——-UPDATE: 2024-04-24——-
原来是导入bootstrap包有问题,重复导入了
涉及的技术栈
- vue3
- vite
- bootstrap5
背景
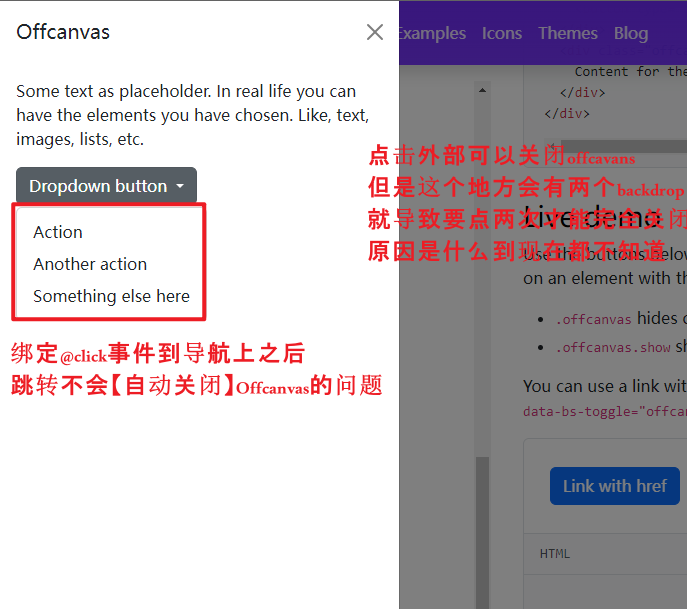
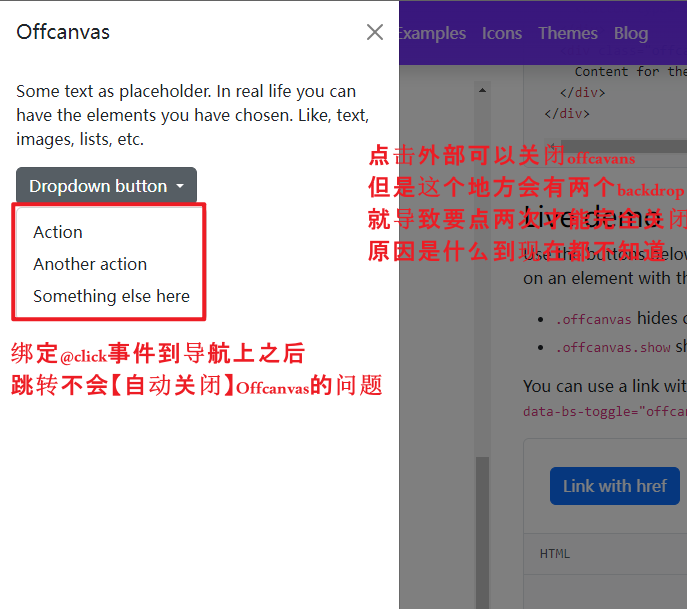
- 在用bootstrap5的时候遇到一个问题,就是offcanvas在nav上的时候居然会有两个背景BackDrop,关闭之后页面上还有一个backdrop留在那
- bootstrap5文档里面提供了几个Method可以控制Offcanvas实例的显示隐藏,但是不会用
复现问题

- 点击offcanvas中的导航控件,页面正常跳转,但是无法关闭offcanvas
- 点击offcanvas外部区域,会多一次backdrop,无法直接关闭
解决方式
- 跳转无法关闭offcanvas
通过StackOverflow中提供的解决方式
部分offcanvas代码
<div id="offcanvasNavbar" ref="offcanvasRef" class="offcanvas-start offcanvas">
<div class="offcanvas-header"></div>
<div class="offcanvas-body"></div>
</div>
点击跳转链接,触发点击事件的时候,加上这个来隐藏offcanvas
引入bootstrap
import * as bootstrap from 'bootstrap';
hideThisCanvas(){
let myOffcanvas = document.getElementById('offcanvasDarkNavbar');
let bsOffcanvas = bootstrap.Offcanvas.getInstance(myOffcanvas);
bsOffcanvas.hide();
}
通过ref的方式试了一下对我这里好像没什么用,所以就直接通过查询DOM来获取offcanvas的实例了
- 自动关闭offcanvas无法关闭多出来的backdrop

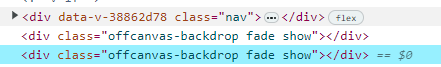
为什么一个offcanvas会有俩backdrop,我也还没明白为啥,文档里面的示例都只有一个backdrop来的
所以目前就通过在关闭offcanvas的时候,再调用一下删除所有backdrop的方法了
在@click的事件里面同时传入点击事件实例
<ul class="dropdown-menu">
<li><a class="dropdown-item bi bi-file-image" @click="jump($event, '/path1')">套图</a></li>
<li><a class="dropdown-item bi bi-file-richtext" @click="jump($event, '/path2')">图文</a>
</li>
</ul>
removeDocumentBackdrops(e) {
let list = document.getElementsByClassName('offcanvas-backdrop');
for (let i = 0; i < list.length; i++) {
list[i].remove();
}
},
一通百通
上述过程也可以应用到Bootstrap其他的组件上,调用对应的method控制组件状态
- 引入import * as bootstrap from ‘bootstrap’;
- 初始化组件 bootstrap.Offcanvas.getInstance(myOffcanvas);
注意 bootstrap有些组件可能没有
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途










暂无评论内容