Recyclerview中,提供了一个方法addItemDecoration给我们用于设置item的分割线
下面提供几个常见的分割线效果
注: 下面的
SizeUtils是AndroidUtilCode此库里的工具类,需要添加依赖,也可以自行修改封装的方法(主要是将dp单位转为px)
以下代码已封装在我的库中stars-one/XAndroidUtil: 封装自己常用的一些Android的组件或工具,可以直接依赖使用
注意库中的类名与本文例子有所变化,自行参考库的文档说明
Linearlayout垂直排列每个item间隔
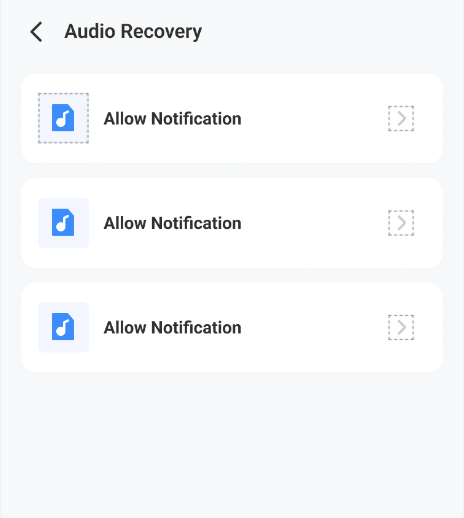
效果

代码
/**
*
* @param space 间距(单位px)
*/
class VerticalItemDecoration(val space: Int = SizeUtils.dp2px(12f)) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val allCount = parent.adapter?.itemCount ?: 0
//最后一个不加边距
if (position == allCount - 1) {
return
}
outRect.bottom = space
}
}
上面代码实际就是在每个item后面添加一个间隔(最后一个则不加间隔)
PS: 实际上,这种简单的可以直接在item的布局添加一个margin也可以实现
GridLayoutManager(类似九宫格布局)
UI的要求九宫格布局,需要中间有间隔,然后每行的几个item的宽度需要平分该行剩余空间大小(除去间距)
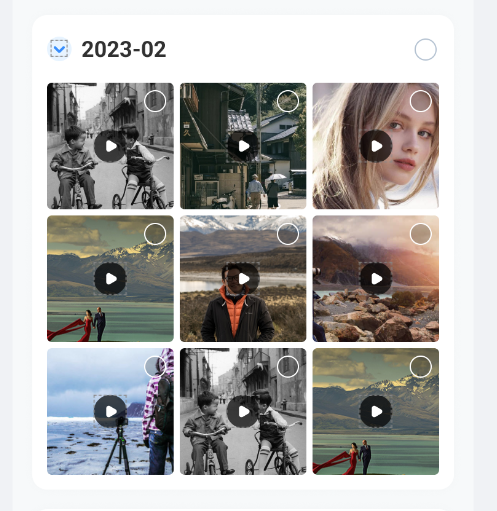
效果

代码
/**
*
* @param spanCount 每行的item数目
* @param space 间隔(单位px)
*/
class GridItemDecoration(val spanCount: Int = 3, val space: Int = SizeUtils.dp2px(8f)) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val column = position % spanCount
outRect.left = column * space / spanCount;
outRect.right = space - (column + 1) * space / spanCount
//item的上边距,这里各位根据需求自己修改,也可以设置下边距
if (position >= spanCount) {
outRect.top = space
}
}
}
为了方便在外层直接设置上下边距,对上面的代码新增一个参数
/**
*
* @param spanCount 每行的item数目
* @param space 间隔(单位px)
*/
class GridItemDecoration(
val spanCount: Int = 3,
val space: Int = SizeUtils.dp2px(8f),
val action: ((outRect: Rect, space: Int, position: Int) -> Unit)? = null
) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val column = position % spanCount
outRect.left = column * space / spanCount;
outRect.right = space - (column + 1) * space / spanCount
//上边距,这里各位根据需求自己修改
if (position >= spanCount) {
outRect.top = space
action?.invoke(outRect, space, position)
}
}
}
//使用
val itemDero = GridItemDecoration {outRect, space, position -> }
mrecyclerview.addItemDecoration(itemDero)
补充
网格布局根据orientation从而展示item的顺序不同
GridLayoutManager(context, 2).apply {
orientation = RecyclerView.VERTICAL
}
如果是Vertical,则是一行行排列,一行满足了spanCount则自动换行,如下面效果:
1 2
3 4
如果是HORIZONTAL,则是与一列列排列,每列满足了spanCount则自动换行,如下面效果
1 3
2 4
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途











暂无评论内容