看问题本质,设置全面屏,是系统窗口的行为,与 View 和 Compose 有什么关系呢?
所以,原理和传统 View 视图是一样的,甚至 Api 都是一模一样的,不熟悉的可以看我之前的文章。传送门:
那为什么还要写这篇文章呢?主要是在 Compose 中写法上的一些区别,直接上代码:
找到主题设置的代码,默认生成的主题如下:
@Composable
fun HelloComposeTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = true,
content: @Composable () -> Unit
) {
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
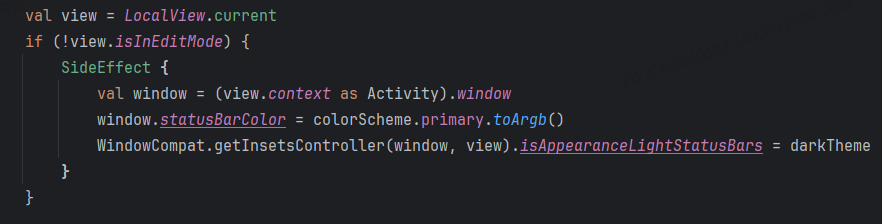
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
val window = (view.context as Activity).window
window.statusBarColor = colorScheme.primary.toArgb()
WindowCompat.getInsetsController(window, view).isAppearanceLightStatusBars = darkTheme
}
}
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
content = content
)
}
与系统状态栏,导航栏相关的代码:

修改如下:
val view = LocalView.current
if (!view.isInEditMode) {
SideEffect {
val window = (view.context as Activity).window
// window.statusBarColor = colorScheme.primary.toArgb()
// 设置状态栏和导航栏透明
window.statusBarColor = Color.TRANSPARENT
window.navigationBarColor = Color.TRANSPARENT
// 让内容可以显示到状态栏和导航栏下面区域
WindowCompat.setDecorFitsSystemWindows(window, false)
// light 主题显示深色,dark 主题显示浅色,强制显示深色,就设为 true, 前置显示浅色就设为 false
WindowCompat.getInsetsController(window, view).isAppearanceLightStatusBars = darkTheme
// 导航栏默认会有一层半透明遮罩, 这行代码,去掉默认半透明遮罩
window.isNavigationBarContrastEnforced = false
}
}
还剩一个问题,大多数时候,我们虽然希望内容延伸到状态栏和导航栏下面,但是并不希望内容被系统栏挡住,只是想要达到背景颜色保持一致的效果。解决思路就是顶层 View 设置了背景颜色,然后给它上下流出 padding, 其中 top padding 即为状态栏高度,bottom padding 为导航栏的高度。
传统View视图有两种解决方案:
- 动态设置。新的 api 获取 statusBarHeight 和 navigationBarHeight,需要通过在 Activity 中注册监听,在回调中获取。这个回调时机可能晚于一些初始化工作,所以,只能在回调中动态设置。
- 在 xml 文件中,根布局设置
fitsSystemWindows属性为true。
最后来说说,Compose 中如何设置呢?
Compose Modifier 中提供了一个 api —— Modifier.systemBarsPadding() 即可。
本文完。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途















暂无评论内容