想实现一个可滚动的步骤条用来显示自己的随笔
作为一名全栈工程师,要是全部都自己写,那太废时间了,首先去uniapp的插件市场逛逛看有没有符合需要的组件先:
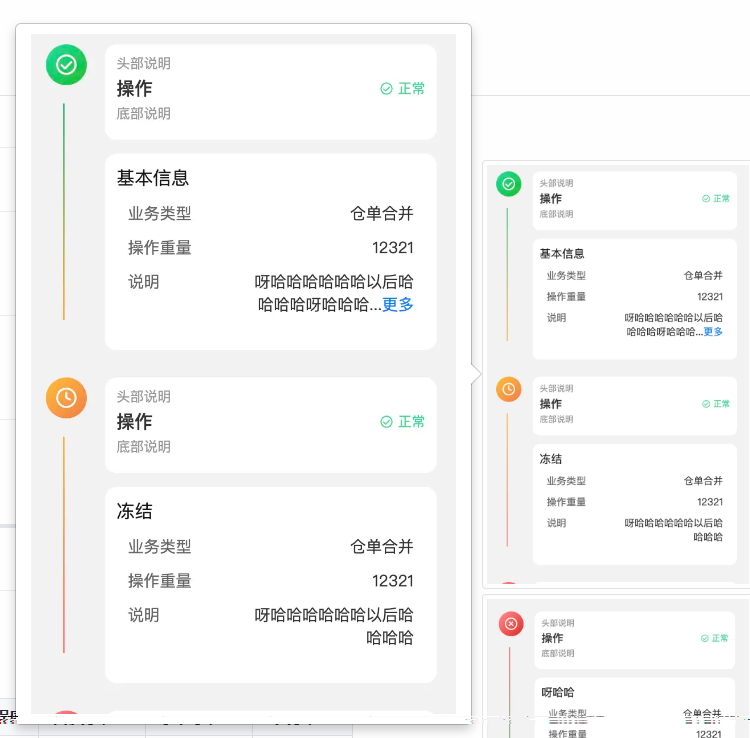
第一个:

看着符合自己的要求了,该有的有了,但是感觉左边的色调太单调了,故pass。
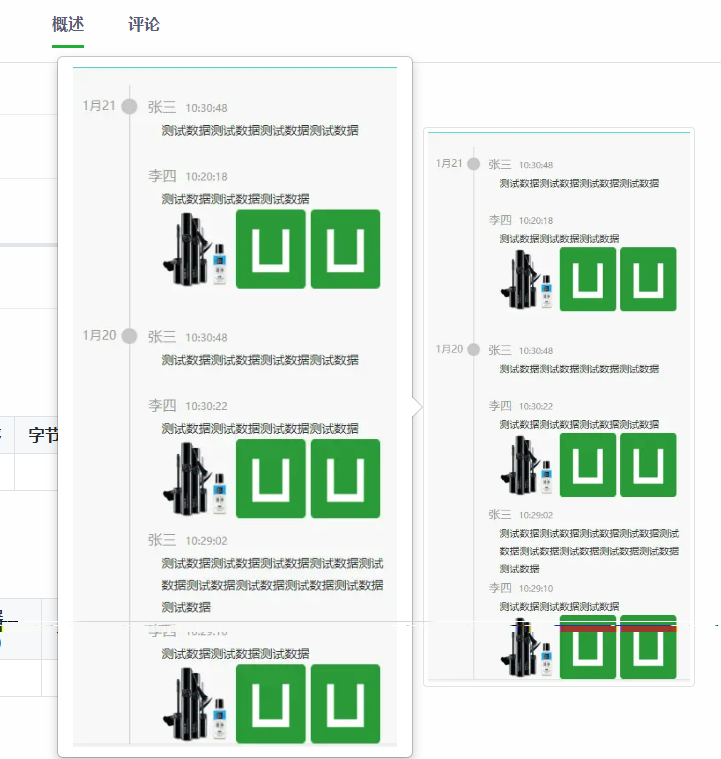
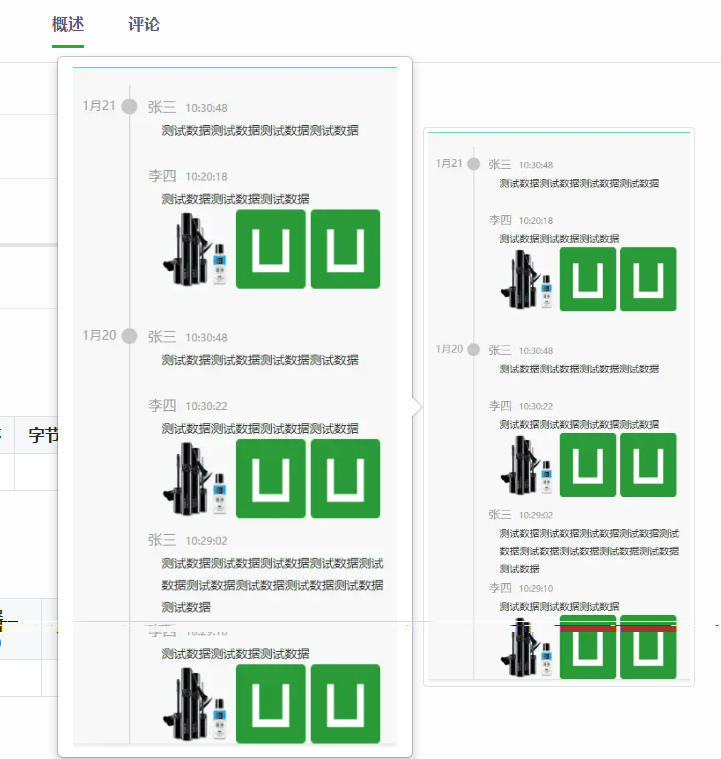
第二个:

这个看起来颜色就比较丰富一些了,右边也有卡片式的布局,就这个了,故把插件下到本地look look。

本地跑起来发现左边的线条没有达到当前区块的高度,大概是这样:

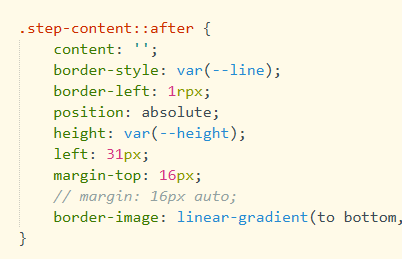
只有一半,看看源码:

发现用的是after的形式,这个after没有相对于大的区间的父级做定位。

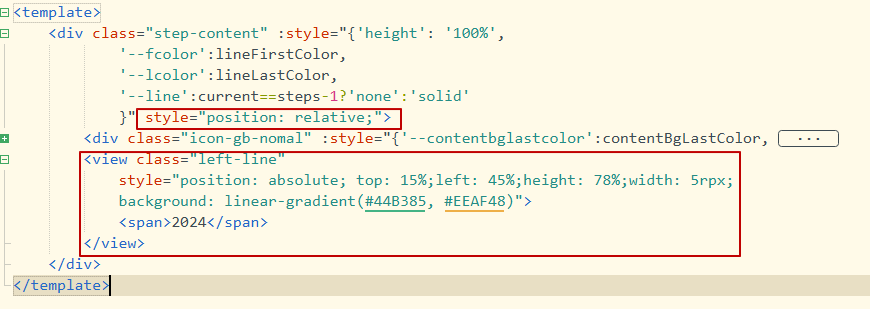
可以看到大的区间高度是包含全部这个区间内的所有卡片的,所以想到在大区间设置相对定位,然后再在大区间内加一个子div做绝对定位,说干就干:

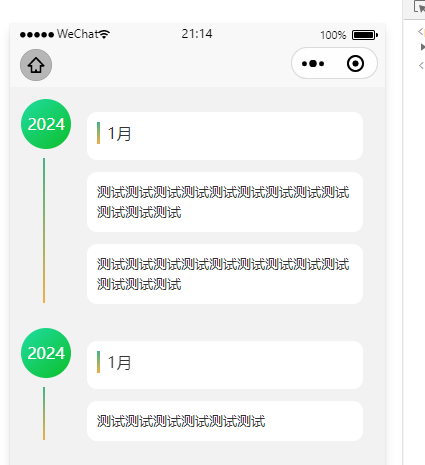
之前的结构我都没动,效果如下:

不管大区块是一个卡片还是两个卡片,甚至多个卡片都可以显示高度了。
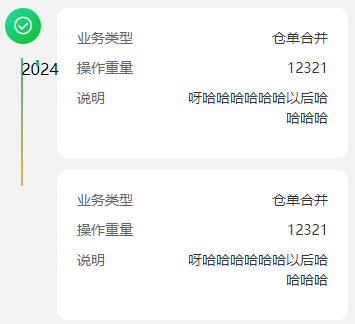
接下来就是调整年份和月份的显示了,还是把原来的after干掉。
经过我的一阵捣腾。最终的效果如下:

最后把这个组件无用的地方全部删除干净和移植到自己的小程序上即可。
先写到这里了,今天有点晚了,请关注我哦~
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容