最近在写 Vue 项目时,有一个需求是替换页签的图标,不过在网上查了好久,发现没有一个是生效的
最后结合了两篇文章里的内容,才将这个需求实现,现在来记录一下
在 vue.config.js文件中添加以下代码:

pwa:{
iconPaths:{
favicon32:'./public/chatmind-logo.svg',
favicon16:'./public/chatmind-logo.svg',
appleTouchTcom:'./public/chatmind-logo.svg',
maskIcon:'./public/chatmind-logo.svg',
msTileImage:'./public/chatmind-logo.svg'
}
},
然后在 public/index.html文件中修改原 icon 代码,将 <link rel=”icon” href=””>替换为以下代码

<link rel="icon" type="image/svg+xml" href="./chatmind-logo.svg"> <link rel="shortcut icon" type="image/svg+xml" href="./chatmind-logo.svg">
如果图标不是 svg 格式,而是 ico 格式,将上面代码中 type=”image/svg+xml”替换为 type="image/x-icon"
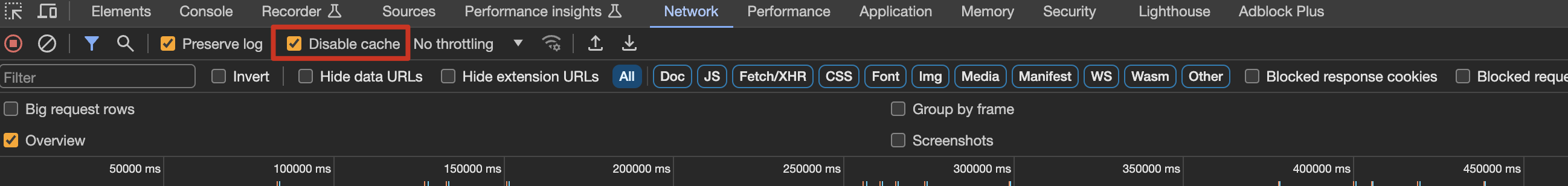
在修改完 vue.config.js 文件中的代码后,记得重新启动项目,并且在调试模式中将浏览器设置为“禁用缓存”,如图所示:

这样刷新完网页后,页签的图标就会更新了
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容