Command,即命令,具体而言,指的是实现了 ICommand 接口的对象。此接口要求实现者包含这些成员:
1、CanExecute 方法:确定该命令是否可以执行,若可,返回 true;若不可,返回 false;
2、CanExecuteChanged 事件:发送命令(命令源)的控件可以订阅此事件,当命令的可执行性改变时能得到通知;
3、Execute 方法:执行命令时调用此方法。可以将命令逻辑写在此方法中。
命令源(ICommandSource)
发送命令的控件就是命令源,例如常见的菜单项、按钮等。即命令是怎么触发的,这肯定与用户交互有关的。无交互功能的控件一般不需要发送命令。有命令源就会有命令目标,若命令源是发送者,那么命令目标就是命令的接收者(命令最终作用在谁身上)。比如,单击 K 按钮后清空 T 控件中的文本。则,K是命令源,T就是命令目标。这样举例相信大伙伴们能够理解,老周就不说太多,理论部分越简单越好懂。这里没什么玄的,只要你分清角色就行,谁发出,谁接收。
命令必须有触发者,所以,源是必须的,并且,作为命令源的控件要实现 ICommandSource 接口,并实现三个成员:
1、Command: 要发送的命令对象;
2、CommandParameter:命令参数。这个是任意对象,由你自己决定它是啥,比如,你的命令是删除某位员工的数据记录,那么,这个参数可能是员工ID。这个参数是可选的,当你的命令逻辑需要额外数据时才用到,不用默认为 null 就行了;
3、CommandTarget:目标。命令要作用在哪个控件上。其实这个也是可选的,命令可以无目标控件。比如,删除个员工记录,如果知道要删除哪记录,那这里不需要目标控件。当然,如果你的逻辑是要清空文本框的文本,那目标控件是 TextBox。这个取决你的代码逻辑。
像 Button、MenuItem 这些控件,就是命令源,都实现 ICommandSource 接口。
命令逻辑
命令逻辑就是你的命令要干的活。咱们做个演示。
下面示例将通过命令来删除一条学生记录。Student 类的定义如下:
public class Student { public string? Name { get; set; } = string.Empty; public int ID { get; set; } public int Age { get; set; } public string Major { get; set; } = string.Empty; } public class StudentViewManager { private static readonly ObservableCollection<Student> _students = new ObservableCollection<Student>(); static StudentViewManager() { _students.Add(new Student() { ID = 1, Name = "小陈", Age = 20, Major = "打老虎专业" }); _students.Add(new Student() { ID = 2, Name = "小张", Age = 21, Major = "铺地砖专业" }); _students.Add(new Student() { ID = 3, Name = "吕布", Age = 23, Major = "坑义父专业户" }); } public static ObservableCollection<Student> Students { get { return _students; } } }
然后,定义一个实现 ICommand 接口的类。
public class DelStuCommand : ICommand { public event EventHandler? CanExecuteChanged; public bool CanExecute(object? parameter) { return !(StudentViewManager.Students.Count == 0); } public void Execute(object? parameter) { Student? s = parameter as Student; if (s == null) return; StudentViewManager.Students.Remove(s); } }
执行此命令需要参数,好让它知道要删除哪条学生记录。
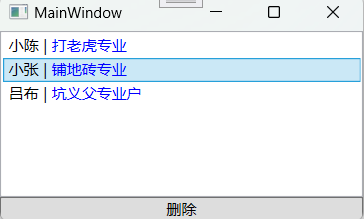
下面 XAML 中,ListBox 控件显示学生列表,按钮引用上述命令对象。
<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Grid.Resources> <local:DelStuCommand x:Key="cmd"/> </Grid.Resources> <Button Content="删除" Grid.Row="1" Command="{StaticResource cmd}" CommandParameter="{Binding ElementName=tc, Path=SelectedItem}"/> <ListBox x:Name="tc" Grid.Row="0"> <ItemsControl.ItemTemplate> <DataTemplate DataType="local:Student"> <TextBlock> <Run Text="{Binding Name}"/> <Span> | </Span> <Run Text="{Binding Major}" Foreground="Blue"/> </TextBlock> </DataTemplate> </ItemsControl.ItemTemplate> </ListBox> </Grid>
Button 类实现了 ICommandSource 接口,通过 CommandParameter 属性指定要传递给命令的参数。
运行程序后,在 ListBox 中选择一项,然后点“删除”按钮。

删除后,只剩下两项。重复以下操作,当所有记录都删除后,“删除”按钮就会被禁用。

从这个示例可以了解到,命令可以把某种行为封装为一个单独的整体。这样能增加其可复用性,按钮、菜单、工具栏按钮都可以使用同一个命令,实现相同的功能。
路由命令与 CommandBinding
实现 ICommand 接口虽然简单易用,但它也有一个问题:如果我的程序里有很多命令逻辑,那我就要定义很多命令类。比如像这样的,你岂不是要定义几十个命令类。

这样就引出 RoutedCommand 类的用途了。
RoutedCommand 类实现了 ICommand 接口,它封装了一些通用逻辑,具体逻辑将以事件的方式处理。RoutedCommand 类的事件均来自 CommandManager 类所注册的路由(隧道)事件。即
1、CanExecute 和 PreviewCanExecute 事件:当要确定命令是否能够执行时会发生该事件。Preview 开头的表示隧道事件。可能有大伙伴不太记得这个名词。其实,路由事件和隧道事件本质一样,只是传递的方向不同。挖隧道的时候是不是从外头往里面钻?所以,隧道事件就是从外层元素往里面传播;路由事件就相反,从里向外传播。
2、Executed 和 PreviewExecuted 事件:咱们可以处理这事件,然后将自己要实现的命令逻辑写上即可。
可见,有了 RoutedCommand,咱们就不需要定义一堆命令类了,而是全用它,代码逻辑在 Executed 事件中写。这里也包括 RoutedUICommand 命令,这个类只不过多了个 Text 属性,用来指定关联的文本罢了,文本会显示在菜单上。
不过,咱们在使用时不会直接去处理 RoutedCommand 类的事件,而是配合另一个类—— CommandBinding 来使用。有了它,事件才能冒泡(或下沉),也就是可向上或向下传播。传播的路径是从目标对象(Command Target)开始,到最后能捕捉到事件的 CommandBindings 结束。这个不理解不重要,后面咱们用例子说明。
下面咱们再做一个示例。这个例子中,咱们用四个菜单项来改变矩形的颜色。
由于现在用的是 RoutedCommand 类,我们不需要定义命令类了,所以能在 XAML 文档中直接把命令声明在资源中。
<Window.Resources> <!--命令列表--> <RoutedCommand x:Key="greenCmd" /> <RoutedCommand x:Key="silverCmd" /> <RoutedCommand x:Key="redCmd" /> <RoutedCommand x:Key="blackCmd" /> </Window.Resources>
我们定义一组菜单,以及一个矩形。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition/> </Grid.RowDefinitions> <Menu> <MenuItem Header="颜色"> <MenuItem Header="绿色" Command="{StaticResource greenCmd}" CommandTarget="{Binding ElementName=rect}"/> <MenuItem Header="银色" Command="{StaticResource silverCmd}" CommandTarget="{Binding ElementName=rect}"/> <MenuItem Header="红色" Command="{StaticResource redCmd}" CommandTarget="{Binding ElementName=rect}"/> <MenuItem Header="黑色" Command="{StaticResource blackCmd}" CommandTarget="{Binding ElementName=rect}"/> </MenuItem> </Menu> <Rectangle Grid.Row="1" Height="80" Width="100" Name="rect" Fill="Blue" /> </Grid>
网格分两行,上面是菜单,下面是矩形。每个菜单项的 Command 属性已经引用了所需的命令对象。CommandTarget 属性通过绑定引用矩形对象。这里要注意,Target 要求的是实现 IInputElement 接口的类型。可见,不是所有对象都能充当目标的。Rectangle 类可以作为命令目标。
这时不要直接处理 RoutedCommand 类的事件,而是要借助 CommandBinding。UIElement 的子类都继承 CommandBindings 集合,所以放心用,大部分界面元素都可以用。本例中,我们在 Grid 上写 CommandBinding。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid.CommandBindings> <CommandBinding Command="{StaticResource greenCmd}" CanExecute="OnRectCanExecut" Executed="OnGreenCmdExe"/> <CommandBinding Command="{StaticResource silverCmd}" CanExecute="OnRectCanExecut" Executed="OnSilverCmdExe"/> <CommandBinding Command="{StaticResource redCmd}" CanExecute="OnRectCanExecut" Executed="OnRedCmdExe"/> <CommandBinding Command="{StaticResource blackCmd}" CanExecute="OnRectCanExecut" Executed="OnBlackCmdExe" /> </Grid.CommandBindings> <Menu> …… </MenuItem> </Menu> <Rectangle Grid.Row="1" Height="80" Width="100" Name="rect" Fill="Blue" /> </Grid>
在使用 CommandBinding 时,注意 Command 所引用的命令时你要用的,这里就是要和四个菜单项所引用的命令一致,不然,CanExecute 和 Executed 事件不起作用(命令不能正确触发)。如果事件逻辑相同,可以共用一个 handler,比如上面的,CanExecute 事件就共用一个处理方法。
接下来,我们处理一下这些事件。
private void OnGreenCmdExe(object sender, ExecutedRoutedEventArgs e) { Rectangle rect = (Rectangle)e.OriginalSource; rect.Fill = new SolidColorBrush(Colors.Green); } private void OnSilverCmdExe(object sender, ExecutedRoutedEventArgs e) { Rectangle rect = (Rectangle)e.OriginalSource; rect.Fill = new SolidColorBrush(Colors.Silver); } private void OnRedCmdExe(object sender, ExecutedRoutedEventArgs e) { Rectangle rect = (Rectangle)e.OriginalSource; rect.Fill = new SolidColorBrush(Colors.Red); } private void OnBlackCmdExe(object sender, ExecutedRoutedEventArgs e) { Rectangle rect = (Rectangle)e.OriginalSource; rect.Fill = new SolidColorBrush(Colors.Black); } private void OnRectCanExecut(object sender, CanExecuteRoutedEventArgs e) { e.CanExecute = (e.OriginalSource != null && e.OriginalSource is Rectangle); }
在 OnRectCanExecut 方法,本例的判断方式是只要命令目标不为空,并且是矩形对象,就允许执行命令。e.CanExecute 属性就是用来设置一个布尔值,以表示能不能执行命令。
代码很简单,老周不多解释了。重点说的是,引发这些事件的源头是 Command Target。即 OriginalSource 引用的就是 Rectangle。事件路径是从目标对象开始向上冒泡的——说人话就是从 Rectangle 开始向上找 CommandBinding,不管是哪个层次上的 CommandBinding,只要事件和命令是匹配的,就会触发。
我们不妨这样改,把 Grid 下的后两个 CommandBinding 向上移,移到 Window 对象下。
<Window.CommandBindings> <CommandBinding Command="{StaticResource redCmd}" CanExecute="OnRectCanExecut" Executed="OnRedCmdExe"/> <CommandBinding Command="{StaticResource blackCmd}" CanExecute="OnRectCanExecut" Executed="OnBlackCmdExe" /> </Window.CommandBindings> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid.CommandBindings> <CommandBinding Command="{StaticResource greenCmd}" CanExecute="OnRectCanExecut" Executed="OnGreenCmdExe"/> <CommandBinding Command="{StaticResource silverCmd}" CanExecute="OnRectCanExecut" Executed="OnSilverCmdExe"/> </Grid.CommandBindings> <Menu> …… </Menu> …… </Grid>
运行后,你会发现,四个菜单都能用。

从 Rectangle 开始向上冒泡,先是在 Grid 元素上找到两个 CommandBinding,匹配,用之;再往上,在 Window 元素上又找到两个,匹配,用之。所以,最后就是四个都能用。因此,路由是以 Rectangle 为起点向上冒泡,直到 Window 对象。
其实,上面几个 Executed 事件也可以合并到一个方法中处理,只要用 CommandParameter 区分哪种颜色就行。
private void OnCmdExecuted(object sender, ExecutedRoutedEventArgs e) { Rectangle rect = (Rectangle)e.OriginalSource; // 获取参数值 int val = Convert.ToInt32(e.Parameter); // 根据参数选择颜色 SolidColorBrush brush = new(); switch (val) { case 0: brush.Color = Colors.Green; break; case 1: brush.Color = Colors.Silver; break; case 2: brush.Color = Colors.Red; break; case 3: brush.Color = Colors.Black; break; default: brush.Color = Colors.Blue; break; } rect.Fill = brush; }
在 XAML 文档中,替换前面设置的事件 handler,并在菜单项中设置 CommandParameter。
<CommandBinding Command="{StaticResource redCmd}" CanExecute="OnRectCanExecut" Executed="OnCmdExecuted"/> <CommandBinding Command="{StaticResource blackCmd}" CanExecute="OnRectCanExecut" Executed="OnCmdExecuted" /> <CommandBinding Command="{StaticResource greenCmd}" CanExecute="OnRectCanExecut" Executed="OnCmdExecuted"/> <CommandBinding Command="{StaticResource silverCmd}" CanExecute="OnRectCanExecut" Executed="OnCmdExecuted"/>
<MenuItem Header="绿色" Command="{StaticResource greenCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="0"/> <MenuItem Header="银色" Command="{StaticResource silverCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="1"/> <MenuItem Header="红色" Command="{StaticResource redCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="2"/> <MenuItem Header="黑色" Command="{StaticResource blackCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="3"/>
指定快捷按键
命令的好处不只是可以多个源共享代码逻辑,还支持快捷键绑定。这就要用到 InputBinding 对象了,仔细看,发现这个类实现了 ICommandSource 接口。
public class InputBinding : System.Windows.Freezable, System.Windows.Input.ICommandSource
因此,它也可以与命令关联,只要 InputBinding 被触发,关联的命令也会执行。下面咱们为上面的示例添加快捷键。
<Window.InputBindings> <KeyBinding Gesture="ctrl+shift+1" Command="{StaticResource greenCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="0"/> <KeyBinding Gesture="ctrl+shift+2" Command="{StaticResource silverCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="1"/> <KeyBinding Gesture="ctrl+shift+3" Command="{StaticResource redCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="2"/> <KeyBinding Gesture="CTRL+SHIFT+4" Command="{StaticResource blackCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="3"/> </Window.InputBindings>
UIElement 类的派生类都继承了 InputBindings 集合,通常我们是把 InputBinding 放到窗口的集合中。实际上这里可以把 InputBinding 写在 Grid.InputBindings 中。前面咱们提过,事件是从 Target 对象向上冒泡的,所以在窗口上定义 InputBinding 或 CommandBinding,可以尽可能地捕捉到命令事件。
InputBinding 只是基类,它有两个派生类—— KeyBinding,MouseBinding。不用老周解释,看名识类,你都猜到它们是干吗用的了。示例中用到的是快捷键,所以用 KeyBinding。快捷键在 XAML 中有两种声明方法:
1、如本例所示,直接设置 Gesture 属性。使用按键的字符串形式,不分大小写,按键之间用“+”连接,如 Ctrl + C。这种方法把修改键和普通键一起定义,方便好用;
2、修改键和按键分开定义。即使用 Key 和 Modifiers 属性,Key 指定普通键,如“G”;Modifiers 指定修改键,如 “Ctrl + Alt”。因此,本示例的快捷键也可以这样定义:
<KeyBinding Modifiers="Ctrl+Shift" Key="D4" Command="{StaticResource blackCmd}" CommandTarget="{Binding ElementName=rect}" CommandParameter="3"/>
这里的 Key 属性比较特别,不能直接写“4”,因为无法从字符串“4”转换为 Key 枚举,会报错,可以指定为“D4”、“D5”等。这里所指定的数字键是大键盘区域的数字(QWERTYUIOP 上面那排),不是右边小键盘的数字键。小键盘要用”NumPad4″。小数字键盘跟有些修改键组合后无效,经老周测试,Shift、Alt、Win这些键都无效,Ctrl 可以。所以,还是用字母键靠谱些,也不用区分大小键盘区域。
重点:Key + Modifiers 方式与 Gesture 方式只能二选一,不能同时使用,会产生歧义。
CommandTarget 为什么是可选的
前面提到,命令目标是可选的,可以不指定,为什么呢?这就要看命令源的处理方式了。我们可以看看 WPF 内部的处理。
internal static bool CanExecuteCommandSource(ICommandSource commandSource) { ICommand command = commandSource.Command; if (command != null) { object parameter = commandSource.CommandParameter; IInputElement target = commandSource.CommandTarget; RoutedCommand routed = command as RoutedCommand; if (routed != null) { if (target == null) { target = commandSource as IInputElement; } return routed.CanExecute(parameter, target); } else { return command.CanExecute(parameter); } } return false; }
如果命令是 RoutedCommand,且目标是存在的,就触发 CanExe 事件;如果未指定目标,则将命令源作为目标。
如果命令不是 RoutedCommand,则直接无视目标。
所以,总的来说,Target 就是可选的。不过,对于非路由的命令,默认会把键盘焦点所在的控件视为目标。
现在,老周相信大伙伴们都会使用命令了。在实际使用中,你还可以把命令直接封装进 Model 类型中,比如作为一个公共属性。MVVM不是很喜欢这样用的吗?这样封装确实很方便的,尤其是你有N个窗口,这些窗口可能都出现一个“编辑员工信息”的菜单或按钮。如果你的员工信息模型中直接封装了命令,在命令的逻辑中打开编辑对话框。这样就省了许多重复代码了,而且这 N 个窗口的代码也变得简洁了,你甚至都不用给按钮们处理 Click 事件。
———————————————————————————————————————————————-
最后,解释一下老周最近写水文为什么效率这么低。因为老周最近很光荣,经朋友介绍,以 A 公司员工的名义,被派遣到 B 集团总部的开发部门。就类似于外包之类了吧,就是过去那里干一段时间。这关系很复杂吧。其实老周本来是不想去的,但还是给朋友 45% 的面子(唉,人最可悲的就是总觉得面子可以当饭吃),就答应了,顺便赚点生活费。包吃不包住,来回就用网约车。因为这“一段时间”太模糊,租房子不好弄,交押金什么的,时间又不确定,咋整。所以,只好打车,费用找他们公司报销。
如果你常被外派的话,可能知道这活是不好干的。你想想,人家为什么要找你上门?就是因为他们自己解决不了问题,你过去就是负责啃硬骨头的。由于签了保密协议,老周不能说是什么项目。总之项目很大,TM的复杂,主要帮他们做优化。他们的办公室跟菜市场似的,每天很热闹,上班可以走来走去,聊天扯蛋。氛围不错,你到处逛领导也不管,反正你得完成进度。老周粗略估算,一张桌子坐 8 个人,办公室很大,有6列17行,能坐 6*17*8 个人,整栋楼有 2313 人(听见他们广播中是这样说的),不知道算不算我们外包人员。想想他们的开发团队有多大了。
毕竟是大集团公司,在东南亚和欧洲有很多个生产基地。所以他们的开发团队本来设立是为子公司的工厂开发软件系统的。不过,在食堂听内部人员说,这几年他们除了自己集团内的项目,外面的杂七杂八的项目也接,项目很多,而且很乱,大家都干得很无语,经常都分不清哪个项目跟哪个项目。一个项目还建了很多分支,很多版本。刚到那里的时候,也把老周整得很无语,项目名称都是【三个字母+数字+一个字母】表示,最后一个字母表示版本分支。看任务文档,然后在源码服务器上找项目都找得头晕。
本来以为这样的大公司,代码应该写得很规范的。谁曾想,他们完全就是“能运行就好,其他免谈”,代码是真的写得一团乱,甚至都不知道经过多少手了,看里面的注释,最早有 2013 年的修改记录。而且注释里面是繁、中文,英文,日文,还有其他不知道什么鸟文的都有。起初我还以为是乱码。估计什么越南语都有。这实打实的是混血代码。
说实话,外派到别人的大团队里真的很郁闷。他们自己人一个圈子,喜欢欺负新人。当然,不是物理上的欺负,毕竟老周小时候跟江湖骗子练过两年的,真打起来的话,老周可以一打五。老周指的是他们总把些难搞的任务交给你做——也是意料之中的。所以,根据老周多年忽悠人的经验,外派到其他公司一定要学会“装糊涂”。
啥意思呢?不是叫你装傻子,而且要装菜。你不能表现得像个大神,不然他们会丢更多的硬骨头让你啃(人不如狗,现在狗都不啃骨头了)。所以你要装成菜鸟,但不能太菜。派出公司在介绍时肯定会吹牛你有多少个世纪的开发经验的,如果装得太小白,他们就会发现你是不想干活,故意装。装要装得有点菜,不能太菜。比如,某个东西老周其实用 30 分钟就能做出来的,我硬要做他个2小时。本来一天能完事的,非要做个两天。如果经理问,就说“这个 RadGridView 控件和 WinForm 是不兼容的,如果换 UI,要处理1、2、3、4……” 总之,有很大的难度,需要不可预估的时间去完成。三天能搞好的,就说一个星期。拖拖进度,可以减轻负担。因为老周很累,白天打车过去帮别人搞项目,晚上回去还要改另外两个项目。白天脑子嗡嗡响,晚上脑子嗞嗞响。
放慢速度来做,等派遣约定的时间到了,直接闪退。反正一两个月,拖拖拉拉就扛过了。没必要玩命给别人好印象的,反正跟他们没混熟就走人了,那个菜市场一样的办公室那么大,谁记得你啊。
今天的水文就写到这儿了,明天又要去菜市场混日子了,还有一个半月,很快就熬过去。
本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权





请登录后查看评论内容