
element-ui 的组件库中没有图片下拉选择组件,基于 el-select 组件做的改动并不能完全满足需求,因此决定重写一个。
从头到尾做下来收获很多,我决定把实现过程中遇到的问题记录一下。
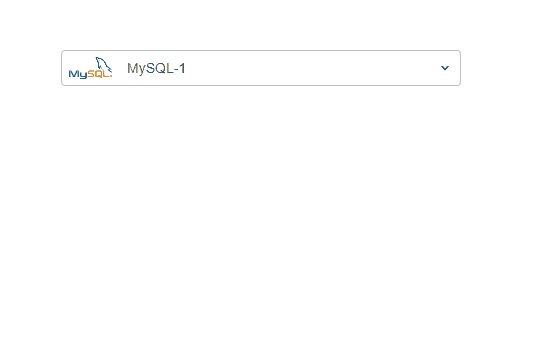
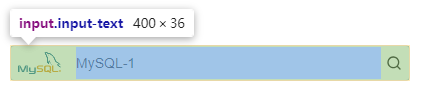
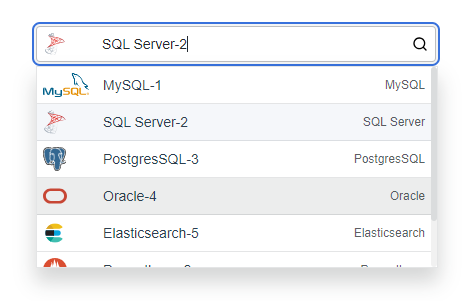
效果图

设计要点
接下来将上面代码中的关键部分拆分介绍
1. 回显选中的图片和 label
下拉选项组件的本质是一个 input,毕竟下拉选择也是为了快速 input 嘛。那我们的设计理念就是 “以 input 为中心”,input 左侧留出固定的宽度回显选择的图片,input 的右侧留出固定宽度显示 icon,提醒用户支持下拉/搜索。

为了在输入框左侧显示图片,我们设置图片元素为 position: absolute; input 元素通过设置 padding-left 和 padding-right 将 image 和 icon 的空间预留出。
右侧默认显示下拉 icon,当显示下拉选项时切换为搜索 icon,提示用户输入框支持搜索功能。
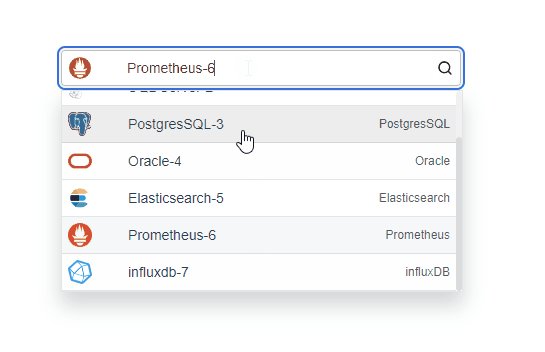
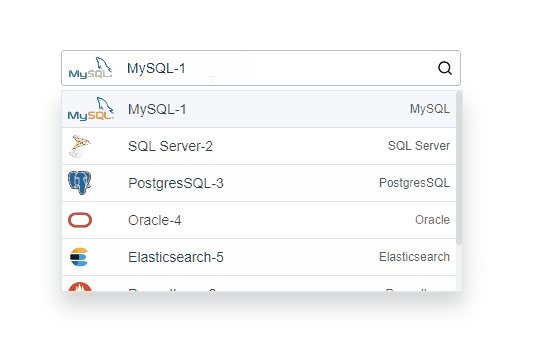
2. 下拉选项
点击选择控件时显示下拉选项,选择某个选项或者点击页面空白处时隐藏下拉选项。
下拉选项中依次显示选项的 image、选项的 label,选项的 category。

已选中的选项要区别于未选中的选项,这里用到了动态 css 绑定,通过比较 selectedOption.key 和 option.key 是否相等来判断选中状态。
{{ option.label }}
{{ option.type }}
.selected-option {
background-color: #f5f7fa;
}
为了保证每个 image 占据相同的宽度,label 有相同的缩进,为 image 设置了 max-width 和 min-width 为相同值:
.select-option-icon-container {
min-width: 60px;
max-width: 60px;
height: 100%;
}
下拉选项 list 要设置 max-height 和 overflow-y:auto,防止选项较多时占据太多页面空间。微调滚动条的显示样式:
/* 滚动条整体样式 */
.select-option-list::-webkit-scrollbar {
width: 6px;
}
/* 滚动条轨道样式 */
.select-option-list::-webkit-scrollbar-track {
background: #f1f1f1;
border-radius: 6px;
}
/* 滚动条滑块样式 */
.select-option-list::-webkit-scrollbar-thumb {
background: #dadcdd;
border-radius: 6px;
}
/* 滑块 hover 样式 */
.select-option-list::-webkit-scrollbar-thumb:hover {
background: #999;
}
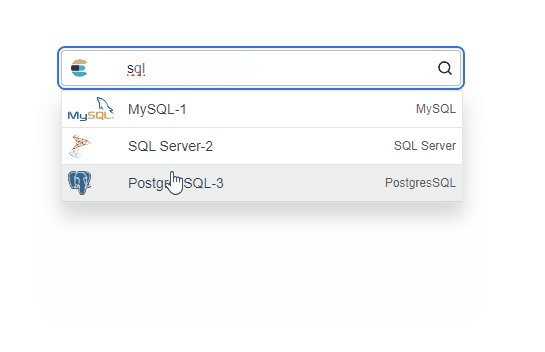
3. 支持搜索
当用户输入了搜索内容时(@input),希望显示过滤后的选项以快速定位;当我们点击控件时,一般是有选项切换的需求,此时需要显示全部的选项,通过 showAllOptions 来控制是否显示全部的选项。
4. 组件数据传递
父组件传递 options 选项给子组件,子组件将选中的选项通知给父组件:
export default {
props: {
// 父组件传递来的所有选项
options: {
type: Array,
required: true
}
},
data () {
return {
// 选择的选项
selectedOption: this.options[0]
}
},
methods: {
// 点击某个选项时
selectOption (option) {
this.selectedOption = option
this.showSelectOptions = false
this.inputContent = option.label
// 将选择的选项通知给父组件
// v-model 默认监听input事件
this.$emit('input', option)
}
}
}
完整实现
ImgSelect.vue
{{ option.label }}
{{ option.type }}
在父组件中使用:
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容