智联-我的待办页面增加查询字段
写本篇文章的目的是记录一下我真实业务下的第一个需求,其次是分享我的实现思路和优化过程。文章的目的是帮助自己和其他开发人员在面对新需求时,更加系统地思考和执行,从而避免由于缺乏全局视角而带来的潜在问题。
举个例子:
数据流向:明确前端需要展示的数据及其来源。后端需要提供哪些接口?数据如何传递?
接口设计:如何设计 API 接口,以确保前端能方便地获取数据,同时保证数据的完整性和安全性?
交互逻辑:用户操作后的交互效果是什么?如何处理用户的异常操作?
注意:本篇文章的需求实现并不难,如果是学代码技术不建议看
需求分析
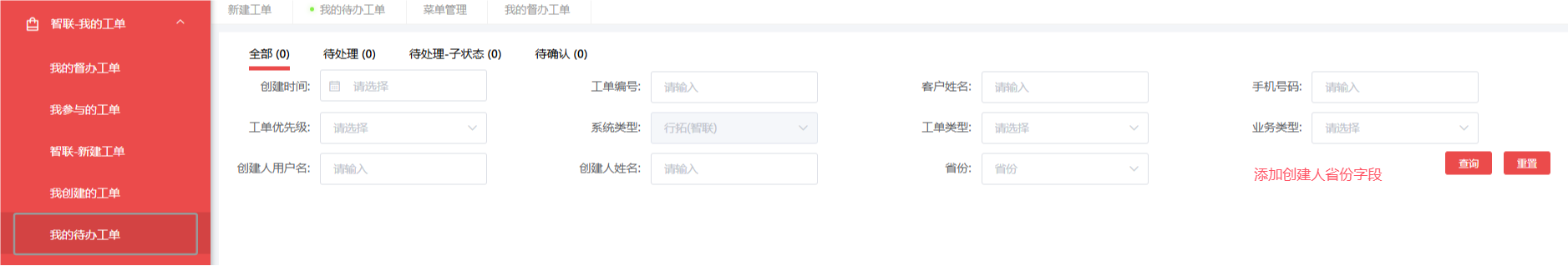
(智联)我的待办 —> 查询条件新增创建人省份

思路:
(1) 在前端添加一个输入下拉框,这个下拉框中的数据和省份内容一致就可以(数据的获取可复用)
- 在点击查询时,需要根据创建人省份去查询我需要处理的工单(待办工单)
- 修改后端list接口的查询条件
(2) 工单不同状态的数量统计需要修改
- 在进行数量统计时,也要对创建人省份字段进行判断
- 修改queryCount接口的查询条件
(3) 重置按钮
- 在我们点击重置时,新添加的这个字段需要置为null
- 修改前端数据
具体实现
添加前端按钮
如果对项目不熟悉,可以通过系统中的菜单管理定位到前端组件路径 workOrderSl/toDoOrder/index,然后根据该路径找到代码中的 index 组件。
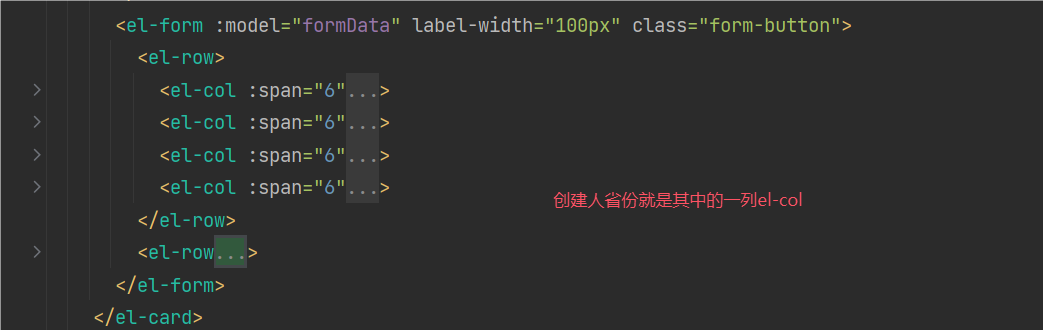
看下图:

el-row 表示行
el-col 表示列
el-form-item 一个表单项
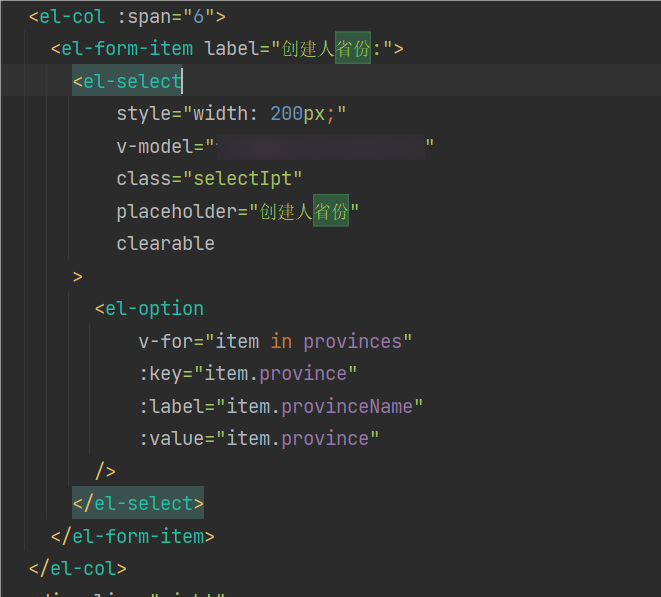
el-select 表示这里是一个可选的输入框 v-model 绑定对象中的数据
el-option 表示el-select中的选项 里面使用v-for表示循环
创建人省份、省份等都是一列,即 。 这里可以思考一下,创建人省份和省份中的数据是一致的,都是省份地市数据,所以这里我们可以复用省份的代码逻辑。

不同状态的工单数量统计

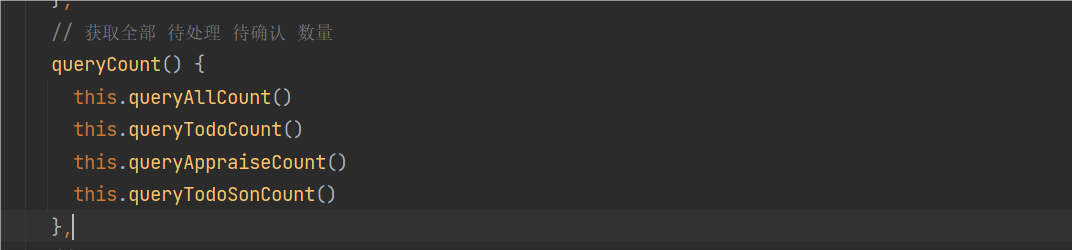
在queryPro中存在queryCount方法
在这个方法中有四个状态下的数量的统计,但是请求的都是后端的同一个接口

在formData请求属性中添加新的字段属性createPro
![图片[1]-真实业务环境-需求分析思路(一) - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/2794716/202408/2794716-20240814153830532-71284470.png)
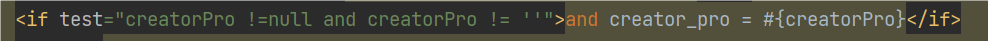
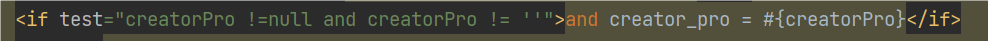
在后端这个数量统计的接口上需要加上creatorPro字段的判断,如下:

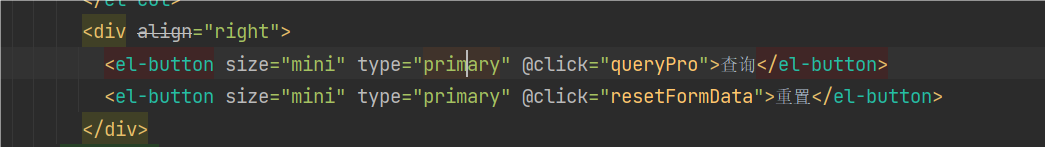
查询按钮
和上面的接口实现一样,在原有的基础上扩充一个字段,只需要在后端sql的 where 后面加一个条件

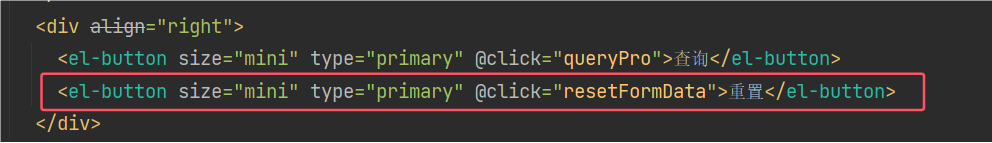
重置按钮

当我们点击重置按钮时就会触发resetFormData方法将 所有的属性 置为null ,所以这里需要添加新的字段,否则重置对新的字段没有作用
随后调用queryPro()重新查询数据
resetFormData() {
this.formData = {
creatorPro: null
}
this.queryPro()
}
后台-工单受理组人员姓名的模糊查询
记录该需求是因为在该需求在测试时发现了代码bug,并且该bug很有意思
本文用于学习实际项目bug的排查思路,顺带学一点PageHelper知识!!!
需求分析
将姓名字段的精准查询优化为模糊查询
- 在后端SQL查询条件where处将姓名字段的判断变成模糊查询 — 入门级别

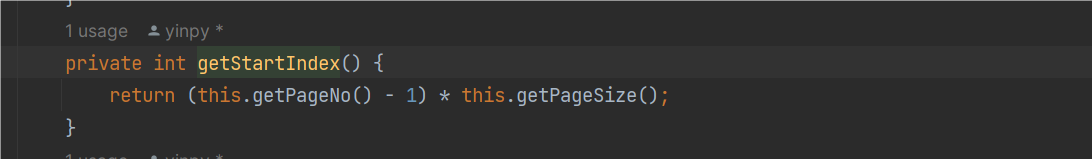
代码Bug分析
原始代码产生分页相关的bug
- 如果有比较好的排查问题的思路,可以很快的找到问题 —- 中简单级别
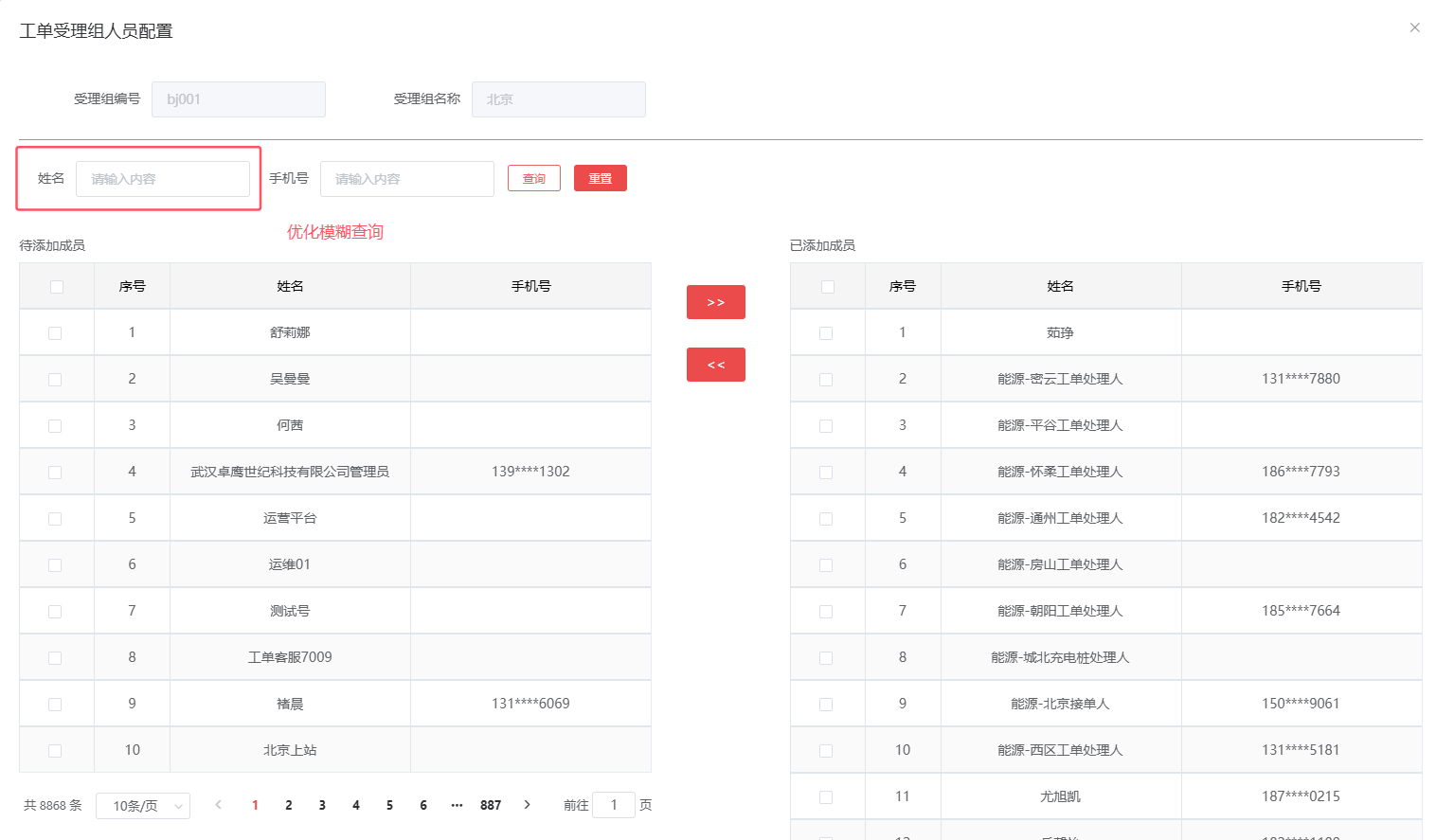
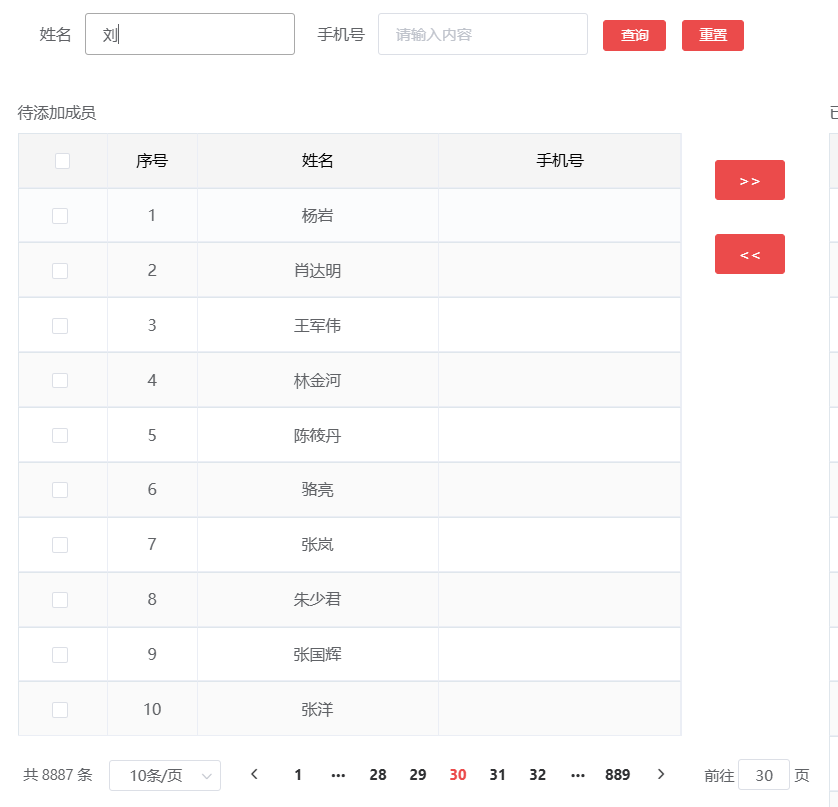
问题展示
在无条件的情况下查询出所有的添加成员,共8000多条

查询 “运维001” 无数据回显(优化模糊查询前后均存在这个bug)
这个在知道时分页的原因之后,发现只有第一页的数据可以查找到,后面的所有的数据均无法找到

问题排查
思路:
后端查询时,根据name查询的逻辑有问题?
- 这里部分数据可以查询到的就说明name查询逻辑没有问题
- 这里我去分析了后端的代码发现是没有问题的,所以问题不是在这里
刚开始并不清楚只有第一页能查到,所以就想到为什么只有一部分数据不可以查询,难道是因为某些 用户对象数据 是无法被查到的?
这个仔细一想就不可能。
- 因为当时认为只有一部分数据不可以查询,所以我就想可能是数据的问题?
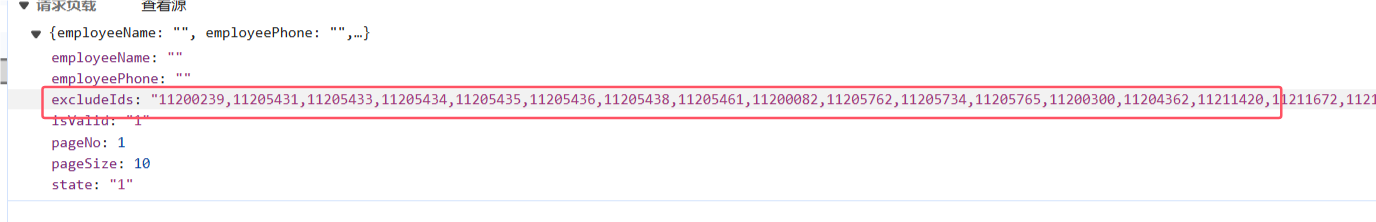
- 然后在debug的时候看到sql在查询的时候有一个 not in (“id”,”id”,”id”) 然后就印证了自己的这个想法
- 但是后续添加一个人员后发现这个id多了一个正是添加的那个人的id,发现这里的这个ids是 已添加人员(刚熟悉这个项目,业务不熟悉,然后前后端项目中又没有excludeids的注释),所以并不是数据的问题,所以问题不在这里

初始思路就是这样的,但是在debug的过程中发现问题都不是这些。
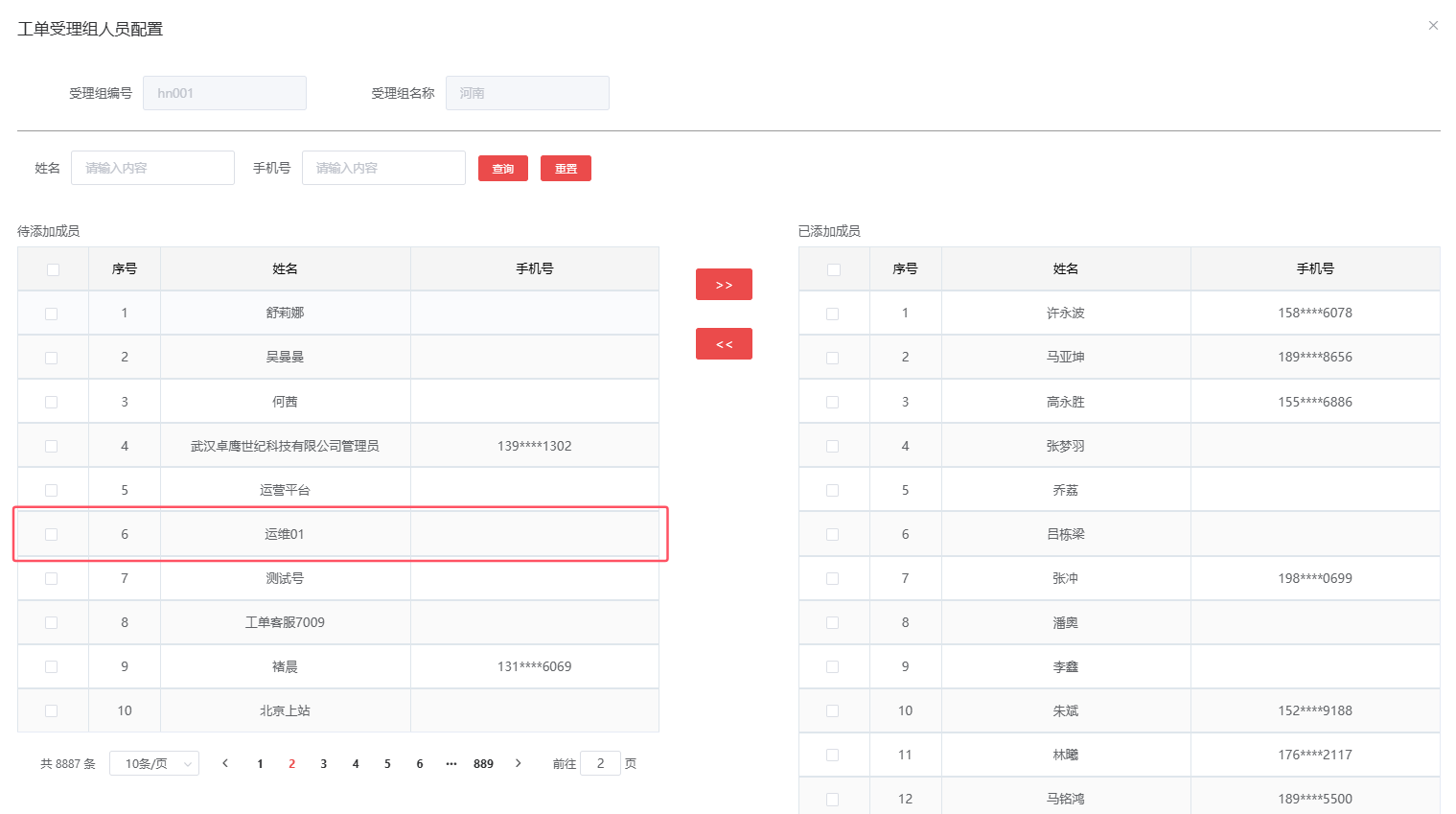
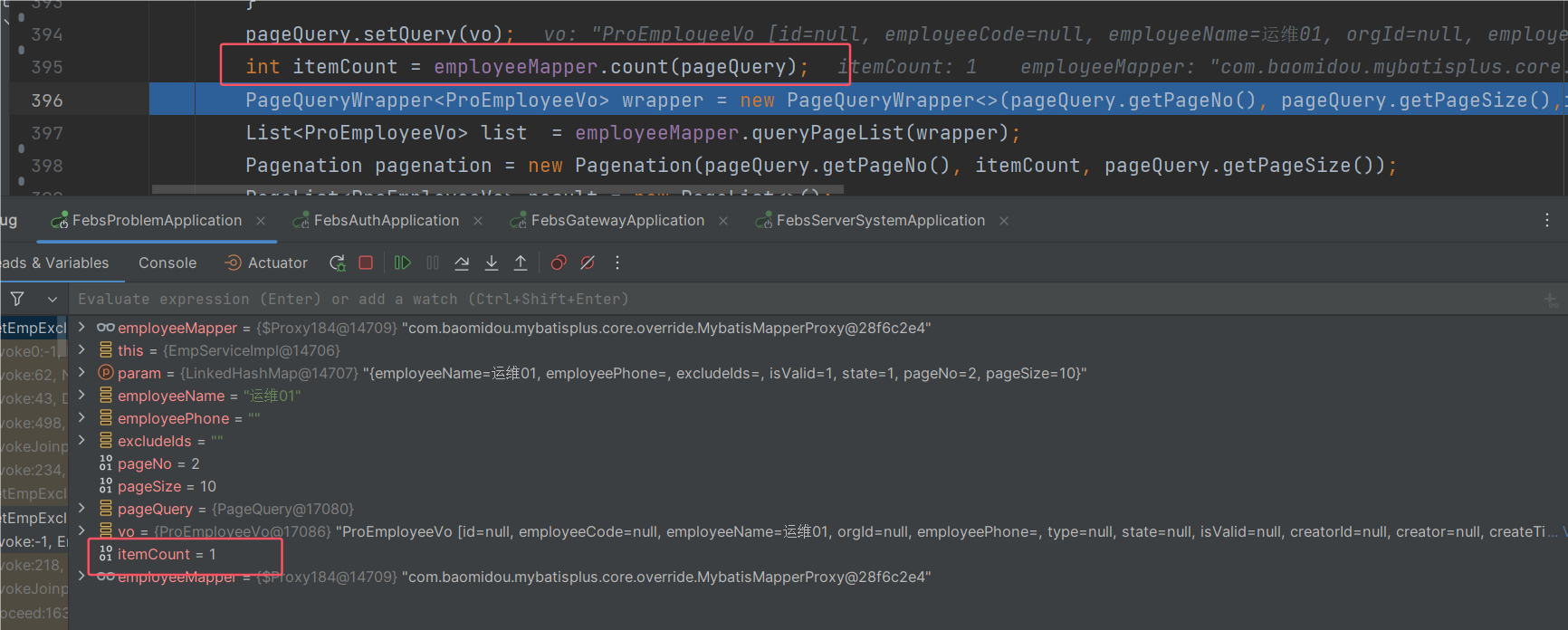
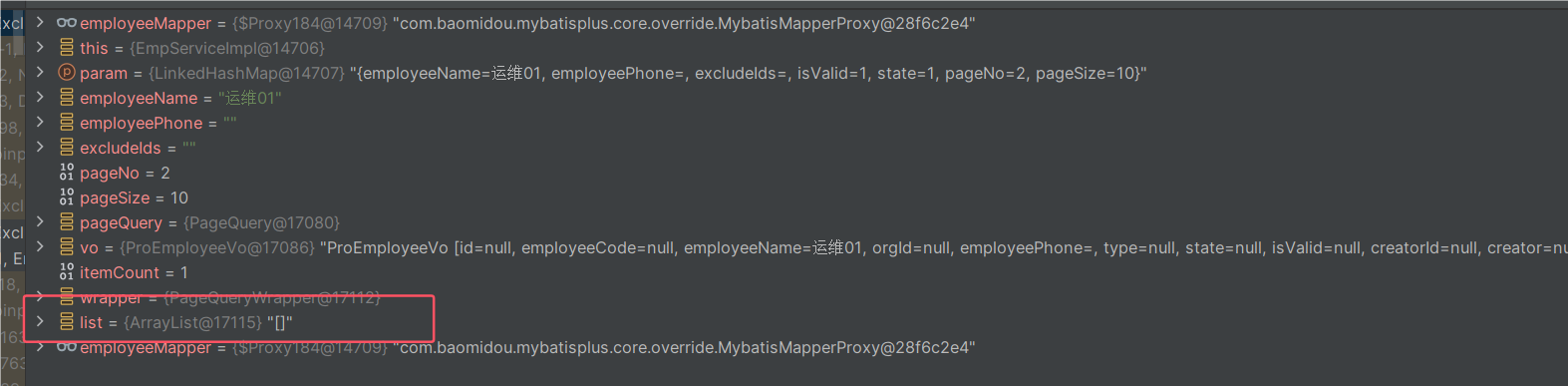
debug发现数据获取都是没有问题的

这里查询到一个数据,说明后端是存在这个数据

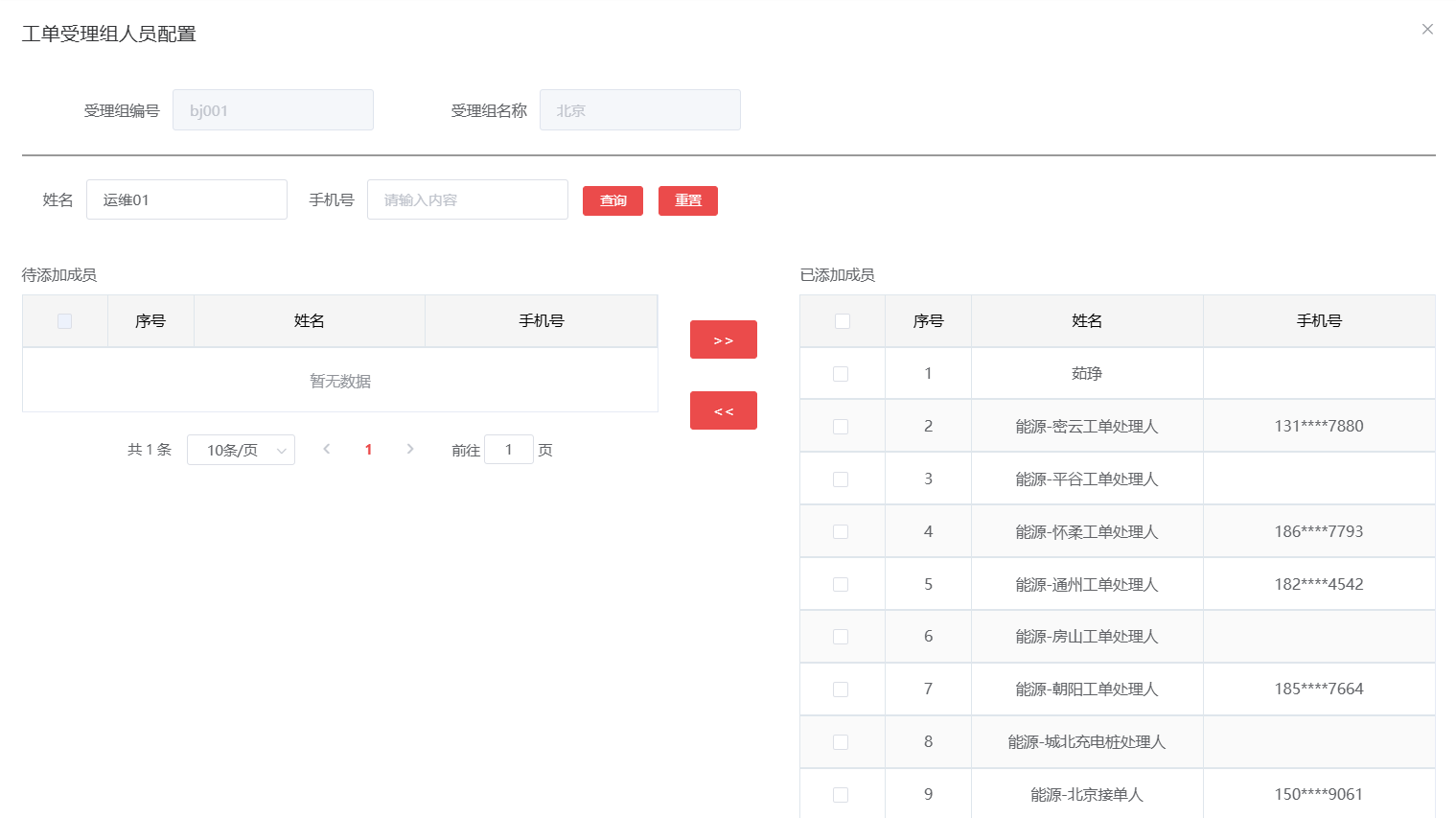
但是这里没有查到数据

说明问题肯定是出在这里!!!
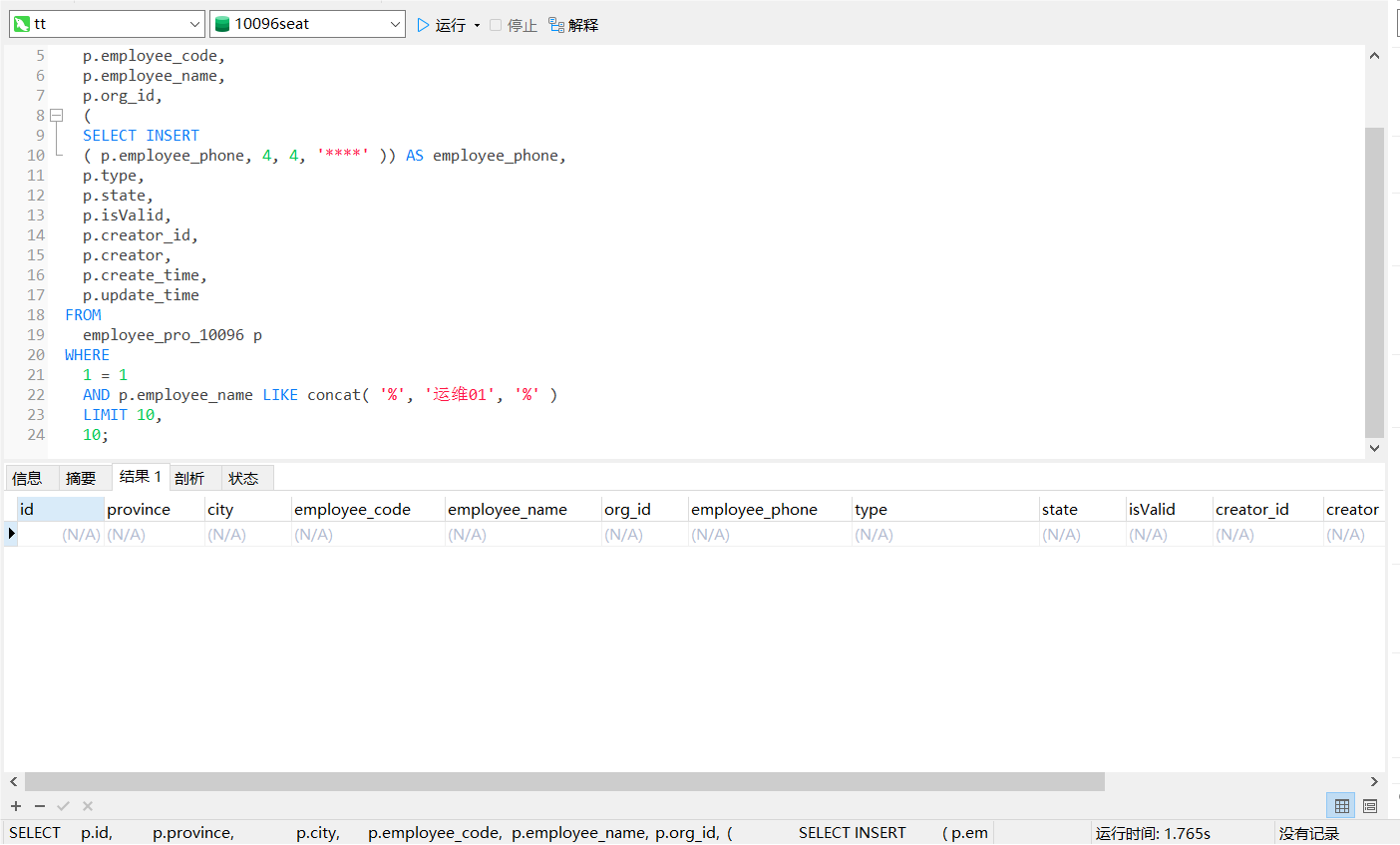
然后我去控制台看了sql代码
SELECT p.id, p.province, p.city, p.employee_code, p.employee_name, p.org_id, (SELECT INSERT(p.employee_phone, 4, 4, '****')) AS employee_phone, p.type, p.state, p.isValid, p.creator_id, p.creator, p.create_time, p.update_time FROM employee_pro_10096 p WHERE 1 = 1 AND p.employee_name LIKE concat('%', '运维01', '%') LIMIT 10, 10;
拉到navicat中运行,发现确实没有任何数据

发现limit 参数起始数据直接从第10条开始查询?
如果查询的数据没有10条,那查询的结果集就会为空
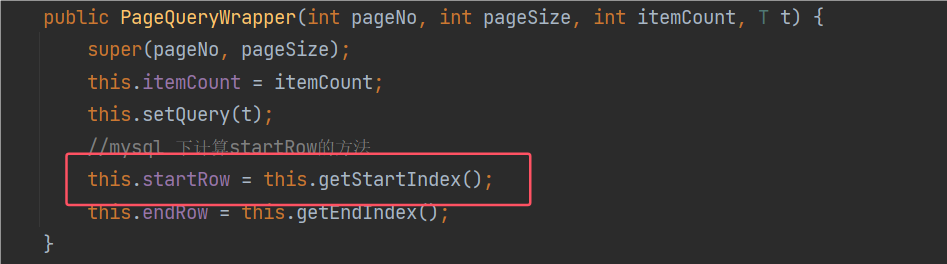
所以这里的分页的参数计算肯定是有问题的

这里的计算是有问题的!!!
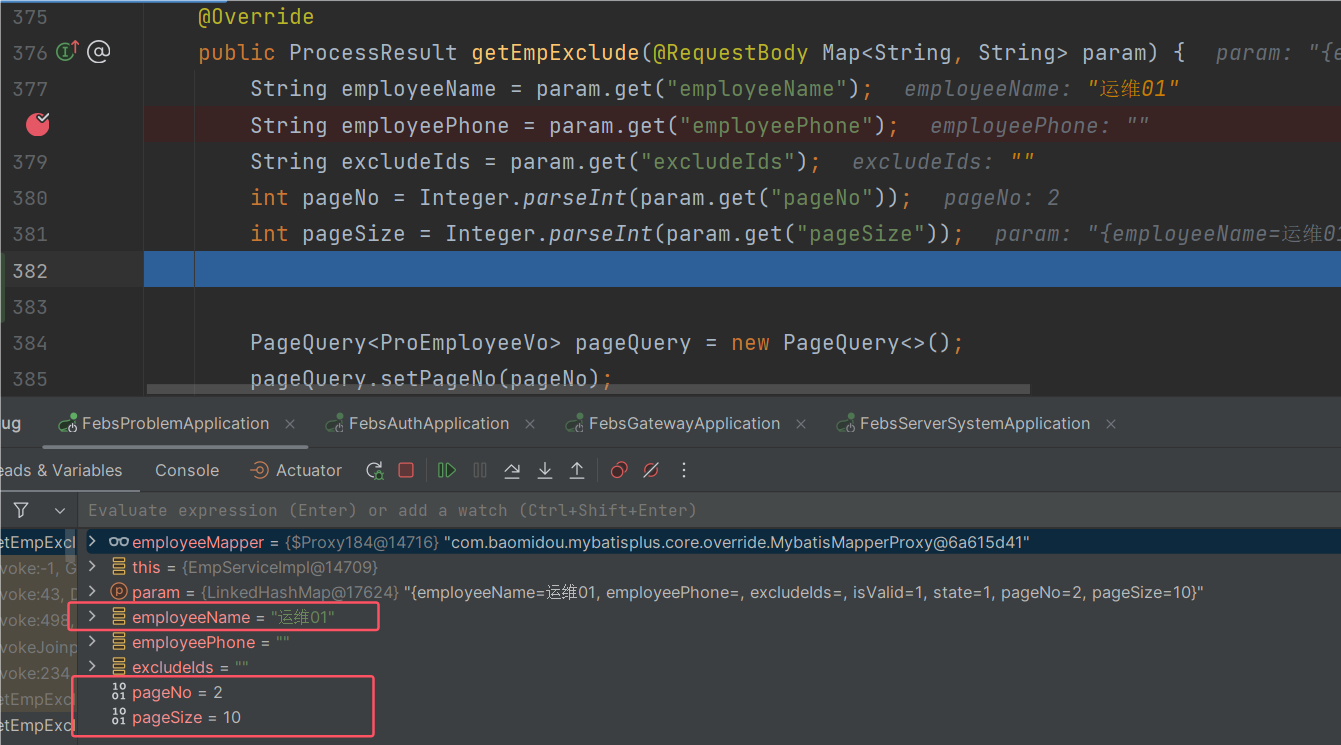
比如:当我们在前端界面第二页进行查询 “运维01” ,那么传到后端的pageNo = 2 ,那么这里计算的startRow = (2 – 1) * 10 这样就导致了问题。

然后补齐思路

继续测试:
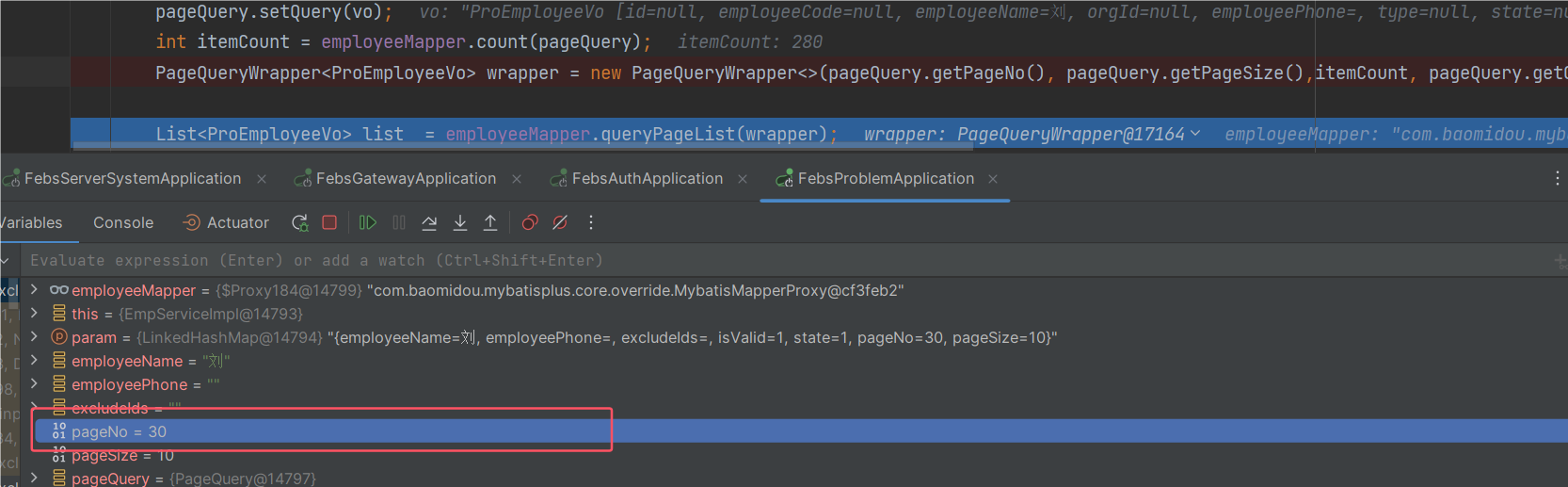
这里刘的模糊查询出来有280条数据
然后我这里去30页查询,出现了bug


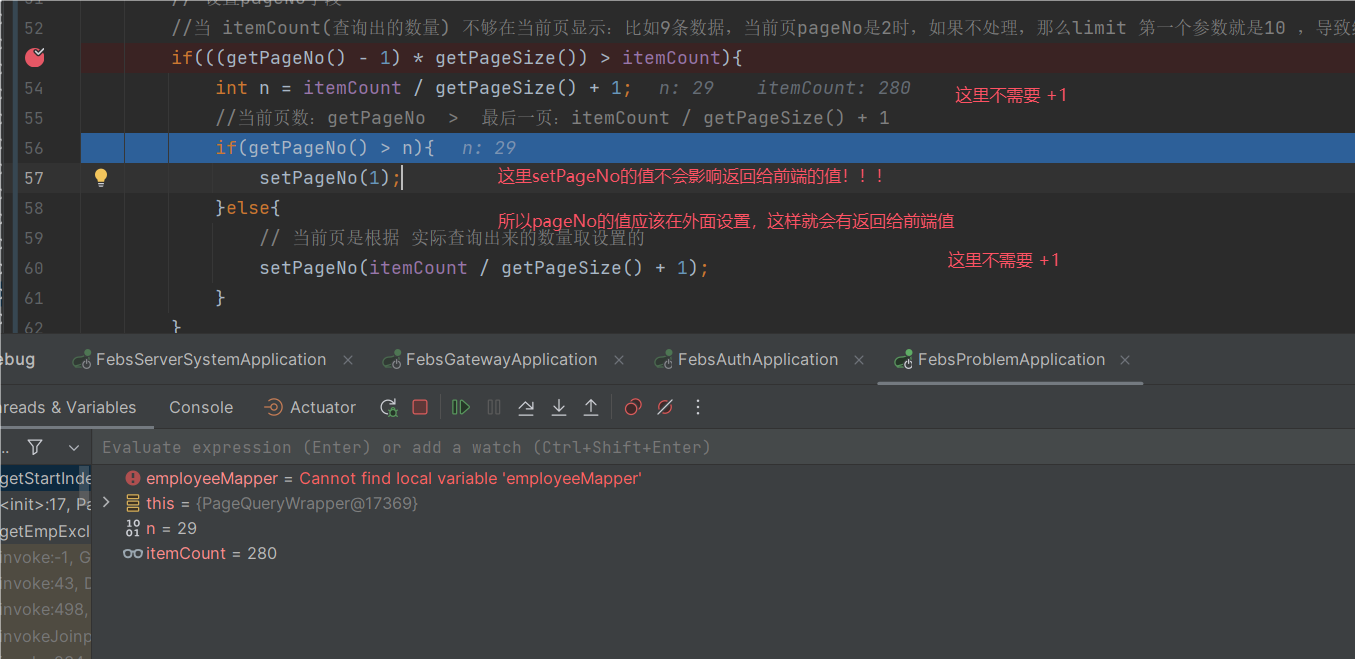
debug解决:
这里发现我们的startRow成功设置,但是我们的pageNo并没有成功设置(记得前端接收pageNo)
所以将if判断从里面移出来,同时也避免了其他代码复用这个类时造成意外的冲突!!!


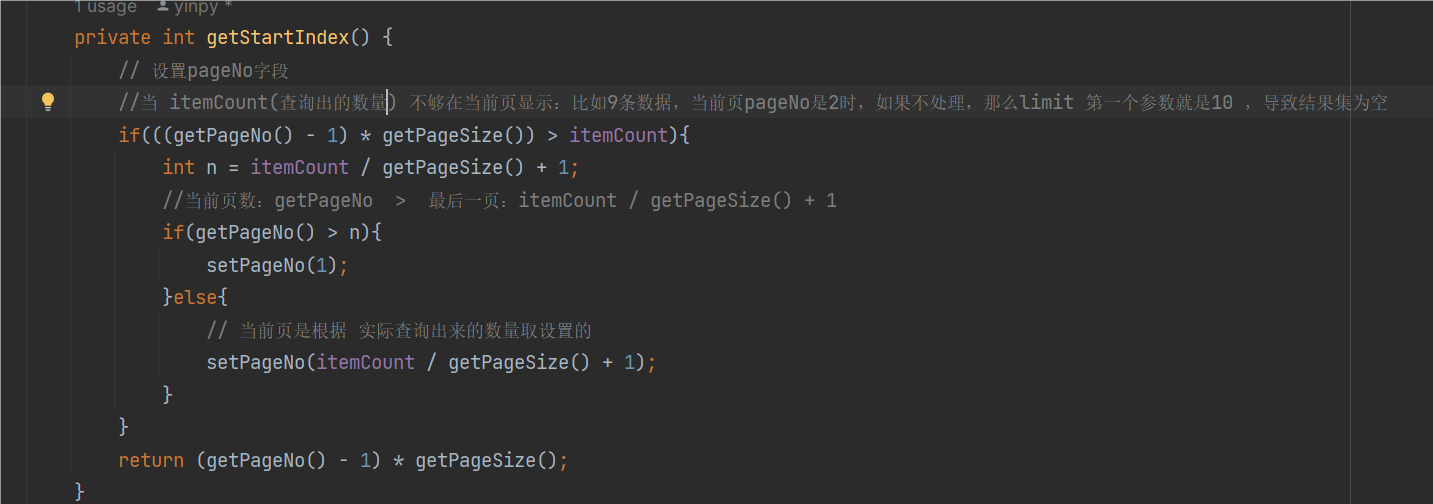
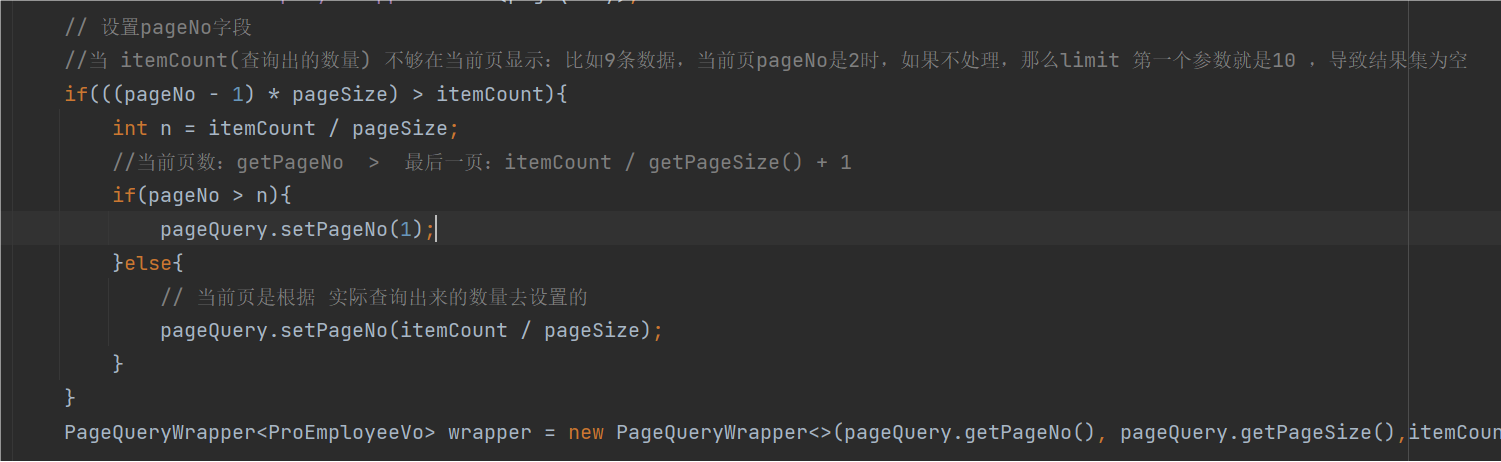
修改代码如下:

继续测试:
发现忘记思考一个点,就是当我们的当前页数和itemCount相同时
比如说当前页为29页,if条件就会变成 (29-1)*10 > 280
- 所以修改判断条件为 >=
最后测试:
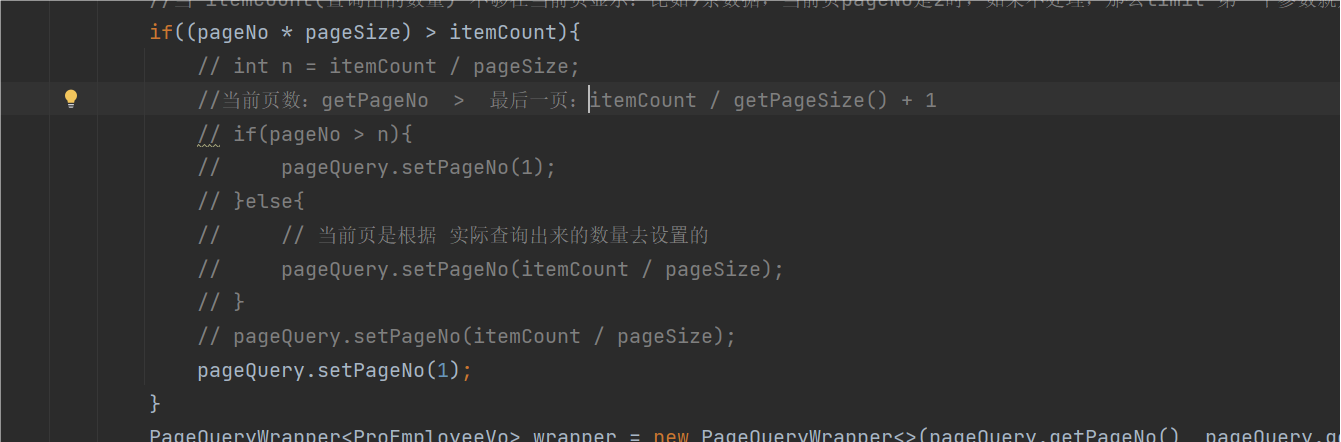
站在用户的角度去思考!!!
我们去搜索某个名字的时候,不需要 当前页在第几页就把数据显示到第几页,而是默认第一页就可以了(这个你可以试试,作为用户正常的逻辑思维是这样的)
所以当(pageNo * pageSize) > itemCount 直接将页码置为1,防止出现最开始讨论的问题

到这里需求及bug就完成了。
这里因为项目耦合性太强了,所以这里没法使用PageHelper。这里建议学一下pageHelper的原理,看看和这个项目中的逻辑的差别,学习一下。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途












暂无评论内容