一、前期转杯
- 确保电脑上已安装 node.js。
可通过命令npm --version进行查询,如果展示了版本号,则说明已安装,若提示npm 不是有内部或外部命令,也不是可运行的程序,则说明未安装,可进入官网下载并进行安装。 - 确保已安装 Vue CLI。
可通过命令vue --V查看版本号,如果返回了版本号,则说明已安装,若提示vue 不是有内部或外部命令,也不是可运行的程序,则说明未安装Vue CLI, 可使用命令:npm install -g @vue/cli进行安装。
二、创建 vue 项目
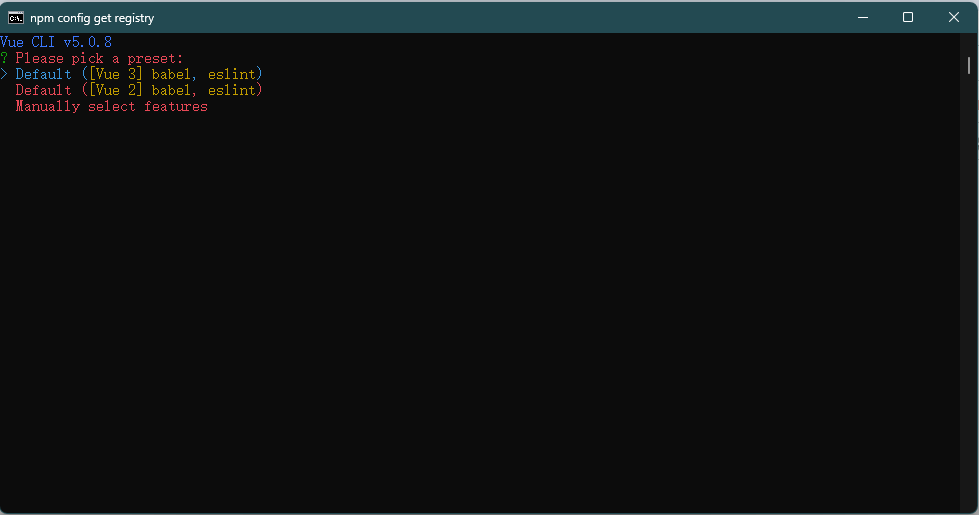
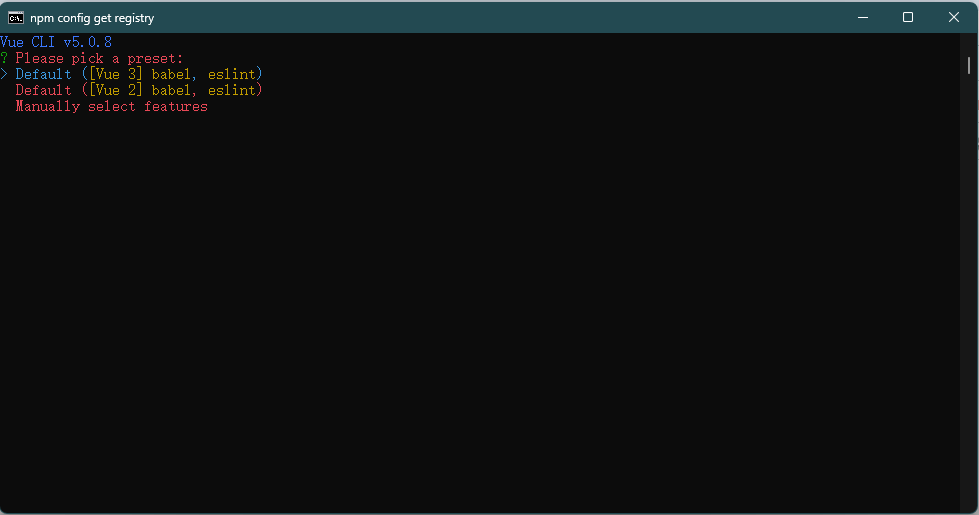
在命令行窗口输入命令 vue create [web名称] 后,点击回车(Enter)键。进入如下界面

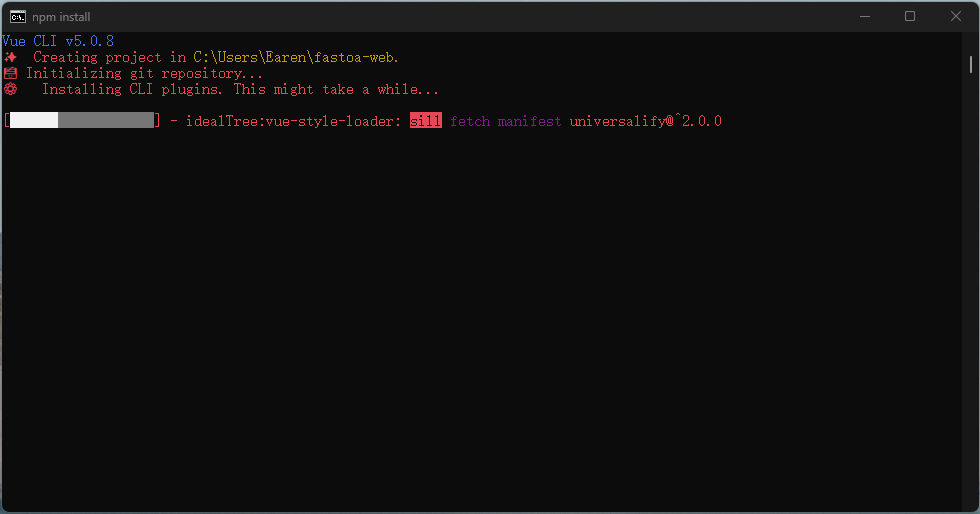
可以使用方向键上/下进行选项选择,本文只是是基于 vue3 的项目创建,故此处直接点击 回车(Enter)键,此时将进行项目创建。

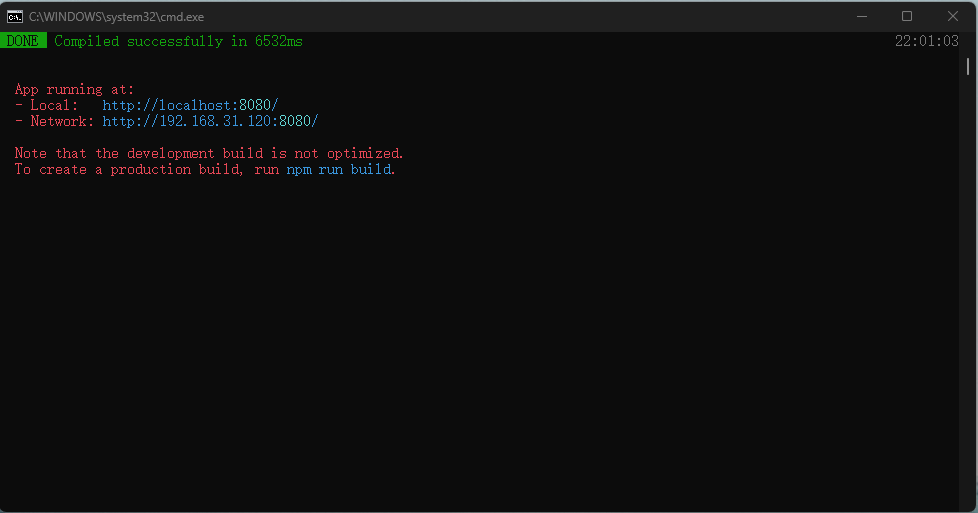
等待操作完成后,用过 cd 目录路径 ,再输入命令 npm run serve,将出现如下界面,即表示站点已正常运行。

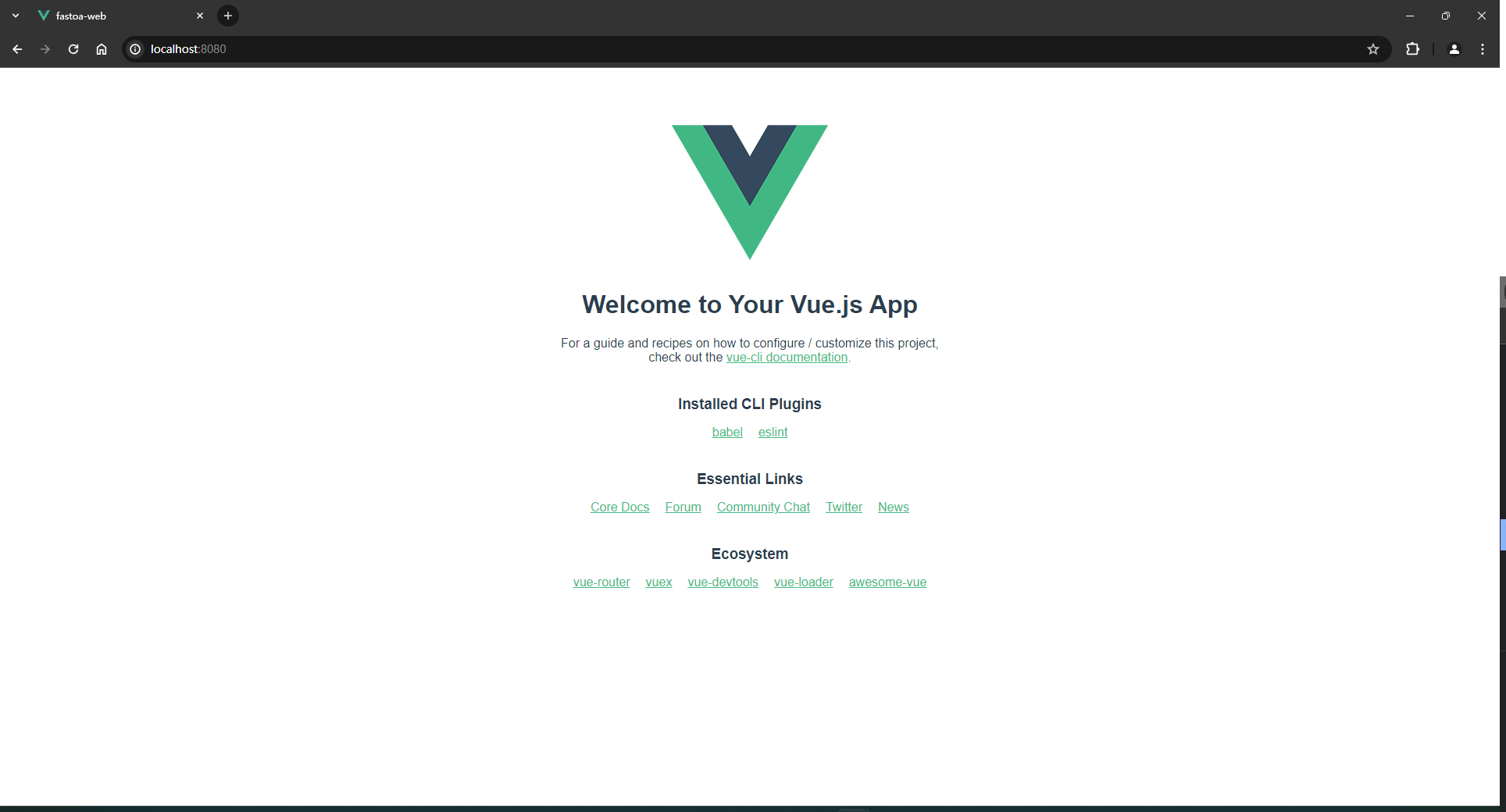
此时在浏览器地址栏中输入 界面上的地址,即可访问 web。如下图:

三、过程中可能存在的问题及解决方案
- 证书过期
问题:安装 Vue CLI 提示证书过期,如下图
![图片[1]-简单介绍 Vue 3.0 项目创建 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)
解决方案:因淘宝原镜像地址https://registry.npm.taobao.org已过期,现已变更为https://registry.npmmirror.com。可使用命令npm config set registry https://registry.npmmirror.com进行镜像地址更换。 - 包名无效
问题:创建项目时,提示项目名称无效,如下图
![图片[2]-简单介绍 Vue 3.0 项目创建 - 玄机博客-玄机博客](https://qbd.heng.ink/wp-content/themes/zibll/img/thumbnail-lg.svg)
解决方案:项目名称不能包含大写字母
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途


![图片[1]-简单介绍 Vue 3.0 项目创建 - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/625196/202404/625196-20240417230347358-1973577941.png)
![图片[2]-简单介绍 Vue 3.0 项目创建 - 玄机博客-玄机博客](https://img2024.cnblogs.com/blog/625196/202404/625196-20240417233816172-2076866218.png)







暂无评论内容