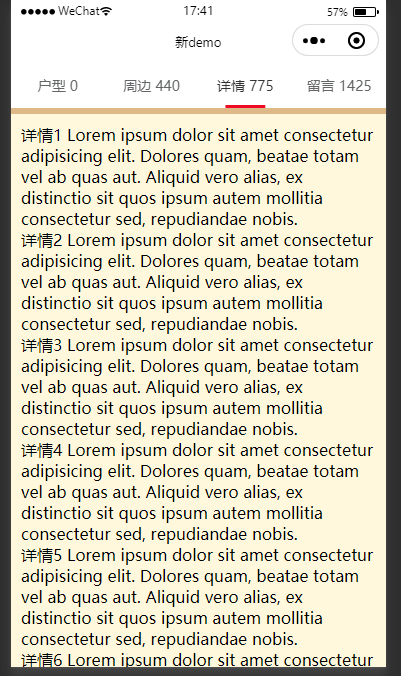
- 小程序上想要实现成点击标签跳转某标签,在标签内滚动时随着超过滚动内容 tab 选中态变化。
- 借助了 @vant/weapp 框架

index.wxml
<view class="list-page">
<van-tabs sticky active="{{ active }}" bind:click="onHangeActive" bind:scroll="onScrollHeight" >
<van-tab title="户型 {{house}}" data-type="house"></van-tab>
<van-tab title="周边 {{periphery}}" data-type="periphery"></van-tab>
<van-tab title="详情 {{detail}}" data-type="detail"></van-tab>
<van-tab title="留言 {{message}}"data-type="message"></van-tab>
<view class="house common-box ">
户型1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
户型2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
户型3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<view></view>
户型4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
<view class="periphery common-box">
周边1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
周边2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
周边3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
<view class="detail common-box">
详情1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
详情2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
详情3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<view></view>
详情4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
详情5 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
详情6 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
<view class="message common-box">
留言1 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
留言2 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<text>\n</text>
留言3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
<view></view>
留言4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores quam, beatae totam vel ab quas aut. Aliquid vero alias, ex distinctio sit quos ipsum autem mollitia consectetur sed, repudiandae nobis.
</view>
</van-tabs>
</view>
index.ts
Page({
/**
* 页面的初始数据
*/
data: {
active: 0,
house: "",
periphery: "",
detail: "",
message: "",
tabList: [
'户型1',
'户型1',
'户型3',
'户型4'
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
wx.setNavigationBarTitle({
title: '新demo'
})
this.onViewHeight('.house', 'house');
this.onViewHeight('.periphery', 'periphery');
this.onViewHeight('.detail', 'detail');
this.onViewHeight('.message', 'message');
},
/**
* 获取区域位置信息
* @param sel 元素class
* @param valueKey 绑定top值
*/
onViewHeight(sel: any, valueKey: any) {
wx.createSelectorQuery().select(sel).boundingClientRect((res: any) => {
this.setData({
[valueKey]: res.top - 44
})
}).exec()
},
// 点击切换tab
onHangeActive(e: any) {
const { index, } = e.detail;
this.setData({
active: index
})
const type = index === 0 ? '.house' : index === 1 ? '.periphery' : index === 2 ? '.detail' : '.message';
// 滚动到指定位置
// const tmp:any = this.data.detail
wx.pageScrollTo({
selector: type,
// scrollTop: tmp
offsetTop: -50,
duration: 0
})
},
onScrollHeight(e: any) {
const { scrollTop } = e.detail;
if(scrollTop) {
const { active, periphery,detail,message} = this.data;
let activeTmp = active;
if(scrollTop < +periphery - 44 ) {
activeTmp = 0;
}else if( scrollTop >= +periphery - 44 && scrollTop < +detail - 44 ) {
activeTmp = 1;
}else if( scrollTop >= +detail - 44 && scrollTop < +message - 44 ) {
activeTmp = 2;
}else if( scrollTop >= +message - 44 ) {
activeTmp = 3;
}
this.setData({
active: activeTmp
})
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
index.wxss
.common-box {
padding: 10px;
box-sizing: border-box;
}
.house {
background-color: aquamarine;
}
.periphery {
background-color: burlywood;
}
.detail {
background-color: cornsilk;
}
.message {
background-color: rgb(152, 141, 224);
height: 100vh;
}
index.json
{
"navigationBarTitleText": "demo",
"usingComponents": {
"van-tab": "@vant/weapp/tab/index",
"van-tabs": "@vant/weapp/tabs/index"
}
}
玄机博客
© 版权声明
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
THE END









暂无评论内容