前言
本人在配置VsCode C++开发环境时,查看了很多的博客,内容参差不齐,尤其是关于json文件的配置,绕得人头很晕,最终还是通过阅读官方文档,结合部分博客的指引,完成了环境的配置,在此记录本人的配置过程,希望能帮助到大家。事先声明,本文的内容大量引自Vs Code官方的文章:https://code.visualstudio.com/docs/cpp/config-mingw,建议大家都去读一下,既能解决自己配置环境的需求,又能锻炼自己的英文阅读能力,废话不多说,下面介绍我的配置过程。
环境准备
- Vs Code
- 下载链接:https://code.visualstudio.com/
- 自行安装中文、C++插件
- MinGW
- 下载链接:https://sourceforge.net/projects/mingw-w64/files/
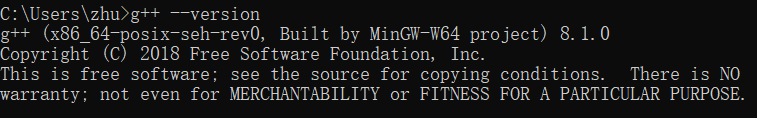
- 下载完成后将bin目录添加到环境变量中,CMD执行g++ –version命令查看版本信息以检查是否已成功添加到环境变量中。

从hello world开始
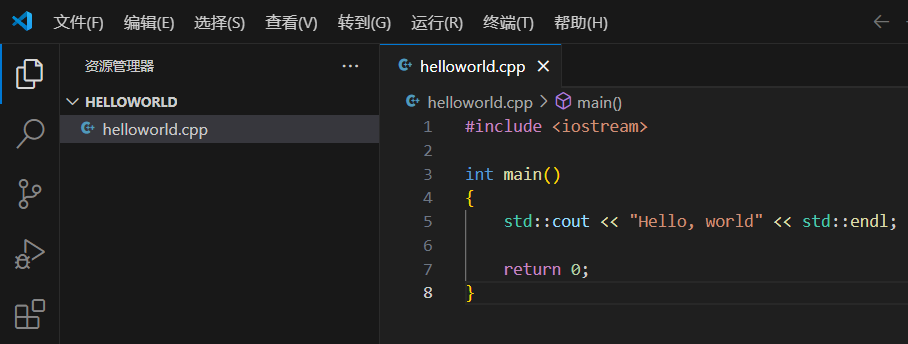
首先创建一个简单的hello world程序
准备一个文件夹,添加一个cpp源文件,完成Hello World代码

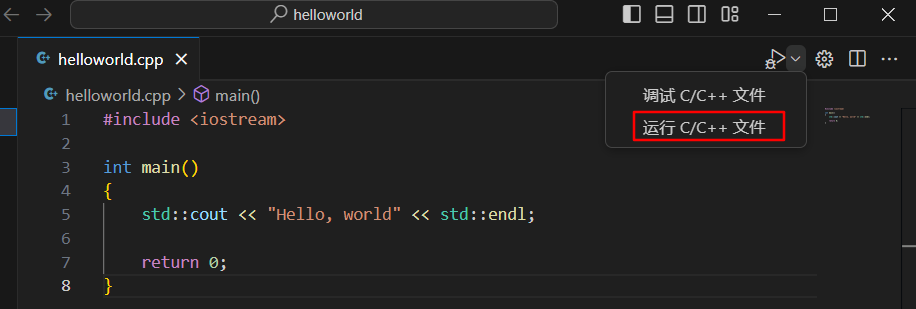
运行这个C++程序
-
点击右上角的运行C/C++文件按钮

-
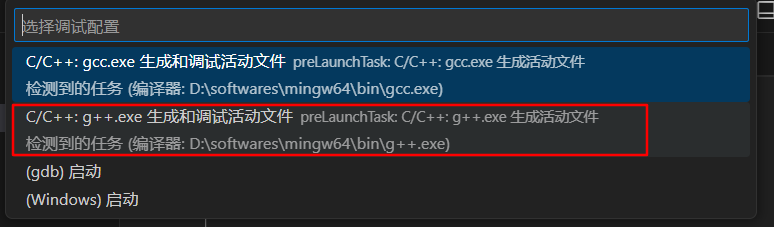
选择g++.exe生成和调试活动文件

-
查看生成(包括一个.exe文件以及.vscode文件夹中的tasks.json文件)
![图片[1]-快速完成VsCode C/C++开发环境配置 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)

到目前为止,已经可以进行简单C++程序的开发了。但是如果要一次编译多个.cpp文件,那么就需要修改tasks.json文件,有需要的就去文章开头的官方链接找答案吧。
如何调试这个C++程序
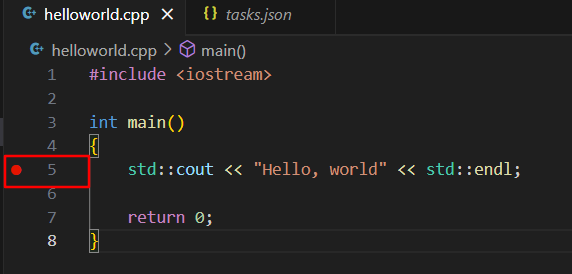
-
首先,点击行号左侧,添加断点

-
点击右上角的调试C/C++文件按钮

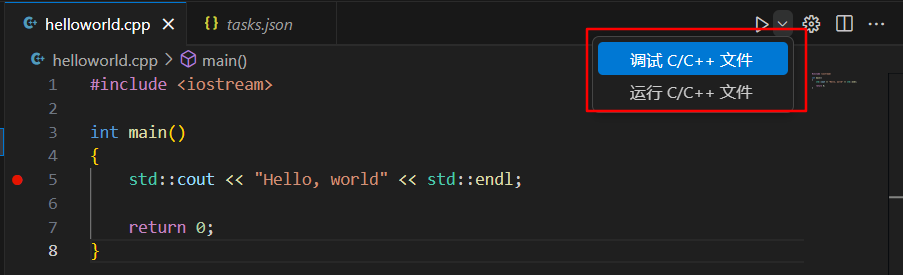
-
选择g++.exe生成和调试活动文件
由于我们刚刚在运行C/C++文件时,已经选择过以g++.exe生成和调试活动文件,所以此处就不会弹出选项进行再次选择了。
至此,基本的debug功能也已经具备了。看了其他博客的同学可能会有些疑问,为什么到现在只有一个tasks.json文件,没有看到其他的json文件呢?接下来咱们说一下可选项:launch.json。这个文件的作用在于能让我们可以进行自定义调试,比如传递参数给程序。
- 生成launch.json文件以自定义调试
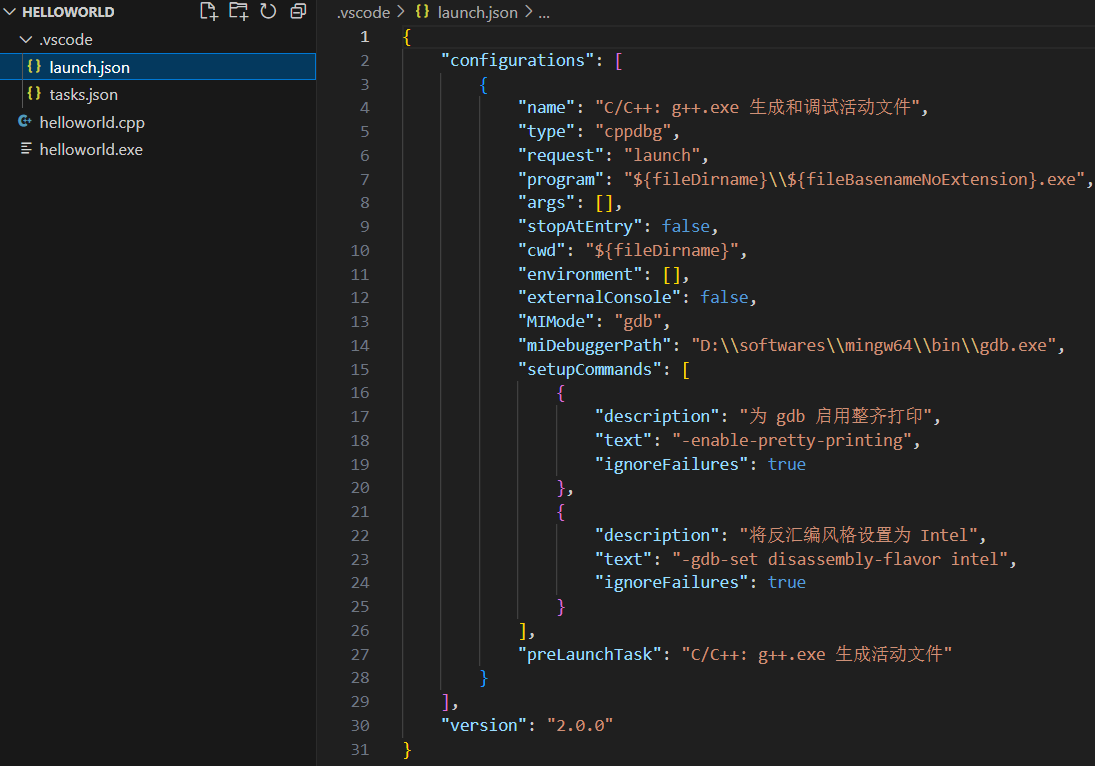
点击右上角的按钮,选择g++.exe生成和调试活动文件。在.vscode文件夹中会自动创建launch.json文件。
![图片[2]-快速完成VsCode C/C++开发环境配置 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)

C++相关设置
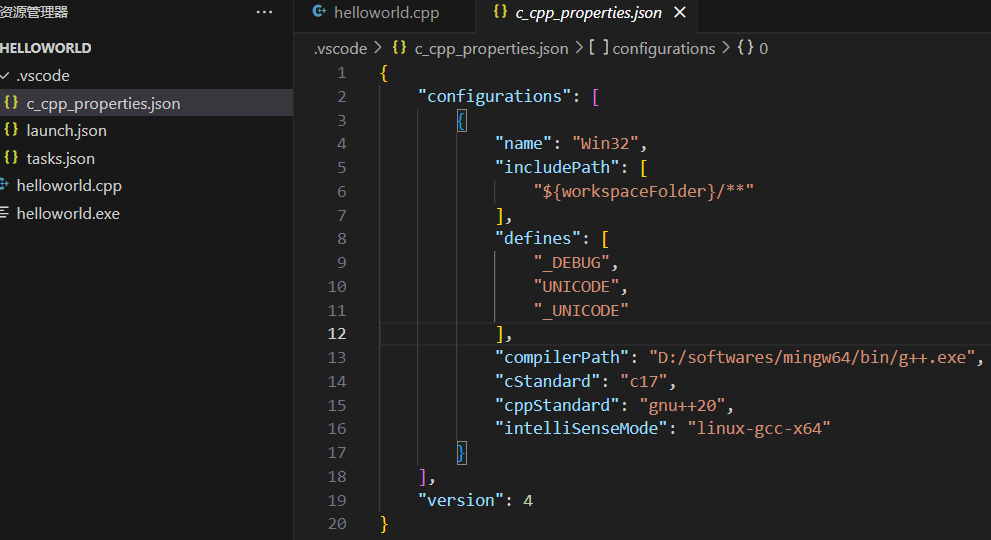
创建c_cpp_properties.json文件,用于控制编译器的路径、包含头文件目录、指定C++标准等。
-
生成文件
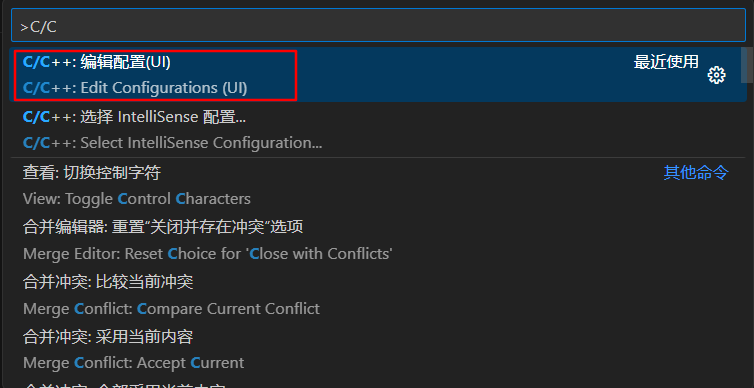
通过Ctrl+Shift+P快捷命令,输入C/C++,选择C/C++编辑配置(UI)。

-
配置
在当前UI界面进行自己的配置之后,c_cpp_properties.json文件对应属性也会发生变化。
![图片[3]-快速完成VsCode C/C++开发环境配置 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)

总结:
以上就是Vs Code配置C/C++编译环境的全部过程了,关于json文件对应字段的详细信息,建议大家去官方文档里面查找答案,如果要进行项目开发,建议再学习cmake的相关内容。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途





![图片[1]-快速完成VsCode C/C++开发环境配置 - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/2339277/202407/2339277-20240721211618548-1202401054.png)



![图片[2]-快速完成VsCode C/C++开发环境配置 - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/2339277/202407/2339277-20240721211655634-219371463.png)


![图片[3]-快速完成VsCode C/C++开发环境配置 - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/2339277/202407/2339277-20240721211814214-1727861745.png)







暂无评论内容