打包后的项目静态资源无法使用,导致页面空白
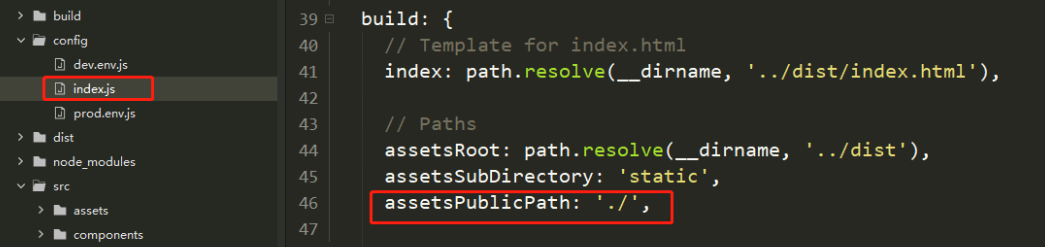
静态资源无法使用,那就说明项目打包后,图片和其他静态资源文件相对路径不对,此时找到config里面的index.js,在build模块下加入assetsPublicPath: ‘./’, 如下图所示,或者是在打包完的dist文件夹中找里面的.js文件,将其中的’/’替换为’./’(自行寻找)

在History模式下配合使用nginx运行打包后的项目
当刷新当前路由的时候,就会出现404的状况,其实这是因为当刷新当前页面时候,所需要访问的资源在服务器上找不到,也就是说,我们在Vue开发应用的过程中,设置路由的路径不是真实存在的路径,并且使用了history模式。
这是由于我们的应用是一个单页的客户端应用,如果没有适当的服务器配置,用户在浏览器中直接访问 https://example.com/user/id(假设此url在开发中是可以访问的),也会得到一个 404 错误。
解决方法:在部署项目的服务器上找到nginx的配置文件nginx.conf添加以下内容
server {
listen 80; #监听80端口
server_name audio; #设置server_name名为audio,切记不能与配置文件中的其他server_name重名
location / {
try_files $uri $uri/ /index.html; #使用history模式进行路由
root C:\phpstudy_pro\WWW; #将打包好的dist文件夹中的内容放进WWW文件夹中
autoindex on; #开启nginx目录浏览功能
autoindex_exact_size off; #文件大小从KB开始显示
charset utf-8; #显示中文
add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式
add_header 'Access-Control-Allow-Headers' 'Content-Type,*';
add_header 'Access-Control-Allow-Headers' 'x_hztz_token,*';
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}注意:配置完nginx后使用命令进行重载
nginx -s reload
或手动重启nginx服务
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途









暂无评论内容