title: 初学者必读:如何使用 Nuxt 中间件简化网站开发
date: 2024/6/24
updated: 2024/6/24
author: cmdragon
excerpt:
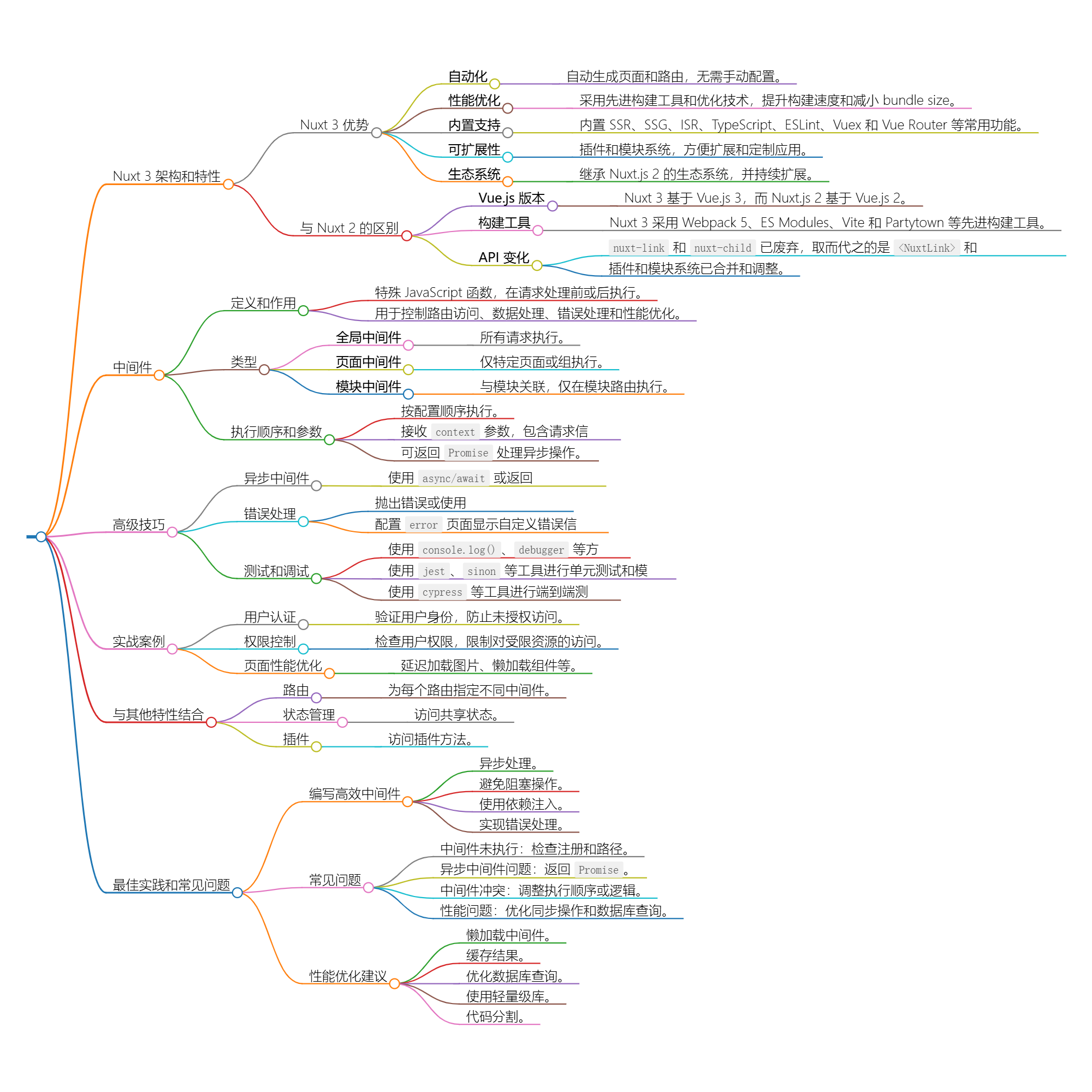
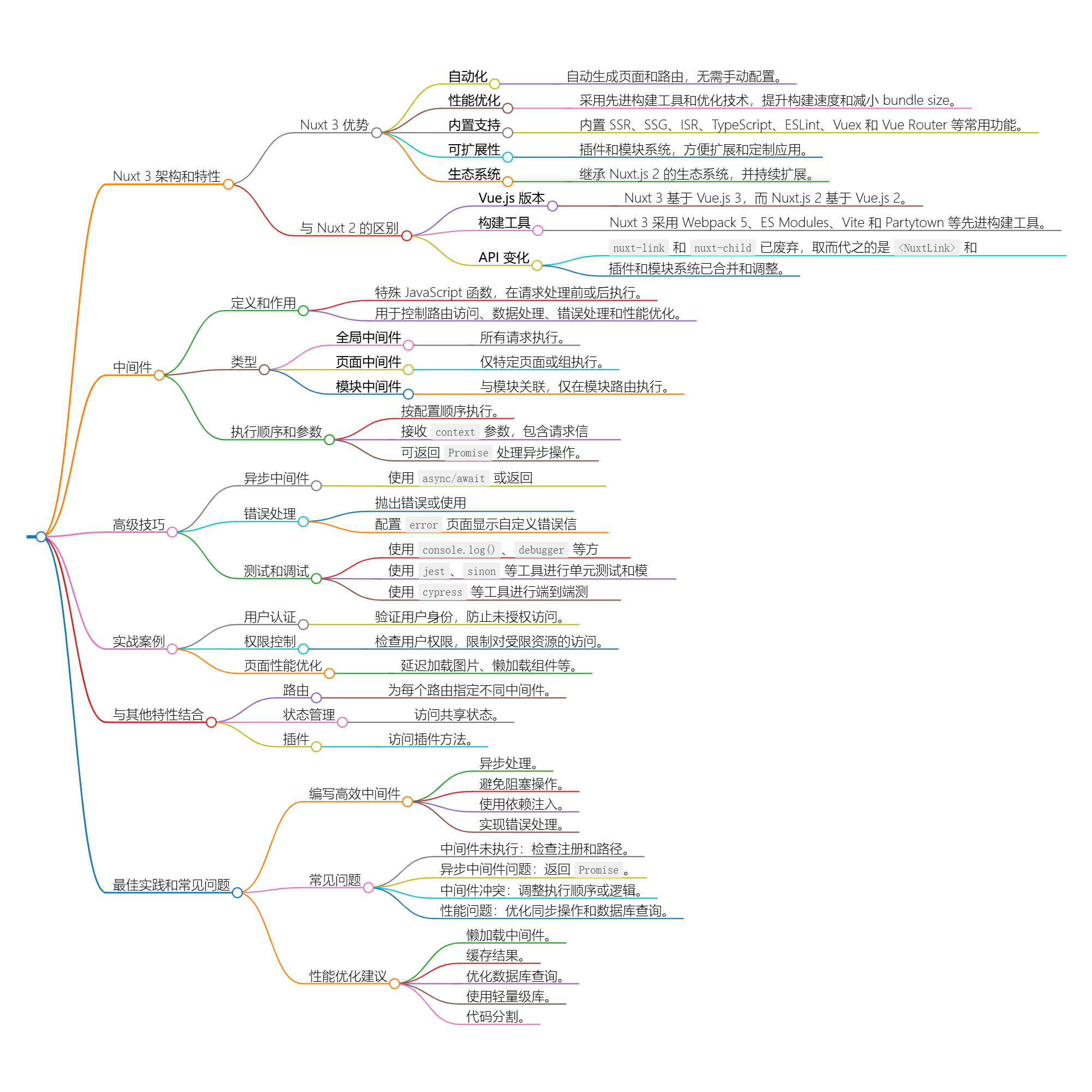
本文概述了Nuxt 3框架的升级特点,对比Nuxt 2,详细解析中间件应用、配置策略与实战示例,涵盖功能、错误管理、优化技巧,并探讨与Nuxt 3核心组件集成方法,给出最佳实践和问题解决方案,强调利用Vue 3和Serverless Functions提升中间件效能。
categories:
- 前端开发
tags:
- Nuxt 3
- 中间件
- Vue 3
- 服务器less
- 性能优化
- 实战案例
- 集成技巧


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
第一章:Nuxt 3简介
Nuxt 3的架构和特性
Nuxt 3是一款基于Vue.js 3的通用型应用框架,它继承了Nuxt.js 2中的许多优秀特性,并在此基础上进行了改进和优化。Nuxt 3的核心思想是提供一个更加简单、高效、可扩展的方式来开发和部署Vue.js应用。
Nuxt 3的主要特性包括:
- 自动化:Nuxt 3可以自动化生成页面和路由,让您不必手动编写路由配置。
- 性能优化:Nuxt 3采用了更加先进的构建工具和优化技术,如Webpack 5、ES Modules、Vite和Partytown等,以提供更快的构建速度和更小的bundle size。
- 内置支持:Nuxt 3内置了许多常用的功能,如SSR、SSG、ISR、TypeScript、ESLint、Vuex和Vue Router等。
- 可扩展性:Nuxt 3的插件和模块系统使得它易于扩展和定制。
- 生态系统:Nuxt 3继承了Nuxt.js 2的生态系统,并且在此基础上进行了扩展和改进。
为什么选择Nuxt 3
Nuxt 3是一个优秀的Vue.js框架,它可以帮助您快速开发和部署高质量的应用。以下是一些选择Nuxt 3的原因:
- 简单易用:Nuxt 3的自动化和内置支持可以让您更快、更容易地开发应用。
- 高性能:Nuxt 3的构建工具和优化技术可以让您的应用更快、更流畅。
- 可扩展性:Nuxt 3的插件和模块系统可以让您定制和扩展应用。
- 生态系统:Nuxt 3的生态系统可以让您更容易地找到解决方案和社区支持。
Nuxt 3与Nuxt 2的比较
Nuxt 3与Nuxt 2有很多相同的地方,但也有一些区别。以下是一些主要的区别:
- Vue.js 3:Nuxt 3是基于Vue.js 3开发的,而Nuxt.js 2是基于Vue.js 2开发的。
- 构建工具:Nuxt 3采用了更加先进的构建工具和优化技术,如Webpack 5、ES Modules、Vite和Partytown等。
- API:Nuxt 3的API有所改变,例如
nuxt-link和nuxt-child等组件已被废弃,取而代之的是<NuxtLink>和<NuxtChild>等新组件。 - 插件和模块:Nuxt 3的插件和模块系统有所改变,例如
buildModules和modules已被合并为modules,plugins已被移动到server目录下。
第二章:中间件基础
什么是中间件
在Nuxt.js(包括Nuxt 3)中,中间件(Middleware)是一种特殊的JavaScript函数,它们在请求到达服务器路由处理程序之前或之后执行。它们可以用来处理请求的生命周期,执行一些通用的操作,如验证用户身份、记录请求日志、处理API调用前的设置等。中间件是Nuxt.js中实现路由级别的功能扩展的一种方式。
中间件的作用和重要性
中间件在Nuxt应用中的作用和重要性主要体现在以下几个方面:
- 路由控制:中间件可以用来控制哪些请求可以访问特定的路由,或者在访问特定路由前执行特定操作。
- 数据处理:例如,可以使用中间件来统一处理API调用,或者在请求发送前或返回后进行数据格式转换。
- 错误处理:中间件可以捕获和处理路由执行过程中的错误,提供统一的错误处理机制。
- 性能优化:例如,缓存中间件可以用来缓存某些数据,减少服务器的负载。
中间件的类型
Nuxt.js中的中间件主要分为三类:
- 全局中间件(Global Middleware):这些中间件在所有请求之前或之后执行,无论请求的目标路由是什么。它们通常用于执行全局性的任务,如认证、日志记录等。
- 页面中间件(Page Middleware):这些中间件只在特定的页面或一组页面请求时执行。它们可以用于定制页面的渲染过程,如在页面加载前或加载后执行特定操作。
- 模块中间件(Module Middleware):在Nuxt 3中,模块(Modules)引入了它们自己的中间件,这些中间件与模块关联,只在模块的路由中执行。这使得模块能够更专注于自己的功能,同时保持代码的组织和隔离。
第三章:配置和使用中间件
如何定义和配置中间件
在Nuxt.js中定义和配置中间件通常遵循以下步骤:
- 定义中间件:创建一个JavaScript文件作为中间件。例如,创建一个名为
auth.js的文件。
// middlewares/auth.js
export default function (context) {
// 中间件的逻辑
if (!context.store.state.user.isAuthenticated) {
return context.redirect('/login');
}
}
- 配置中间件:在
nuxt.config.js文件中配置中间件。
// nuxt.config.js
export default {
modules: [],
middleware: [
'auth', // 引用中间件文件名,不需要.js后缀
'another' // 可以添加多个中间件
]
}
或者,如果你希望对特定页面使用中间件,你可以在页面文件中的layout属性中指定。
// pages/index.vue
export default {
layout: 'auth', // 使用名为auth的布局,该布局中定义了中间件
// ...
}
中间件的执行顺序
中间件的执行顺序取决于它们在nuxt.config.js中的定义顺序。Nuxt.js会按照数组中的顺序依次调用中间件。如果需要改变执行顺序,只需调整数组中中间件的顺序即可。
中间件的参数和返回值
中间件函数接收一个context参数,这个context对象包含了Nuxt.js的上下文信息,如req(请求对象)、res(响应对象)、store(Vuex store实例)、redirect(重定向函数)等。
中间件可以返回一个Promise,允许执行异步操作。如果中间件需要异步操作(例如,从数据库获取数据),则应该返回一个Promise。
// middlewares/auth.js
export default function (context) {
return new Promise((resolve, reject) => {
// 异步操作,例如验证用户
checkUser(context).then(() => {
resolve(); // 如果验证成功,继续执行后续中间件或路由处理
}).catch(error => {
reject(error); // 如果验证失败,抛出错误
});
});
}
如果中间件不需要执行异步操作,它可以是一个同步函数,直接执行逻辑后调用next()(在Nuxt 2中)或resolve()(在Nuxt 3中)继续执行后续中间件或路由处理。
// middlewares/auth.js
export default function (context, next) {
// 同步操作
if (!context.store.state.user.isAuthenticated) {
return context.redirect('/login');
}
next(); // 继续执行
}
在Nuxt 3中,中间件不再接收next函数作为参数,而是返回一个Promise。
请注意,如果中间件中发生了错误,应该使用reject()或抛出错误,以便Nuxt.js可以捕获并处理这些错误。
第四章:高级中间件技巧
第五章:实战案例分析
第六章:中间件与Nuxt 3的其他特性结合
中间件与路由
中间件与状态管理
中间件与插件
第七章:最佳实践和常见问题
编写高效中间件的技巧
常见问题及解决方案
性能优化建议
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon’s Blog
往期文章推荐:
往期文章归档:
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon’s Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon’s Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon’s Blog
- Nuxt 3组件开发与管理 | cmdragon’s Blog
- Nuxt3页面开发实战探索 | cmdragon’s Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog
- 探索Web Components | cmdragon’s Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon’s Blog
- Vue 3深度探索:自定义渲染器与服务端渲染 | cmdragon’s Blog
1.本站内容仅供参考,不作为任何法律依据。用户在使用本站内容时,应自行判断其真实性、准确性和完整性,并承担相应风险。
2.本站部分内容来源于互联网,仅用于交流学习研究知识,若侵犯了您的合法权益,请及时邮件或站内私信与本站联系,我们将尽快予以处理。
3.本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
4.根据《计算机软件保护条例》第十七条规定“为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。”您需知晓本站所有内容资源均来源于网络,仅供用户交流学习与研究使用,版权归属原版权方所有,版权争议与本站无关,用户本人下载后不能用作商业或非法用途,需在24个小时之内从您的电脑中彻底删除上述内容,否则后果均由用户承担责任;如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
5.本站是非经营性个人站点,所有软件信息均来自网络,所有资源仅供学习参考研究目的,并不贩卖软件,不存在任何商业目的及用途














暂无评论内容