简单的封装下Material组件里的日期选择器和时间选择器的使用方法
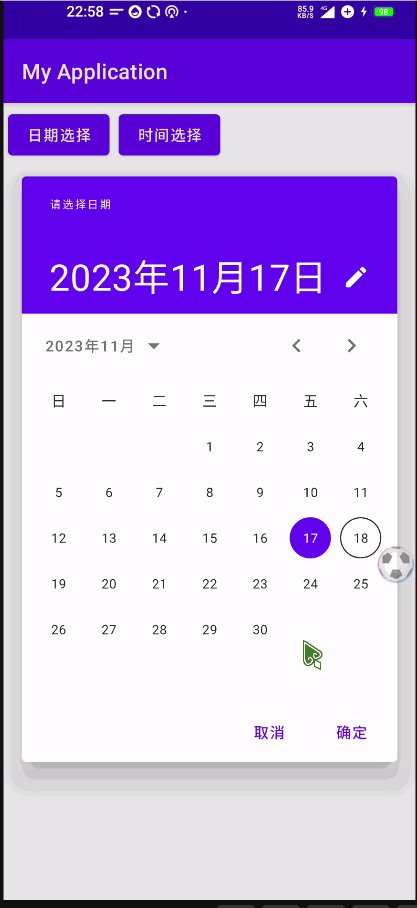
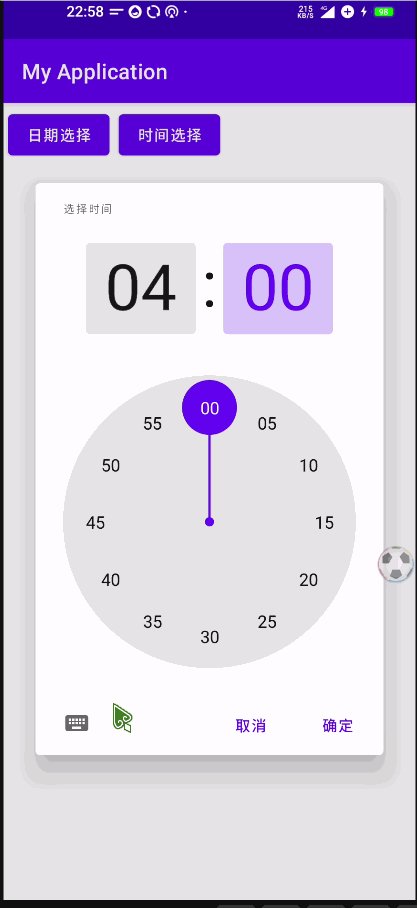
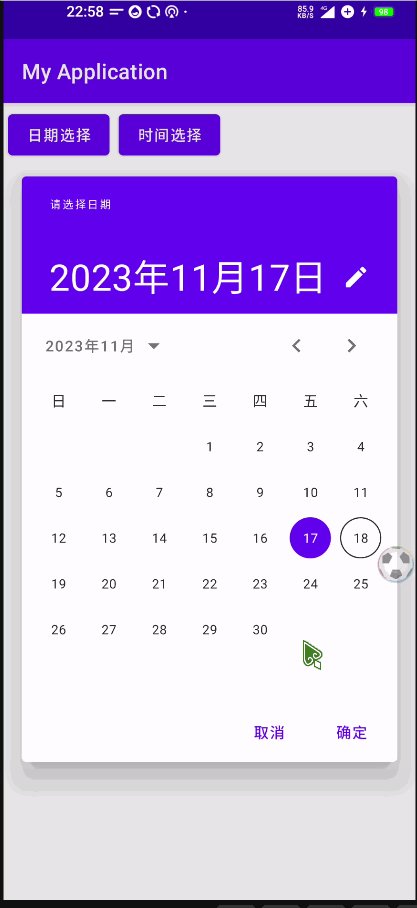
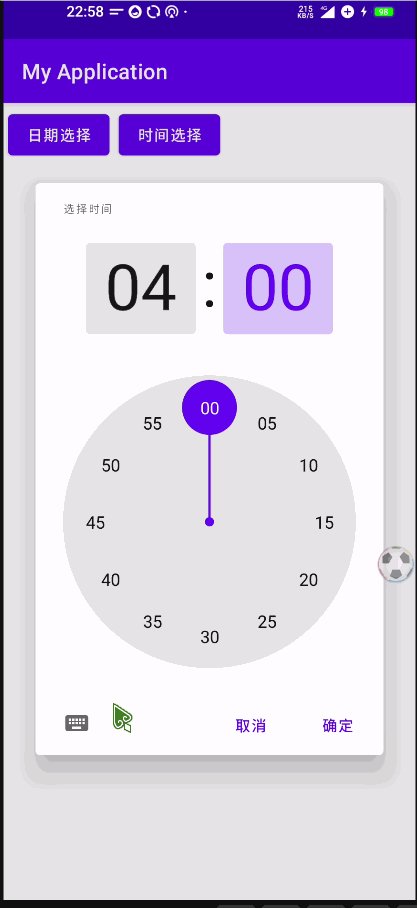
效果

代码
需要添加Material组件库的依赖(不过后面新版本Android Studio创建的新项目都会有此依赖了…)
implementation 'com.google.android.material:material:1.4.0'
private fun showTimeDialog(startDate: Date? = null) {
val builder = MaterialTimePicker.Builder()
//设置时间格式为24小时制
builder.setTimeFormat(TimeFormat.CLOCK_24H)
startDate?.let {
builder.setHour(it.hours)
builder.setMinute(it.minutes)
}
val timePicker = builder.build()
timePicker.apply {
// 设置事件监听器(当用户选择日期时触发)
addOnPositiveButtonClickListener {
val hour = timePicker.hour
val mintue = timePicker.minute
val hourStr = if (hour>9) hour.toString() else "0$hour"
val mintueStr = if (mintue>9) hour.toString() else "0$mintue"
val timeStrText = "$hourStr:$mintueStr"
//todo 选择时间后的操作
}
}
timePicker.show(supportFragmentManager, "DATE_PICKER_TAG")
}
private fun showDateDialog(startDate: Date? = null) {
// 创建 Material 日历选择器实例
val builder = MaterialDatePicker.Builder.datePicker()
//设置默认选择数据
startDate?.let {
builder.setSelection(it.time)
}
// 构建 Material 日历选择器
val materialDatePicker = builder.build()
materialDatePicker.apply {
// 设置事件监听器(当用户选择日期时触发)
addOnPositiveButtonClickListener {
val date = Date(it)
//todo 选择时间后的操作
}
}
materialDatePicker.show(supportFragmentManager, "DATE_PICKER_TAG")
}
玄机博客
© 版权声明
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
THE END














暂无评论内容