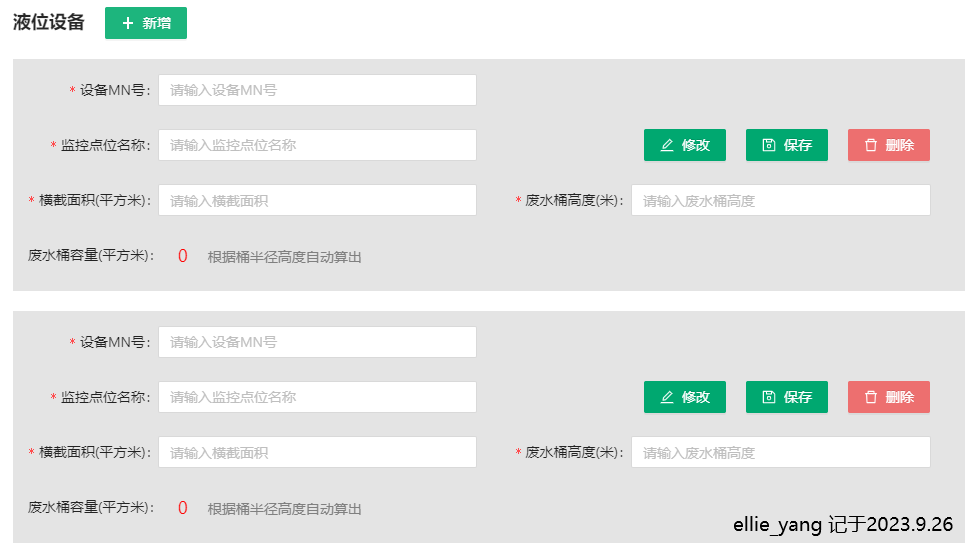
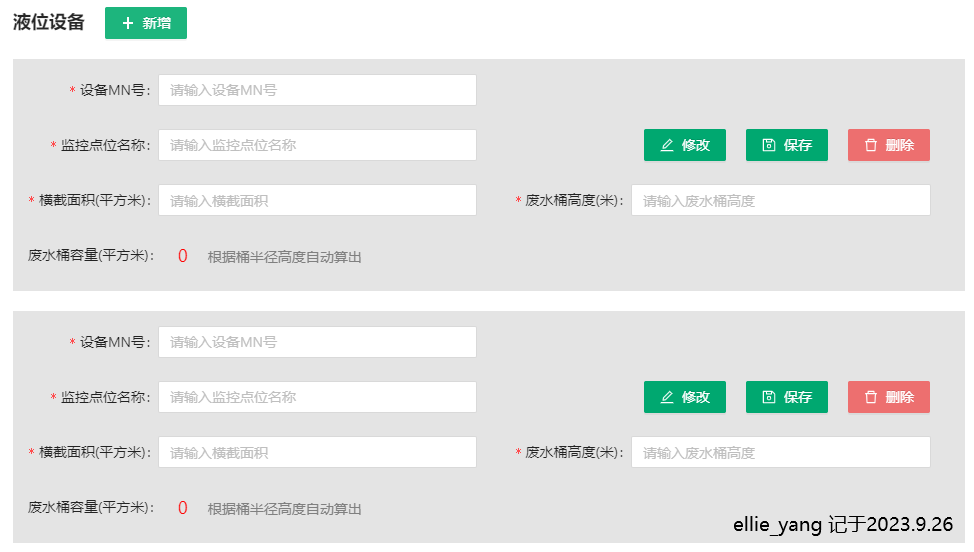
首先,先说说我要实现的内容:如下图,点“新增”会添加一个灰框内容,form表单是一个数组,一个灰框为一个对象,各对象保存时各自校验自己表单里的内容,互不干扰!

上页面代码(看部分代码就懂了):
1 <div v-for="(item,index) in formList" :key="index"> 2 <a-form 3 ref="formRef" 4 :rules="rules" 5 :model="formList" 6 :label-col="{ style: { width: '130px' } }" 7 > 8 <a-row :gutter="[24, 24]"> 9 <a-col :span="12"> 10 <a-form-item 11 label="监控点位名称" 12 :name="[index,'name']" 13 v-bind="validateInfos.name" 14 > 15 <a-input 16 v-model:value.trim="item.name" 17 placeholder="请输入监控点位名称" 18 :maxLength="32" 19 autocomplete="off" 20 /> 21 </a-form-item> 22 </a-col> 23 <a-col :span="12"> 24 <a-button type="primary" @click="onSubmit(index)" class="mr"> 25 <template #icon> <SaveOutlined /> </template>保存 26 </a-button> 27 </a-col> 28 <a-col :span="12"> 29 <a-form-item 30 label="横截面积(平方米)" 31 :name="[index,'waterDevice','area']" 32 v-bind="validateInfos['waterDevice.area']" 33 > 34 <a-input-number 35 id="inputNumber" 36 v-model:value="item.waterDevice.area" 37 placeholder="请输入横截面积" 38 :min="0" 39 :max="999" 40 style="width: 319px;" 41 /> 42 </a-form-item> 43 </a-col> 44 <a-col :span="12"> 45 <a-form-item 46 label="废水桶高度(米)" 47 :name="[index,'waterDevice','height']" 48 v-bind="validateInfos['waterDevice.height']" 49 > 50 <a-input-number 51 id="inputNumber" 52 v-model:value="item.waterDevice.height" 53 placeholder="请输入废水桶高度" 54 :min="0" 55 :max="999" 56 style="width: 300px;" 57 /> 58 </a-form-item> 59 </a-col> 60 </a-row> 61 </a-form> 62 </div>
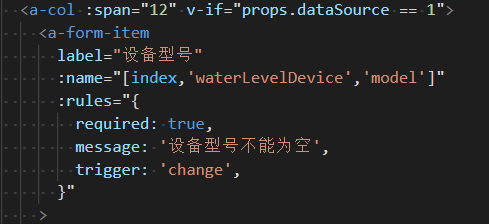
2023.11.1月添加补充:当定义rules,用v-bind方法绑定,校验不生效时,用下图的方式,直接在html 上写校验

2023.11.1月补充完毕!
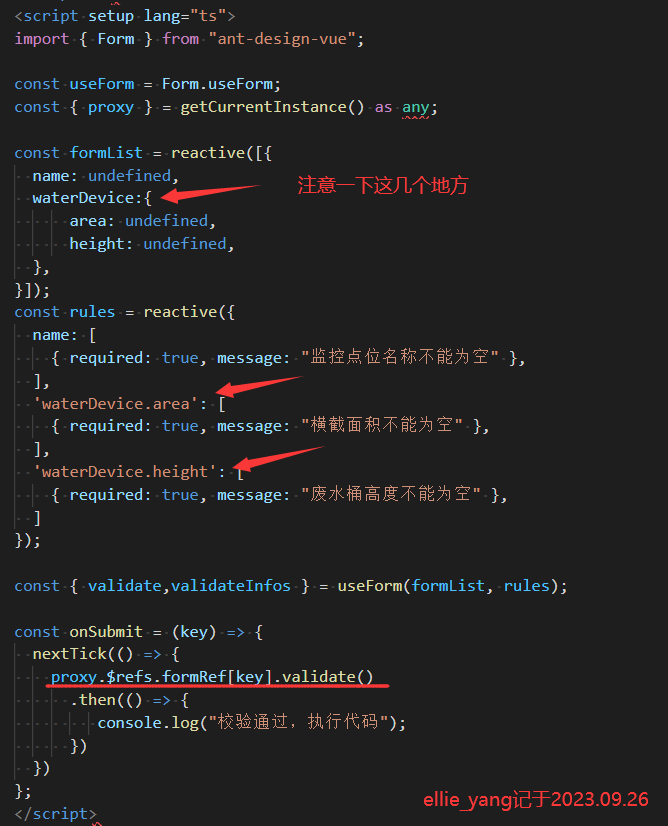
上JS 代码(vue3):

如果要清空校验信息,就加上 resetFields , 业务没有用到,就不加到上面代码中了
引入
const { resetFields,validate,validateInfos } = useForm(formList, rules);
用法:
proxy.$refs.formRef[key].resetFields()
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途










暂无评论内容