背景
在lodash函数工具库中,防抖_.debounce和节流_.throttle函数在一些频繁触发的事件中比较常用。
防抖函数_.debounce(func, [wait=0], [options=])
创建一个 debounced(防抖动)函数,该函数会从上一次被调用后,延迟 wait 毫秒后调用 func 方法。
参数
func(Function): 要防抖动的函数。[wait=0](number): 需要延迟的毫秒数。[options=](Object): 选项对象。[options.leading=false](boolean): 指定在延迟开始前调用。[options.maxWait](number): 设置func允许被延迟的最大值。[options.trailing=true](boolean): 指定在延迟结束后调用。
返回
- (Function): 返回 debounced(防抖动)函数。
节流函数_.throttle(func, [wait=0], [options=])
创建一个节流函数,在 wait 毫秒内最多执行 func 一次的函数。
参数
func(Function): 要节流的函数。[wait=0](number): 需要节流的毫秒。[options=](Object): 选项对象。[options.leading=true](boolean): 指定调用在节流开始前。[options.trailing=true](boolean): 指定调用在节流结束后。
返回
(Function): 返回 throttled(节流)的函数。
在vue中使用防抖节流函数的问题
踩坑1
防抖节流函数实际上起到一个“稀释”的作用,在vue项目中我们可能会这样写(节流为例)。
<template>
<div>
<button @click="add_throttle">加1</button>
<h1>{{ number }}</h1>
</div>
</template>
<script>
import { throttle } from 'lodash';
export default {
data() {
return {
number: 1
};
},
methods: {
// add函数做节流处理
add_throttle: throttle(this.add, 1000),
add() {
this.number++;
}
},
};
</script>
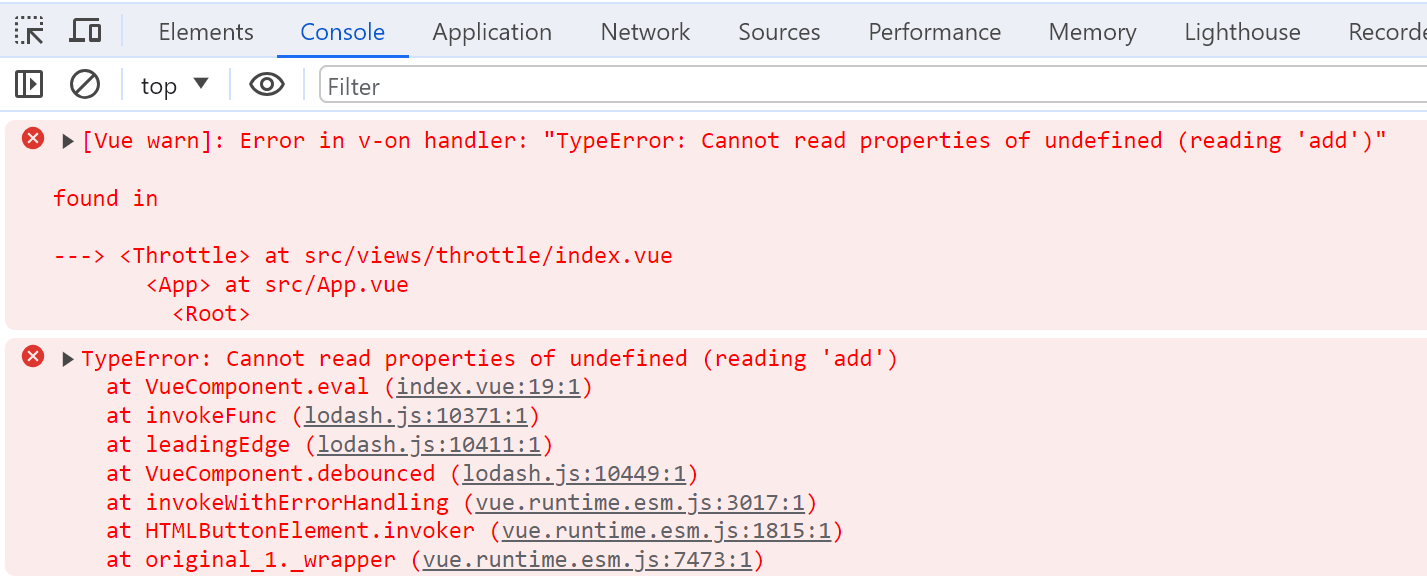
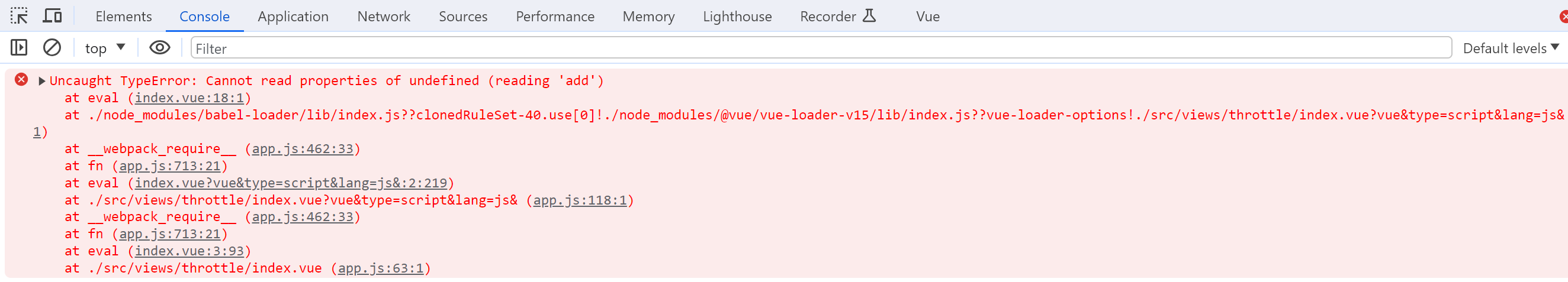
然后我们信心满满地F12打开控制台……

上面说add 这玩意儿 undefined了。
这其实是this的指向问题。实际上这里的this并不是vue实例(至于是什么,往下看你就知道了[doge]),所以自然不存在add()方法了。
踩坑2
既然直接使用this.add() 不成,那我们换个思路,把this.add()放在函数里呢?
methods: {
// 做节流处理
add_throttle: throttle(() => {
this.add();
}, 1000),
add() {
this.number++;
}
}
然后,自信满满地再次打开控制台……
第一眼,诶,没报错,于是点击按钮……

梅开二度……
其实还是this的指向问题。我们知道箭头函数是没有this的,所以这里的this相当于踩坑1里的this ,让我们打印下,揭开它的庐山真面目。
methods: {
// 做节流处理
add_throttle: throttle(() => {
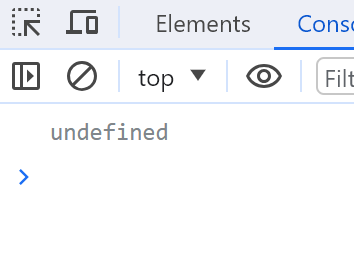
console.log(this);
}, 1000),
add() {
this.number++;
}
}

好家伙,原来这里的this本身就是undefined。
解决
既然是this的指向问题,那么只要保证this指向vue实例就行了,箭头函数换成声明式函数。
methods: {
// 做节流处理
add_throttle: throttle(function () {
this.add();
}, 1000),
add() {
this.number++;
}
}

结果很nice。
至于为什么,大概是lodash的_.debounce函数对this做了一些处理(_.throttle函数本质还是调用了_.debounce函数),有兴趣的小伙伴儿可以看看_.debounce的源码。
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途













暂无评论内容