目录
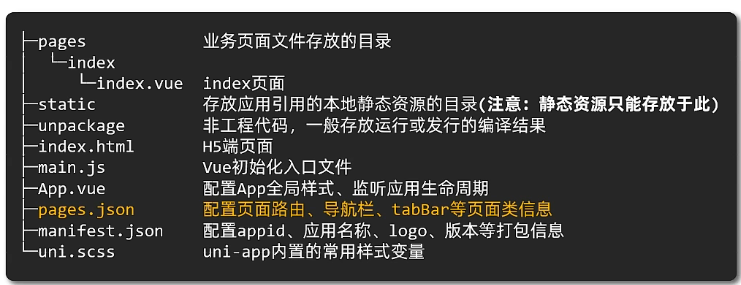
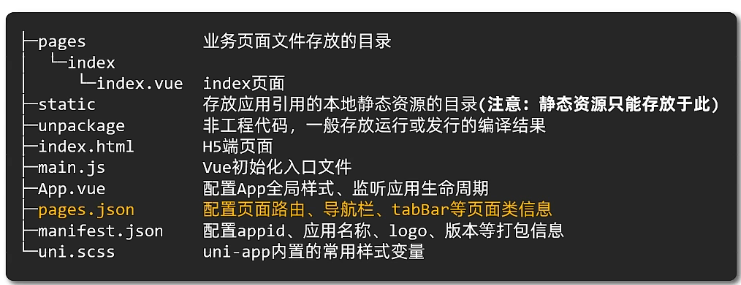
uni-app目录结构

静态资源只能存放在static文件夹内
uni-app中的事件
// 事件映射表,左侧为 WEB 事件,右侧为 ``uni-app`` 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap', //推荐使用longpress代替
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
uni-app中的组件通信
页面通信
- 通过
uni.$emit("事件名",val)创建事件 - 在
onLoad函数内使用uni.$on("事件名",function(val){})监听事件
组件间通信
与vue保持一致
节点操作
uni-app中只能获取dom信息,不可以操作dom
定义全局scss变量
在根目录下的uni.scss中定义或引入,然后再重启项目
@import url("./assert/css/variable.scss");
//或者直接定义
$input-bgColor:#f5f5f5;
APP相关
解决uniapp编译到APP出现页面抖动与滑动条
在pages.json中的globalStyle --> app-plus中配置:
-
"scrollIndicator": "none"
禁止出现滚动条 -
"bounce": "none"关闭页面回弹效果
{
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "咸货",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"app-plus": {
"scrollIndicator": "none",
"bounce": "none"
}
}
}
tabbar添加一个位于中间的按钮
类似于咸鱼tabbar中间的发布按钮,要实现该功能需要在pages.json中的tabBar中添加midButton:
"tabBar": {
"backgroundColor": "#ffffff",
"color": "#000000",
"selectedColor": "#00aa00",
"borderStyle": "white",
"list": [...],
"midButton": {
"iconPath": "static/tabbar/release.png",
"iconWidth": "55px",
"height": "65px"
}
}
midButton参数说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异 |
|---|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减 | |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 | |
| text | String | 否 | 中间按钮的文字 | ||
| iconPath | String | 否 | 中间按钮的图片路径 | ||
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) | |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 | ||
| iconfont | Object | 否 | 字体图标,优先级高于 iconPath | App(3.4.4+) |
midButton没有pagePath,需要手动监听点击事件,可以写在main.js入口文件中
uni.onTabBarMidButtonTap(()=>{
uni.navigateTo({
url:"/pages/home/releaseGoods"
})
})
uni.onTabBarMidButtonTap(CALLBACK)API仅在App端和H5端支持,小程序端可以使用自定义tabbar实现。
uni.pageScrollTo滚动问题
问题:滚为位置相差很大的话,需要设置较长的过度时间,否则会滚动不到指定位置的情况。
解决:在uni.pageScrollTo外面嵌套一个setTimeout。如下:
let timer = setTimeout(()=>{
uni.pageScrollTo({
scrollTop:1200,
duration:0,
fail() {
console.log("失败了");
},
success() {
console.log("成功了");
}
})
clearTimeout(timer)
},1)
// 延迟时间设置为1即可
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容