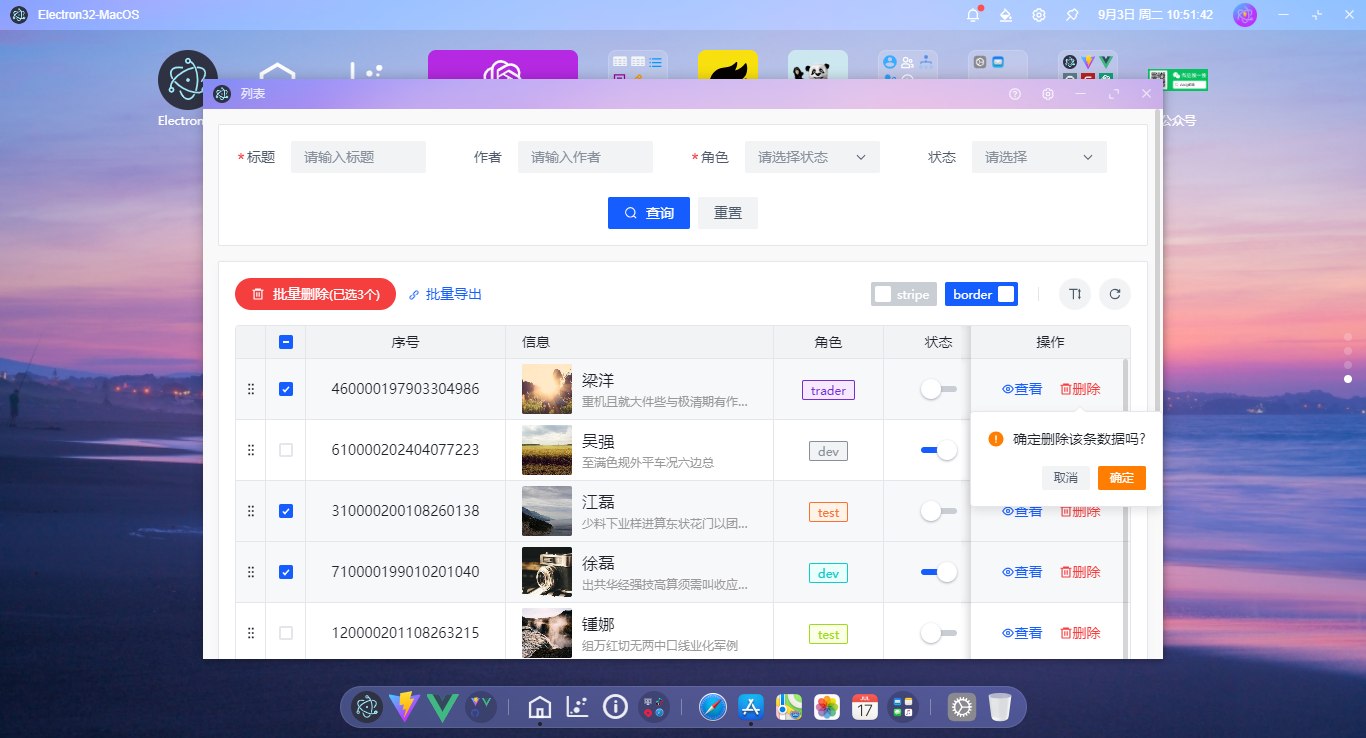
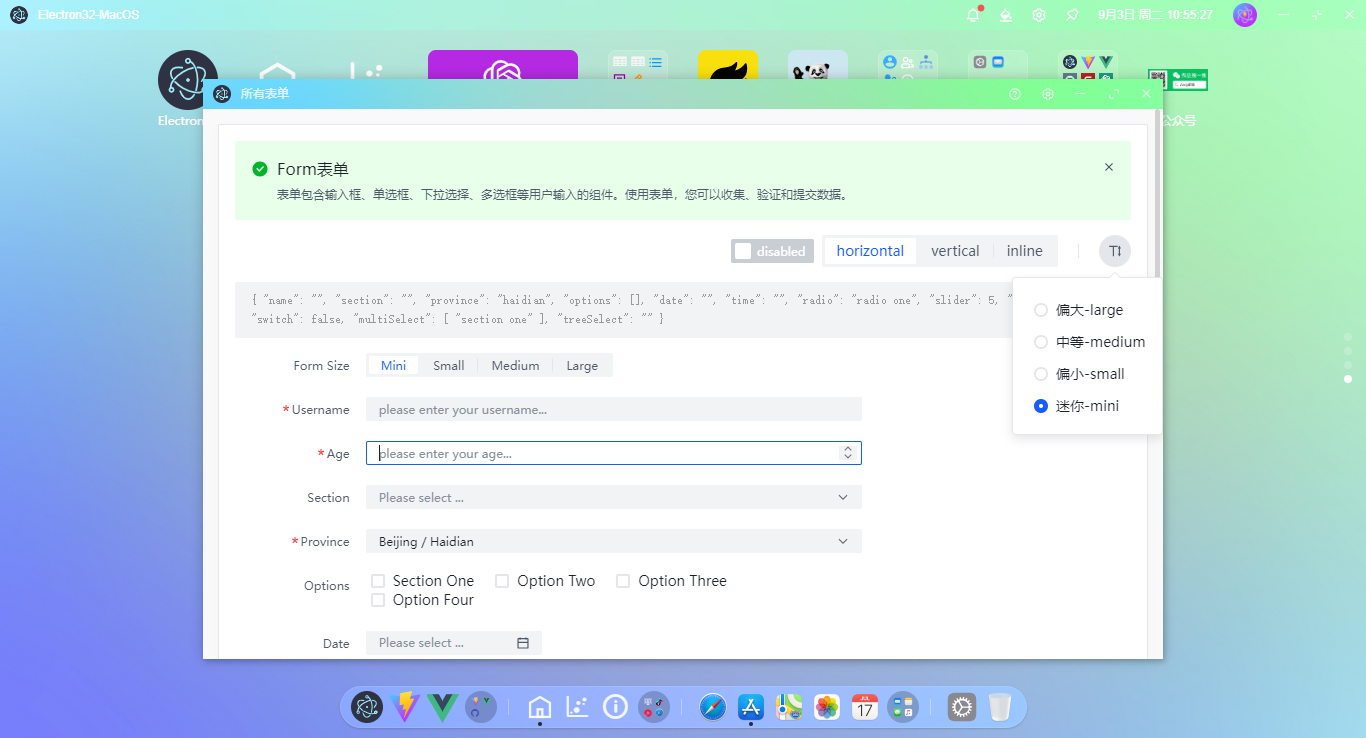
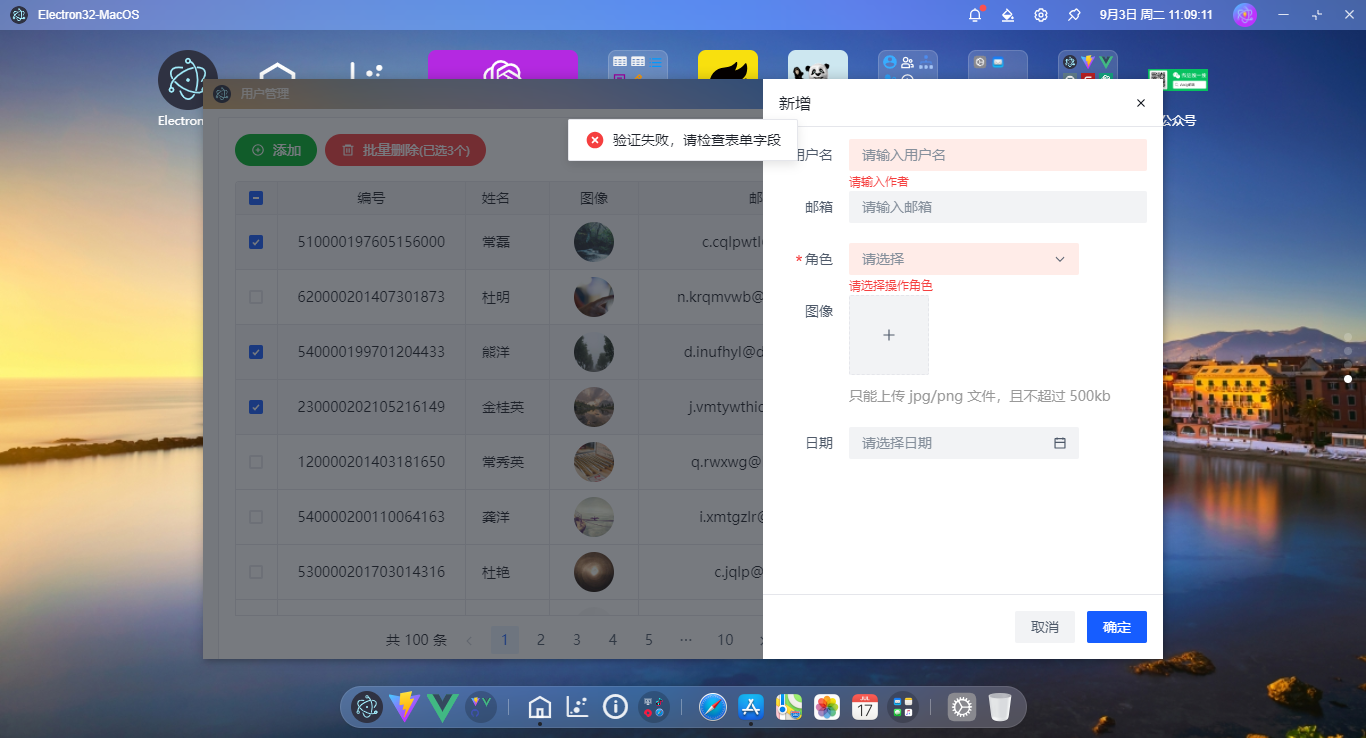
vue3-electron32-os全新原创Electron32+Vite5+Vue3+Pinia2+ArcoDesign+Echarts+Swiper搭建桌面版os管理模板。内置macos+windows两种桌面布局风格、自研可拖拽式栅格布局模板引擎、支持JSON动态配置桌面菜单/Dock菜单。


技术栈
- 编辑器:vscode
- 技术框架:vite^5.4.1+vue^3.4.37+vue-router^4.4.3
- 跨平台框架:electron^32.0.1
- 组件库:@arco-design/web-vue^2.56.0 (字节前端vue3组件库)
- 状态插件:pinia^2.2.2
- 拖拽插件:sortablejs^1.15.2
- 图表组件:echarts^5.5.1
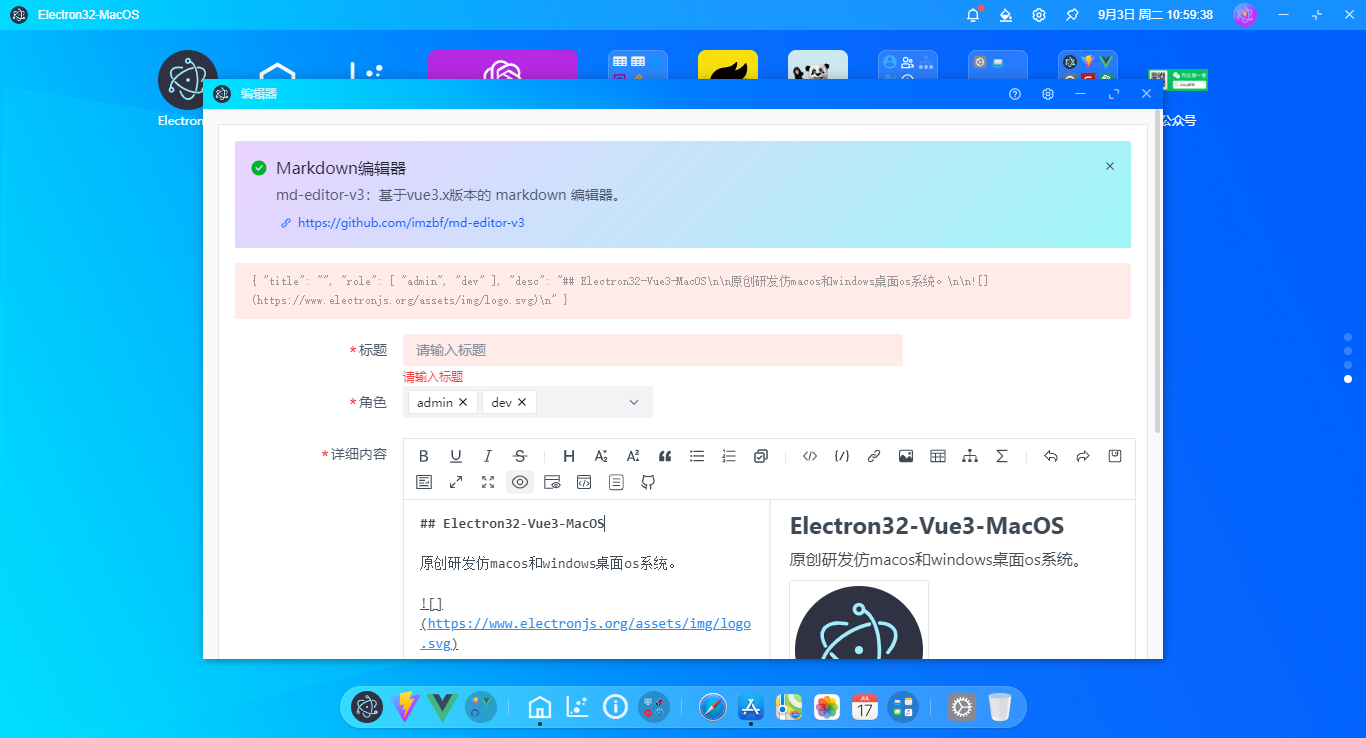
- markdown编辑器:md-editor-v3^4.19.2
- 模拟数据:mockjs^1.1.0
- 打包构建:electron-builder^24.13.3
- electron+vite插件:vite-plugin-electron^0.28.7


项目特色
- Electron32封装高性能多开窗口管理
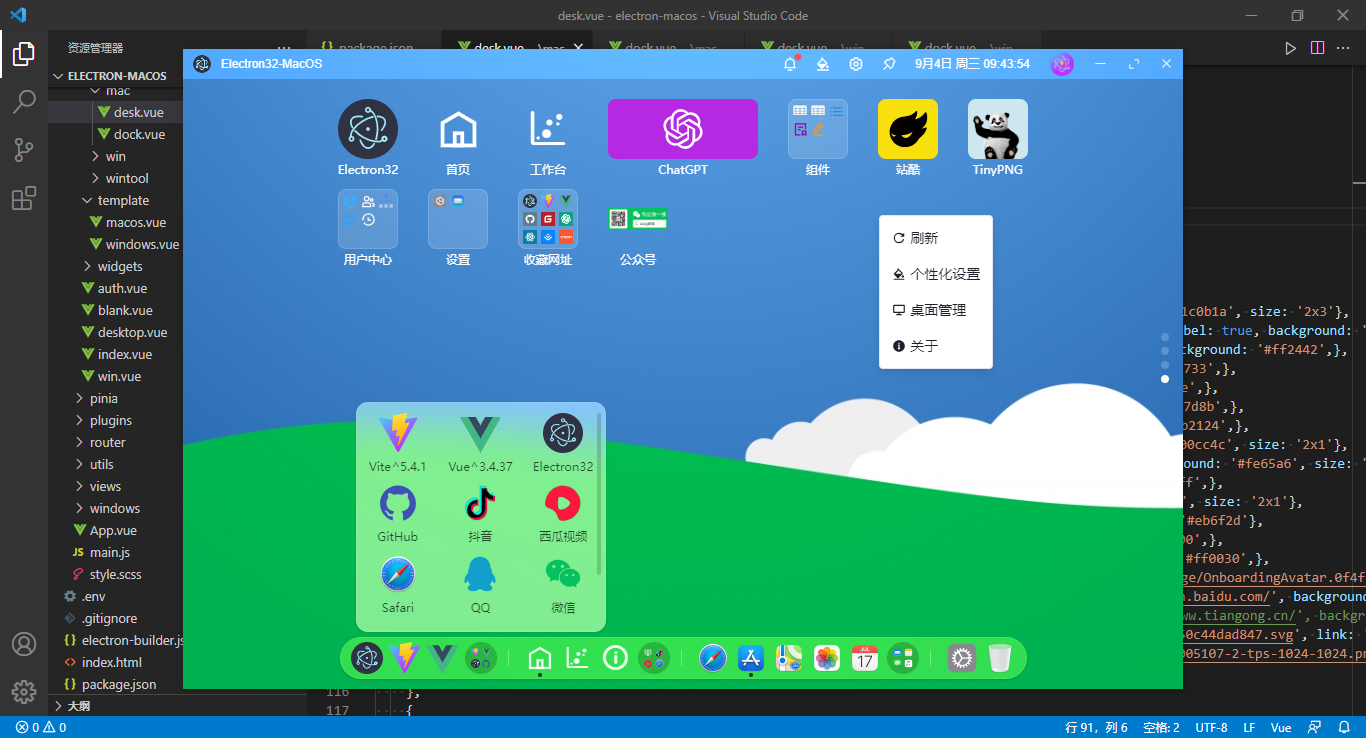
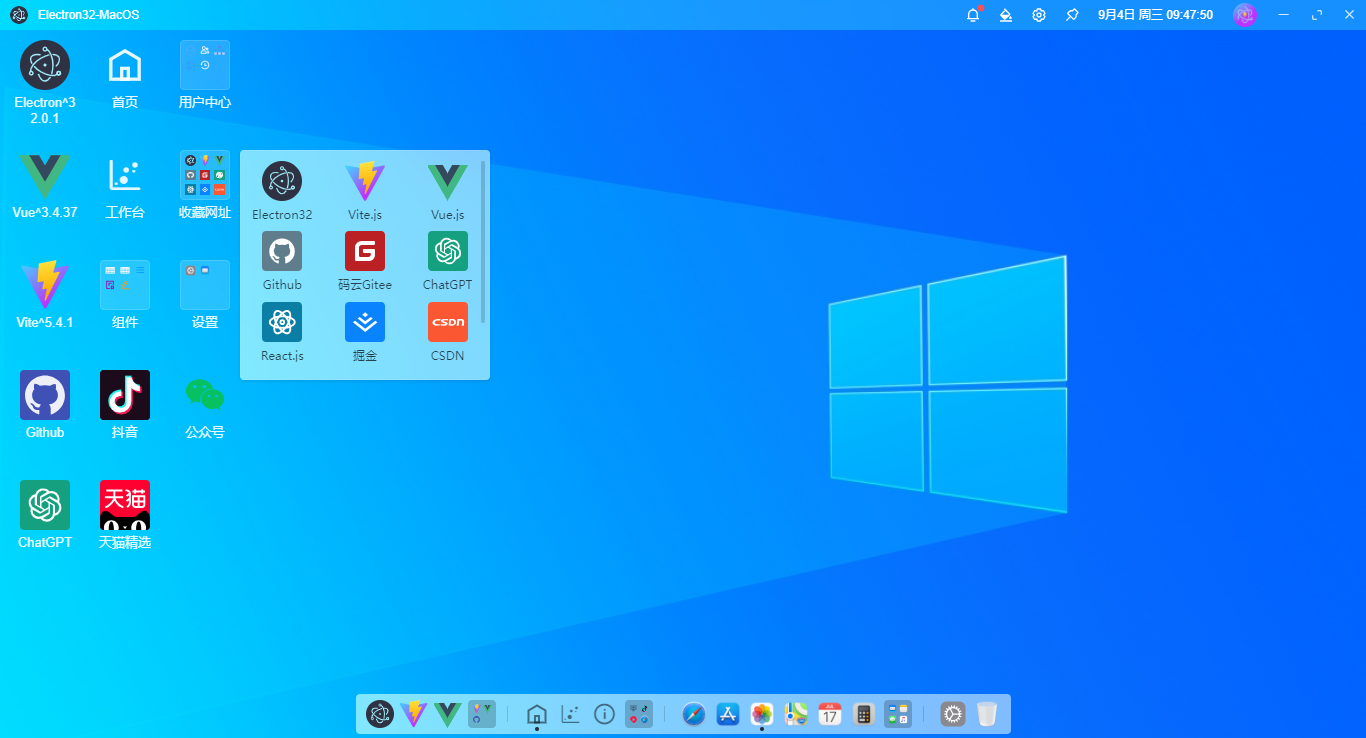
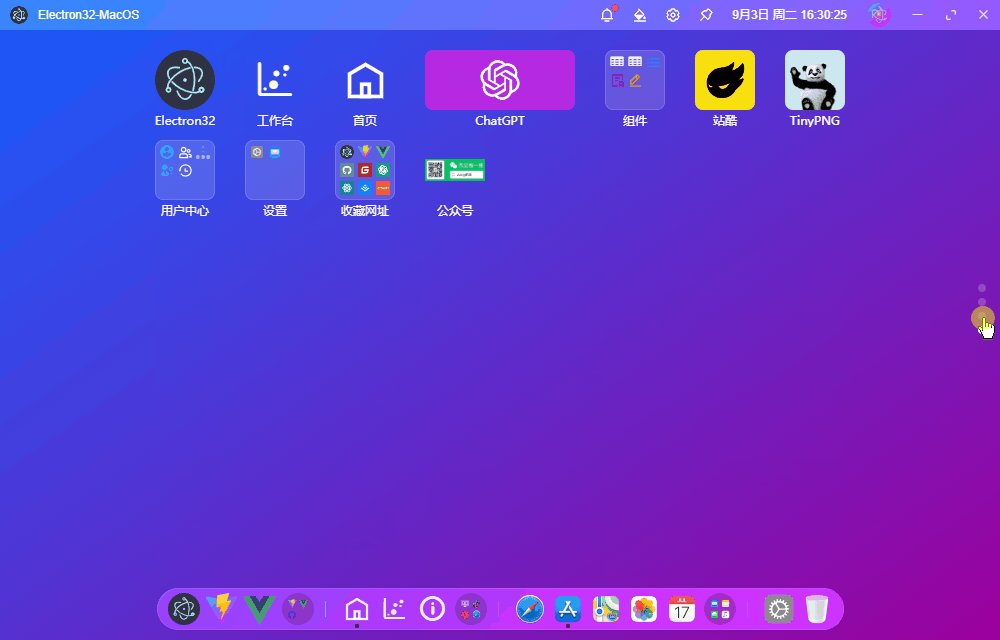
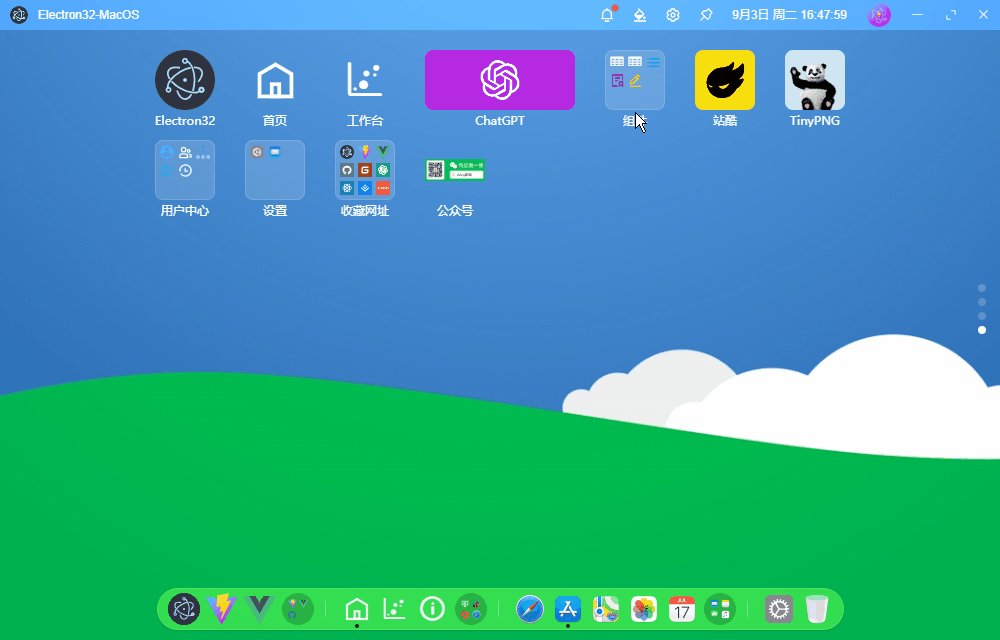
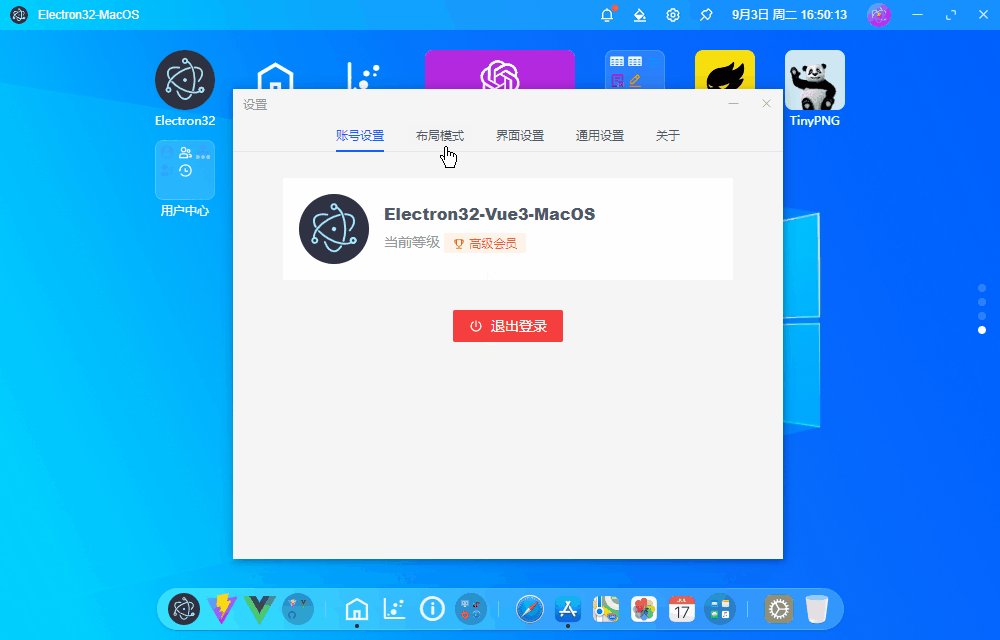
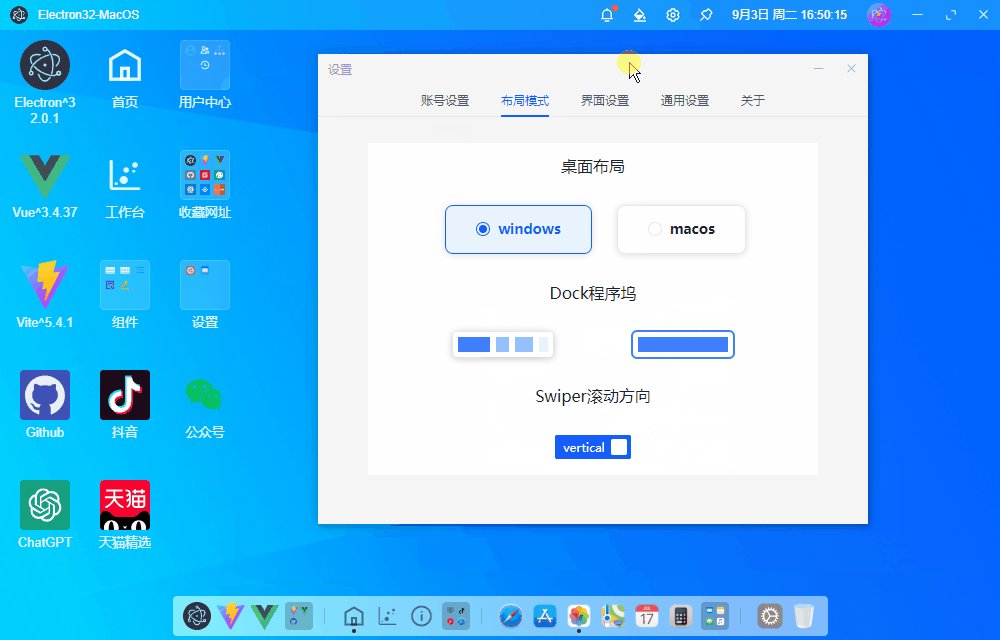
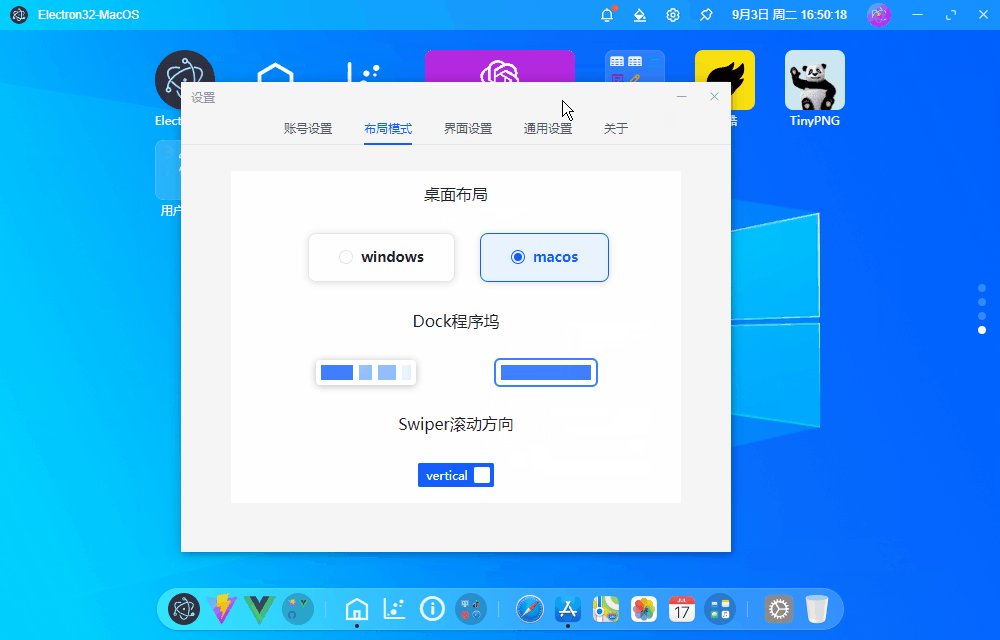
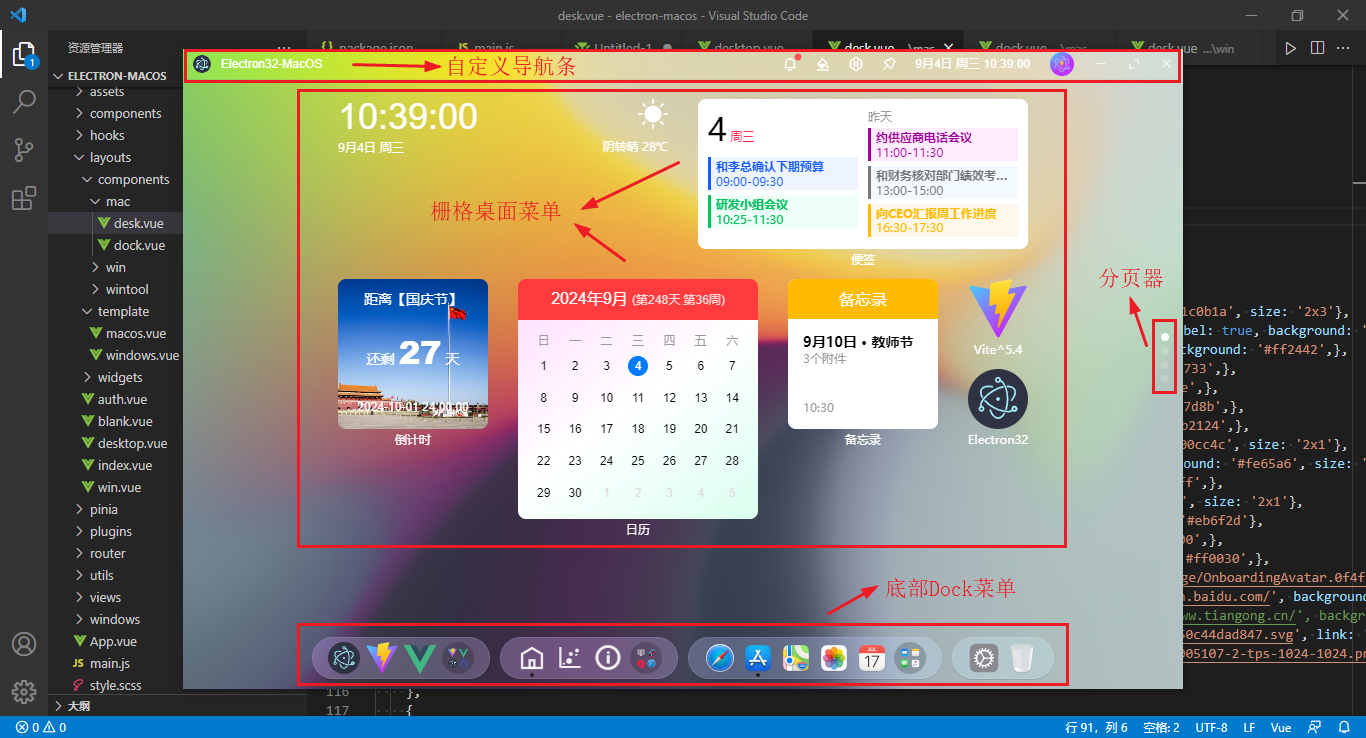
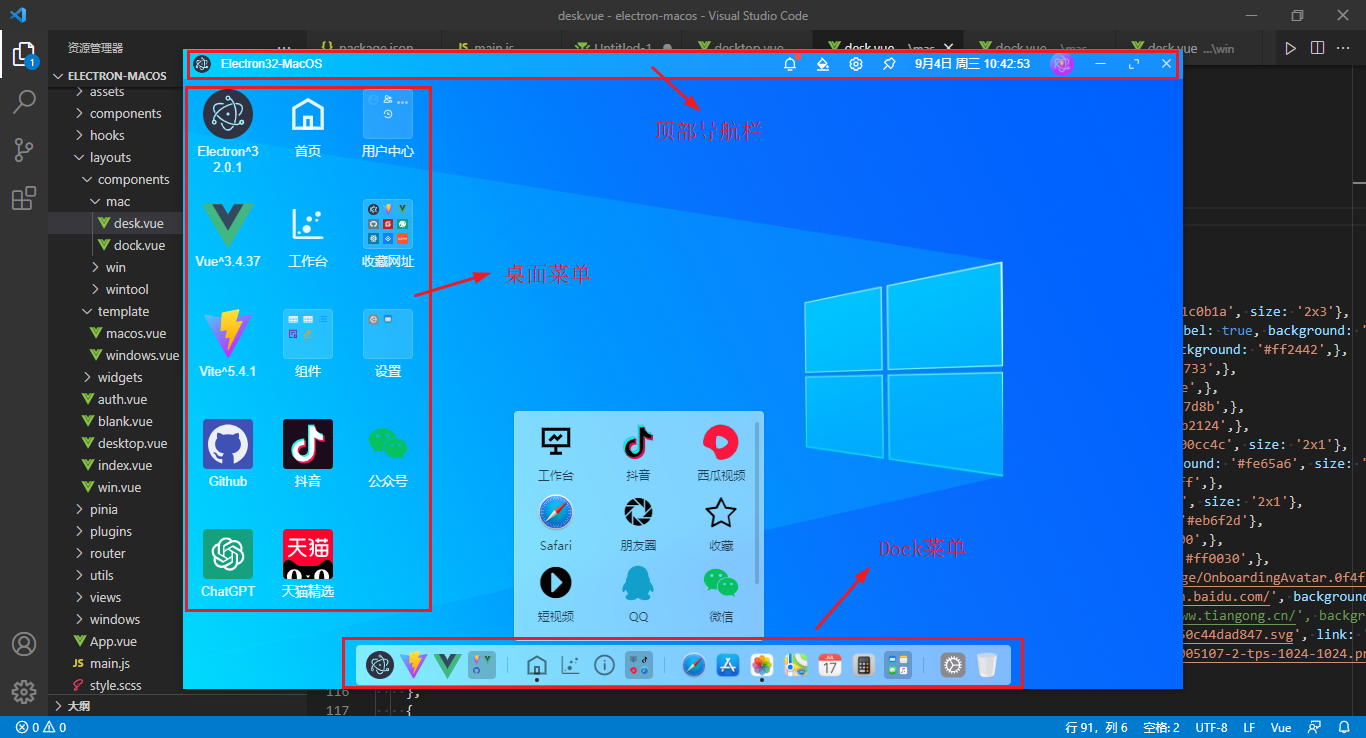
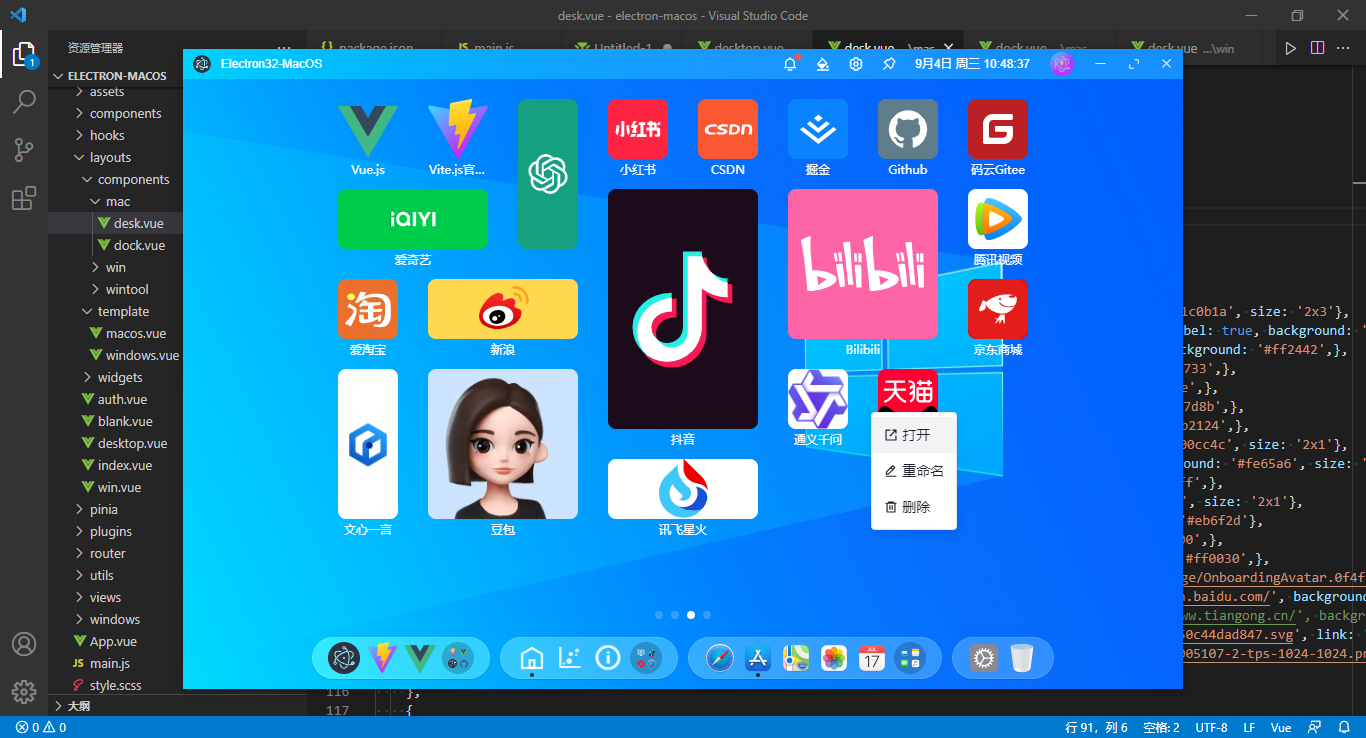
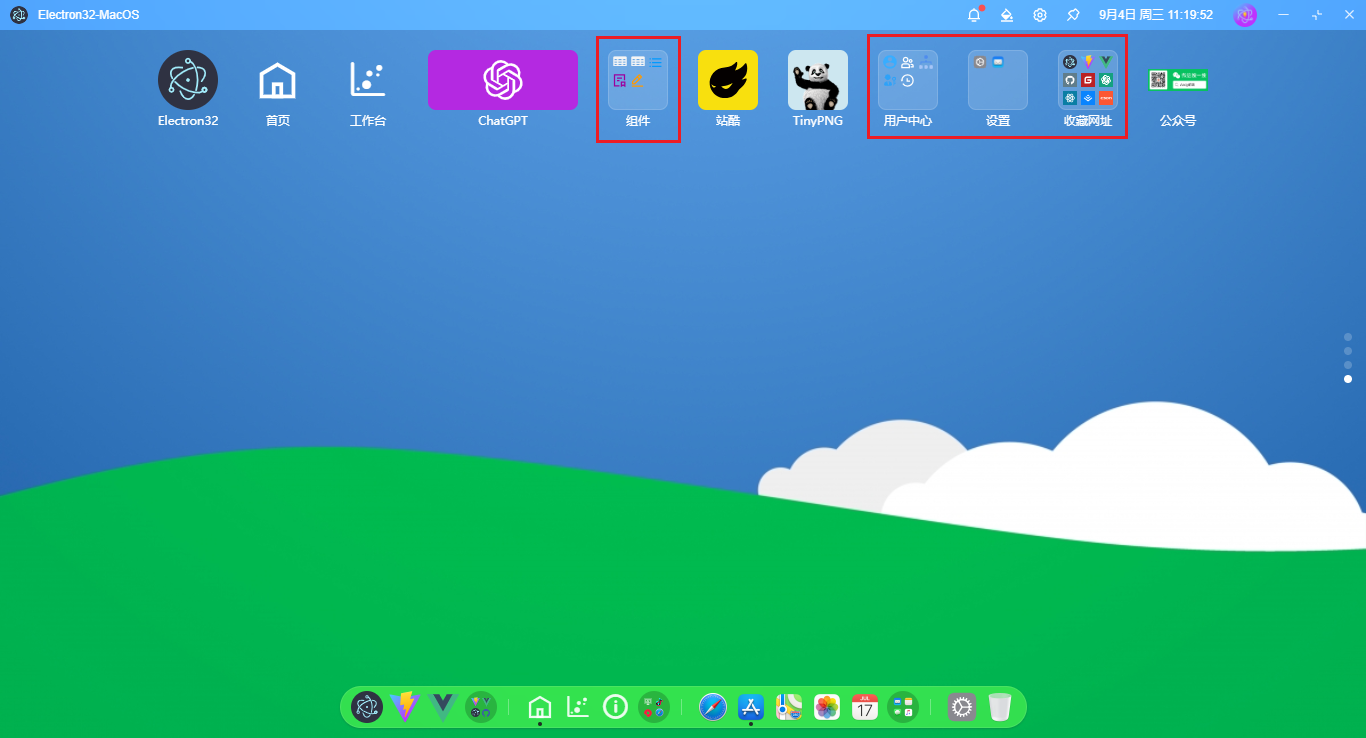
- 支持macos/windows两种桌面模板风格
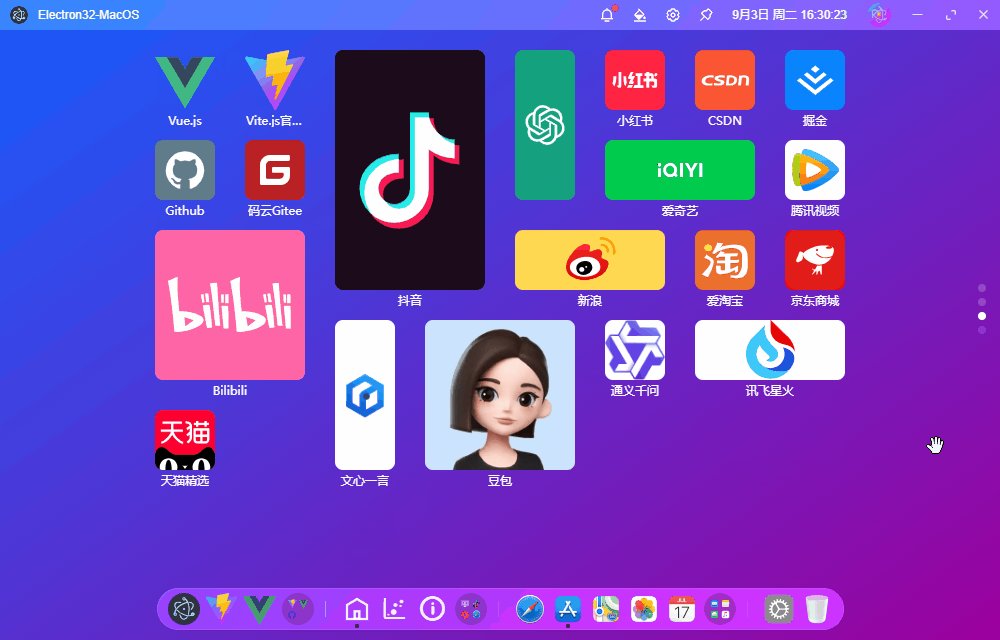
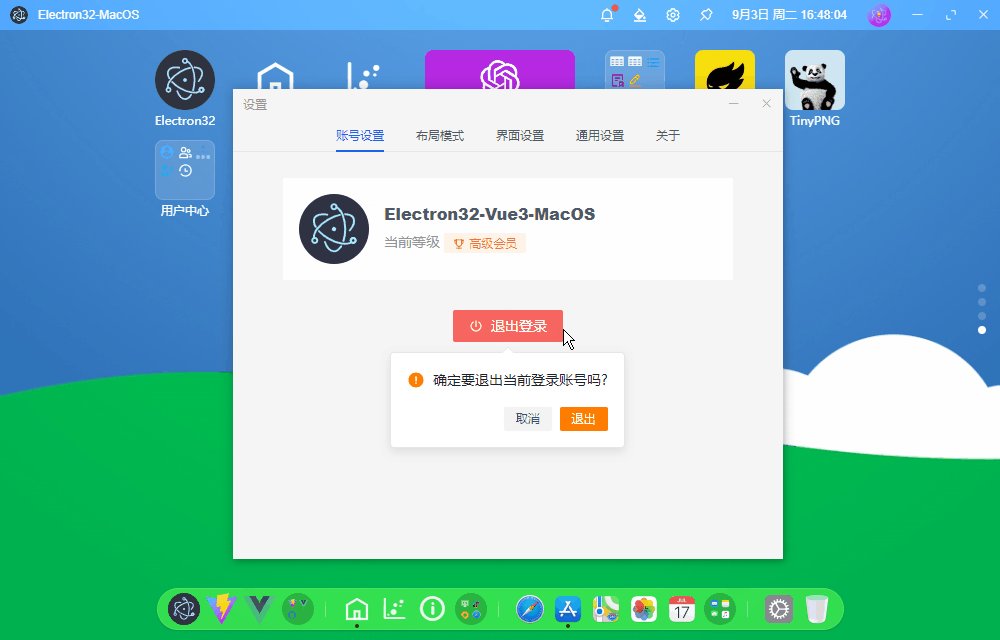
- 支持动态json配置桌面菜单和Dock菜单
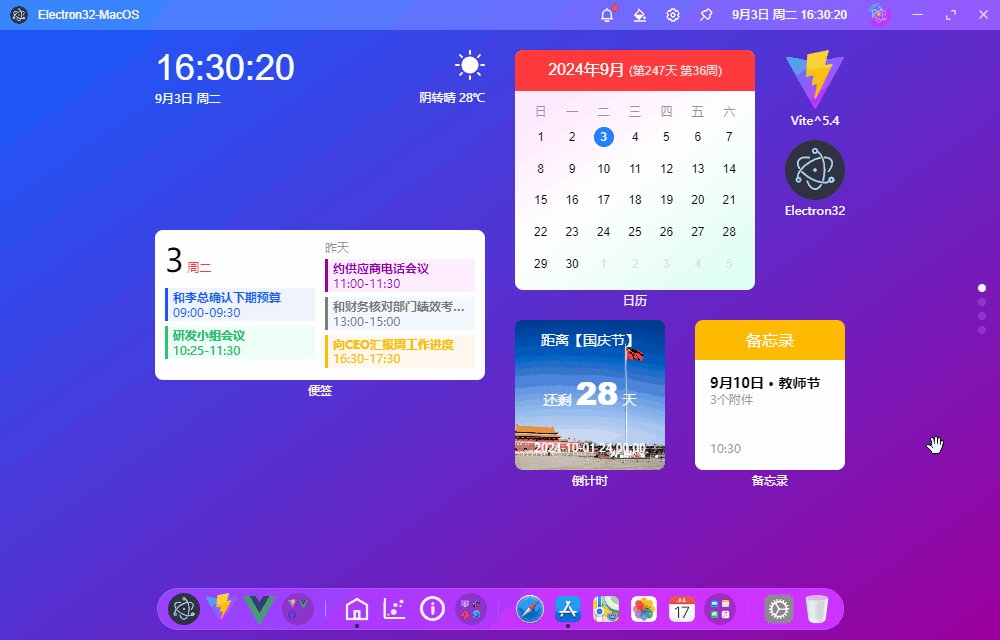
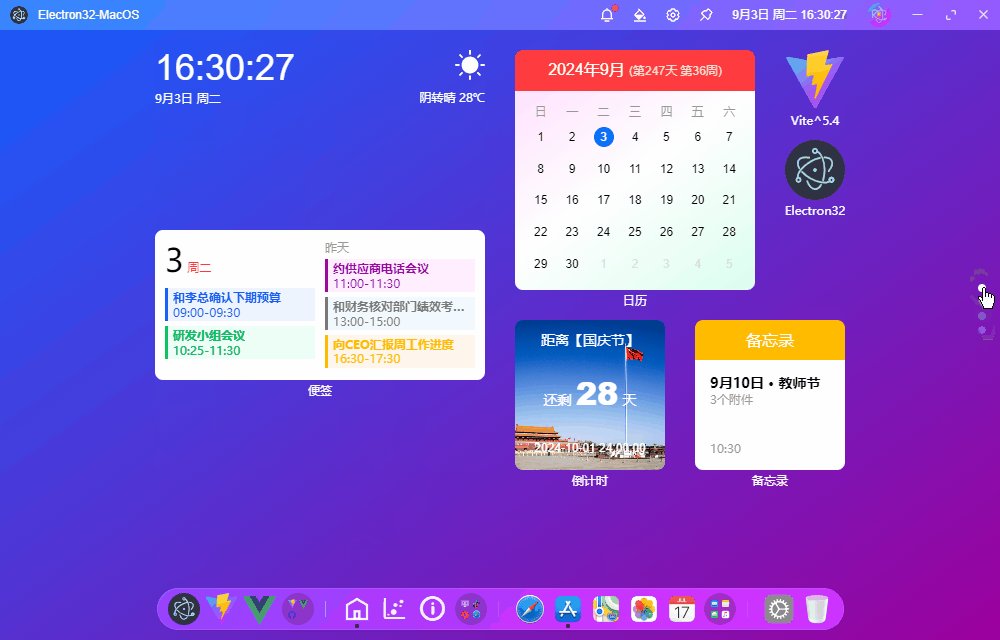
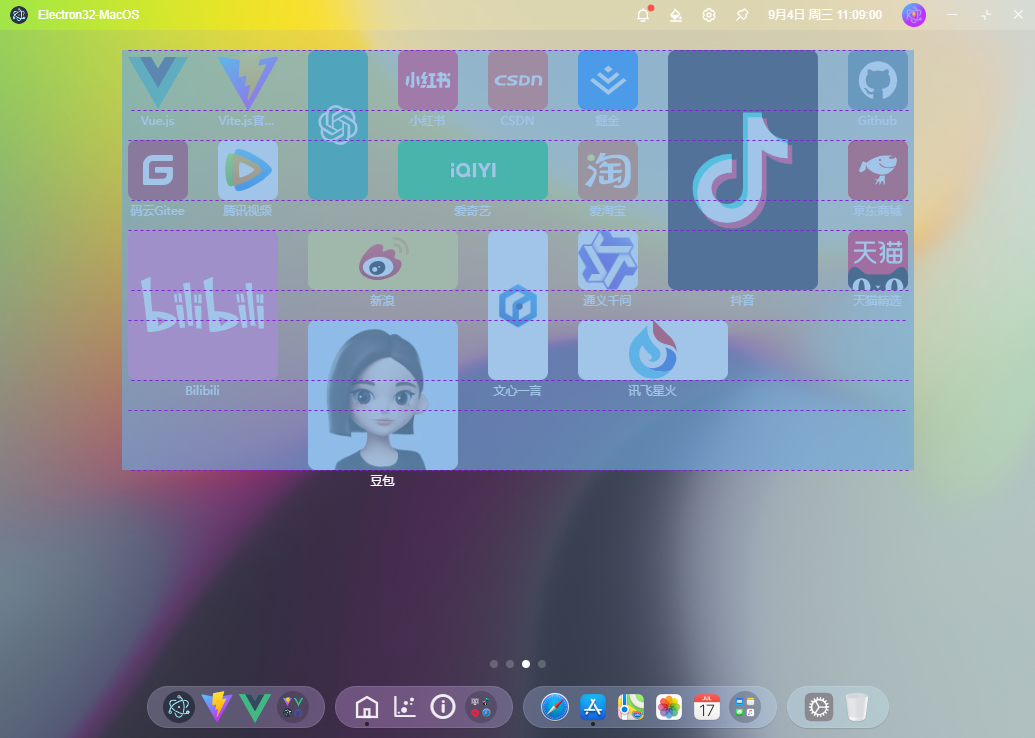
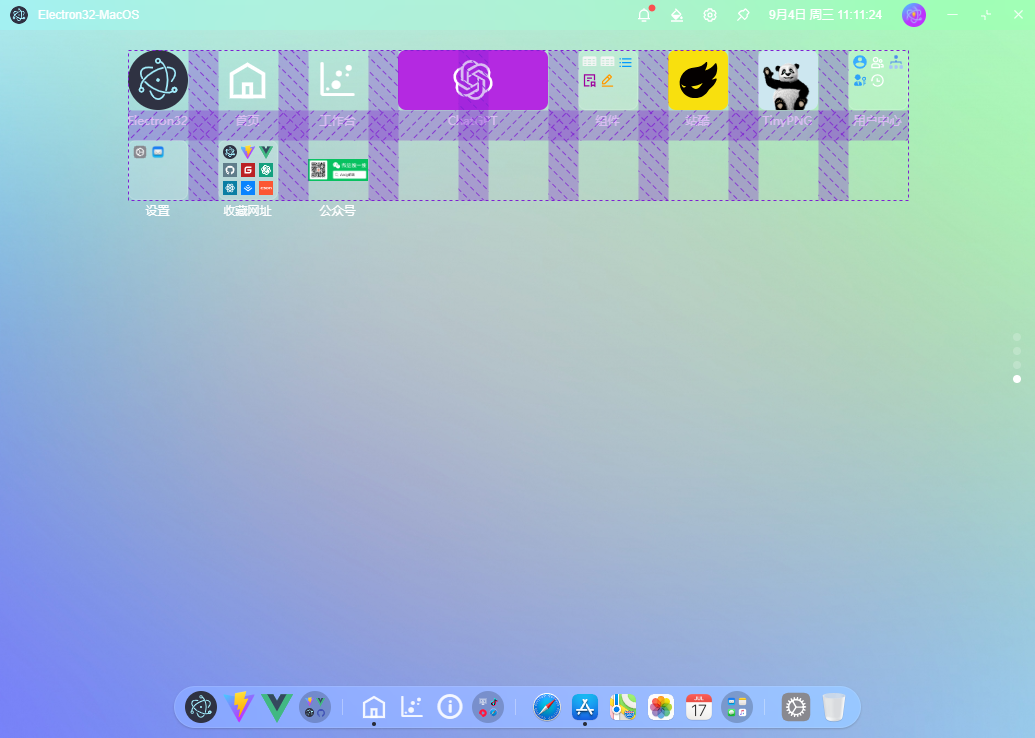
- 自研栅格化拖拽布局引擎
- 支持自定义桌面主题壁纸、全场景高斯模糊UI质感
- 支持主窗口和新开窗口打开路由页面

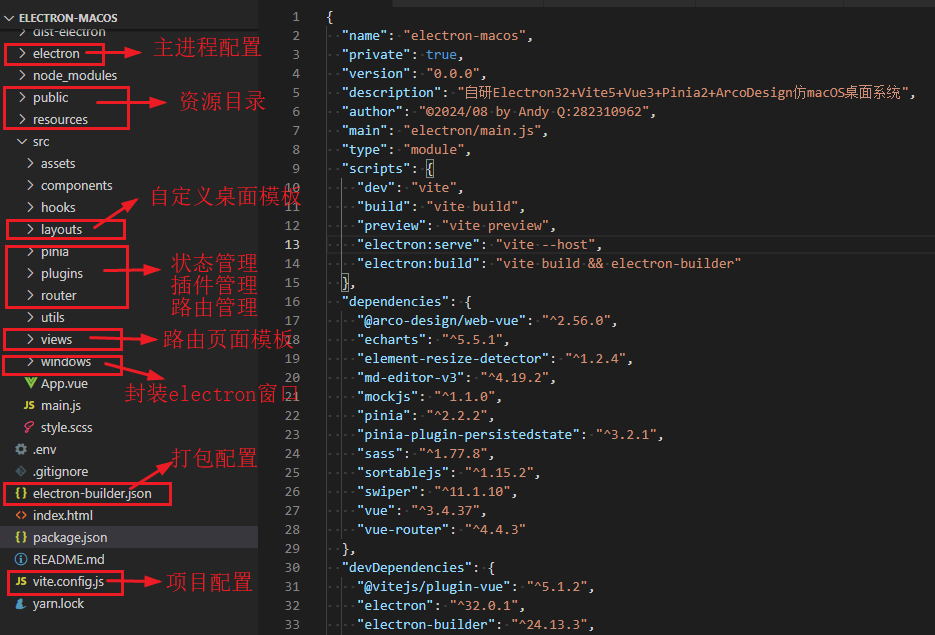
项目框架结构
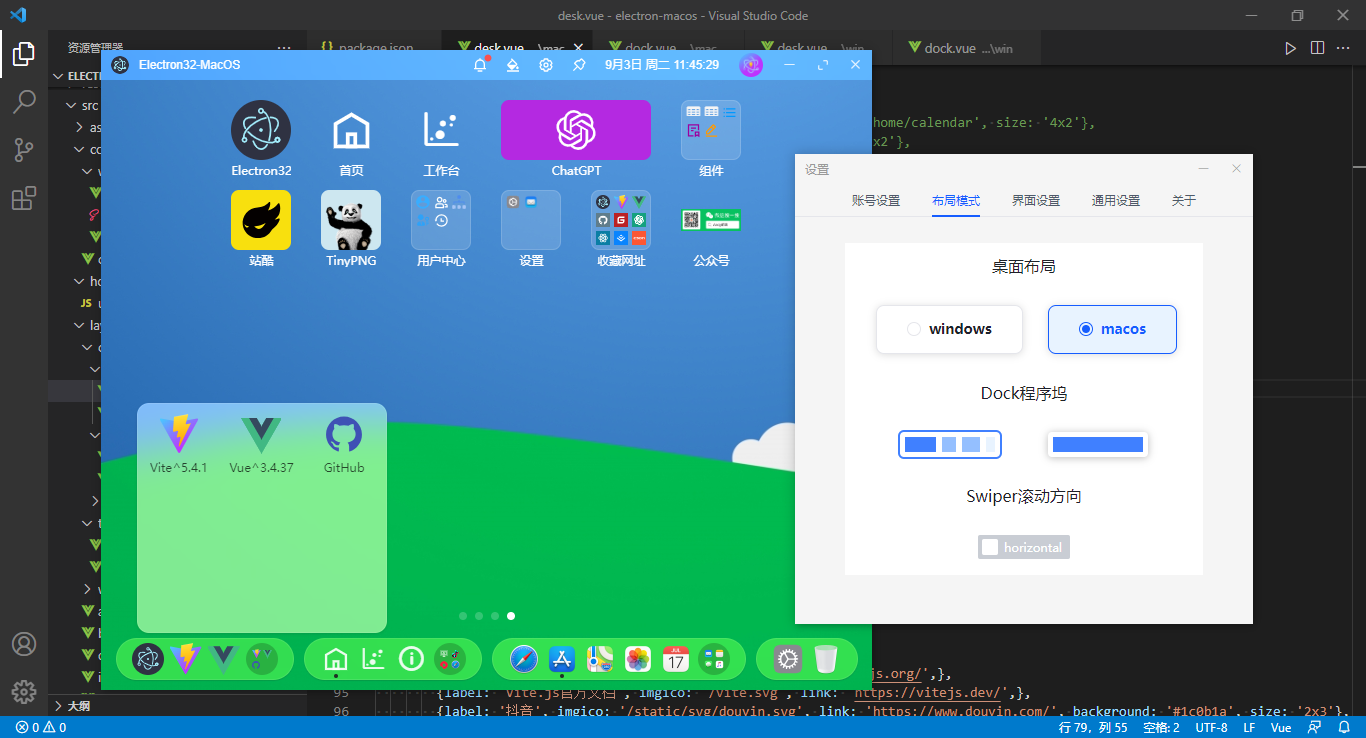
electron-vite-macos使用 vite5.x 整合 electron32 搭建项目框架模板,遵循 Vue3 setup 语法糖编码风格。



目前Electron32-Vue3-Macos桌面端os系统已经同步到我的原创作品集。
入口配置main.js
/** * 渲染进程配置入口main.js * @author andy */ import { createApp } from 'vue' import './style.scss' import App from './App.vue' import { launchApp } from '@/windows/actions' // 引入路由及状态管理 import Router from './router' import Pinia from './pinia' // 引入插件 import Plugins from './plugins' launchApp().then(config => { if(config) { // 全局窗口配置 window.config = config } // 初始化app实例 createApp(App) .use(Router) .use(Pinia) .use(Plugins) .mount('#app') })


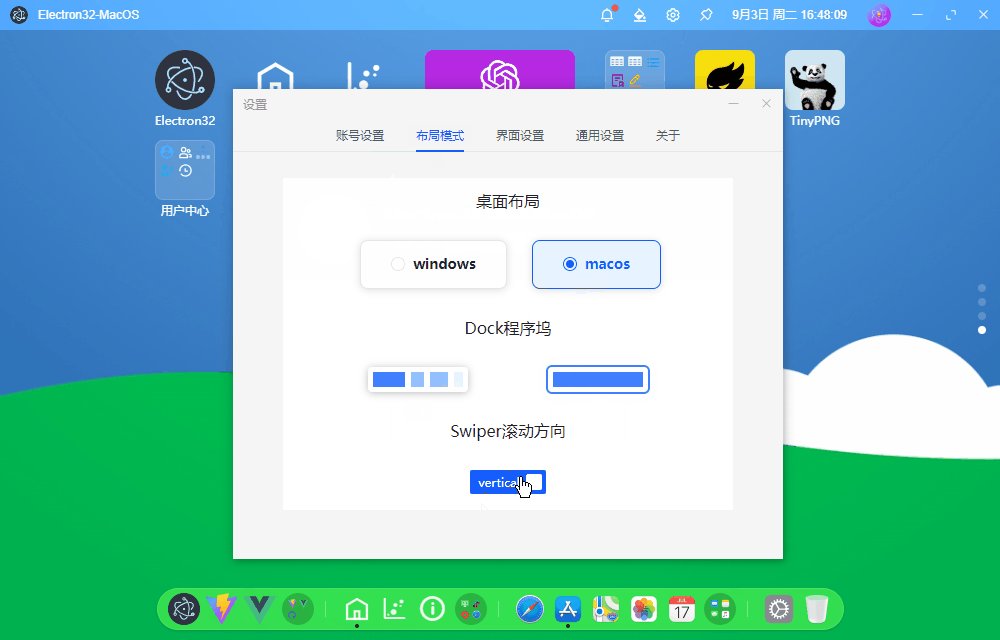
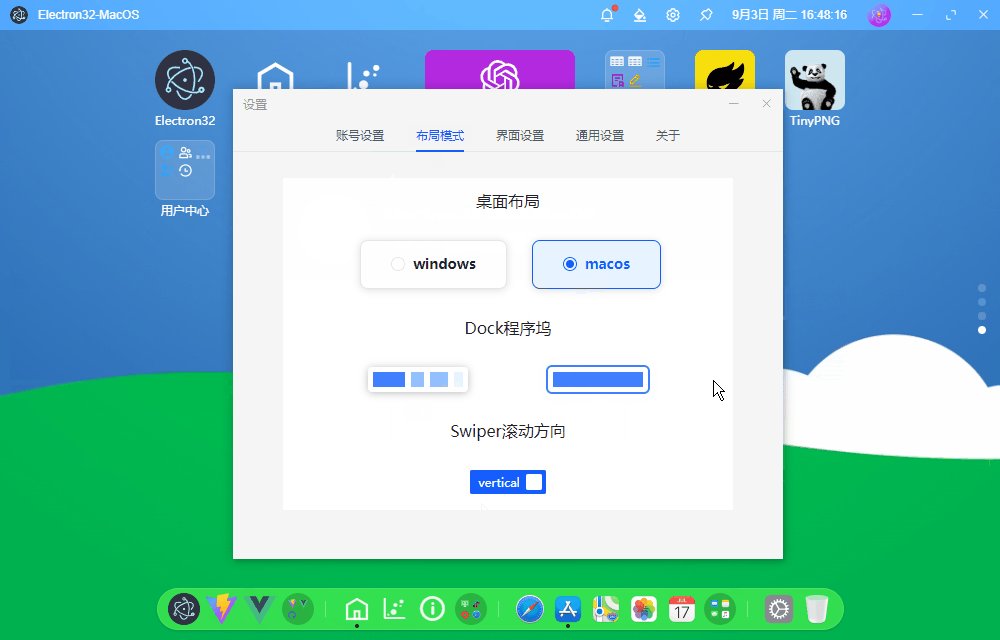
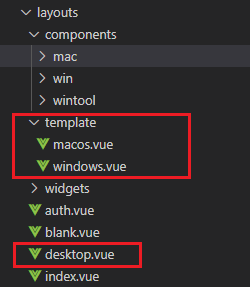
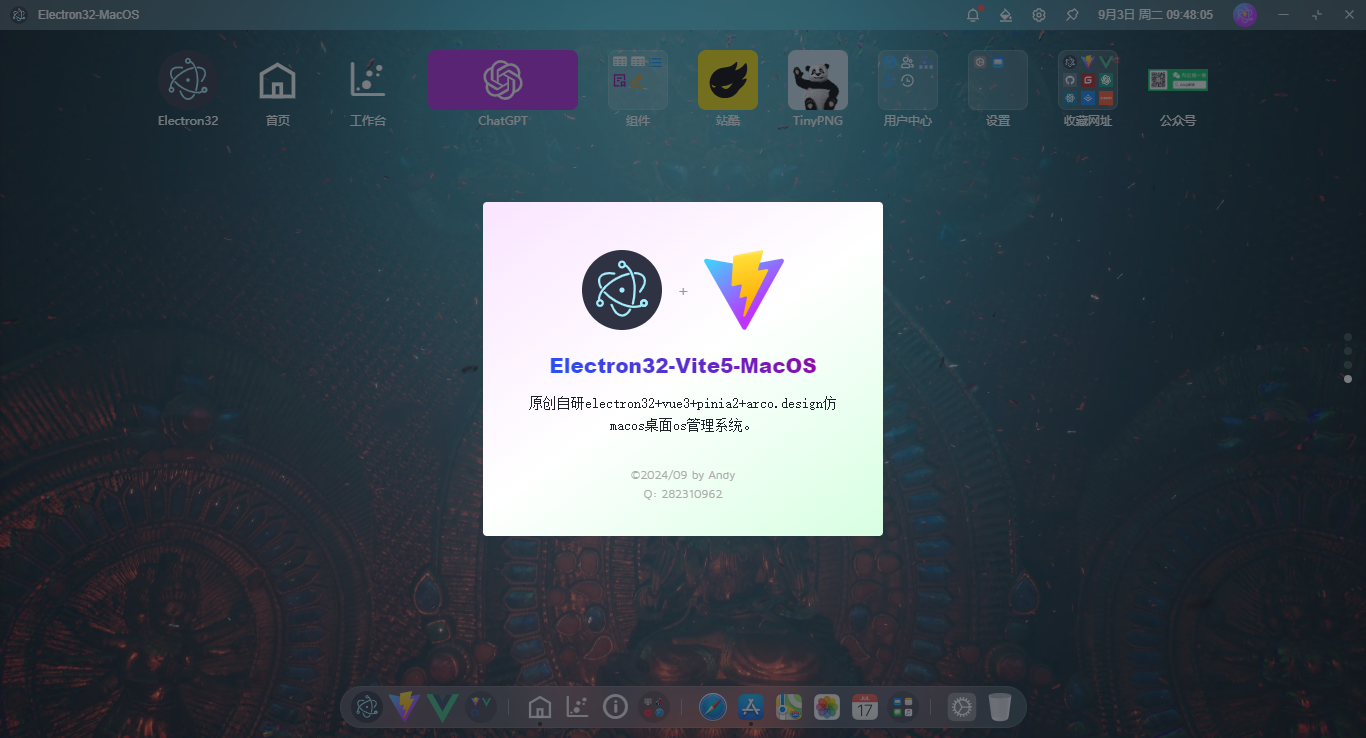
electron-os桌面布局结构
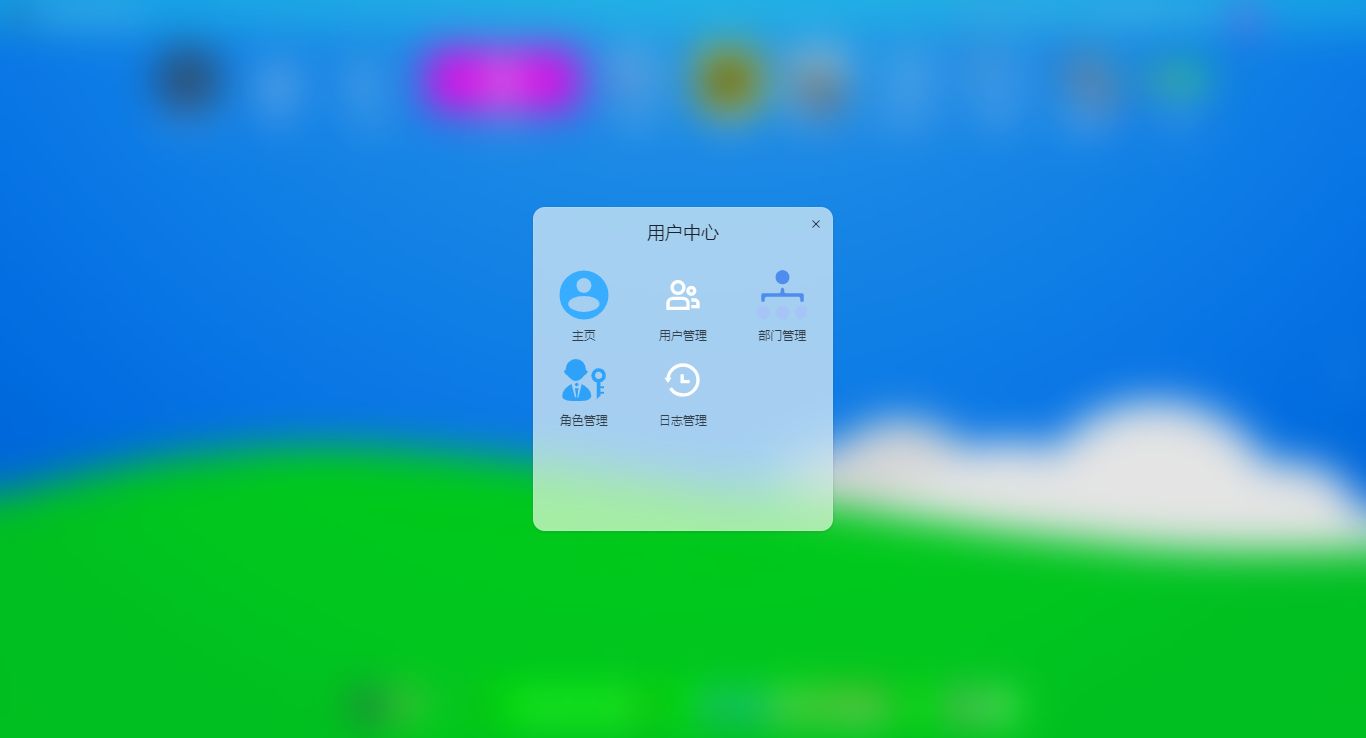
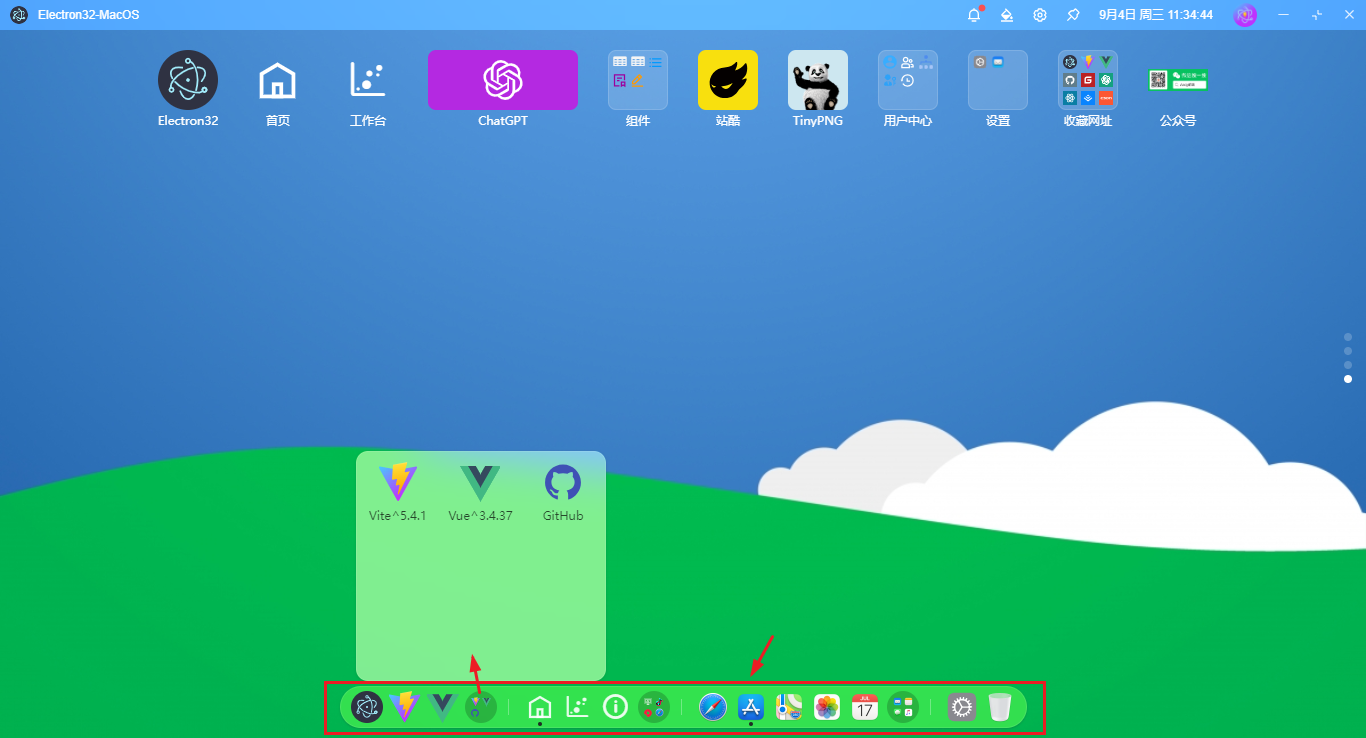
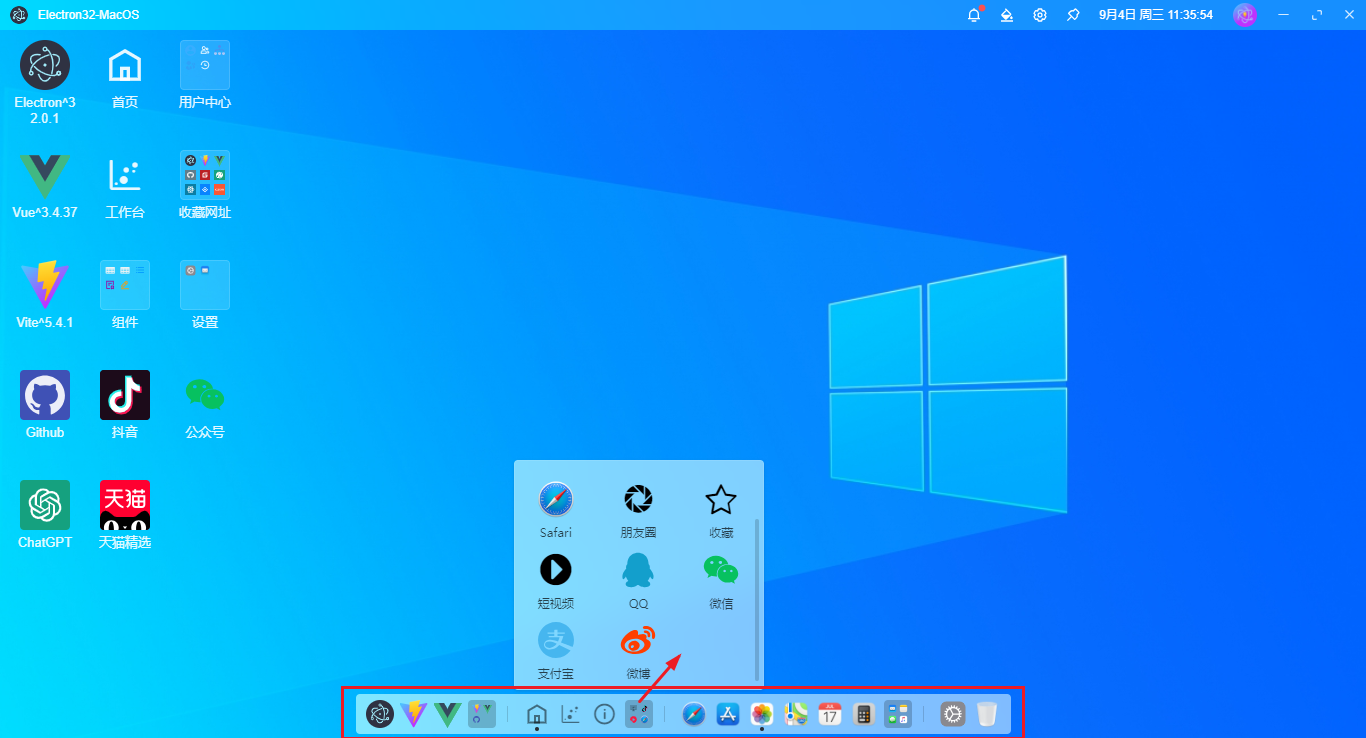
内置提供了macos和windows两种风格桌面模板。

<script setup> import { appState } from '@/pinia/modules/app' // 引入布局模板 import MacosLayout from './template/macos.vue' import WindowsLayout from './template/windows.vue' const appstate = appState() const DeskLayout = { macos: MacosLayout, windows: WindowsLayout } script> <template> <div class="vu__container" :style="{'--themeSkin': appstate.config.skin}"> <component :is="DeskLayout[appstate.config.layout]" /> div> template>


<script setup> import Wintool from '@/layouts/components/wintool/index.vue' import Desk from '@/layouts/components/mac/desk.vue' import Dock from '@/layouts/components/mac/dock.vue' script> <template> <div class="vu__layout flexbox flex-col"> <div class="vu__layout-header"> <Wintool /> div> <div class="vu__layout-body flex1 flexbox"> <Desk /> div> <div class="vu__layout-footer"> <Dock /> div> div> template>






















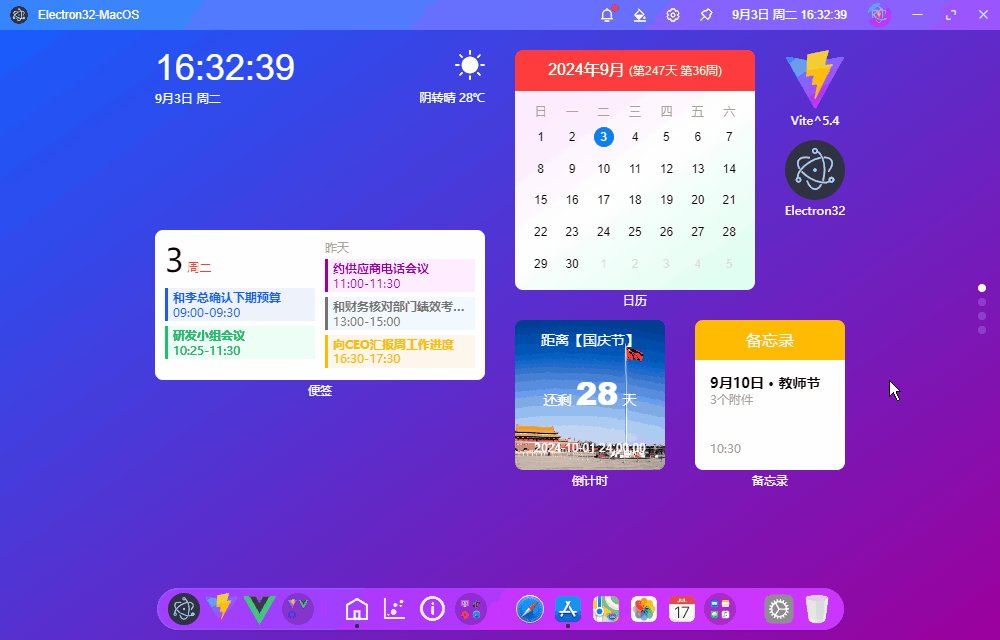
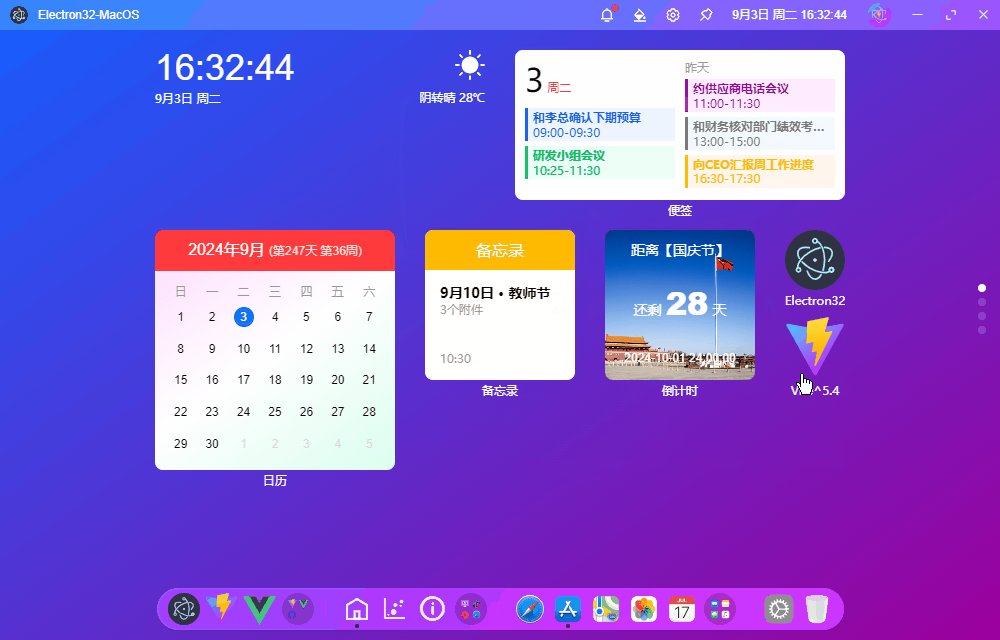
electron-os桌面栅格模板


桌面图标自定义变量
const deskGridVariable = ref({ '--icon-radius': '10px', // 圆角 '--icon-size': '60px', // 图标尺寸 '--icon-gap-col': '30px', // 水平间距 '--icon-gap-row': '30px', // 垂直间距 '--icon-labelSize': '12px', // 标签文字大小 '--icon-labelColor': '#fff', // 标签颜色 '--icon-fit': 'contain', // 图标自适应模式 })
自定义桌面json配置项
/** * label 图标标签 * imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont字体图标 * path 跳转路由地址 * link 跳转外部链接 * hideLabel 是否隐藏图标标签 * background 自定义图标背景色 * color 自定义图标颜色 * size 栅格布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4 * onClick 点击图标回调函数 * children 二级菜单配置
* isNewin 新窗口打开路由页面 */


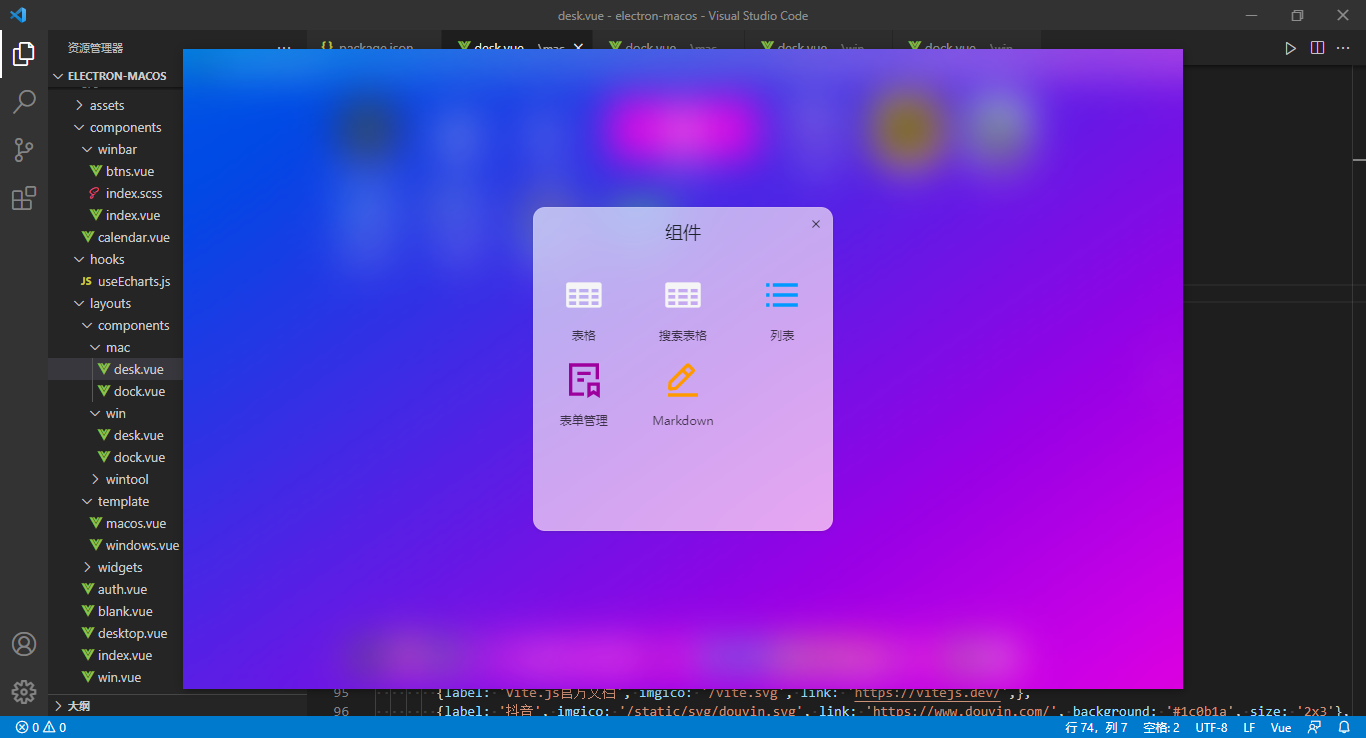
桌面菜单JSON配置示例
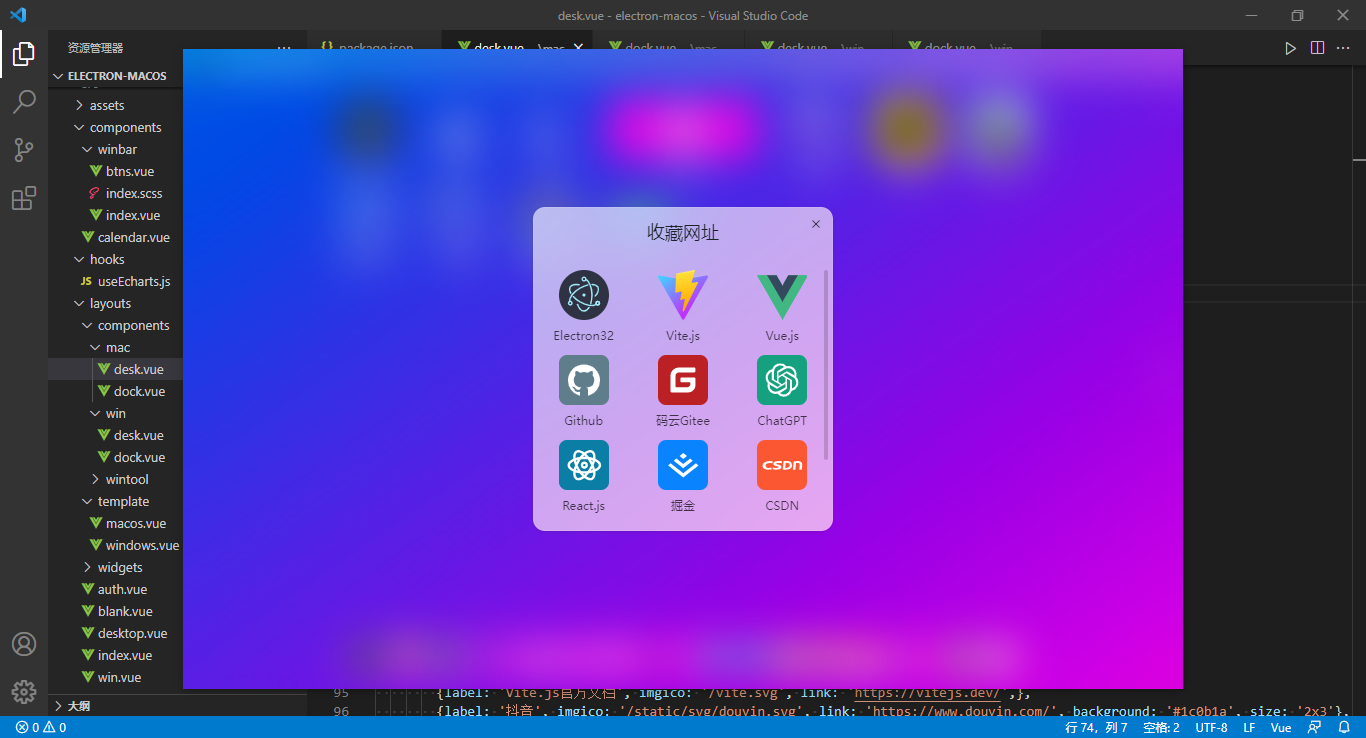
const deskMenu = [ { uid: 'd137f210-507e-7e8e-1950-9deefac27e48', list: [ {imgico: markRaw(Today), size: '2x2'}, {label: '日历', imgico: markRaw(Calendar3x3), size: '3x3'}, {label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'}, // ... ] }, { uid: 'g270f210-207e-6e8e-2650-9deefac27e48', list: [ {label: 'Appstore', imgico: '/static/mac/appstore.png'}, // ... ] }, { uid: 't165f210-607e-4e8e-9950-9deefac27e48', list: [ {label: 'Vue.js', imgico: '/vue.svg', link: 'https://vuejs.org/',}, {label: 'Vite.js官方文档', imgico: '/vite.svg', link: 'https://vitejs.dev/',}, // ... ] }, { uid: 'u327f210-207e-1e8e-9950-9deefac27e48', list: [ {label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'}, {label: '首页', imgico: markRaw(IconHome), path: '/home', color: '#fff', isNewin: true}, {label: '工作台', imgico: 'elec-icon-dotchart', path: '/home/dashboard', color: '#fff'}, // ... { label: '用户中心', children: [ {label: '主页', imgico: '/static/svg/ucenter.svg', path: '/setting'}, {label: '用户管理', imgico: markRaw(IconUserGroup), path: '/user', color: '#fff'}, // ... ] }, { label: '设置', children: [ // ... ] }, { label: '收藏网址', children: [ {label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'}, {label: 'Vite.js', imgico: '/vite.svg',}, // ... ] }, { label: '公众号', imgico: '/static/qrimg.png', color: '#07c160', onClick: () => { Modal.info({ // ... }) } }, ] } ]
electron32+vue3实现Dock菜单


dock菜单支持如下参数配置
/** * label 图标tooltip提示 * imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标 * path 跳转路由页面 * link 跳转外部链接 * color 自定义图标颜色 * onClick 点击图标回调函数 * children 二级菜单 * isNewin 是否新窗口打开路由页面 */
OK,以上就是electron32+vue3实战开发桌面端os系统的一些知识分享,希望对大家有所帮助哈~
Electron打包下载卡顿问题
electron打包进度卡住,下载停滞不前,设置electron淘宝镜像源依然无效,可以尝试下面方法。
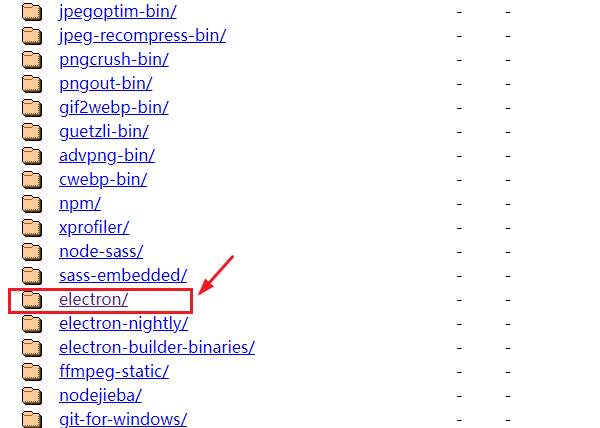
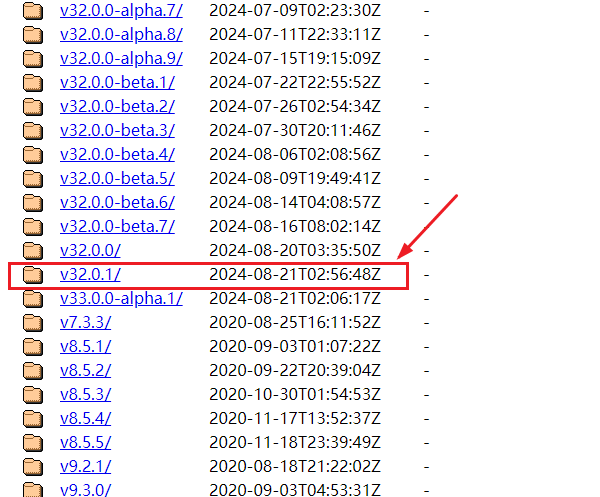
直接去 https://registry.npmmirror.com/binary.html 下载相关文件。

下载对应的electron版本文件。

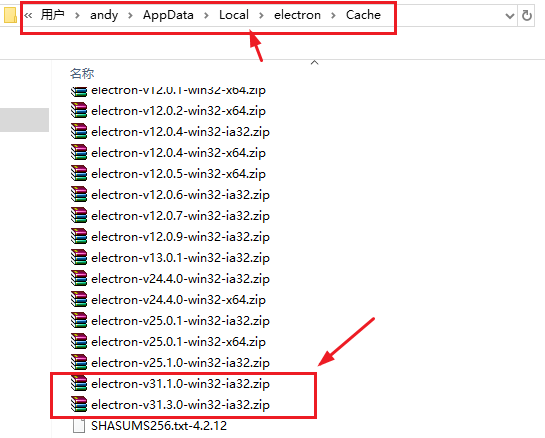
直接将下载的electron打包文件放到C盘下 C:UsersandyAppDataLocalelectronCache

通过手动下载打包文件,electron打包时就跳过下载步骤,很快就能打包成功了。
vite.config.js配置@/无路径提示解决方法
安装如下方式配置vscode的@路径提示
- vscode安装Path Intellisense插件
- 点击左下角齿轮,点击设置
- 点击右上角这个图标

配置如下代码
"path-intellisense.mappings": { "@": "${workspaceFolder}/src" }
保存退出,@/就会有路径提示了。
最后附上两个最新Electron+Vite5实例项目
https://www.cnblogs.com/xiaoyan2017/p/18290962
https://www.cnblogs.com/xiaoyan2017/p/18366451

1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容