title: 使用 nuxi info 查看 Nuxt 项目详细信息
date: 2024/9/5
updated: 2024/9/5
author: cmdragon
excerpt:
摘要:文章介绍了nuxi info命令的使用方法,这是一个Nuxt.js命令行工具,用于查看当前或指定Nuxt项目的详细信息,包括版本号、配置、模块等,有助于开发者更好地管理和调试项目
categories:
- 前端开发
tags:
- Nuxt
- nuxi
- 项目
- 信息
- 配置
- 模块
- 版本


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
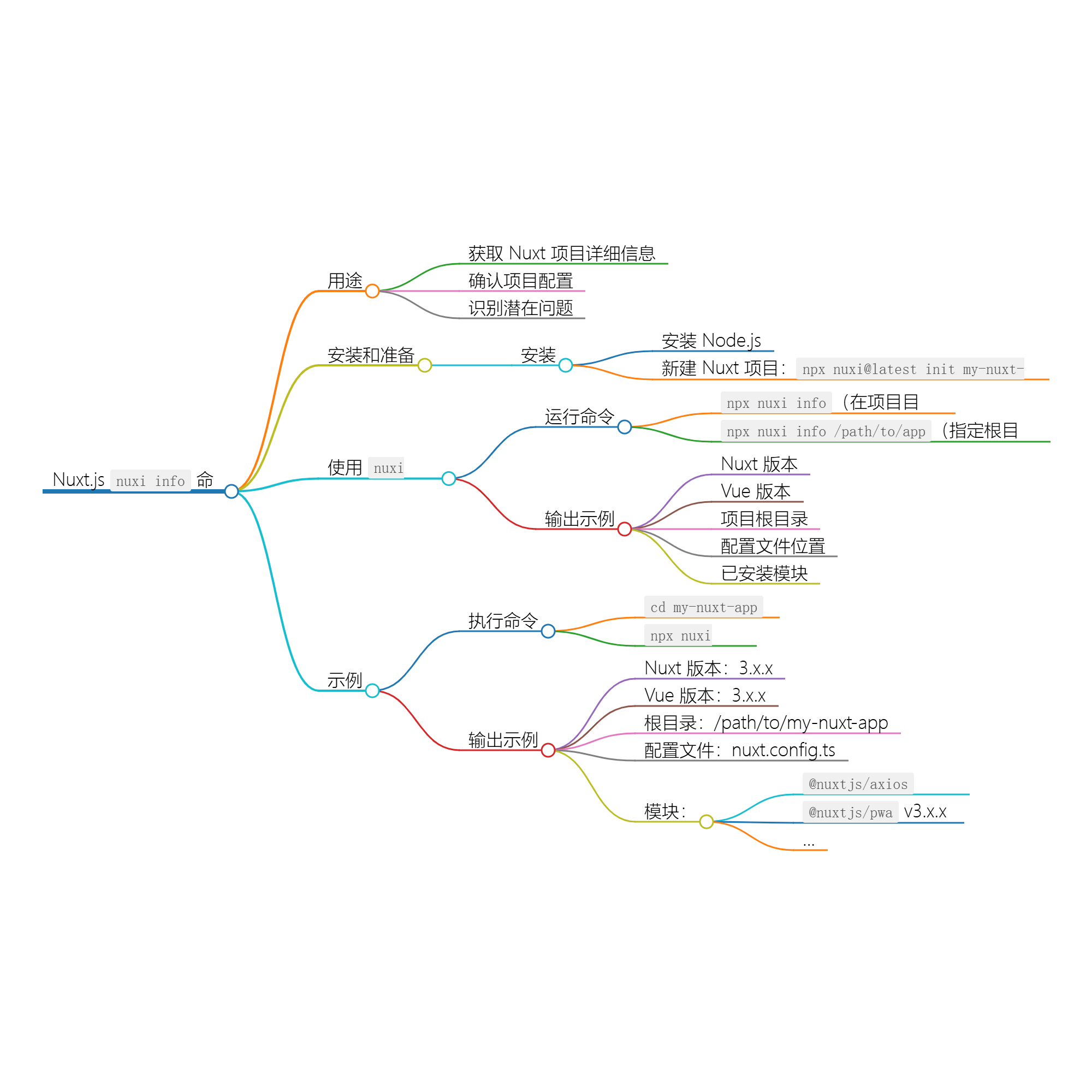
在开发 Nuxt.js 应用程序时,了解项目的详细信息是非常重要的。这不仅可以帮助你确认项目配置,还可以快速识别可能出现的问题。nuxi info 命令正是为此而设计的,它能够记录并展示当前或指定 Nuxt 项目的信息。
什么是 nuxi info?
nuxi info 是 Nuxt 的一个命令行工具,主要用于获取有关当前或指定 Nuxt 项目的信息。它将输出项目的各种细节,例如版本、配置文件、模块、插件等,使开发者能够更好地了解项目运行的状态。
安装和准备 Nuxt 项目
在开始之前,请确保你已经安装了 Node.js 和 Nuxt。如果还没有,你可以通过以下步骤创建一个新的 Nuxt 应用。
安装步骤
-
安装 Node.js:访问 Node.js 官方网站 下载并安装 Node.js。
-
创建 Nuxt 应用:
使用以下命令创建一个新的 Nuxt 应用:
npx nuxi@latest init my-nuxt-app按照提示选择适合你的选项,完成项目创建后,进入项目目录:
cd my-nuxt-app
使用 nuxi info 命令
运行命令
在你的 Nuxt 项目目录中,可以使用以下命令获取项目信息:
npx nuxi info
这将输出当前项目的详细信息,包括但不限于以下内容:
- Nuxt 版本
- Vue 版本
- 项目根目录
- 配置文件位置(如
nuxt.config.js) - 已安装的模块及其版本
- 其他项目相关信息
指定根目录
如果你的 Nuxt 应用程序不在当前目录中,你可以指定其他目录。例如:
npx nuxi info /path/to/your/app
这一命令会输出位于指定目录的 Nuxt 项目的信息。
示例:运行 nuxi info
1. 进入项目目录
首先确保你的终端位于 Nuxt 项目的根目录。例如:
cd my-nuxt-app
2. 执行命令
在终端中输入:
npx nuxi info
3. 查看输出
你将看到类似于以下的输出:
Nuxt Version: 3.x.x
Vue Version: 3.x.x
Root Directory: /path/to/my-nuxt-app
Config File: nuxt.config.ts
Modules:
- @nuxtjs/axios v5.x.x
- @nuxtjs/pwa v3.x.x
...
输出中将包含项目的各种详细信息,包括当前使用的 Nuxt 版本、Vue 版本、根目录及已安装模块等。
总结
nuxi info 命令是一个极其有用的工具,可以快速提供关于 Nuxt 项目的关键信息。无论你是在查找特定模块的版本还是想了解项目配置,nuxi info 都能为你提供帮助。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon’s Blog
往期文章归档:
- 使用 nuxi generate 进行预渲染和部署 | cmdragon’s Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon’s Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon’s Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon’s Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon’s Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon’s Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon’s Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon’s Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon’s Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon’s Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon’s Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon’s Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon’s Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon’s Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon’s Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon’s Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon’s Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon’s Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon’s Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容