之前在开发一个管理页面,功能有,编辑时只有一行可以编辑,删除时弹出警告窗口,确认后才执行删除。
代码为Element-plus中的示例。
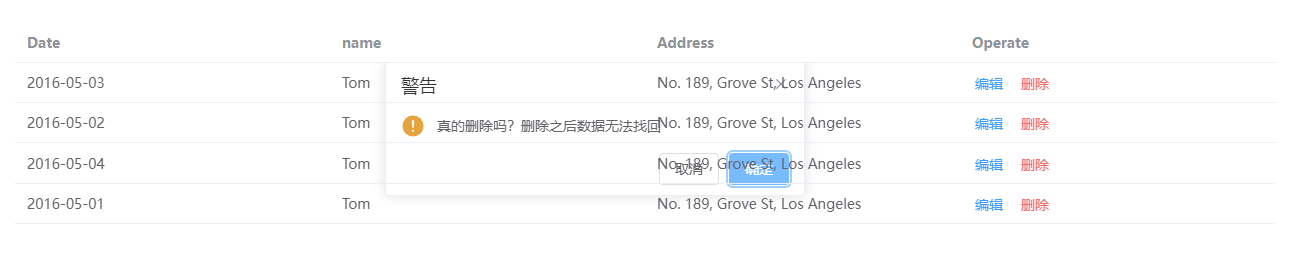
但是ElMessageBox一直被 遮挡

代码如下,均为Element-plus的示例,此外还有两层router-view嵌套:
<template>
<el-table :data="projectTableData" style="width: 100%">
<el-table-column prop="date" label="Date">
<template #default="scope">
<span v-show="!scope.row.editing">{{ scope.row.date }}</span>
<el-input v-show="scope.row.editing" v-model="scope.row.date"></el-input>
</template>
</el-table-column>
<el-table-column prop="name" label="name"></el-table-column>
<el-table-column prop="address" label="Address" />
<el-table-column label="Operate">
<template #default="{ row, rowIndex }">
<el-button v-if="row.editing" type="primary" link @click="handleSave(row)">保存</el-button>
<el-button v-else type="primary" link @click="handleEdit(row, rowIndex)">编辑</el-button>
<el-button v-if="row.editing" link @click="handleCancel(row)">取消</el-button>
<el-button v-else type="danger" link @click="handleDelete(row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script setup lang="ts">
import {
ElMessage,
ElMessageBox,
} from 'element-plus';
import { ref } from 'vue';
const projectTableData = ref([
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
editing: false,
},
]);
const handleEdit = (row, rowIndex) => {
if (!row.editing) {
// 如果点击的行不是当前正在编辑的行
projectTableData.value.forEach((item, index) => {
if (index !== rowIndex) {
item.editing = false; // 取消其他行的编辑状态
}
});
row.editing = true;
}
};
const handleSave = (row) => {
row.editing = false;
// Handle Save logic
};
const handleDelete = (row) => {
console.log(row);
ElMessageBox.confirm(
'真的删除吗?删除之后数据无法找回',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
appendTo:'body',
title:"警告",
})
.then(() => {
ElMessage({
type: 'success',
message: '删除成功'
})
})
.catch(() => {
ElMessage({
type: 'info',
message: 'Delete canceled',
})
})
// Handle Delete logic
};
const handleCancel = (row) => {
row.editing = false;
};
</script>
猜测可能的原因为router-view嵌套导致了el-table的z-index比较高
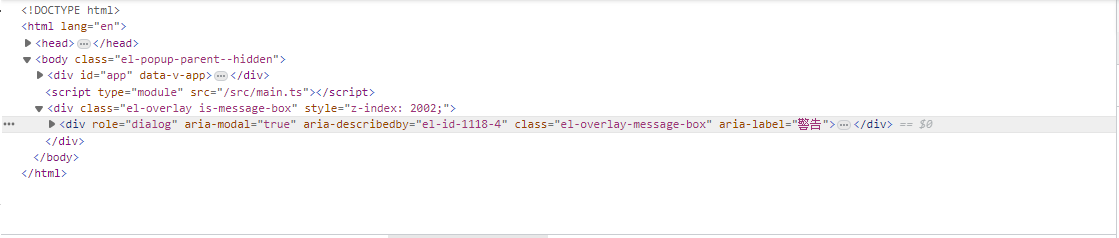
在开发者控制台中,看到是已经挂载到了body中,z-index是2002

解决方法就是
.is-message-box{
position: relative;
z-index: 10000;
}
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途








暂无评论内容