Nodify学习 一:介绍与使用 – 可乐_加冰 – 博客园 (cnblogs.com)
Nodify学习 二:添加节点 – 可乐_加冰 – 博客园 (cnblogs.com)
介绍
Nodify是一个WPF基于节点的编辑器控件,其中包含一系列节点、连接和连接器组件,旨在简化构建基于节点的工具的过程。
这是受虚幻引擎的蓝图视觉脚本系统启发,但仅专注于用户界面和用户交互部分。与蓝图不同,Nodify是一个通用库,提供了一个节点图编辑器组件,可以嵌入到任何 WPF 应用程序中。
该图形编辑器是一个无限区域,您可以在其中放置和移动节点,选择和拖动节点组,连接和断开节点或连接器,放大和缩小,以及在将节点或导线拖动到边缘附近时自动移动屏幕等。
Nodify功能丰富,经过优化,可以同时与数百个节点进行交互,并且…它是为与MVVM一起工作而重新架构的。

层次结构
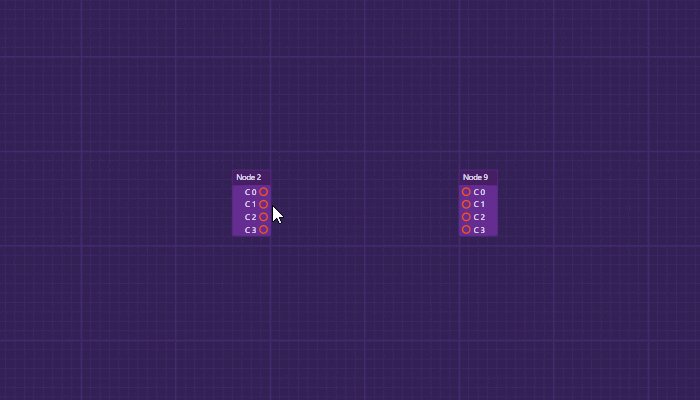
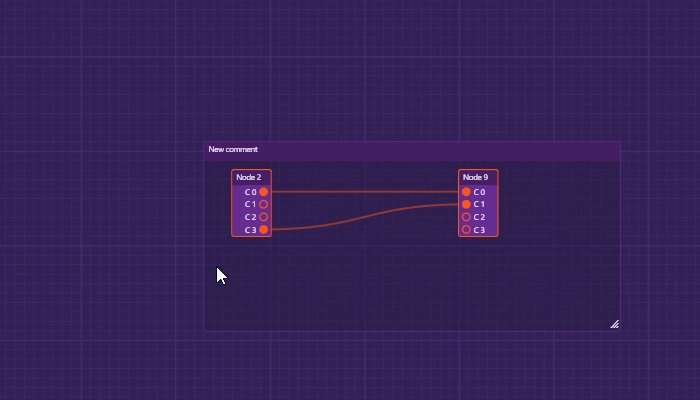
根组件是一个编辑器(editor),它包含节点(nodes)和连接(connections)以及一些额外的UI元素,如选择框(selection rectangle)和一个预备连接(pending connection),以使编辑器具有交互性。
节点是连接器(connectors)的容器,有时候节点本身也可以作为连接器(比如 状态节点).
连接器可以创建预备连接,预备连接在完成后可以成为实际的连接。

内容层
一个节点如何既能作为连接器本身又能像普通节点一样运行。编辑器包含三个主要层次,这些层次有助于解决这个问题:
- 项目层(NodifyEditor.ItemsSource)——在这里,每个控件都被包装在一个容器中,使其可以选择、拖动等,并且可以渲染任何控件(例如连接器、文本块)
- 连接层(NodifyEditor.Connections)——这是所有连接共存的地方,并默认在项目层下面渲染。
- 装饰层(NodifyEditor.Decorators)——在这里,每个控件在窗口中都有一个位置。
将这些层次分开,使得每个层次可以异步加载成为可能。
安装
Install-Package Nodify
或者

主题
Nodify 包含三个主题分别为
- 深色主题(如果未指定,则为默认主题):
<ResourceDictionary Source="pack://application:,,,/Nodify;component/Themes/Dark.xaml" />
- 浅色主题:
<ResourceDictionary Source="pack://application:,,,/Nodify;component/Themes/Light.xaml" />
- Nodify主题:
<ResourceDictionary Source="pack://application:,,,/Nodify;component/Themes/Nodify.xaml" />
这是我使用浅色主题

然后在MainWindow引用
xmlns:nodify="https://miroiu.github.io/nodify"

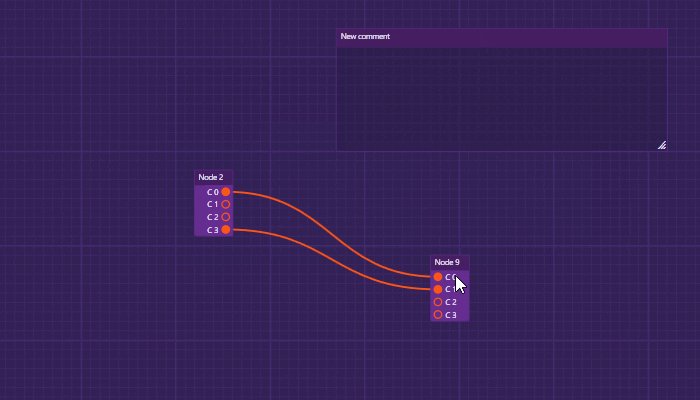
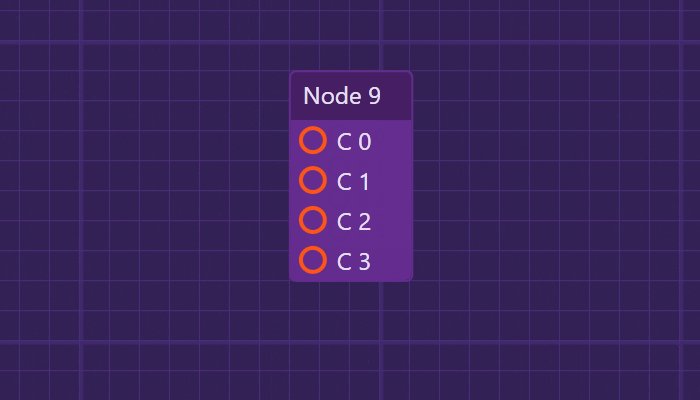
运行效果

案例地址:
Github:zt199510/NodifySamples (github.com)
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容