用到的技术
- 父组件向子组件的传值
类型检查和默认值:您可以为props指定类型检查和默认值。这可以确保传递给子组件的数据符合期望的类型,以及在没有传递数据时具有合理的默认值。例如:
props: {
message: {
type: String,
default: 'Default Message'
},
count: {
type: Number,
default: 0
}
}
在上述示例中,message 的默认值是字符串 ‘Default Message’,count 的默认值是数字 0。
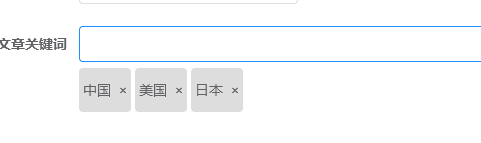
标签组件的效果如下

封装代码
<template>
<div>
<el-row>
<el-input
v-model="inputText"
type="text"
@input="checkForSpace"
@keydown.enter="addTag"
/>
</el-row>
<el-row>
<div class="tags" style="margin-top:5px;">
<div
v-for="(tag, index) in tags"
:key="index"
class="tag"
>
{{ tag }}
<span class="close" @click="removeTag(index)">×</span>
</div>
</div>
</el-row>
</div>
</template>
<script>
export default {
name: "InputTag",
props: {dic: {type: Array, default: []}},
data() {
return {
inputText: '',
tags: [],
};
},created() {
this.tags = this.dic || [];//关键字初始化,dic的值来自于父组件(调用它的组件叫父组件)
},
methods: {
addTag() {
if (this.inputText.trim() !== '') {
this.tags.push(this.inputText);
this.inputText = '';
}
},
removeTag(index) {
this.tags.splice(index, 1);
},
checkForSpace() {
if (this.inputText.endsWith(' ')) {
this.addTag();
}
},
},
};
</script>
<style>
.tags {
display: flex;
flex-wrap: wrap;
gap: 4px;
}
.tag {
background: #ddd;
padding: 4px;
border-radius: 4px;
}
.close {
margin-left: 4px;
cursor: pointer;
}
</style>
使用代码
<el-form-item label="文章关键词" prop="kcUsername">
<InputTag v-model="form.keyword" placeholder="文章关系词" :dic="form.keyword" />
</el-form-item>
:dic是子组件里定义的,初始化字典用的,比如在修改信息页面,需要把之前的库里存储的信息加载到关键字标签里,提交表单后,我们的form.keyword将获取你输入的字符串数组。
玄机博客
© 版权声明
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途
THE END













暂无评论内容